 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
XAML'i Anlamak |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Şimdiye kadar pencere tabanlı uygulamalar geliştirirken kullandığımız birçok değişik platformda kod yazarak kullanıcı arayüzleri oluşturuluyordu. Kullanılan platformun sunduğu tasarım uygulamaları ile kullanıcı arayüzü oluşturmak daha da kolay hale getirildi. Örneğin Visual Studio .NET’de sürükle bırak işlemleri ile kod yazmadan (bu durumda kullanılan araç kendisi arka planda arayüzün oluşması için gerekli kodları otomatik olarak yazmaktadır.) Windows Forms Designer sayesinde kolay ve hızlı bir şekilde kullanıcı arayüzü oluşturma imkanı sağlanmıştır. Bu gibi imkanlara rağmen yine de uygulamalarımızda yeri geldiğinde kod ile kullanıcı arayüzleri oluşturma durumları ile karşılaşılmaktadır

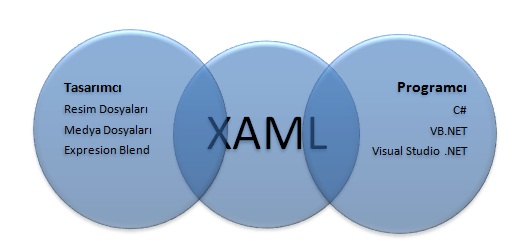
Bir Web uygulamasını düşündüğümüzde, programcı ile web uygulamasının kullanıcı arayüzlerini tasarlayan farklı kişilerdir. Web tasarımcısı arayüzü hazırlar, programcı ise bu arayüz üzerinden uygulamayı geliştirerek başka bir uzamanlık dalı olan tasarım konusunda zaman kaybetmeden işine odaklanır. Web tasarımcısı arayüzü oluştururken çok karmaşık olmayan HTML bilmesi yeterli olmasına rağmen , pencere tabanlı uygulamar geliştirirken arayüzün oluşması tamamen kod ile sağlanabildiğinden tasarımcıdan kod yazması beklenir. Bu gibi sorunların önüne geçmek için WPF ile birlikte gelen deklaratif programlama modeli ile kod yazmadan kullanıcı arayüzü oluşturulabilmekte bu sayede programcı ile tasarımcı ayrı ayrı çalışarak profesyonel ve kullanıcı dostu ( user friendly) arayüzler oluşturulabilme olanağı sağlamıştır.
XAML Nedir ?
Kısaca XAML olarak isimlendirilen açılımı “Extensible Application Markup Language” olan XML tabanlı genişletilebilir uygulama geliştirme dilidir. XAML ile kullanıcı arayüzleri oluşturmada, veri bağlama (data-binding), olayları yönetme gibi işlevlerin yanında yeni gelmiş zengin controller ile de kullanıcı ile etkileşimi yüksek arayüzler oluşturulabilmektedir.
XML’i baz alarak Microsoft tarafından geliştirilen XAML daha önce XML yada HTML gibi işaretleme mantığı üzerine kurulu herhangi bir dil ile çalışanlar ya da ASP.NET ile uygulama geliştirenler için çok tanıdık gelecektir.Hala WPF mimarisinde kod ile uygulama geliştirme desteklenmesine karşın, XAML ile dekleratif kullanıcı arayüzü geliştirmenin sağladığı hız,kolaylık ve istendiğinde basit bir şekilde arayüz değişiklik ve güncelleme yapılabilmesi, uygulamanın çalışma zamanında harici kaynaklardan (diskte bulunan bir dosya gibi) arayüzün istenildiği gibi oluşturulabilmesi günümüz birçok arayüz geliştirme platformlarında (Mozilla, Flash, Java gibi geliştirme platformlarında XAML gibi otuzdan fazla dekleratif yöntemle kullanıcı arayüzü oluşturma dili vardır. GladeXML,XUL, ZUL, MXML gibi) tercih nedeni olmuştur.
Temel prensip olarak XAML içinde tanımlanan her bir element .NET Framework içindeki bir sınıfa, bu elementlerin nitelikleri sınıfın özellikleri ya da olaylarına denk gelmektedir. WPF ile XAML tamamen birbirlerine bağlı olmasına karşın bu sunulan esneklik ile istenildiğinde başka teknolojilerde de kullanılabilmektedir (Örneğin .NET 3.0 ile birlikte gelen Workflow Foundation).Benzer şekilde son zamanlar oldukça popülerleşen Adobe Flash alternatifi olarak geliştirilen Silverlight’ın (ilk adı WPF/E yani WPF Everywhere olan) temel mimarisinde de XAML oldukça önemli bir yer teşkil etmektedir.
XAML Oluşturmak İçin Gerekli Araçlar
Büyük projelerdekimi zaman karmaşık ve büyük kullanıcı arayüzlerine ihtiyac olduğunda , bu arayüzü geliştirmek için elle XAML yazmaktansa yardımcı araçlar ile çok daha kolay ve kısa sürede XAML hazırlanabilir. Eğer Visual Studio .NET 2008 kullanıyorsanız zaten bir WPF Application Projesi oluşturduğunuzda gelişmiş bir XAML tasarım aracı ile uygulama geliştirilebilir.Bunun yanında eğer Windows SDK kurulu ise C:\Program Files\Microsoft SDKs\Windows\v6.0A\bin dizininde bulunan XamlPad isimli uygulama ile XAML dosyaları oluşturabilir ya da düzenleyebilirsiniz.
Bunların yanında Microsft’un Expression ürün ailesi içinde bulunan Microsoft Expression Blend 2 isimli oldukça gelişmiş 2D ya da 3D uygulamalar geliştirebilen ya da animasyonlar tasarlanabilen tasarımcıların tüm ihtiyaçlarını fazlasıyla karşılayacak bir aracı daha vardır. . Yine benzer şekilde 3D uygulama modellemeleri yapabileceğiniz ZAM 3D isimli bir aracı, Mobiform firmasının XAML ile gelişmiş kullanıcı arayüzleri oluşturmak için geliştirdiği AURORA isimli aracı da ilgilenirseniz inceleyebilirsiniz. Makalelerimizdeki uygulamalar Vista işletim sistemi üzerinde Visual Studio .NET 2008 ve Microsoft Expression Blend 2 kullanılarak geliştirilecektir.
XAML’e İlk Adım
XAML’i tanıdıktan sonra basit bir pencerenin XAML ile boş bir pencere aşağıda nasıl oluşturulacağı gösterilmiştir.
Örnek uygulama incelendiğinde XAML ile iki element tanımlaması yapıldığını, bunlardan birincisi Window diğeri de Grid elementidir.Daha öncede bahsettiğimiz gibi bu elementlerin aslında .NET Framework’te bir sınıfa denk gelirler. XAML yorumlayıcısı bu uygulamayı oluştururken elementi için System.Windows isimalanındaki Window sınıfını, elementi için ise System.Windows.Controls isimalanindaki Grid sınıfnı kullanır. Diğer dikkat edeceğimiz nokta elementinin elementi içerisinde tanımlanmış olmasıdır. XAML , XML’i baz alarak geliştirilmiş bir dil olduğu için XML kurallarına sıkı sıkıya uymak zorunda ve her XAML dosyasında mutlaka bir kök elementin (örneğimizde Window) tanımlanmış olması XML kuralları gereğince zorunludur. XAML’de kök element olarak daha sonra değinilecek olan Page ya da Application elementleri bulunabilir. Yine önceden belirtildiği gibi elementin nitelikleri (attributes) sınıfın özelliklerine ya da olaylarına denk gelir. elementinin Title, Height, Width gibi nitelikleri aslında Window sınıfının özelliklerini ifade etmektedir.Aynı uygulama aşağıdakı C# kodu ile oluşturulabilir.
using System;
using System.Windows;
using System.Windows.Controls;
...
Window window1 = new Window();
window1.Title = "Test Penceresi";
window1.Height = 200;
window1.Width = 200;
Grid g = new Grid();
window1.Content = g;
... |
Sonuç olarak daha önceden .NET ile Windows Forms geliştirirken kullanıcı arayüzünü aşina olduğumuz şekilde kod ile oluşturuken kullandığımız sınıflar, olaylar, özellikler, isimanlanları XAML’de elementler ve bu elementlerin nitelikleri ile eşleştirerek deklaratif yöntemle kullanıcı arayüzleri oluşturabiliyoruz. Yine bir örnek vermek gerekirse XAML ile bir buton oluşturabilirken yine C# da bunun kod ile oluşturulmasına bakalım :
Button btnEkle1 = new Button();
btnEkle1.Content = "Ekle";
btnEkle1.Width = 120;
btnEkle1.Height = 120; |
<Button Name="btnEkle" Content="Text" Width="120 Height="120"/> |
Görüldüğü gibi XAML’deki element,özellik ve olay isimleri tamamen .NET Framework’deki isimler ile aynıdır. XAML’e İlk Adım
Boş pencere örneğinde aşağıdaki gibi iki farklı XAML isimalanının tanımlandığını görebiliriz.
Birinci isimalanı WPF, ikinci isimalanı ise genellikle x öneki alarak tanımlanan XAML ile ilgili isimalanlarıdır.İsim alanlarının amacı kullanılan element isimlerini benzersiz hale getirmektir. XAML’i yorumlayan ya da üzerinde sorgulama yapan birimler bu isimalanlarından yola çıkarak işlemlerini yaparlar. Örneğin aşağıdaki gibi bir xml dosyası olsun :
...
<ogrenci>
<ad>Yavuz</ad>
<soyad>Yagmur</soyad>
</ogrenci>
... |
Bu xml dosyası üzerinde işlem yapan bir A uygulaması olsun. Bir süre sonra B uygulaması geliştirilmek istenir ve aynı xml dosyasını kullanma ihtiyacı duyar. Fakat B uygulaması xml’in aşağıdaki gibi olmasını istediğini düşünelim.
...
<ogrenci>
<ad>Yavuz</ad>
<soyad>Yagmur</soyad>
<Cinsiyet>Erkek</Cinsiyet>
</ogrenci>
... |
Bu durumda büyük ihtimalle A uygulaması elementini tanıyamayağından hata verecektir. Bu durumda A ve B uygulamalarına ilgilenmesi gereken elementleri söylemek gerekir. Xml dosyası aşağıdaki gibi isimalanları ekleyerek düzenlendiğinde :
...
<ogrenci xmlns:”http://btakademi.com/Aapp” >
<ad>Yavuz</ad>
<soyad>Yagmur</soyad>
<Cinsiyet xmlns:”http://btakademi.com/Bapp” >Erkek</Cinsiyet>
</ogrenci>
... |
A ve B uygulamarı artık bu xml dosyası üzerinde xml isimalanlarını dikkate alarak işlem yapacak şekilde güncellendiğinde sorun ortadan kalkacaktır.Burda tanımlanan xml isimalanlarının hiçbir önemi yoktur. Xml isimalanları tanımlanırken URI (Uniform Resource Identifiers) formatının kullanılmasını tek nedeni benzersizliği sağlamaktır.
İlerde birçok uygulama yine aynı xml üzerinde işlem yapacak şekilde geliştirildiğinde xml dosyası içinde onlarca isimalanı tanımlamak gerekeceği için xml dosyası oldukça karışık hale gelecektir. Bunun daha düzenli olması için kök elementte tüm isimalanları tanımlanır ve bir önek verilerek uygulamaların ilgilendiği elementler artık bu önekler ile tanımlanır
Örnek WPF uygulamasındaki WPF ile ilgili xml isimalanı, tüm temel WPF sınıflarını, kullanıcı arayüzlerini oluşturmakta kullanılan kontrollerin tanımlamalarını içermektedir. Dikkat edilecek olursa herhangi bir önek tanımalanmamış bu da uygulamamızın arayüzünü oluşturacak XAML dosyası içerisinde herhangi bir önek kullanılmadan tanımlanmış elementlerin varsayılan olarak bu isimalanında tanımlandığını belirtmektedir.İkinci isimalanı XMAL ile ilgili olup ilerde detaylandırılacak birçok XAML’e özel faydalı özellikleri kullanabilmek ve XAML tanımlama kurallarına uyulup uyulmadığını kontrol emek için tanımlanmış olup x öneki ile tanımlanmıştır.Yani bu isimalanından herhangi birşeye erişmek istenildiğinde bu öneki kullanılmalıdır. Bu xml isimalanları WPF’in XAML’i ayrıştıran (parser) birimi tarafından dikkate alınarak XAML dosyası içerisinde tanımlamış elementlerin gerçekte hangi sınıflara karşılık geldiğini bulur. WPF örneğimizde elementi için herhangi bir önek kullanılmamıştır. Bu durumda uygulamamızın kullanıcı arayüzü oluşturulması esnasında bu isimalanı dikkate alınarak varsayılan isimalanında arama işlemleri yapılır ve gerçekte .NET Framework içerisindeki Grid sınıfı ile eşleştirilerek kontrolün oluşturulması gerçekleşecektir.
XAML ve Kod İlişkisi
WPF’de XAML veya kod ile uygulama geliştirilebildiğini belirttik. Sadece kod ile uygulama geliştirmenin olumsuz yönlerine birçok kez değinildi. Sadece XAML ile (inline coding) uygulama geliştirebilmemize rağmen bu yöntem kullanıldığında XAML dosyası karmaşıklaşacak ve yönetilebilirliği azalacaktır.Bu durumda en doğru yöntem arayüzün XAML ile hazırlanması , arayüz ile kullanıcıdan alınan istekleri yapacak kodların ise tamamen arayüzü oluşturan XAML ‘den ayırarak farklı kod dosyaları hazırlanarak yazılmasıdır. (code behind) Aşağıdaki örnekte XAML dosyası içerisinde kod bulunan yani inline coding yöntemi ile uygulama geliştirilmesi gösterilmektedir.
Görüldüğü gibi butona tıklandığında çalışmasını istenen kodu XAML içerisinde <x:Code> elementi içerisinde tanımlanarak sadece XAML kullanılarak uygulama geliştirilebilir. Bu örnekte x önekinin kullanıldığını yani XAML ile ilgili isimalanın kullanıldığını, XAML’i ayrıştıracak uygulamaya belirtiyoruz. Butona tıklandığında bu kodun çalıştırmak için <Button> elementinin Click niteliğine Test metodunun ismini vermek yeterlidir. Artık XAML’i ayrıştıran ve yorumlayan birimlere arka planda bu kod ile element arasındaki ilişkiyi kurabilmesi için gerekli tanımlamaları hazırlanmış olur.
Büyük uygulamalarda XAML dosyası bu kadar küçük olmayacağından bu yöntem ile geliştirmek kolalık yerine zorluk çıkaracağı gayet ortadadır. Bu durumda kullanıcı arayüzünü XAML’de (Window1.xaml ) çalışacak kodları ise ayrı bir kod dosyasında (Window1.xaml.cs) tutup, XAML ve kod dosyasını birbiriyle ilişkilendirerek uygulama yeniden geliştirildiğinde aşağıdaki gibi olacaktır.
XAML içeriği (Window1.xaml) :
Kod içeriği (Window1.xaml.cs) :
using System;
using System.Windows;
using System.Windows.Controls;
namespace CodeBehindYontemi
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
public void Test(object o, RoutedEventArgs e)
{
Title = "Metod Çağrıldı";
}
}
} |
Bu iki örneği karşılaştırıldığında sadece XAML ile hazırlanan uygulamada <Window> elementinin x:Class niteliğine IsimOnemliDegil, ikinci uygulamada bu niteliğe kod tarafındaki “isimalanı.sınıfadı” formatında CodeBehindYontemi.Window1 değeri verilmiştir. Uygulamanın oluşturulma aşamasında, XAML üzerinde işlem yapan ayrıştırıcı ve yorumlayıcı birimler x:Class niteleyicisine bakar; Eğer uygulama sadece XAML dosyasından oluşuyorsa bu niteleyiciye istenilen değer verilerek arka planda bu isimde bir sınıf oluşturulması ve bu sınıf içerisinde buton kontrolü ile Test metodu ilişkilendirilir. (XAML’in derlenme modelinde bu konu detaylandırılacaktır.) Eğer uygulamada hem XAML hem de ayrı bir dosyada kod kullanılıyorsa bu durumda XAML içindeki elementinden oluşturulacak sınıf ile kod tarafındaki Window1 isimli partial sınıf birleştirilerek tek bir sınıf haline getirilir ve buton kontrolü ile Test metodu ilişkilendirilir.Bu yüzden elementinin x:Class niteliğine kod tarafındaki hangi sınıf ile birlikte ele alınacağı bilgisinin verilmesi gerekir. XAML içindeki kök elementlerde, eğer herhangi bir elemente ait olay tanımlanmışsa (örneğin butona tıklama, listbox dan eleman seçme gibi), mutlaka x:Class niteliği tanımlanmalıdır. Diğer bir durum da sadece XAML’den oluşan ve herhangi bir elemente ait bir olay yoksa bu durumda hiçbir sınıf arka planda oluşturulmayacağından x:Class niteliğine bir değer vermek zorunluluğu yoktur. Aşağıdaki örnek sadece XAML’den oluşan bir uygulama olduğu göz önüne alındığında sorunsuz çalışacaktır.
Bu makalemizde XAML ve XAML ile c# kodlarının birbiri ile ilişkisinden bahsederek deklaratif kodlama ile kullanıcı arayüzleri oluşturmaya çalıştık. Sonraki makalelerimizde XAML ile ilgili daha detaylı konuları inceleyeceğiz.
Oğuz YAĞMUR
MVP
Makale:
XAML'i Anlamak .NET 3.0 ve .NET 3.5 Özel Bölümü Oğuz Yağmur
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|