|
|
|
WPF - Ink (Çizim İşlemleri) |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Günümüz teknolojileri göz önüne aldığımızda dokunmatik sistemlerin popülerliğini arttırdığını görürüz. Dokunmatik sistemler ile kullanmış olduğumuz diz üssü bilgisayarlarda telefonlarda ve diğer birçok teknolojik alette dokunmatik sistemleri kullanmaya başladılar. Dokunmatik sistemler kullanılırken yazacağımız yazıları iki şekilde yapabilmemiz mümkün oluyor. Bunlardan birincisi sanal klavye ile ikincisi de dijital kalemler ile istediklerimizi yazabilmemize olanak vardır. Dijital kalem kullanmayan sistemler için sanal klavye bir tercih oluyor. Fakat kabul edersiniz ki insan kalem kullanmayı klavye kullanmaktan daha iyi yapabilmektedir. Bu sebepten ötürüdür ki kullanıcılar parmakları ile ya da dijital kalemler ile yazı ve çizim işlemlerini yapmak istemektedirler. Biz bu yazımızda temel çizim (ink) işlemlerini incelemeye çalışacağız. Yapmış olduğumuz çizim işlemlerini kaydedebileceğiz, temizleyebileceğiz ve kaydettiğimiz çizimleri daha sonra tekrardan uygulamamızda görebileceğiz. Tekrardan görme işlemini kullanırken ise *.ink formatlı dosyaları kullanmaya çalışacağız.
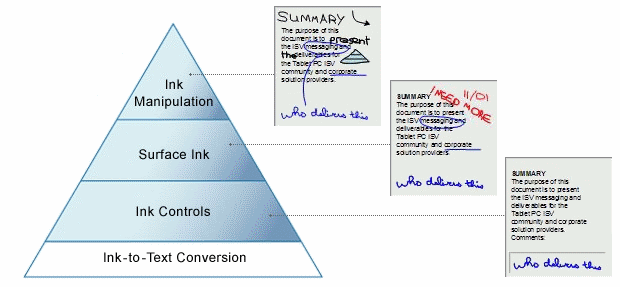
Çizim işlemlerine ait mimari yapı aşağıdaki gibidir.

Resim MSDN den alınmıştır. Amacı çizim işlemlerinin hiyerarşisini anlatmaktır.
Çizim işlemlerimizi uygulama üzerinden anlatmak akılda daha kalıcı olacağından ilk işimiz bir WPF application oluşturmak olacaktır. Bizim oluşturacak olduğumuz uygulamanın ismi ise TemelCizim olacaktır. Uygulamamızı oluşturduktan sonra yapacak olduğumuz işlemleri incelemeye başlayabiliriz.
Uygulamamızda ile olarak kullanacak olduğumuz alanı tanımlamamız gerekiyor. Bunu da Grid taglarını içerisine sütun ve satır değerlerimizi girerek yapıyoruz.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition
/>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition
Height="50px" />
</Grid.RowDefinitions>
</Grid>
|
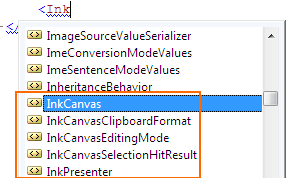
Kullanacak olduğumuz alanı bu yukarıdaki değerler ile oluşturmuş oluyoruz. Şimdi de çizim işlemlerimizi için gerekli olan işlemleri yapmaya başlayabiliriz. Çizim işlemlerini yaparken InkCanvas sınıfını kullanacağız. InkCanvas sınıfı içerisinde çizim işlemleri ile ilgili birçok özelliği ve üyeyi barındırmaktadır. Yazımızın içerisinden yeri geldikçe InkCanvas sınıfına ait özelliklere değinmeye devam edeceğiz. InkCanvas sınıfı dışında kullanabileceklerimiz;

turuncu çizginin içerisinden yer alanlardır.
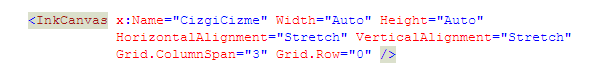
InkCanvas sınıfını Grid alanının içerisinde tanımlıyoruz ve aşağıdaki özellikleri atıyoruz.

Tanımlamış olduğumuz sınıfa grid üzeriden bölmüş olduğumuz sütun ve satırlardan değerlerini de tanıyoruz. Temel olarak bu tanımlamaları yaptıktan sonra uygulamamızı derlersek çizim işlemi sorunsuz olarak gerçekleşecektir.

Şimdi ise bu çizmiş olduğumuz bu şekilleri kaydedebilmek ve diğer özelliklerini yapabilmek için gerekli işlemleri incelemeye çalışalım.
İlk olarak XAML kod tarafından üç adet buton ekliyoruz ve özelliklerini aşağıdaki gibi ayarlıyoruz.
<Button Grid.Column="0" Grid.Row="1"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" Content="Yeni"
Click="Yeni_Cizgi"/>
<Button Grid.Column="1" Grid.Row="1"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Content="Kayıt" Click="Kayit_Cizgi"/>
<Button Grid.Column="2" Grid.Row="1"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" Content="Aç"
Click="Ac_Cizgi"/> |
Butonları nasıl tanımladığımıza dikkat ederseniz, daha önceden bölmüş olduğumuz satır ve sütun değerlerini kullanarak böldük. Bu sayede formun üzerinden nasıl durduğu ile ilgili bir sorun yaşamamış olacağız.
Not: Kullanacak olduğumuz kontrolleri sütun ve satırların içerisine yerleştirmek istediğimizde
Grid.Row veya Grid.Column özelliklerini kullanmamız gerekmektedir. Bu üyelerin değerleri
0 ‘den başlamaktadır. Eğer ki Grid.ColumnSpan yada Grid.RowSpan özelliklerini kullanmak istersek bu özelliklerin değerleri
1 ‘den başlatmamız gerekmektedir.
Butonlarımızı oluşturduk ve gerek özelliklerini belirledik. Şimdi butonun üzerine tıklandığı zaman gerçekleşecek olan işlemleri yapmaya başlayalım. Bunun için formumuzun kod tarafına geçerek işlemlerimizi yapmaya başlıyoruz.
İlk olarak butonlarımızın tıklanması olaylarını oluşturuyoruz. Bunların iki şekli var birincisi otomatik olarak formun üzerinden butona tıklayarak oluşturtmak bir diğeri de kendi elimizle oluşturmaktır. Biz kendi elimizle oluşturacağız. En basit anlamda butona tıklandığı zaman işlem yapabilmesi için nesneyi yönlendirebilmesi ve argümenti olması gerekmektedir.
void Yeni_Cizgi(object sender, RoutedEventArgs e)
{
}
void Kayit_Cizgi(object sender, RoutedEventArgs e)
{
}
void Ac_Cizgi(object sender, RoutedEventArgs e)
{
} |
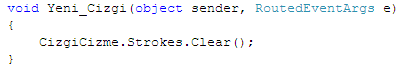
Örnek olarak yukarıdaki biçimde butona tıklanması olayı yaratılabilir. Şimdi ise gerçek yapacağımız işlemlere başlayalım. İlk olarak Yeni butonuna tıklandığı zaman formumuzdaki çalışma alanını temizlemesini sağlayalım. Bu işlemi yaparken XAML kod tarafında kullandığımız InkCanvas sınıfına ait x:name ‘i özelliğine atadığımız değerden yararlanarak düşündüğümüz işlemi gerçekleştireceğiz.

Yeni bir çalışma alanı açma işlemimizi basit olarak yukarıdaki kod bloğu ile gerçekleştirmiş olduk. Sıradaki işlemler ise bu çizdiğimiz görüntünün kaydedilip silinmesi olayı olacaktır. Kaydetme işlemi kullanacağımız için uygulamamıza
System.IO isim alanını referans olarak göstermemiz gerekmektedir. Bu işlemimizi yaptıktan sonra kaydetme ve kaydettiğimizi dosyaları çağırma işlemine başlayabiliriz.
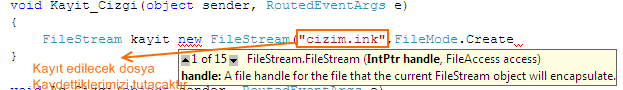
Kayıt işlemimizi yaparken ilk yapacak olduğumuz kaydedilecek dosyayı belirlemek olacaktır. Bunun için
FileStream sınıfını kullanarak dosyayı ve nasıl kullanılacağını belirtiyoruz.

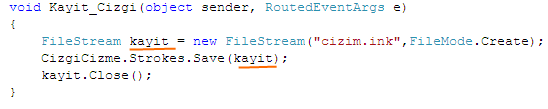
Kayıt edecek olduğumuz dosyayı seçtikten sonra yapmamız gereken kayıt edeceğimiz dosyanın yoluna FileStream ile belirlemiş olduğumuz kayit üyesini atamamız olacaktır.

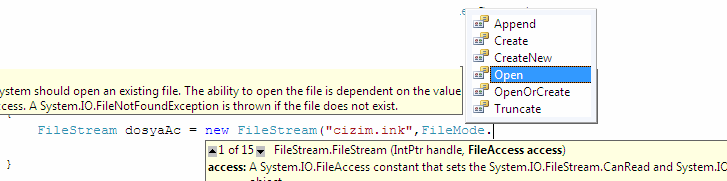
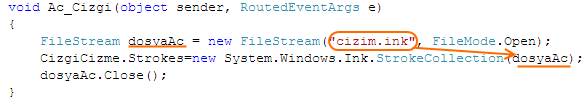
Kayıt işlemimizi de bu şekilde tamamlamış oluyoruz. Yapacağımız bir diğer işlem ise kaydettiğimiz dosyaları açmak olacaktır. Kullanabileceğimiz dosya işlemlerin tamamı aşağıda gösterilmiştir.

Çizgilerimizi kaydettiğimiz dosyanın açılmasını sağladık diğer işlemimiz ise açmış olduğumu bu dosyayı çizim alanımıza eklemek olacaktır. Bunu yapabilmemiz için System.Windows.Ink isim alanına ait olan StrokeCollection sınıfını kullanacağız.

Kayıtlı dosyayı açma işlemini de tamamladığımıza göre artık butonlara tıklanması sonucunda yapılacak olan işlemlerimizi tamamlamış oluyoruz. C# kod tarafında hazırlamış olduğumuz kodlara toplu halde göz atalım.
using System;
using System.Windows;
using
System.IO;
namespace TemelCizim
{
public partial class Window1
: Window
{
public Window1()
{
InitializeComponent();
}
void Yeni_Cizgi(object sender, RoutedEventArgs e)
{
CizgiCizme.Strokes.Clear();
}
void Kayit_Cizgi(object sender, RoutedEventArgs e)
{
FileStream kayit = new FileStream("cizim.ink",FileMode.Create);
CizgiCizme.Strokes.Save(kayit);
kayit.Close();
}
void Ac_Cizgi(object
sender, RoutedEventArgs e)
{
FileStream dosyaAc = new FileStream("cizim.ink",
FileMode.Open);
CizgiCizme.Strokes=new System.Windows.Ink.StrokeCollection(dosyaAc);
dosyaAc.Close();
}
}
}
|
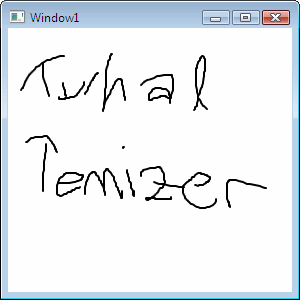
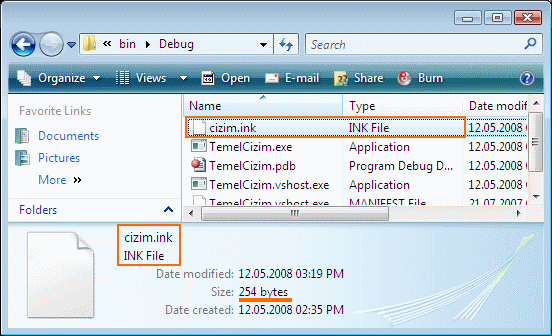
Yazmış olduğumuz kodları derleyip çalıştırdığımızda sonuç tam istediğimiz gibi olacaktır. Ekrana çizmiş olduğumuz şekilleri kaydet butonuna tıkladığımız zaman cizim.ink dosyasına kaydedecektir. Tekrardan aç dediğimiz zaman ise kaydetmiş olduğumuz şekli bizim çalışma alanımıza ekleyecektir. Ayrıca uygulamamızı açıp kapattıktan sonrada en son kaydettiğimiz çizim dosyası ekran görünecektir.
Flash animasyonun boyutu 510KB olduğundan geç yüklenebilir.
Kayıt ettiğimiz dosyayı aç dediğimiz zaman en yapıp ta kaydettiğimiz çalışma bize geri dönecektir. Peki, cizim.ink dosyası nerede duruyor. Uygulamamızın oluştuğu debug klasörünün altında yer almaktadır. İçeriği göstertmek istediğimizde ise şifrelenmiş olarak saklandığını görürüz.

Yazımıza başlarken yapmak istediklerimiz yeni bir çalışma sayfası başlatabilmek, çalışma sayfasında çizdiğimiz çizimleri ise kaydedip daha sonra başka zamanlarda açabilmeyi hedeflemiştik ve bunları başarılı bir biçimde gerçekleştirdik. Şimdi çalışma alanımıza ekli olan bir resim üzerinden çizim kalemimizle düzenleme yapmaya çalışacağız.
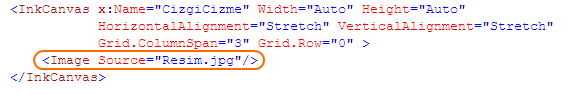
Bunun için uygulamamıza bilgisayarımızın içerisinden herhangi bir resim ekliyoruz ve bu resmi ana çalışma sayfamızda gözükebilmesi için InkCanvas tagları arasına aşağıdaki kod parçasını yazıyoruz.

XAML kod tarafında bu ufak değişikliği yaptıktan sonra uygulamamızı çalıştırıyoruz ve kaydediyoruz. Daha sonra tekrardan uygulamamızı çalıştırıp kayıtlı dosyayı açmasını istediğimizde resim üzerinde yaptığımız çizimler geri gelmiş olacaktır.
Flash animasyonun boyutu 646KB olduğundan geç yüklenebilir.
Uygulamamızda yaptığımız ufak değişiklik sonucunda karşımıza çıkan ekran görüntüsü yukarıdaki gibidir.
Son olarak neler yaptıklarımızı toparlamak gerekirse; ilk olarak çizim yapabilmemiz için Grid alanımızı parçalara böldük. Daha sonra çizim yapabilmemiz için gerekli olan InkCanvas sınıfını nasıl kullanabileceğimize değinmeye çalıştık. Çizim işlemini yaptıktan sonra ise bu yaptığımız şekilleri nasıl kaydedip, kaydettiğimiz dosyaları incelemeye çalıştık.
Umarım yararlı olmuştur.
İyi çalışmalar…
Uygulamanın kaynak kodlarına buradan erişebilirsiniz.
Kaynak
Microsoft Developer Network
Wrox Professional WPF Programming
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
WPF - Ink (Çizim İşlemleri) .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|