 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
WPF - 3D Grafik İşlemleri |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Daha önceki makalelerimizde ayrıca da dünya çapında yapılan tanıtımlarda ve dergilerde çıkan yazılarda sürekli olarak Windows Presantation Foundation(WPF)’in çok kuvvetli bir grafik kütüphanesi olduğuna bize sunulan bu grafik kütüphaneleri ile hayallerimiz doğrultusunda birçok işlemi hiç zorlanmadan yapabileceğimiz gibi birçok söz yer almaktadır. Bizlerde bu tanımlamaları diğer makalelerimizde sıkça kullandık. Çok yoğun bir şekilde sözünü ettiğimiz grafik kütüphanelerini de animasyon işlemleri, görüntü üzerinde yapabileceğimiz işlemler ve daha birçok yazı ile de sizlere açıklamaya çalıştık. Fakat bu yaptığımız işlemlerin dışında günümüz teknolojilerinin gün geçtikte daha çok gerçeğe yakın grafikler ile uygulamalarını da bizlere sunduklarını unutmamız gerekmektedir. Bizlerde geliştirmiş olduğumuz uygulamalarda bilişim çağını yakalayabilmemiz için bu tür uygulamalara yer vermemiz gerekmektedir.
Sürekli olarak yeni bilişim teknolojilerinden bahsedip durduk. Bu yeni teknolojiler konusuna biraz daha ayrıntılı bir biçimde değinmeye çalışalım.
Sizlerde izlenimlerinizden dikkat etmiş olacağınız gibi filmler dâhil olmak üzere hayatımızın her noktasında üç boyutlu modellemeler yardımı ile oluşturulmuş objeler yer almaya başlamıştır. Bu objelerin yapımı üç boyut modelleme yazılımları ile yapılmaktadır. Bizlerinde eğer herhangi bir özel merakımız yok ise bu tür modellemeler yapabilmemiz oldukça zordur. Onun yerine bizlerde geliştirmiş olduğumuz uygulamalarda geometrik fonksiyonlardan ve teoremlerden yararlanarak bu yeni nesil teknolojileri bir bakıma kullanmaya çalışıyoruz. Fakat günümüze gelene kadar bu uygulamaları yani üç boyutlu işlemleri yapabilmek oldukça uzun zaman alan işlemler topluluğundan oluşuyordu. İşte bu noktada yardımımıza güçlü grafik kütüphanesi yardımı ile WPF yetişiyor.
WPF ‘in grafik kütüphanesi ile yapabileceklerimiz konusunda daha önceki makalelerimizde ayrıntılı bir biçimde değinmiştik. Fakat bu yazılarımızın hiç birinde üç boyutlu nesnelerin nasıl oluşturulacağına değinmemiştik. İşte bu yazımızda WPF ile üç boyutlu nesneleri nasıl oluşturacağımıza değinmeye çalışacağız.
Web2.0 ile başlayan uygulamalarda renkli nesnelerin ve dinamik sistemlerin kullanılması furyası Web3.0 standartlarının yavaşça oluşmaya başlaması ile bu dinamik ve kullanıcıya serbestlik tanıyan uygulamalara şimdi de iki boyutlu sistemlerden üç boyutlu sistemlere geçişi görülmeye başlanmıştır. Tabii bu uygulamalar sonucunda kullanıcılar masaüstü uygulamalardan da bu tür işlemleri yapmasını talep etmeye başlamışlardır. Bu istekler sonucunda ilk olarak Gridlerde özel bileşenler yardımı ile yapılmakta olan sürükleme işlemleri artık standart bir geliştiricinin yapabileceği kolaylığa ulaşmıştır. Şimdi masaüstü uygulama geliştirenlerden istenen ise üç boyutlu nesneler ile bize raporlama işlemlerini göstermeleridir. Tabii yalnızca raporlama işlemleri değil tabii ki de, yıllardır kullanılan grafik işlemlerinin de kolayca yapılması istenmektedir. İşte bu işlemleri yapmamızı yarayacak olan yapı da WPF’tir. Bu ön bilgilerden sonra şimdi WPF ile üç boyut işlemlerinin nasıl yapıldığına değinemeye başlayalım.
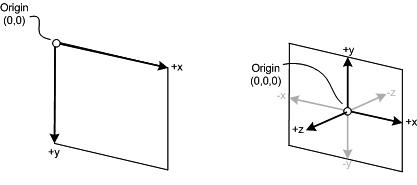
Üç boyutlu(3D) işlemleri incelemeden önce ile olarak iki boyutlu(2D) bir nesnenin geometrik olarak nasıl oluşturulduğuna değinmeye çalışalım. Geometri teorilerinden bildiğimiz kadarıyla iki boyutlu bir grafik X ve Y eksenlerinden oluşmaktadır. Bu iki boyutlu grafik bizlerin sıklıkça kullandığı bir grafiktir. Bu nesnesel grafiği 3D görünümüne getirebilmek için ise X ve Y eksenlerinin dışında Z ekseni de eklenerek başka bir görüş açısından da görüntü alınması ile üç boyutlu bir görüntü imajı kazandırılabilir. Bu grafiksel yöntemlerin dışında ışık oyunları ile de üç boyutlu görünüm kazanılması mümkündür. Işık oyunları ile yapılmış üç boyutlu nesnelere örnekler vermek gerekirse, şuan da en sık olarak kullanılanı büyük ihtimal Office Sistem 2007 ve Windows Vista ‘da yer alan butonlardır. Bu iki uygulamada yer alan butonlar ufak renk ve ışık oyunları ile üç boyutlu görünüm kazanmıştır. Yukarıda değinmiş olduğumuz grafiklerinin eksenlerinin nasıl olduğunu birde resim üzerinde görürsek daha net anlamış oluruz.

Resimdeki grafiklerimizde de dikkat edeceğiniz üzere üç boyutlu nesnede yansımaları ile gerçek bir üç boyutlu nesneye benzemesi sağlanmıştır. Bu ufak geometrik işlemleri ile standart bir iki boyutlu nesnemizi çok rahatlıkla üç boyutlu nesneye dönüştürebilmemiz mümkündür. Örnek ilkokul yıllarından hatırlayacağınız kadarıyla matematik derslerimizde iki tane kareden yararlanarak bir küp elde ediyorduk. Bu örnek iki boyutlu nesnelerin üç boyutlu nesnelere birkaç doğru eklenerek dönüştürülebilmesinin en basit örneğidir.
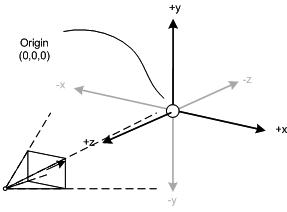
Şimdi inceleyeceğimiz üç boyutlu nesne oluşumu ise kamera ile görüntülenmesidir. Bu yöntem iki boyutlu nesneleri ışık oyunları ile üç boyutlu gösterebilmemiz mümkündür. Üç boyutlu nesnelerin yapısını hatırlayabileceğiniz kadarıyla iki boyutlu nesnelerden farklı olarak Z ekseni bulunmaktaydı. İşte kamera ile üç boyutlandırma işleminde bu üçüncü eksen ışıklar yardımı ile iki boyutlu nesnelerin üç gösterilmesi amaçlanmıştır. Kameranın önüne koyulan bir nesnenin kameradan gelen vektörsel çizgiler yardımı ile belirli bir uzaklıkta daha büyük ve orijini çok daha fazla kesen doğru ile karşılaşabilmekteyizdir. İşte bu işlemlerin hepsi kamerada üç boyutlu nesnesel görünüm olarak açıklanmaktadır. Şimdi yapmış olduğumuz açıklamaların havada kalmaması için görüntü üzerinde de değinelim.

Biraz öncede açıkladığımız kadarıyla bir noktadan çıkan ışık karşısındaki iki boyutlu nesneyi dört köşesinden vektörler yardımı ile keserek arka planda iz düşümleri alınır. Bu iz düşümleri ilk ışık noktasından çıkan orijin noktasının da belirli bir uzaklıktaki iz düşümü etrafında X, Y ve Z eksenleri bu eksenlerin yansımaları ile görüntümüz oluşmaktadır.
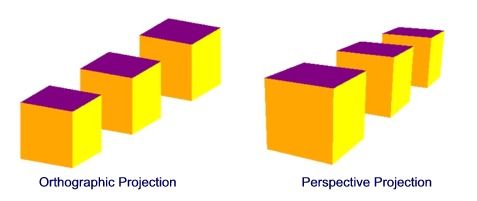
Şimdi ise şekiller ile anlattığımız bu görüntüsel yapıyı asıl amacımız olan üç boyutlu nesneler yardımı ile şekillendirerek daha akılda kalıcı olmasını sağlayalım. Bu şekillerden birincisi küçükten büyüğe doğru boyutsal değişiklik gösterirken diğeri ise büyükten küçüğe doğru bir boyutsal değişiklik göstermektedir. Bu oluşan işlemlere Perspective ve Orthographic Projections denmektedir.

Bu kadar teorik bilgiden sonra tipik kamera yapısının WPF’de XAML ve C# ‘da oluşturabileceğimiz örnek kodlara göz atalım.
XAML
<Viewport3D.Camera>
<PerspectiveCamera FarPlaneDistance="20" LookDirection="5,-2,-3" UpDirection="0,1,0" NearPlaneDistance="1" Position="-5,2,3" FieldOfView="45" />
</Viewport3D.Camera> |
C#
PerspectiveCamera myPCamera = new PerspectiveCamera();
// 3D boyutlu görüntünün kamerada nerede olduğunu buluyor.
myPCamera.Position = new Point3D(0, 0, 2);
// Direk kameradaki noktasal verileri ulaşıyor.
myPCamera.LookDirection = new Vector3D(0, 0, -1);
// kameranın açısını hesaplıyor..
myPCamera.FieldOfView = 60;
// kameranın açısal görünümünü alıyor.
myViewport3D.Camera = myPCamera;
|
Tersi yöndeki yapıyı inceleyelim.
OrthographicCamera myPCamera = new OrthographicCamera();
// 3D boyutlu görüntünün kamerada nerede olduğunu buluyor.
myPCamera.Position = new Point3D(2, 0, 0);
// Direk kameradaki noktasal verileri ulaşıyor.
myPCamera.LookDirection = new Vector3D(-1, 0, 0);
// kameranın açısını hesaplıyor..
myPCamera.FieldOfView = 240;
// kameranın açısal görünümünü alıyor.
myViewport3D.Camera = myPCamera;
|
Kamera görüntülerinden yararlanılarak geliştirebileceğimiz genel yapı yukarıdaki kodlar ile tanımlanabilmektedir. Kameradan görüntümüzü alıp onu açısal değişiklikler yardımı ile üç boyutlu gibi görünmesini sağlayabilmektedir.
Şimdi inceleyeceğimiz yapı ise üç boyutlu modellemelerdir. Yukarıdaki yazılarımızda da bahsettiğimiz gibi üç boyutlu modelleme yapabilmek için geometrik bir yapı ile oluşturmak istediğimiz modeli tasarlayıp ondan sonra kod ortamına geçirmemiz gerekiyordu. İşte bu yapmamız gereken işlemleri WPF’ de Model3D sınıfında yer alan 3-D modelleme yapılarından yararlanmamız gerekecektir. 3-D modelleme yapabilmemiz için ise geometrik modelleri tasarlayıp kod ortamında anlam bulmasını sağlayan GeometryModel3D sınıfından yararlanmamız gerekecektir. Birbiri ile ilişkili olan bu iki sınıf geometrik yapıları oluşturmamıza olanak sağlamaktadır. Fakat bu imkânların dışında eğer karmaşık bir şekil oluşturmak istiyorsak o zaman kullanmamız gereken sınıf MeshGeometry3D sınıfıdır. Bu sınıf yardımı ile hem kübik şekilleri rahatlıkla oluşturabilmemiz mümkündür. Bu sınıf yardımı ile hem kübik şekilleri rahatlıkla oluşturabilmemiz mümkündür. Çünkü bilindiği kadarıyla bilgisayar ortamında kübik üç boyutlu nesneleri oluşturmak oldukça zordur. Yukarıda belirttiğimiz MeshGeometry3D sınıfı şekillerimizi matrissel değerleri ile tutarak başarılı 3-D modeller oluşturmamıza olanak sağlamaktadır.
Yukarıda değinmiş olduğumuz sınıfların kod tarafında matrissel veriler ile nasıl tanımlandığına ve kullanış biçimlerine temel olarak göz atalım.
XAML
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
Positions="-1 -1 0 1 -1 0 -1 1 0 1 1 0"
Normals="0 0 1 0 0 1 0 0 1 0 0 1"
TextureCoordinates="0 1 1 1 0 0 1 0 "
TriangleIndices="0 1 2 1 3 2" />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Cyan" Opacity="0.3"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<!-- Goruntuyu Donduruyor... -->
<GeometryModel3D.Transform>
<TranslateTransform3D
OffsetX="2" OffsetY="0" OffsetZ="-1" >
</TranslateTransform3D>
</GeometryModel3D.Transform>
</GeometryModel3D>
|
XAML ile oluşturmuş olduğumuz kodlarda yer alan birkaç değere ayrıntılı bir biçimde değinelim. Bunlardan birincisi oluşturmak istediğimiz şeklin koordinatlarının köşe noktalarını belirlediğimiz Positions olacaktır. Bu değişkende tanımlamış olduğumuz değerler biraz öncede belirttiğimiz gibi oluşturmak istediğimiz geometrik şeklin koordinatlarını belirliyor. Eğer biz bu noktaları kendimiz analitik geometri sisteminde tanımlamak isteseydik (1,1,0) , (0,1,0) , (0,0,0) listesinde olduğu gibi tanımlanacaktı. Fakat bunun bilgisayar programının ve derleyicimizin anlayabileceği bir şekilde anlatmamız gerekiyordu, bu gösterimde bizim değişkene değerler verirken kullandığımız biçimdir.
Bir diğer kullandığımız değişken ise Normals ismi ile tanımladığımız şeklimizin görüntüsel koordinatlarını belirttiğimiz değişkendir. Görsel koordinat kavramını biraz daha açıklamak gerekirse, öğrencilik yıllarımızda analitik geometri derslerinde iki tür denklem olduğunu görmüştük. Bunlardan birincisi bizim her durumda kullandığımız denklem türü olan lineer bağımsız denklemlerdi. Diğer denklem türü ise normalin denklemiydi. İşte bizim normals değişkeninde kullanmış olduğumuz koordinat noktaları normal denkleminin koordinat noktaları olarak da tanımlayabilmemiz mümkündür. Bu normal doğrusunun koordinatlarından dolayı oluşturmuş olduğumuz üç boyutlu nesnede görsel koordinatlarımızda tanımlanmış olur.
Tanımlamış olduğumuz diğer iki koordinat ise renklerin ve kesim noktalarının hangi koordinat noktalarında tanımlamamız gerektiğine değinmektedir. Ayrıca Transform(Dönüşüm) işlemlerini de tanımladık dikkat ettiyseniz. Bu transform işlemleri biraz öncede bahsettiğimiz gibi iki kareyi küp şekline dönüştürürken işimize yaramaktadır. 3-D transform işlemlerini yazımızın ilerleyen bölümlerinde daha ayrıntılı bir biçimde tanımlamaya çalışacağız.
Şimdi ise GeometryModel3D sınıfını C# kodu ile nasıl kullanabileceğimize küçük kod örnekleri ile değinmeye çalışalım.
C#
MeshGeometry3D side1Duzlem = new MeshGeometry3D();
side1Duzlem.Positions.Add(new Point3D(-0.5, -0.5, -0.5));
side1Duzlem.Positions.Add(new Point3D(-0.5, 0.5, -0.5));
side1Duzlem.Positions.Add(new Point3D(0.5, 0.5, -0.5));
side1Duzlem.Positions.Add(new Point3D(0.5, 0.5, -0.5));
side1Duzlem.Positions.Add(new Point3D(0.5, -0.5, -0.5));
side1Duzlem.Positions.Add(new Point3D(-0.5, -0.5, -0.5));
side1Duzlem.TriangleIndices.Add(0);
side1Duzlem.TriangleIndices.Add(1);
side1Duzlem.TriangleIndices.Add(2);
side1Duzlem.TriangleIndices.Add(3);
side1Duzlem.TriangleIndices.Add(4);
side1Duzlem.TriangleIndices.Add(5);
side1Duzlem.Normals.Add(new Vector3D(0, 0, -1));
side1Duzlem.Normals.Add(new Vector3D(0, 0, -1));
side1Duzlem.Normals.Add(new Vector3D(0, 0, -1));
side1Duzlem.Normals.Add(new Vector3D(0, 0, -1));
side1Duzlem.Normals.Add(new Vector3D(0, 0, -1));
side1Duzlem.Normals.Add(new Vector3D(0, 0, -1));
side1Duzlem.TextureCoordinates.Add(new Point(1, 0));
side1Duzlem.TextureCoordinates.Add(new Point(1, 1));
side1Duzlem.TextureCoordinates.Add(new Point(0, 1));
side1Duzlem.TextureCoordinates.Add(new Point(0, 1));
side1Duzlem.TextureCoordinates.Add(new Point(0, 0));
side1Duzlem.TextureCoordinates.Add(new Point(1, 0));
|
Kodları incelerseniz XAML tarafında belirtmiş olduğumuz değişkenlerin C# kodu ile de nasıl tanımlandığını öğrenebilmeniz mümkündür.
İnceleyeceğimiz sıradaki konumuz ise uygulamalı materyallerin modellenmesi olacaktır.
İnceleyeceğimiz sıradaki konumuz ise uygulamalı materyallerin modellenmesi olacaktır. Bu yöntem GeometryModel3D sınıfının alt sınıflarından yararlanmamız ile elde edeceğiz. Bu kullanacağımız sınıflar çizim işlemleri ve çizdiğimiz objelerin içeriğini renklerle doldurmamız gibi birçok özellikle bizlere yardımcı olmaktadır. Ayrıca iki boyutlu nesneleri ışık oyunları ile üç boyutlu nesneler durumuna geçirilmesi ile ilgilide birçok konuda bizlere yardımcı olmaktadır.
Şimdi GeometryModel3D sınıfında yer alan alt sınıfları inceleyerek ne işler yaptığına değinmeye çalışalım.
•DiffuseMaterial Class: .Net Framework 3.0 ile aramıza katılmış olan bu sınıf uyguladığımız nesnelerin iç kısımlarını renkler ile doldurmamızı sağlamaktadır. Fakat biraz önce bahsetmiş olduğumuz iki boyutlu objeleri ışık oyunları ile üç boyutlu gibi gösterme işlemleri bu sınıf ile yapılamamaktadır. Bu sınıfta kullanmış olduğumuz renkler güneşin bizlere gerçek hayatta renkleri nasıl gösteriyorsa uygulamamız üzerindeki renkleri de bizlere o biçimde sunmaktadır.
•SpecularMaterial Class: Güçlü renk özellikleri ve gölgelendirme işlemlerine sağladığı olanaklar ile üç boyutlu modellemede çok yardımcı olan sınıflardan biridir. Renk işlemleri dışında görüntülerimizi ve yazılarımızı açısal değişiklikler yardımı ile istediğimiz görüntünün daha iyi oluşmasına yardımcı olmaktadır.
•EmissiveMaterial Class: Yazılarımız üzerinde değişiklikler yapmamıza, renkleri sanki ışıklar yardımı ile değiniyormuşuz hissi veren başarılı bir sınıftır. Renkler üzerinde yaptıklarının dışında gölgelendirme işlemlerini de sağlayarak oluşturmaya çalıştığımız üç boyutlu modeli başarı ile yapmamıza olanak sağlamaktadır.
Şimdi bu işlemler ile ilgili birkaç kod örneği inceleyelim. Bu örnekleri incelemeden önce ufak bir özellik belirtmek isterim. Animasyon işlemleri veya daha birçok işlem esnasında hatırlarsanız birden fazla işlem uygulayacaksak bu işlemleri o sınıf ismi ile birlikte bir grup içerisinde tanımlamaktaydık. İşte materyal sınıfını da bu şekilde kullanarak birden fazla alt sınıf içerisinde uygulamadığımız işlemleri hep birlikte kullanmamıza olanak sağlamaktadır.
XAML
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Cyan" Opacity="0.3"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
|
XAML
<DrawingBrush x:Key="patternBrush" Viewport="0,0,0.1,0.1" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<GeometryDrawing Geometry="M0,0.1 L0.1,0 1,0.9, 0.9,1z"
Brush="Gray" />
<GeometryDrawing Geometry="M0.9,0 L1,0.1 0.1,1 0,0.9z"
Brush="Gray" />
<GeometryDrawing Geometry="M0.25,0.25 L0.5,0.125 0.75,0.25 0.5,0.5z"
Brush="#FFFF00" />
<GeometryDrawing Geometry="M0.25,0.75 L0.5,0.875 0.75,0.75 0.5,0.5z"
Brush="Black" />
<GeometryDrawing Geometry="M0.25,0.75 L0.125,0.5 0.25,0.25 0.5,0.5z"
Brush="#FF0000" />
<GeometryDrawing Geometry="M0.75,0.25 L0.875,0.5 0.75,0.75 0.5,0.5z"
Brush="MediumBlue" />
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush> |
C#
|
DiffuseMaterial side5Material = new DiffuseMaterial((Brush)Application.Current.Resources["patternBrush"]); |
Biraz önce açıklamaya çalıştığımız alt sınıfların kod tarafında nasıl oluşturulduğuna dair ufak örnekler ile kavramış oluyoruz. Oldukça kolay olduğunu ve aktif olarak geliştirecek olduğumuz projelerde zorlanmadan kullanabileceğimiz kolay sınıflar olduğunu hep birlikte anlamış bulunuyoruz. Sıradaki inceleyeceğimiz konu ise aydınlatma etkisi sağlayan yapılar ve sınıflar olacaktır.
Sürekli olarak üç boyutlu nesneler oluşturulurken ışık oyunlarından yararlanıldığından bahsettik. Işık oyunları kullanılan birçok örneği etrafımızda görebiliriz. Fakat bunlardan bence en inandırıcı olanı bilardo oyunlarıdır. Bilardo topunun bir noktasına sabitlenmiş olan ışık ve sabit noktadan dış kesimlerine doğru ilerledikçe azalan ışık etkisi herhangi bir darbe ile top hareket ettirildiğinde bize topun sanki üç boyutluymuş ve dönüyormuş hissi vermektedir. Fakat aslında işlerin öyle olmadığı o topun durduğu yerde döndüğü halde bile ışık oyunları sebebiyle bizlere göz yanılması yaparak bu şekilde gözüktüğüne emin olabilirsiniz. Şimdi inceleyeceğimiz konuda ışıkların .NET3.x ile gelen sınıflar yardımı ile kullanabileceğimize değineceğiz.
Işık işlemleri için genel olarak Light sınıfı kullanılmaktadır. Şimdi biz bu sınıfın alt sınıflarını incelemeye çalışacağız.
•AmbientLight Class: Nesnemizi oluşturmuş olduğumuz çevresinde ki ışık oranlarına göre ışıklandırma sağlayan bir sınıftır.
•DirectionalLight Class: Uzak mesafelerden gelen ışık kaynaklarının şekillerimizin üzerinde vektörle bir hareketlenme ile gösterdiği kaynağı oluşturan bir sınıftır.
Genel olarak en çok kullanılan alt sınıflar bunlardır. Şimdi bu tanıttığımız sınıfları kod parçacıkları üzerinde nasıl kullanıldığına göz atalım.
XAML
<ModelVisual3D.Content>
<AmbientLight Color="#333333" />
</ModelVisual3D.Content> |
C#
|
DirectionalLight myDirLight = new DirectionalLight(); |
C#
myDirLight.Color = Colors.White;
myDirLight.Direction = new Vector3D(-3, -4, -5); |
C#
|
modelGroup.Children.Add(myDirLight); |
Işık sınıfının temel kullanım biçimleri yukarıdaki biçimdedir. Şimdi inceleyeceğimiz sınıf ise 3-D Transform işlemleridir. Bu sınıf yardımı ile kareleri küpe nasıl dönüştüreceğimizi göreceğiz.
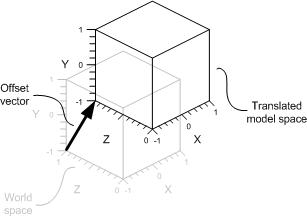
Transform işlemleri kullanılırken Transform3D, MatrixTransform3D gibi sınıflardan ve bu sınıfların özelliklerinden yararlanarak işlemlerimizi yapmaya çalışacağız. Yukarıda adını saydığımız sınıfların dışında en çok kullanılanı TranslateTransform3D sınıfıdır. Bu sınıf üç boyutlu modelimizi belirli bir noktaya taşımamıza olanak sağlamaktadır. Bu taşıma işlemini şekil üzerinde görerek daha net olarak anlayabiliriz.

Transform işlemini kod ile inceleyeme çalışırsak,
XAML
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Viewbox>
<Canvas Width="600" Height="201">
<!-- Viewport3D. -->
<Viewport3D Name="MyAnimatedObject"
ClipToBounds="True" Width="600" Height="150"
Canvas.Left="0" Canvas.Top="10">
<!-- Kamera 3 boyutlu nesnede kullanıldı. -->
<Viewport3D.Camera>
<PerspectiveCamera x:Name="myPerspectiveCamera" Position="0,0,2" LookDirection="0,0,-1"
FieldOfView="60" />
</Viewport3D.Camera>
<Viewport3D.Children>
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight Color="#FFFFFF" Direction="-0.612372,-0.5,-0.612372" />
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
TriangleIndices="0,1,2 3,4,5 "
Normals="0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 "
TextureCoordinates="0,0 1,0 1,1 1,1 0,1 0,0 "
Positions="-0.5,-0.5,0.5 0.5,-0.5,0.5 0.5,0.5,0.5 0.5,0.5,0.5 -0.5,0.5,0.5 -0.5,-0.5,0.5 " />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<MaterialGroup>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Cyan" Opacity="0.3"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</MaterialGroup>
</GeometryModel3D.Material>
<GeometryModel3D.Transform>
<TranslateTransform3D x:Name="myTranslateTransform3D" OffsetX="0" OffsetY="0" OffsetZ="0" />
</GeometryModel3D.Transform>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D.Children>
<Viewport3D.Triggers>
<EventTrigger RoutedEvent="Viewport3D.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="myTranslateTransform3D"
Storyboard.TargetProperty="OffsetX"
To="-0.8"
AutoReverse="True" RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Viewport3D.Triggers>
</Viewport3D>
</Canvas>
</Viewbox>
</DockPanel>
</Page>
|
TranslateTransform3D sınıfını yukarıdaki biçimde kullanabilmemiz mümkündür. Transform sınıfında yer alan diğer alt sınıfları da zamanı geldikçe öğrenmeye devam edeceğiz.
Temel olarak WPF ile üç boyutlu modelleme işlemlerini burada tanımış oluyoruz. Hangi sınıfların ne işe yaradıklarına hangi geometriksel mantıktan yararlanılarak kullanıldığına değinmeye çalıştık. Daha sonraki makalelerimizde 3-D işlemlerini örnekler yardımı ile inceleyerek aklımızda daha fazla kalıcı olmasını sağlayacağız.
Umarım yararlı olmuştur.
Bir sonraki makalemizde görüşünceye dek iyi çalışmalar.
Yardımlarından ötürü Büşra EGE’ye teşekkürlerimi bir borç bilirim. Teşekkürker…
Turhal TEMİZER
[email protected]
Makale:
WPF - 3D Grafik İşlemleri .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|