 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
Microsoft Popfly - 2 |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Popfly ile ilgili incelemelerimize bir önceki makalemizde başlamıştık. Bu sayede artık popflyın nasıl bir sistem olduğunu, neler yapabildiğini öğrenmiş olduk. Bu makalemizde ise popflyı kullanarak ilk olarak basit projeler geliştireceğiz. Daha sonra ise bir RSSFeedi ne kadar kolay yapabileceğimizi göreceğiz.
Popfly, Silverlightı kullanan bir teknoloji olduğunu ve silverlightında javaScript ve XAML tabanlı olduğunu daha önceki makalelerimizde öğrenmiştik. Popfly ile herhangi bir uygulama geliştirirken de yapmamız gereken aynı Silverlightta olduğu gibi javaScript ve XAML yardımları ile kod yazmamız gerekecektir.
Eğer ki siz ben kod yazmak istemiyorum derseniz. Daha önce hazırlanmış olan projeleri Mashup denen proje yöntemi ile de kullanabilirsiniz. Biz de işlemlerimizi ilk olarak Mashuplar yardımı ile yapacağız. Daha sonrada kendimizin nasıl bir mashup oluşturacağımıza değineceğiz.
Bu işlemleri yaparken ilk yapmamız gereken www.popfly.ms adresinden kullanıcı girişi yapmak olacaktır.Daha sonra karşımıza çıkan ekrandan CreateStuff yazan menüden Mashupı seçerek işlemimize başlıyoruz.

Bu menü altında yapabileceklerimiz genel anlamda eskiden hazırlanmış ve bizlerin kullanımı için paylaşılmış olan projeleri birbirine bağlayarak kullanabilmemizi sağlamaktadır. Fakat bu işlemi yaparken de bize Silverlightın hızlılığını kullanacağız. Bunun dışında uygulamaları geliştirirken göreceksiniz ki yapılan birçok grafiksel işlem üç boyutlu gibi gözükmektedir. Bu yapı, gelecekte hayatımızda yer alacak olan Web3.0 yapısına çok benzemektedir.
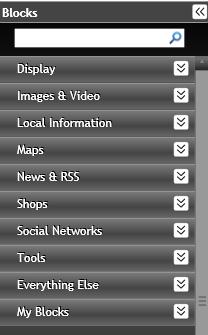
Mashup oluşturma işlemini sol tarafta block adı verilen, daha önceden hazırlanmış olan projeler ile yapabilmemiz mümkündür.

Bu projeler topluluğunu yalnız başlarına kullanabildiğimiz gibi bir kaç tanesini birleştir erekte güzel uygulamalar gerçekleştirebilmemiz mümkündür. Yalnızca tek bir Block ile projemizi yapmak istersek, tek yapmamız gereken menüde yer alan projelerden birinin üzerine tıklamamız yeterli olacaktır. Bu seçim sonrasında seçilen proje ekranda kendisini kullanmamız için hazır tutmaktadır.

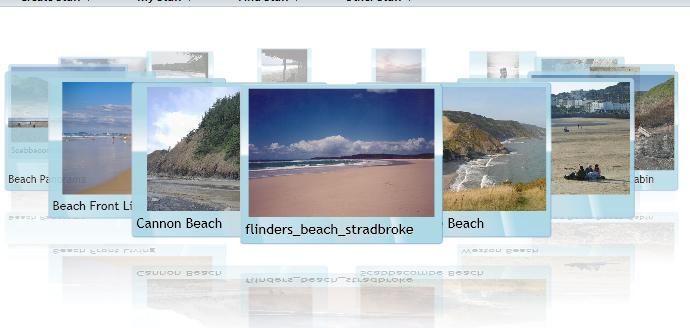
Örneğin bizim seçtiğimiz block, bize çevresinde dönen resimler sunmaktadır. Fakat yalnız başına kullanıldığı zaman sadece tek resim göstermesine karşı, biraz öncede bahsettiğimiz gibi başka bir block ile birleştirildiğinde istediğimiz sayıda ve istediğimiz resmi gösterebilmesi mümkündür. Bu işlemi yapabilmemiz için menüden Images&Video seçeneğinden isteğimizi seçebilmemiz mümkündür. Bu resimleri alacağımız blocku da seçtikten sonra özelliklerinden nasıl bir resim göstereceğini seçmemiz ve onu resimleri gösterecek olan blocka bağlamamız yetecektir.

Yukarıda mavi ok ile gösterilmiş olan bağlantı sistemi kullanmış olduğumuz Mashupları birbirleri ile ilişkilendirilmesi ile projenin çalışmasını sağlayabilmekteyiz. Peki, bu bağlantıyı birden fazla ile yapabilir miyiz? Eğer benzer görünüm gerçekleştirmeyecek ise rahatlıkla buna izin vermektedir. Örnek vermek gerekirse; hedefimiz resim resim görüntülemek olsun ve bu görüntülemek istediğimiz resimleri internetteki verilerden çekmek istiyoruz. Bu resimlerimiz internette Flickr ve Yahoo Images’ te olduğunu varsayalım. İşte bu iki farklı resim sağlama sisteminden çekmek istediğimizi verileri özellikler kısmından belirledikten sonra tek sistemi bağlamış olduğumuz gibi iki sistemi de bağlayabilmemiz mümkündür ve bu uygulama sorunsuz bir biçimde çalışabilmektedir.
Şimdi ise başka bir sistem daha deneyelim. Örneğin görüntülerimizi hem döner bir yapı ile hem de sayfalarını çevirebildiğimiz resim görüntüleyici ile görmek istiyoruz. Fakat dikkat etmemiz gereken bir nokta var ki o da bu iki sistemin aynı anda çalıştırmak istiyoruz. İşte bu sistemi çalıştırmak değil koymak istediğimizde bile “iki veya daha fazla benzer özelliği kullanıcıya sunacak olan Mashup kullanamazsınız” şeklinde bir mesaj ile karşılaşıyoruz. Bu aldığımız mesaj bize Popfly da bizim benzer uygulamaları aynı anda ekleyemeyeceğimizi öğretmiş oluyor.
Popfly ile ilgili bu kadar ayrıntılı bilgiden sonra artık oluşturduğumuz uygulamanın nasıl bir ekran görüntüsüne kavuştuğuna bakabiliriz.

Karşımıza çıkan görüntüye hayran kalmamak gerçekten elde değil. Hiç kod yazmadan sadece iki özellik ekleyerek harika bir görüntüye sahip olduk.
Bu yapabileceklerimiz peki sadece görüntüsel işlemler değil tabii ki de, medya uygulamalarından haber servislerine kadar, haritada istediğimiz bir yeri görüntülemekten istediğimiz bir gazetenin haberlerini okumaya kadar ve bunların dışında daha birçok özellik yer almaktadır.
İşlemlerimizi yaparken kafamıza şöyle bir soru takıldı. Acaba biz bu uygulamalardan(Mashup) yapabilir miyiz? İnsanlar bizim yaptığımız bu uygulamaları bizim onlarındakileri kullandığımız gibi kullanabilirler mi? Şeklinde birçok soru takılabiliyor. Bu soruların ve benzer türdeki daha birçok sorunun cevabı EVET.
Bizlerde istediğimiz şekilde bir uygulama geliştirip, o uygulamayı kullanıcılara çalışmaları için sunabilmekteyiz. Bu işlemleri yaparken nasıl bir işlem topluluğu incelememiz gerektiğine değineceğiz.
Bu işlem topluğunda yapmamız gereken tabii ki kod yazmak olacaktır. Her ne kadar işlemlerimizi sürükle bırak işlemleri ile yapsak da uzman bir uygulama geliştirmemiz gerektiğinde kod yazmamız gerekmektedir. Bu gerçeği asla unutmamız gerektedir.
Ayrıntılı bilgilerden sonra kod yazacağımız yeri öğrenmekle başlayalım. CreateStuff menüsünde yer alan Block seçeneği yardımı ile projemizi geliştirmeye başlayabiliriz.

Uygulamamızı geliştirirken karşımıza iki menü çıkmaktadır. Bunlar yukarıdaki resimden de görebileceğiniz gibi Block Description(Block Tanımı) ve Block Code(Block Kodu)’dur. Şimdi bu üst menüde yer alan iki özelliğin ne işe yaradığını basitçe açıklamaya çalışalım.
Block Description(Block Tanımı):Bu bölümde daha sonra görsel olarak kullanılacak olan projemizin görünümünü, ekran ne gibi yazıların olacağını belirtiyoruz. Yaptığımız bu işlemleri için ise XAML kodlaması kullanıyoruz.
Block Code(Block Kodu):Bu bölümde ise oluşturmuş olduğumuz projenin işlevselliğini ayarlayabilmemiz mümkündür. İşlevsellikleri sağlarken kullanacağımız kodlama dili ise JavaScript olacaktır.
JavaScript’in web uygulamaları için ne kadar önemli olduğunu bir kez daha görmüş oluyoruz. Web uygulamalarını deyim yerinde ise hayat veren bir dildir javascript. Yapmak istediğimiz birçok kontrolü bu güzel dil ile yapabilmemiz mümkündür ki bunları sadece 50 komutu olan bir yapı ile gerçekleştirmek gerçekten çok hoş bir durumdur. JavaScript, hayatımızda daha birçok yerde karşımıza çıkacak gibi gözüküyor. Bu yüzdendir ki bu yapı olarak küçük içerik olarak büyük olan dili öğrenmekte bir zarar olmayacağını düşünüyoruz.
Kısa bilgilerimizden sonra yukarıda belirttiğimiz özellikler yardımı ile ufak bir RSSFeed(Yayın alıcı) uygulaması yapmaya çalışalım.
JavaScript’e bu kadar fazla övgü yaptıktan sonra isterseniz uygulamamızı geliştirmeye bu bölüm ile başlayalım.
Uygulamamızı geliştirirken de tamamen oluşmuş olan kodu verip üzerinde ne işlem yaptığımızı açıklamak daha anlaşılır olacaktır.
<?xml version="1.0" encoding="utf-8" ?>
<block class="RSSCsharpNedirClass">
<operations>
<operation name="getItems" callMode="auto">
<description>
Retrieves items from the specified RSS feed.
</description>
<inputs>
<input name="url" required="true" type="feedUrl">
<description>The URL of the RSS feed</description>
<defaultValue>http://www.csharpnedir.com/rss.xml</defaultValue>
<constraints/>
</input>
</inputs>
<outputs>
<output isArray="true" type="custom" object="RSSItem"/>
</outputs>
</operation>
<operation name="getFeed" callMode="auto">
<description>
Retrieves information about the specified RSS feed.
</description>
<inputs>
<input name="url" required="true" type="feedUrl">
<description>The URL of the RSS feed</description>
<defaultValue>http://www.csharpnedir.com/rss.xml</defaultValue>
<constraints/>
</input>
</inputs>
<outputs>
<output isArray="false" type="custom" object="RSSFeed"/>
</outputs>
</operation>
</operations>
<objects>
<object name="RSSItem">
<field name="title" type="title" isArray="false"/>
<field name="link" type="url" isArray="false"/>
<field name="description" type="description" isArray="false"/>
<field name="source" type="string" isArray="false"/>
<field name="sourceLink" type="url" isArray="false"/>
<field name="author" type="name" isArray="false"/>
<field name="tags" type="string" isArray="false"/>
<field name="comments" type="string" isArray="false"/>
<field name="commentRss" type="string" isArray="false"/>
<field name="publishedDate" type="date" isArray="false"/>
<field name="mediaLink" type="url" isArray="false"/>
<field name="mediaType" type="string" isArray="false"/>
</object>
<object name="RSSFeed">
<field name="title" type="title" isArray="false"/>
<field name="url" type="feedUrl" isArray="false"/>
<field name="link" type="url" isArray="false"/>
<field name="description" type="description" isArray="false"/>
<field name="imageURL" type="imageUrl" isArray="false"/>
</object>
</objects>
</block> |
Kodlarımızı yukarıdan aşağıya doğru anlaşılır biçimde açıklayalım. En yukarıda gördüğümüz XML ‘in ekranda göstereceği dili belirtmektedir. Türkçe dil sorununu çözebilmek için ise encoding="utf–8" yazılması gerekmektedir. Teorik olarak bu yaptığımız tanımlama Türkçe karakterleri uygulamamızda sağlaması gerekmektedir. Fakat Popfly’da karşımıza çıkan görünüm maalesef böyle olmuyor. Popfly’ın beta sürümünde bulunmasından ötürü daha tam olarak bütün dillere desteği eklenmediği için Türkçe karakterleri gösteremiyoruz. Göstermediği halde neden kullandığımıza gelirsek, daha sonraki sürümlerinde Popfly’ın Türkçe karakterlere de destek vereceğini düşündüğümüz için ekliyoruz.
<block class="RSSCsharpNedirClass"> bölümünde ise oluşturduğumuz JavaScript dosyasını kullanmamızı sağlamaktadır.
<operations> bölümünde uygulamamızı kullanıcılara sunduğumuz zaman seçenekler menüsünde nelerin yer alacağını belirtebiliyoruz.
<defaultValue> bölümünde ise kullanacak olduğumuz adresi ekliyoruz.
Temel olarak kafamızı karıştıracak olan bölümler bunlardı. Diğer satırlarda ise JavaScript tarafında oluşturmuş olduğumuz değişkenleri kullanmak ve kullanıcıya sunmak gibi özelliklerden yararlanılmaktadır.
XAML kısmında oluşturduğumuz kodlara göz attıktan sonra şimdi de JavaScript kısmında yer alan kodlarımıza biraz değinelim.
function RSSCsharpNedirClass()
{
}
RSSCsharpNedirClass.prototype.getFeed = function (url) {
this.__checkValidation(url);
var returnResponse = environment.getXml(url);
return this.__formatResponseDataRSSFeed(url, returnResponse);
};
RSSCsharpNedirClass.prototype.getItems = function (url){
this.__checkValidation(url);
var returnResponse = environment.getXml(url);
return this.__formatResponseDataRSSItem(returnResponse);
};
RSSCsharpNedirClass.prototype.__checkValidation = function (url) {
var url = this.__trimParamValue(url);
if(url.length == 0) { throw "Please enter the URL of an RSS" }
};
RSSCsharpNedirClass.prototype.__trimParamValue = function (paramValue){
if(!paramValue)
{
return paramValue;
}
else if (!isNaN(paramValue))
{
return paramValue;
}
return paramValue.trim();
};
RSSCsharpNedirClass.prototype.__formatResponseDataRSSItem = function (resultXML){
var resultArray = new Array();
if(resultXML.getElementsByTagName("channel").length >= 1)
{
var errorCheck = resultXML.getElementsByTagName("channel")[0].getElementsByTagName("description")[0].text;
errorLength = errorCheck.indexOf(Error);
if(!resultXML)
{
throw "Sorry, the RSS block encountered a problem which it could not solve.";
}
if(errorLength != -1)
{
try
{
throw resultXML.getElementsByTagName("channel")[0].getElementsByTagName("description")[0].text;
}
catch(ex)
{
throw "Sorry, the RSS block encountered a problem which it could not solve.";
}
}
else
{
var itemNodeList = resultXML.getElementsByTagName(item);
var resultNodeCount = itemNodeList.length;
var resultArray = new Array(resultNodeCount);
if(!resultNodeCount || resultNodeCount < 1)
{
throw "Sorry, it seems that the RSS feed does not contain any items.";
}
for(var i = 0; i < resultNodeCount; i++)
{
var itemNode = itemNodeList[i];
if(itemNode)
{
var title = itemNode.getElementsByTagName("title").length >= 1 ? itemNode.getElementsByTagName("title")[0].text : "";
var source = itemNode.getElementsByTagName("source").length>= 1 ? itemNode.getElementsByTagName("source")[0].text : "";
var sourceLink = itemNode.getElementsByTagName("source").length>= 1 ? itemNode.getElementsByTagName("source")[0].getAttribute("url") : "";
var link = itemNode.getElementsByTagName("link").length >= 1 ? itemNode.getElementsByTagName("link")[0].text : "";
var description = itemNode.getElementsByTagName("description").length >= 1 ? itemNode.getElementsByTagName("description")[0].text : "";
var author = itemNode.getElementsByTagName("author").length >= 1 ? itemNode.getElementsByTagName("author")[0].text : "";
var tags = itemNode.getElementsByTagName("tags").length >= 1 ? itemNode.getElementsByTagName("tags")[0].text : "";
var comments = itemNode.getElementsByTagName("comments").length >= 1 ? itemNode.getElementsByTagName("comments")[0].text : "";
var commentRss = itemNode.getElementsByTagName("wfw:commentRss");
if (commentRss.length == 0)
{ // IE:
commentRss = itemNode.getElementsByTagName("commentRss");
}
if (commentRss && commentRss.length > 0)
{
commentRss = commentRss[0].text;
}
var pubDate = itemNode.getElementsByTagName("pubDate").length >= 1 ? itemNode.getElementsByTagName("pubDate")[0].text : "";
var mediaLink = itemNode.getElementsByTagName("enclosure").length>= 1 ? itemNode.getElementsByTagName("enclosure")[0].getAttribute("url") : "";
var mediaType = itemNode.getElementsByTagName("enclosure").length>= 1 ? itemNode.getElementsByTagName("enclosure")[0].getAttribute("type") : "";
resultArray[i] = new RSSItem(title, link, description, source, sourceLink, author, tags, comments, commentRss, pubDate, mediaLink, mediaType);
}
}
return resultArray;
}
}
else
{
return resultArray;
}
};
RSSCsharpNedirClass.prototype.__formatResponseDataRSSFeed = function (url, resultXML){
if(resultXML.getElementsByTagName("channel").length >= 1)
{
var errorCheck = resultXML.getElementsByTagName("channel")[0].getElementsByTagName("description")[0].text;
errorLength = errorCheck.indexOf(Error);
if(errorLength != -1)
{
throw resultXML.selectSingleNode("/rss/channel/item/description").text;
}
else
{
var channelNode = resultXML.getElementsByTagName("channel")[0];
var title = channelNode.getElementsByTagName("title")[0].text;
var link = channelNode.getElementsByTagName("link")[0].text;
var description = channelNode.getElementsByTagName("description")[0].text;
}
else
{
return new RSSFeed("", "", "", "", "");
}
};
function RSSFeed(title, url, link, description, imageURL)
{
this.title = title;
this.url= url;
this.link = link;
this.description = description;
this.imageURL = imageURL;
this.toString = function() {
return "<a href=" + environment.escapeQuotes( this.url ) + " target=_blank>" + this.title + "</a><br>";
};
}
function RSSItem(title, link, description, source, sourceLink, author, tags, comments, commentRss, pubDate, mediaLink, mediaType)
{
this.title = title;
this.link = link;
this.description = description;
this.source= source;
this.sourceLink= sourceLink;
this.author = author;
this.tags= tags;
this.comments = comments;
this.commentRss = commentRss;
this.publishedDate = pubDate;
this.mediaLink = mediaLink;
this.mediaType = mediaType;
}
RSSItem.prototype.toString = function() {
var html = "";
html += "<strong>" + this.title + "</strong>";
html += "<br /><font style=font-size: xx-small>"+ this.publishedDate +"</font>" + "\n";
html += "<p>"+ this.description +"</p><hr/>";
return html;
};
|
JavaScript kısmında dikkat etmemiz gereken tek bölge var itemNode = itemNodeList[i]; ile belirtmiş olduğumuz dizidir. Bu dizide yayınlanan haberlerin başlıkları, özetleri ve kim tarafından yazıldığı gibi bilgiler tutulmaktadır. Bu dizide tuttuğumuz verileri biraz öncede bahsettiğimizi gibi XAML’de tekrardan kullanarak görselliği sağlamaktayız. JavaScript kısmında yer alan diğer kod parçacıkları standartlaşmış olan kod bloklarıdır.
Şimdi inceleyeceğimiz kısım ise benim en çok hoşuma giden görsel kısmıdır. Tabi bu görsel kısma geçmeden önce yaptığımız bu uygulamayı kaydedip başka kullanıcılarında görebilmesi için paylaşıma açmalıyız. Bu ufak işlemi de gerçekleştirdikten sonra tekrar daha önceden yaptığımız gibi CreateStuff menüsünden Mashup seçeneğini tıklayarak uygulamamızı incelemeye başlıyoruz.
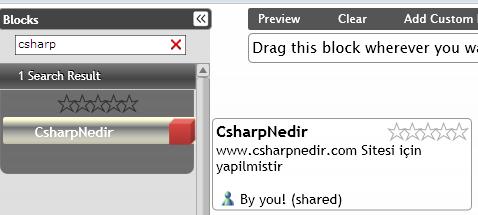
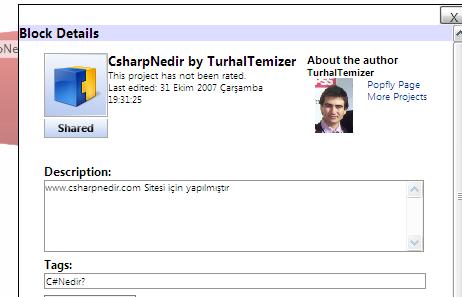
Uygulamamızı geliştirmeye başlayabiliriz. Daha önceden hazırlanmış olan projeleri kullanmak için kullanmış olduğumuz Block menüsünün bu sefer arama bölümünü kullanarak kendi oluşturmuş olduğumuz block yapısını aratacağız. Bizim makalemizde oluşturmuş olduğumuz block’ın adı CsharpNedir olduğu için bu adla arama yapıyoruz. Sizlerde hangi isimle oluşturmuş iseniz o isimle aratarak projenizi çalışma ekranına ekleyebilirsiniz. Bu uygulamayı eklemeden önce üzerinde faremizi tuttuğumuz zaman karşımıza çıkan bir bilgilendirme alanı çıkıyor. Bu bölümde ise yapılmış olan Blockın kimin tarafından yapıldığı ve ne için yapıldığı yazılmaktadır. Bu bahsetmiş olduğumuz bilgilendirme alanına bir göz atalım.

Biraz öncede bahsettiğimiz gibi kimin tarafında yapıldığı gibi bilgiler yer almaktadır.
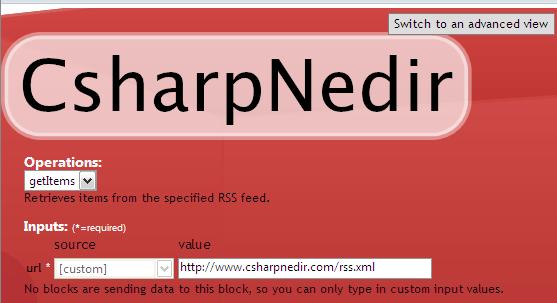
Bu uygulamanın üzerine tıklayarak çalışma ekranın üzerine alınmasını sağlıyoruz. Bu sefer çalışma ekranının üzerinde iken özellikler kısmına göz atalım.

Bu bölümde uygulamamızın ismi, kullanmış olduğu link gibi özellikleri yer almaktadır.Bu özellkleri XAML kodlarını yazdığımız kısımda arttırabilmemiz veya da Türkçeleştirebilmemiz mümkündür. Fakat benim tavsiyem başka ülkelerden kullanıcılarında kullanabilmesi için İngilizce olarak uygulamalarınızı hazırlamanızdır.
Şimdi göz gezdireceğimiz ekran ise oluşturmuş olduğumuz uygulamanın detaylarının daha da ayrıntılı bir biçimde gösterilmesidir.

Tekrardan uygulamanın adını kimin tarafından yapıldığını ne zaman kullanıma açıldığı gibi bilgiler yer almaktadır. İçerik hakkında yer alan bölümde ise bizim projemizi kullanıma açarken yazmış olduğumuz bilgiler gözükmektedir. Bu yazıları istediğimiz şekilde şekillendirebilmemiz mümkündür.
Artık uygulamamız ile ilgili temel özelliklerine göz attığımıza göre çalıştığında nasıl göründüğüne bakabiliriz. Bunun için çalışma ekranımızın üst kısmında yer alan Preview seçeneğine tıklamamız yeterli olacaktır.

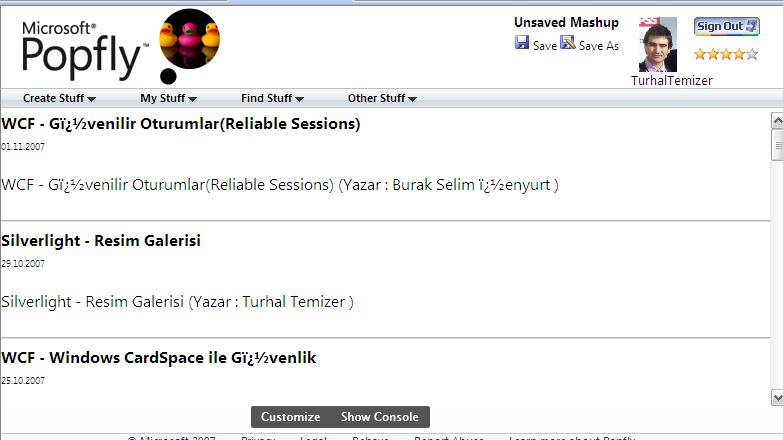
Uygulamamızın derlenmesi sonucunda oluşan görüntüye artık göz atabiliriz. Bakalım yapmış olduğumuz uygulamayı gerçek bir RSSFeed e benzetebilmişmiyiz.

Temel olarak Türkçe karakter sorununu katmazsak benzemişe benziyor. Bu kadar kolay bir biçimde RSSFeed hazırlamak çok güzel bir duygu oluyor.
Bir makalemizin daha sonuna gelmiş oluyoruz. Bu yazımızda Popfly ile hazır uygulamaları nasıl kullanacağımıza ve bizim oluşturmuş olduğumuz uygulamarı nasıl kullanıma açıp hazır uygulamalarmış gibi kullanabileceğimize değindik. Ayrıca bu uygulamada geliştirilmesi anlatılan CsharpNedir RSSFeed Blockunu da kullanabilmeniz mümkündür.
Umarım yararlı olmuştur. Bir sonraki makalemizde görüşünceye dek hepinize mutlu günler diliyorum.
Turhal TEMİZER
[email protected]
[email protected]
Makale:
Microsoft Popfly - 2 .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|