|
|
|
Silverlight - Resim Galerisi |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Daha önceki makalelerimizde Microsoft Silverlight’ın özelliklerini, yazım kurallarını ve oluşturmuş olduğumuz Script’leri projemizde nasıl kullanacağımıza uzun uzun değinmeye çalışmıştık.Bu makalemizde ise bu öğrenmiş olduğumuz özellikler yardımı ile güzel bir resim galerisi uygulaması geliştirmeye çalışacağız.
Yazımızda neler yapmak istediğimize temel olarak değinmek gerekirse, biz bir web uygulaması geliştirmek ve bu uygulamada bize ait olan resimleri görüntülemek istiyoruz. Bu işlemler için ilk olarak resimlerimizin ekranda gözükebilmesi ikinci olarak ise seçilen resmin bizim isteyeceğimiz bir boyuta göre büyültülebilmesi gerekmektedir.İşte resimlerin uygulamamıza nasıl ekleneceğini ve Flash animasyonlardan alışık olduğumuz resimlere tıklandığı zaman efektli bir biçimde tam ekran olması durumunu inceleyeceğiz.Bu işlemleri uygularken sizlerde göreceksiniz ki bu işlemleri yapmak hiç bu kadar kolay ve eğlenceli olmamıştı.Ben şahsen öyle hissediyorum.
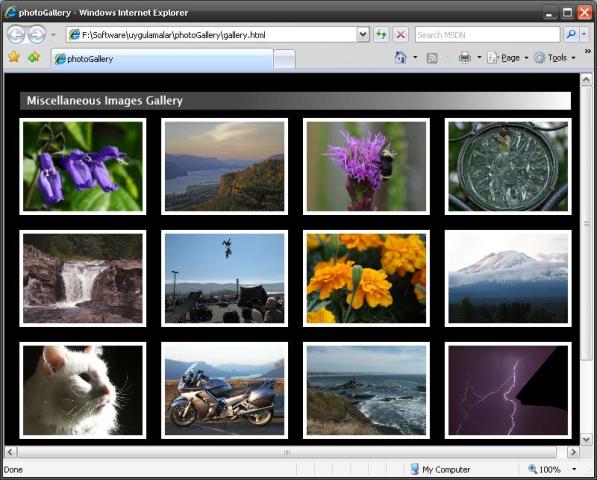
Bu güzel uygulamamızı yapmaya başlamadan önce, ilk olarak bittiği zaman olmasını düşündüğümüz uygulamanın ekran görüntüsü ile başlayalım.

Yapacak olduğumuz uygulamanın ekran görüntüsüne göz attıktan sonra bu işlemleri nasıl yapacağımızı şimdi detayları ile incelemeye çalışalım.
Yapmamız gereken işlemlerden birincisi ekranda gözükecek olarak resimlerim küçükten ve büyükken nasıl bir boyutta olacağı olacaktır. Biz de bu uygulamayı geliştirirken internet kullanıcılarının genellikle 800x600 ekran çözünürlüğünü kullandığını düşünerekten tam ekran olarak göstereceğimiz resimlerin boyutlarını 640x480 boyutlarında seçtik. Tam ekran gözükmesinden daha önemli bir işlemimiz daha var. O da resimlerim küçük olarak hangi boyutlarda gözükeceği olacaktır. Bu işlem içinde birkaç ufak bölme işlemi yardımıyla çerçeveli boyutlarının 170x130, yalnızca resimlerinin gözükeceği boyutları da 160x120 olarak seçiyoruz. Yani ortalama çerçeveler için 10x10 boyutunda bir alan ayırmış olduk.
Ekranımızda resimlerin boyutlarının ne olacağı ile ilgili ince detayları belirlediğimize göre gerçek işlemlerimize başlayabiliriz. İlk olarak yapacağımız işlem resimleri uygulamamız içerisinde nasıl çağıracağımız olacaktır.
Bu işlemi gerçekleştirmek için resimlerimizi bir dizi içerisinde tutmamız gerekmektedir. Bu işlemi gerçekleştirmek için 12 eleman alacak tek boyutlu bir dizi tanımlamamız yeterli olacaktır. Bu işlemi nasıl yapacağımıza göz atmak gerekirse,
var galleryTitle = "Resim Galerisi";
// Resimler için dizi oluşturuyoruz.
var photoArray = new Array(12)
photoArray[0]="images/purpleFlowers640x480.jpg"
photoArray[1]="images/crownPoint640x480.jpg"
photoArray[2]="images/beeFlower640x480.jpg"
photoArray[3]="images/glassSun640x480.jpg"
photoArray[4]="images/smallFalls640x480.jpg"
photoArray[5]="images/motocross640x480.jpg"
photoArray[6]="images/marigolds640x480.jpg"
photoArray[7]="images/mtAdams640x480.jpg"
photoArray[8]="images/rosie640x480.jpg"
photoArray[9]="images/FJR1300640x480.jpg"
photoArray[10]="images/pacific640x480.jpg"
photoArray[11]="images/lightning640x480.jpg";
|
Yukarıdaki kodda bir fark olduğu gözünüze çarpmıştır. Bildiğimiz kod yazım stillerine benzemiyor. Daha doğrusu CSharp, XAML gibi dillerin yazım kurallarına benzemiyor. Bu yazım syntax’ı JavaScript diline aittir. Peki, neden görüntülemek istediğimiz resimlerin dizisini script ile tanımlama gereği duyduk.
JavaScript, dizi oluştururken photoArray[11]=""; biçiminde tanımlamamızı istemektedir. Bu tırnakların arasına eklediğimiz değerler bizim diziye atadığımız değerler olmaktadır. Örnek olarak verdiğimiz yazım stilinde kullanırsak ise null(boş) değer almaktadır.
Silverlight’ı açıkladığımız diğer makalelerimizde Flash animasyondan performans olarak oldukça hızlı olduğunu ve bu performansına JavaScript ‘e ve XAML’ borçlu olduğundan bahsetmiştik. İşte bizde bu özelliklerden yararlanarak resimlerimizi Scriptler yardımı ile web sayfamıza yükleyerek işlemlerimizi daha hızlı yapmayı hedeflemekteyiz. Yıllarca kullanılan web uygulamalarından da gelen tecrübelerimizden yararlanarak bu hedefimizin gerçekleşme şansı oldukça yüksek gözüküyor.
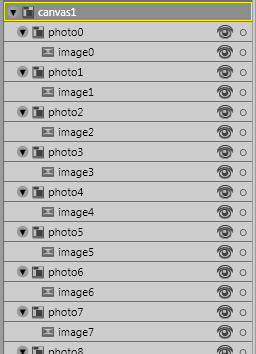
Ayrıca Silverlight uygulamalarını Expression Blend ile de oluşturabileceğimizi unutmamamız lazım. Bu kısa bilgi ile oluşturmuş olduğumuz javaScirpt dosyasına Blend’ın nasıl bir tepki verdiğine bir göz atalım.

Yukarıda gördüğümüz görüntü bizim oluşturduğumuz javaScript ve fonksiyonlar sonucunda resimlerimizin ve bunun alt özelliklerini gayet açık bir biçimde göstermektedir.
Bu kısa bilgi ışığında uygulamamızı geliştirmeye devam edelim.
Silverlight uygulaması yaparken JavaScript dosyasını nasıl eklediğimize değinelim.

Ek olarak proje geliştirirken hem sizin hem de sizden sonra proje ile uğraşacak olan yazılımcıların kullanım kolaylığını arttırmak için klasörlere bölerek işlemimizi yapmamız oldukça yararlı olacaktır. Nedeni ise belli bir süre sonra proje ile tekrar çalışmak gerektiğinde anlam karmaşası olmaması ve bizim neler yaptığımızdan haberdar olmamızı sağlayacaktır.
Bu kısa bilgiyi de verdikten sonra uygulamamızı geliştirmeye devam edebiliriz. Ekrandaki görüntülerin nasıl çalıştığına göz atmamız gerekecek.
Daha önceden görüntülerimizin boyutları ile ilgili planlar yapmış ve görüntülerimizi JavaScript içerisinde daha sonradan çağırmak üzere hazırlamıştık. Şimdi ise bu görüntüleri ekranda oluşturmamız gerekmektedir. Bu işlemi yapabilmemiz için ise XAML ’de resim ve fotoğraf olarak nesneler oluşturup, görüntüleri oluşturduğumuz script dosyasını yüklememiz gerekmektedir. Bu yükleme işlemini gerçekleştirebilmek için Loaded özelliğinden loadImages ‘ı kullanacağız.
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="775" Height="600"
x:Name="canvas1"
Loaded="loadImages">
|
loadImage fonksiyonu yardımı ile gallery.js dosyasından resim galerimizin başlığı ve görüntüleri alındı.
Şimdi ise Mouse olaylarından yararlanarak animasyonlarımızı ayarlamaya çalışacağız. İşlemleri gerçekleştirmek için MouseLeftButtonDown, MouseEnter, MouseLeave özelliklerini kullanacağız. Ayrıca bu özelliklere görüntüleri başlarsak istediğimiz sonuç oluşmuş olur.
Kullanım şekilleri ile ilgili örnek kod tablosu aşağıdadır.
<Canvas MouseLeftButtonDown="pictureZoomIn" MouseEnter="mouseEnter" MouseLeave="mouseLeave"
Width="170" Height="130" Background="#FFFFFFFF" RenderTransformOrigin="-0.003,-0.004" x:Name="photo0"
Canvas.Left="10" Canvas.Top="45" Opacity="1" Visibility="Collapsed">
<Canvas.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Canvas.RenderTransform>
<Image x:Name="image0" Width="160" Height="120" Canvas.Left="5" Canvas.Top="5" Stretch="Fill"/>
</Canvas>
|
Yukarıda kullanmış olduğumuz fonksiyonları basit bir biçimde açıklamaya çalışalım.
•mouseEnter: Fonksiyon yardımı ile farenin hareketi algılanır ve Z ekseni 0 alınarak büyültme işlemi uygulanır.
Kullandığımız diğer bir fonksiyon ise mouseLeave ‘dir. Bu fonksiyon faremizin resmin üzerinde ayrıldığı zaman ki işlemleri ayarladığım işlemdir. Genellikle bu fonksiyona yüklediğimiz işlem eski haline döndürme olmuştur. Farenin görüntümüz üzerinden ayrıldığını ise çerçeve olarak belirtmiş olduğumuz bölgenin belirli oranda çıkması ile anlıyoruz.
Şimdi ise bu fonksiyonları nasıl geliştirdiğimize bir göz atalım. İlk olarak inceleyeceğimiz fonksiyon mouseEnter olacaktır.
MouseEnter ile adlandırdığımız fonksiyon yardımı ile, fare resmin üzerine geldiği zaman nasıl bir değişiklik yapılacağını belirtmiş olacağız. Daha sonra tek resim için oluşturduğumuz bu fonksiyonu diğer resimler içinde kullanabiliriz.
Fonksiyon tanımında değişiklikler yapabileceğinden bahsetmiştik. Peki değişiklikler nasıldır. Yapmaya çalıştığımız değişiklik animasyon kapsamlıdır. Silverlight’ın güçlü grafik ve animasyon kütüphanelerini kullanarak faremizin resmimizin üzerine geldiğinde ufak bir hareketlenmesağlayacağız. Bu bize görsellik açısında oldukça fazla kazanç sağlayacaktır.
Şimdi bu işlemleri oluşturduğumuz kod parçasına bir göz atalım.
<Storyboard x:Name="mouseEnter">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.2000000" Value="1.1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.2000000" Value="1.1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard> |
Oluşturduğumuz fonksiyonda kalın olarak gösterilmiş olan özelliklere biraz daha değinmek gerekirse;
DoubleAnimationUsingKeyFrames özelliği yardımı ile birden fazla animasyon işlemlerini birlikte kullanabilmemiz mümkündür. Bu özelliğin alt özelliklerinde animasyonun başlama ve bitme zamanı, ne tür bir animasyon stilinin uygulanmak istendiği gibi özellikleri belirleyebiliyoruz.
SplineDoubleKeyFrame özelliği animasyonun anlık zaman dilimlerini değerler ile tutarak yapmaya çalıştığımız animasyon işleminin daha iyi çalışmasını sağlar.
Fare resmimizin üzerine geldiğinde ne yapacağını uygulamamıza öğretmiş olduk. Fakat bir de fare üzerinden ayrıldığı zaman nasıl bir işlem yapacağını göstermemiz gerekiyor.
Farenin resmin üzerinden ayrılma işlemi üzerine gelme işleminin tam tersidir. SplineDoubleKeyFrame özelliğinde animasyonunun zaman içerisindeki değerlerini tuttuğunu belirtmiştik. İşte biz bu değerleri farenin üzerinde olduğu fonksiyona göre ters çevirirsek istediğimiz sonuca ulaşmış oluruz.
Şimdi bu işlemleri oluşturduğumuz kod parçasına bir göz atalım.
<Storyboard x:Name="mouseLeave">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.2000000" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.2000000" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard> |
Farenin resmimizin üzerinde ayrılışını da incelemiş olduk. Artık geliştirmiş oluğumuz uygulamada fare resmin üzerine geldiği zaman ufak bir hareketlenme yapıyor, ayrıldığı zaman ise tekrar eski görünümüne dönüyor. İsteklerimizi karşılayabilmişe benziyoruz.

Animasyon işlemlerimizi yavaş ilerletiyoruz. Farenin üzerinde olup olmadığı ile ilgili işlemlerimizi tamamladıktan sonra şimdi yapacağımız işlem ise resmimize tıkladığımız zaman yakınlaşıp uzaklaşması olacaktır. Bu işlem bizim oluşturmak istediğimiz resim galerisinde oldukça ihtiyacımız olan özelliktir. Çünkü küçük onlarca resmin arasından beğendiğimiz resmi belirli bir oranda büyülterek yakından görmemiz gerekmektedir. Bu işlemler gözede oldukça hoş gelecektir. Şimdi ise bu işlemleri nasıl yapacağımıza değinmeye çalışalım.
Bu yakınlaşma işlemlerini yapacağımız fonksiyona pictureZoomIn adını verdik. Bu fonksiyonda hangi özelliklerden yararlandığımıza değinelim.
Daha önceki fonksiyonlarda kullanmış olduğumuz artık standart özelliklerimizin arasına giren birden fazla animasyon işlemini sağlayan özelliğimizi, animasyon başlangıç zamanını ve bitişini belirledik. Bu yakınlaştırma işleminde bizim gerçek işimizi sağlayacak olan özellik ise Scale olacaktır. Çünkü scale özelliği resmimizi X, Y ve Z eksenlerinde belirli oranlarda büyültüp küçültebilmektedir. Bu özellikte tam bizim işimize yarayacak olan özelliktir. Bizim yapacağımız işlemde X ve Y değerlerini arttırılmasını isteyeceğiz.
Şimdi bu işlemleri nasıl yaptığımızı kod parçası üstünde görelim ve daha sonrada kısa olarak bu yaptıklarımızı açıklamaya çalışalım.
<Storyboard x:Name="pictureZoomIn">
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="FrameworkElement.Width)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="170"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="650"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(FrameworkElement.Height)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="130"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="490"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="image0"
Storyboard.TargetProperty="(FrameworkElement.Width)">
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="640"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="image0"
Storyboard.TargetProperty="(FrameworkElement.Height)">
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="480"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard> |
Yukarıdaki kod parçamızda koyu renkli olarak gösterilmekte olan özelliklerimizi yukarıdan aşağıya doğru açıklamaya çalışalım.
İlk olarak en üstte yer alan StoryBoard bölümünde nasıl bir animasyon işlemi yapmak istediğimiz soruluyor. Bizde bu özellikte animasyon stili olarak ScaleTransform özelliğini seçiyoruz. Ayrıca bu özelliğin alt özelliği olan ScaleX ve ScaleY yardımı ile büyütme işlemini belirliyoruz. Daha sonra bu büyütme işlemini hem resimlerimizde uyguladığımız çerçeve hem de resimlerimizin kendileri için genişlik ve yükseklik olarak tekrar kullandığımızda istediğimiz sonuca ulaşmış olacağız.
Yakınlaştırma işlemimizi bitirdiğimize göre şimdide tekrar eski görünümüne döndürme işleminin nasıl yapılacağına göz atacağız.
Biraz önce farenin resmimizin üzerine geldiğinde çok az olsa yakınlaşma işlemini yapmıştık. Hatırlayacak olursanız tekrar eski değerine döndürmek istediğimizde de değerleri ters çevirmemiz yeterli olmuştur. İşte şimdi yapacağımız işlemde bu tersine döndürme işlemine benzeyecek.
Bu işlemimizde değiştireceğimiz tek değer zaman aralığında boyutlarını belirten değerleri bu sefer artan değil de azalan olarak yapmak olacaktır. Alan diğer işlemleri zaten standart olarak bütün animasyon işlemlerimizde uygulamış olduğumuz işlemlerdir.
Artık yeterinde bu işlemimizi de açıkladığımıza göre kod parçacığına göz atabiliriz.
<Storyboard x:Name="pictureZoomOut">
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="FrameworkElement.Width)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="170"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="170"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(FrameworkElement.Height)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="130"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="130"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="image0"
Storyboard.TargetProperty="(FrameworkElement.Width)">
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="160"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="image0"
Storyboard.TargetProperty="(FrameworkElement.Height)">
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="120"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard> |
Artık bütün fonksiyonlarımızı oluşturmuş ve gerekli olan Scriptlerimizi hazırlamış bulunuyoruz. Bundan sonra yapacağımız tek işlem yukarıda açıklamış olduğumuz fonksiyonları tek tek bütün resimlerimize atamak olacaktır.
Projemizin tamamen bitirilmiş XAML’in kod parçacıklarına göz atarsak anlayabilmemiz açısından daha yararlı olacaktır.
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="775" Height="600"
x:Name="canvas1"
Loaded="loadImages">
<Canvas.Resources>
<Storyboard x:Name="mouseEnter0">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.2000000" Value="1.1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.2000000" Value="1.1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Name="mouseLeave0">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.2000000" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.2000000" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Name="pictureZoomIn">
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="FrameworkElement.Width)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="170"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="650"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(FrameworkElement.Height)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="130"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="490"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="image0"
Storyboard.TargetProperty="(FrameworkElement.Width)">
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="640"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="image0"
Storyboard.TargetProperty="(FrameworkElement.Height)">
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="480"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Name="pictureZoomOut">
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1.1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="FrameworkElement.Width)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="170"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="170"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="photo0"
Storyboard.TargetProperty="(FrameworkElement.Height)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="130"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="130"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="image0"
Storyboard.TargetProperty="(FrameworkElement.Width)">
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="160"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
BeginTime="00:00:00" Storyboard.TargetName="image0"
Storyboard.TargetProperty="(FrameworkElement.Height)">
<SplineDoubleKeyFrame KeyTime="00:00:00.3000000" Value="120"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
//Yukarıdaki işlemlerin hepsi dizi tanımlarken resimlere vermiş olduğumuz numaralara göre 0’dan 15’e kadar sürekli yazılır.
---------------------------------------
<Canvas MouseLeftButtonDown="pictureZoomIn0" MouseEnter="mouseEnter0" MouseLeave="mouseLeave0"
Width="170" Height="130" Background="#FFFFFFFF" RenderTransformOrigin="-0.003,-0.004" x:Name="photo0"
Canvas.Left="10" Canvas.Top="45" Opacity="1" Visibility="Collapsed">
<Canvas.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Canvas.RenderTransform>
<Image x:Name="image0" Width="160" Height="120" Canvas.Left="5" Canvas.Top="5" Stretch="Fill"/>
</Canvas>
//Yukarıdaki işlemlerin hepsi dizi tanımlarken resimlere vermiş olduğumuz numaralara göre 0’dan 15’e kadar sürekli yazılır.
----------------------------------------
<Rectangle Width="740" Height="26" Stroke="#FF000000" Canvas.Left="10" Canvas.Top="9">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5">
<GradientStop Color="#FFFFFFFF" Offset="1"/>
<GradientStop Color="#FF464646" Offset="0.393"/>
<GradientStop Color="#FE8B8B8B" Offset="0.723"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Width="730" Height="26" Canvas.Left="20" Canvas.Top="11" Foreground="#FFFFFFFF" Text="Resim Galerimiz..." TextWrapping="Wrap" x:Name="txtGalleryTitle"/>
|
Bu uygulamada hangi özelliklere değindiğimize ve neler öğrendiğimize göz atmak gerekirse;
İlk olarak JavaScript’te nasıl dizi oluşturulacağına göz attık, sonrasında bu scriptleri html sayfamıza nasıl ekleyeceğimizi tekrardan hatırladık. Daha sonra ise animasyon işlemlerimizi yapabilmek için bu bilgilerimizi tekrardan gözden geçirmiş olduk. Bu basamakları sırası ile uyguladığımızda ise Silverlight ile güzel bir resim galerisi uygulamasını geliştirmiş oluyoruz.
Umarım yararlı olmuştur.
Daha sonraki makalelerimizde görüşmek dileğiyle.
İyi çaışmalar...
Son zamanlarda oluşturmuş olduğum uygulamalarda, yaratıcılığımı geliştirmem konusunda bana yardımcı olan sevgili arkadaşım Büşra EGE’ye teşekkürlerimi bir borç bilirim. Teşekkürler…
Yukarıda anlatılmış olan projenin kaynak kodlarına linkten ulaşabilirsiniz...
Turhal TEMİZER
[email protected]
[email protected]
Makale:
Silverlight - Resim Galerisi Silverlight Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|