|
|
|
WPF - Reflection (Yansıma) Kullanımı |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bu makalemizde Windows Presantation Foundation(WPF) ile yansıma, gölgelendirme ve döndürme işlemlerine ayrıntılı bir biçimde değineceğiz.
Office 2007 ve Windows Vista’nın aramıza katılmasıyla oluşturmuş olduğumuz resimlerim üç boyutluluğa gittikçe yaklaştığına dikkat etmişsinizdir.Üç boyutluluk hissini ise görüntünün altında oluşan yansıma ve arkasında oluşan gölgelendirme efektleri sağlamaktadır.

Zaman geçtikçe bu işlemlerin nasıl gerçekleştirildiğini gittikçe merak etmeye başladık.Bu merağın sonucunda ise karşımıza windowsForm uygulamalarının yerine geçeceği söylenen, Windows Vista’nın formlarının oluşturulduğu WPF çıkmaktadır.WPF sağladığı zengin grafik kütüphanesi ve bu kütüphaneyi aklımıza gelen bütün objeler üzerinde kullanım olanağı tanıyor olması bizim de bu tür uygulamalar geliştirebileceğimizin işaretlerini vermeye başlamıştır.Peki biz bu geliştirmeleri nasıl yapacağız.Gerçek anlamda bizim için önemli olan konu budur.İşte bu makalemizde bu işlemleri nasıl yapacağımızı ayrıntılı bir biçimde inceleye çalışacağız.
Bu işlemleri örnekler üzerinde incelemeden önce bilgisayarımızda nelerin yüklü olması gerektiğine değinmemiz gerekmektedir.Projemizi geliştirebilmemiz için elimizde üç tane editör vardır.Bunlardan birincisi Visual Studio 2005’tir.Editörümüze .net 3.0 ve WPF eklentisi kurduğumuz zaman sorunsuz bir biçimde çalışabilmemiz mümkündür.İkinci editörümüz ise Expression Studio ailesinden Expression Blend’tır.Bu editör ile de WPF uygulamaları geliştirebilmemiz mümkündür.Sadece bu ürüne ekleyeceğimiz tek bir editör daha bulunuyor.Arka planda oluşturacağımız C# kodlarının intellisence özelliğinden dolayı C# Express Editionu’da kurmamız gerekmektedir.Ondan sonra Expression Blend ile rahatlıkla WPF uygulaması geliştirebiliriz.Son ve kullanacak olduğumuz editör ise Visual Studio 2008 Beta2 olacaktır.Herhangi bir ek bir özellik kurmamız gerekmediği için bizim tercihimiz VS.net2008 Beta2 olacaktır.
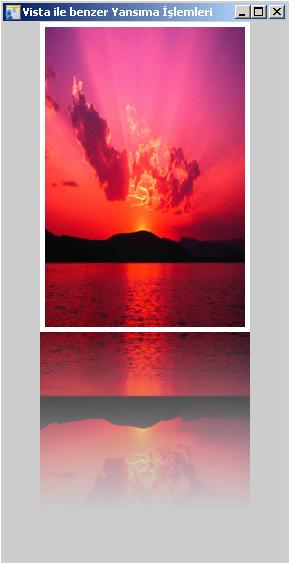
Bu güzel vista uygulamasını geliştireceğimiz editörleri incelediğimize göre bu efekti sağlayacak olan işlemi gerçekleştirebilmemiz için gerekli olacak özellikleri incelemeye başlayalım.Yukarıda vermiş olduğumuz ekran görüntüsünü incelediyseniz alt tarafında bir yansıma efekti arka tarafında bir gölge ve biraz eğiklik gözümüze çarpmaktadır.Örnek görüntümüzü incelediğimize göre artık hangi konular üzerinde çalışacağımız kesinleşmiş oluyor.İnceleyeceğimiz özellikler;
•Yansıma efektinin oluşurulması,
•Resmin bükülmesi,
•Gölgelendirme kazandırılması
olarak sıralanmaktadır.
Özellikleri incelerken ilk olarak benimde en çok hoşuma giden özellik olan yansıma efektini nasıl yapacağımızı inceleyeceğiz.
Bu işlemi yaparken ilk olarak arkaplan rengini beyaz değil de koyuya yakın bir renk kullanırsak uyguladığımız işlemler çok daha göze çarpıcı olacaktır.Bu işlemi yapabilmemiz window özelliğinin Background özelliğini değiştireceğiz.
<Window x:Class="Golgeli.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Vista işlemleri" Height="300" Width="300"
Background="#CCCCCC"> |
Arkaplan rengimizi oluşturmuş oluyoruz.Görüntü üzerinde bir işlem yapabilmemiz için elimizde bir resim olması gerekmektedir.Bunun için yapacağımız işlem ise gayet basittir.Tek yapmamız gereken Image metodunun source özelliğinden resmi göstermek olacaktır.Eğer projemizde bir resim kullanmak istiyorsak göreceğimiz proje ekranında resimler diye bir klasör açmamız çok daha mantıklı olacaktır.

Klasörümüzü açtıktan sonra yapmamız gereken ufak bir işlem kalıyor.Bu da resmimizin olduğu yeri XAML’e öğretmemiz.Bunun için ise aşağıdaki metod kullanılmaktadır.
|
<Image Source="Images/Sunset.jpg" Height="70" x:Name="sunset"></Image> |
Resmimizi oluşturduk şimdi ise alt tarafa yansımasını nasıl yapacağımızı ele alalım.Bunun için ise kullanmamız gereken Border metodunun VisualBrush özelliği olacaktır.
<Border.Background>
<VisualBrush Visual="{Binding ElementName=sunset}">
</VisualBrush>
</Border.Background> |
Eklediğimiz resmin tekrardan sistem tarafında çizilebilmesi için gerekli olan bağlama işlemi Visual Brush metodunun Visual özelliğine Bind(bağlanma) edilmesi ile sağlanmıştır.
Şimdi ise boyutsal işlemleri sağlayacak olan ScaleTransform özellğine bağlı olan ScaleX ve ScaleY değerlerini yansıma için nasıl kullanacağımıza değinelim.
<VisualBrush.Transform>
<ScaleTransform ScaleX="1" ScaleY="-1" CenterX="200" CenterY="150">
</ScaleTransform>
</VisualBrush.Transform> |
Yukarıdaki tabloda daha net göreceğiniz kadarıyla Scale özelliklerinin X ve Y değerleri verilmektedir.Burada dikkat etmemiz gereken Y değerinin -1 olmasıdır.Y değerinin eksende aldığı -1 değeri, görüntümüzün tersini almaya yardımcı olmaktadır.
Şimdi ise resmimizin altında oluşacak olan yeni görüntünün sanki havadaki bir nesnenin yansımasıymış gibi gözükmesi için OpacityMask özelliğinin Opacity değerine uygun olan bir değeri atamamız gerekmektedir.Bu değeri ise aşağıdaki tablodaki biçimde atamamız mümkündür.
<Border.OpacityMask>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Black"></GradientStop>
<GradientStop Offset="0.6" Color="Transparent"></GradientStop>
</LinearGradientBrush>
</Border.OpacityMask> |
LinearGradientBrush özellğinin şeffaflık değerine 0.6 atandı.Bu değer bizim görüntümüzün normal durumuna oranla %60 oranda daha şeffaf olacağı anlamına gelmektedir.
Artık yansıma işlemi ile ilgili bütün temel işlemlerimizi bitirmiş oluyoruz.Artık yansıma efektini görmemiz için yapmamız gereken tek şey yukarıda öğrendiğimiz metod ve özellikleri birlikte kullanarak projemizi derlemek olacaktır.Bu kodların kullanıma hazır bir biçimde toplanmış hali aşağıdaki gibidir.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="golge.Window1"
x:Name="Window"
Title="Vista ile benzer Yansıma İşlemleri"
Width="800" Height="600"
Background="#CCCCCC">
<StackPanel>
<Border BorderBrush="White" BorderThickness="5"
HorizontalAlignment="Center" VerticalAlignment="Center">
<Image Width="200" Height="300"
Stretch="Fill" x:Name="resim" Source="Images/Sunset.jpg"/>
</Border>
<Border Width="210" Height="300">
<Border.Background>
<VisualBrush Visual="{Binding ElementName=resim}">
<VisualBrush.Transform>
<ScaleTransform ScaleX="1" ScaleY="-1" CenterX="200"
CenterY="150"></ScaleTransform>
</VisualBrush.Transform>
</VisualBrush>
</Border.Background> <Border.OpacityMask>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Black"></GradientStop>
<GradientStop Offset="0.6" Color="Transparent"></GradientStop>
</LinearGradientBrush>
</Border.OpacityMask>
</Border>
</StackPanel>
</Window>
|
Yaptığımız bu işlemlerin sonucunda karşımıza çıkan görüntü ise aşağıdaki gibidir.

Oldukça şık görünen bir görüntü elde etmiş olduk.Şimdi yapacağımız ise bu görüntümüzün üç boyutlu bir görünüme daha çok benzemesini sağlamak olacaktır.Bu işlemi gerçekleştirebilmemiz için resmimiz üzerinde iki işlem daha uygulamamız gerekmektedir.Bunlar SkewTransform(Bükülme dönüşümü) ve gölgelendirme işlemleridir.Bu işlemlerin yararları ise, SkewTransform kullanılarak görüntümüzün sanki yandan görüntüleniyormuş izlenimi verecektir.Biraz önce yaptığımız yansıma işlemide aynı oranda değişikliğe uğrayacaktır.Diğer yapacak olduğumuz işlem ise gölgelendirme işlemidir.Bu işlemin yararı ise yansıma efekti alınmış ve yandan görüntüsü alınan görüntümüzün arka kısımına hafif gölge efekti verilerek üç boyutlu görünüme benzemesine daha da çalışılmıştır.Şimdi bu işlemleri nasıl yapacağımızı incelemeye çalışalım.
Gölgelendirme işlemini uygulayabilmemiz için BitmapEffect özelliğini kullanmamamız gerekmektedir.Bu özelliğin bir alt özellği olan DropShadowEffect yardımı ile işlememimizi istediğimiz bitirmemiz mümkün olacaktır.Bu işlemleri nasıl yaptığımızı inceleyelim.
<Border.BitmapEffect>
<BitmapEffectGroup>
<DropShadowBitmapEffect Color="Black" Direction="20"
ShadowDepth="25" Softness="1" Opacity="0.5"/>
</BitmapEffectGroup>
</Border.BitmapEffect> |
Bu yaptığımız işlem görüntümüzün kenarlıklarından gölgelendirme bir derinlik kazandırmıştır.Bu derinlik oluşturmuş olduğumuz görüntüye çok hoş bir görünüm sunacaktır.
Fakat yapmamız gereken bir işlem var ki bu biraz önce oluşturmuş olduğumuz gölgelendirme işlemini anlayabilmemizede yardımcı olacaktır.Bu işlem SkewTransformdur.Yapacağımız işlem görüntümüzün kenardan görünmesi ile arka planda derinlemesine bir gölgelendirme işlemi oluşmasını sağlayacaktır.
Bu kenardan görüntülenme işlemi RenderTransform özelliğinin Angle(Açı) özelliğine değerler verilmesi ile sağlanmaktadır.
<Border.RenderTransform>
<SkewTransform CenterX="0" CenterY="0" AngleX="0" AngleY="10" />
</Border.RenderTransform> |
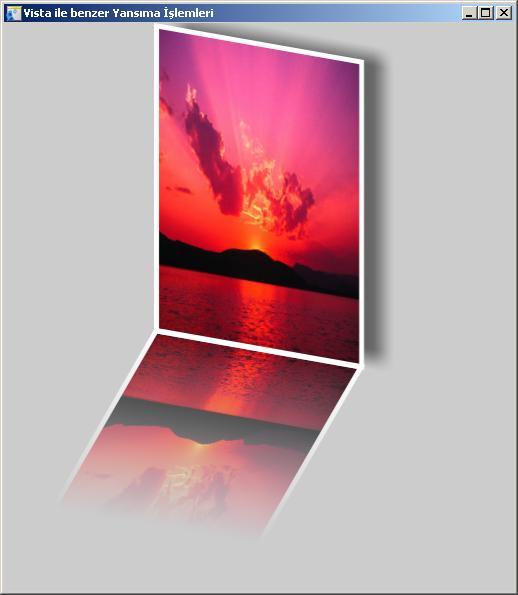
Oluşturmuş olduğumuz bu işlem yardımı ile uygulamamızı bitirmiş oluyoruz.Şimdi oluşturmuş olduğumuz bu projenin ilk olarak kodlarına daha sonra ise ekran görüntüsüne bir göz atalım.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="golge.Window1"
x:Name="Window"
Title="Vista ile benzer Yansıma İşlemleri"
Width="800" Height="600"
Background="#CCCCCC">
<StackPanel>
<Border BorderBrush="White" BorderThickness="5" HorizontalAlignment="Center" VerticalAlignment="Center">
<Image Source="Images/Sunset.jpg" Width="200" Height="300" Stretch="Fill" x:Name="resim"></Image>
<Border.BitmapEffect>
<BitmapEffectGroup>
<DropShadowBitmapEffect Color="Black" Direction="20" ShadowDepth="25" Softness="1"
Opacity="0.5"/>
</BitmapEffectGroup>
</Border.BitmapEffect>
<Border.RenderTransform>
<SkewTransform CenterX="0" CenterY="0" AngleX="0" AngleY="10" />
</Border.RenderTransform>
</Border>
<Border Width="210" Height="300" BorderThickness="5" BorderBrush="White">
<Border.Background>
<VisualBrush Visual="{Binding ElementName=resim}">
<VisualBrush.Transform>
<ScaleTransform ScaleX="1" ScaleY="-1" CenterX="200" CenterY="150"></ScaleTransform>
</VisualBrush.Transform>
</VisualBrush>
</Border.Background>
<Border.OpacityMask>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Black"></GradientStop>
<GradientStop Offset="0.6" Color="Transparent"></GradientStop>
</LinearGradientBrush>
</Border.OpacityMask>
<Border.RenderTransform>
<SkewTransform CenterX="30" CenterY="2" AngleX="-30" AngleY="10" />
</Border.RenderTransform>
</Border>
</StackPanel>
</Window>
|

Windows Vista’dan görüpte biz bunu yapamazmıyız diye başladığımız uygulamanın sonuna gelmiş bulunuyoruz.Bizler bu stil efektenlenmiş resimleri Office 2007 ile görmüştük.Daha sonralarında Vista’nın çıkışı ile resim kütüphanelerimizdeki resimlerinde bu şekilde gözükmesi bizlerinde yapacağımız uygulamalarda günümüzün şartlarını yakalayarak bu göze hoş gelen stilleri kullanıcılara sunmamız gerekmektedir.Yaptığımız bu örnek ile ise günümüz şartlarını yakalayarak çok güzel bir uygulama ile bunu pekiştirmiş oluyoruz.
Daha sonraki makalelerimizde bu sıra dışı dili, WPF’i örnekler yardımı ile incelemeye devam edeceğiz.
Umarım yararlı olmuştur.
İyi çalışmalar...
Turhal TEMİZER
[email protected]
[email protected]
Makalemizde değinmiş olduğumuz örneğin kaynak kodlarına ulaşmak için aşağıdaki linkleri kullanabilirsiniz.
Visual Studio 2008 Beta2 ile hazırlanmış örnek için linke tıklayınız.
Expression Blend ile hazırlanmış olan örnek için linke tıklayınız.
Makale:
WPF - Reflection (Yansıma) Kullanımı .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|