|
|
|
C# ile Resim İşlemeye Kısa Bir Bakış |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Resim ve görüntü hayatımızın her alanında her an gerçek günlük yaşantımızda veya sanal ortamlarda rastladığımız ve çağımızda dijital fotoğraf makinesi vb. cihazlarla yanımızda taşıdığımız bir olgu haline geldi.
Ülkemizde satışlarında gerçekten bir patlama yapan dijital fotoğraf makinelerine ilişkin resim işleme kavrama temelleri ve aynı zamanda inanılmaz bir hızla gelişen görüntü tanıma yazılımların kullanım temelleri üzerinde ciddi bir biçimde durmak istiyorum.
Ülkemizde üniversitelerin gerçekten üstünde durduğu bir kavramdan bahsediyoruz resim işleme( Çoğunlukla görüntü işleme diye anılır). Oyun stüdyolarının ve Holywood’un bir kare için bile harcadığı zaman ve makine gücünü temel alırsak günümüzde bu kadar öneme sahip olan temel resim işlemlerini irdelememiz kaçınılmaz oluyor.
İlk önce piksel ne demek bunu açıklama gereksinimi duyuyorum:
Bir görüntünün en küçük yapıtaşıdır. 1*1 mm olacağı gibi, 5*5cm veya 10*10cm de olabilir genel bir standardı yoktur. Piksel herhangi bir ölçüte sahip olmadığı gibi birden çok pikselden meydana gelen topluluğa ise resim adını veriyoruz ( Biraz Lise ders kitaplarından fırlamİ bir cümleye benzese de bu tanımı belleğimize kazımak zorundayız). Yapacağımız işlemlerde GDI+ kullanılmıştır.
Bu makalemizde ise dijital resim işleminin temeli olan RGB meselesine değineceğim. Bildiğiniz gibi:
R: Red (Kırmızı)
G: Green (Yeşil)
B: Blue (Mavi)
Dijital Resimler bu 3 renkten oluşur.
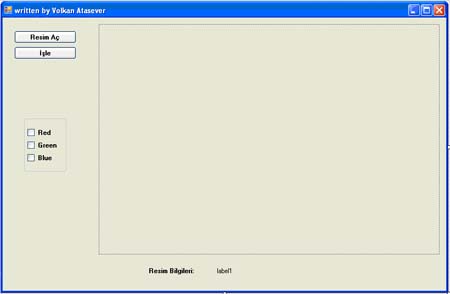
 Ardından Form1 sınıfımızın kodlarına şunları ekleyelim:
Ardından Form1 sınıfımızın kodlarına şunları ekleyelim:
Bitmap resim;
Forma çift tıklayıp şu kodu yazalım:
Eminim daha öncede aşina olduğunuz enabled özelliğini kapattık. İlk yapacağımız iş tahmin ettiğiniz gibi resim aç butonuna tıklamak olacaktır ve ardından bu butonun kodunu yazalım tabi ki de resim işleme ile tam olarak ilgisi olmasa da yinede can alıcı bir kod çünkü resmimizi Picture box’ımıza bu buton sayesinde yerleştiriyoruz.
Resim Aç butonumuzun kodu:
isle.Enabled = true;
resimac.Enabled = false;
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.InitialDirectory = "c:\\";
openFileDialog.Filter = "Bitmap Dosyaları (*.bmp)|*.bmp|Jpeg Dosyaları
(*.jpg)|*.jpg";
openFileDialog.FilterIndex = 2;
openFileDialog.RestoreDirectory = true;
if (DialogResult.OK == openFileDialog.ShowDialog())
{
resim = (Bitmap)Bitmap .FromFile(openFileDialog.FileName,
false);
} |
Burada standart bir kodlamayla resmimizi Bitmap sınıfından resim isimli nesnemizi seçtiğimiz dosyanın path’i(yani yolu) ile canlandırıyoruz. Bu kodun üstünde fazla durmayacağım.
isle isimli butonumuzun koduna gelecek olursak:
resimac.Enabled = true;
isle.Enabled = false;
try
{
int x, y;
for (x = 0; x < resim.Width; x++)
{
for (y = 0; y < resim.Height; y++)
{
Color
pixelColor = resim.GetPixel(x, y);
Color
newColor=Color.FromArgb(pixelColor.R,pixelColor.G,pixelColor.B);
if(checkBox1.Checked==true && checkBox2.Checked==true &&
checkBox3.Checked==true)
newColor = Color.FromArgb(pixelColor.R, pixelColor.G, pixelColor.B);
else if
(checkBox1.Checked == true && checkBox2.Checked == true &&
checkBox3.Checked == false)
newColor = Color.FromArgb(pixelColor.R, pixelColor.G, 0);
else if
(checkBox2.Checked == true && checkBox3.Checked == true &&
checkBox1.Checked == false)
newColor = Color.FromArgb(0, pixelColor.G, pixelColor.B);
else if
(checkBox3.Checked == true && checkBox1.Checked == true &&
checkBox2.Checked == false)
newColor = Color.FromArgb(pixelColor.R, 0, pixelColor.B);
else if
(checkBox1.Checked == true)
newColor = Color.FromArgb(pixelColor.R, 0, 0);
else if
(checkBox2.Checked == true)
newColor = Color.FromArgb(0, pixelColor.G, 0);
else if
(checkBox3.Checked == true)
newColor = Color.FromArgb(0, 0, pixelColor.B);
resim.SetPixel(x, y, newColor);
}
}
// Görüntümüz pictureboxda gösteriliyor
PictureBox1.Image = resim;
// Piksel Formatları label1 de gösteriliyor
label1.Text = resim.PixelFormat.ToString();
}
catch
{
MessageBox.Show("Hata");
} |
İlk öncelikle try-catch bloğumuz dikkatinizi
çekmiş olmalı kod bloğumuzda bir sorun çıkarsa Hata mesajı bırakacak. x ve y
adlı iki alanımız for döngümüzde piksellerimizi taramak için kullanacağız.
Ardından resmin en ve boy yüksekliğini ele alıp her piksele ulaşıyoruz ve for
döngümüzü buna göre çalıştırıyoruz. GetPixel() metodumuzla o anki piksel
değerlerini Color sınıfından pixelColor adlı nesnemize atıyoruz. Ardından yine
Color sınıfından newColor isimli bir nesne atayıp Color sınıfı üstünden statik
olan FromArgb metodumuzu çalıştırıp aldığı 3 parametreye göre çeşitli
atraksiyonlar yapıyoruz. Checkboxlarımızın durumuna göre basit bir if-else
mantığı içinde (RGB değerlerinin En iyi anlatımının if-else mantığı içinde
gözler önüne serilebileceği kanısındayım) newColorımızı canlandırıyoruz. İlk
canlanmada piksel değerleri değişmediği için hiçbir checkbox’a basılmamışsa
resim orijinal değerlerini koruyacaktır aynı etkiyi RGB checkboxlarının üçünü
birden seçtiğinizde de görebilirsiniz. Ardından değiştirdiğimiz pikseli
SetPixel()metodu ile resmimizi piksel piksel değiştiriyor ve ardından
piksellerimizi picturebox’ımıza yerleştiriyoruz. resim.PixelFormat.ToString()
kodunda ise label’ımıza pikselimizin formatını atayabiliyoruz.

orjinal resim

red Seçilmiş

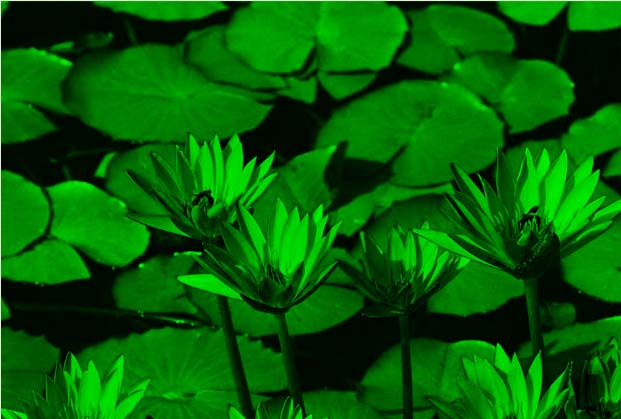
green seçilmiş

blue seçilmiş

red ve green seçilmiş

green ve blue seçilmiş

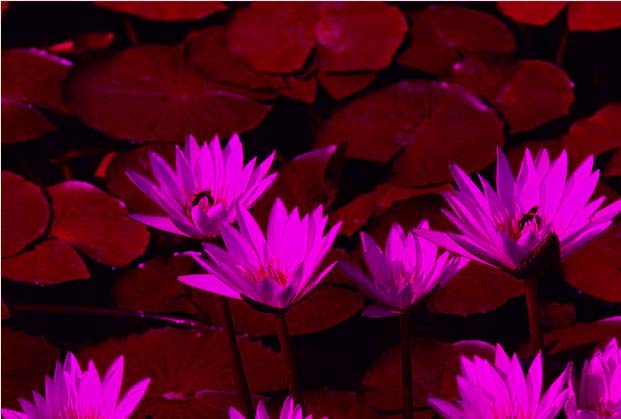
red ve blue seçilmiş
Son Olarak piksellere ulaşmamızın mantığını görmek için isle butonumuzun kodundaki x ve y alanlarımızı sırayla ilk önce for döngüsünün artım miktarında x+=3 ve y+=3 yapıp sırasıyla deneyelim ve böylece resmimize değişik efektler vermiş olabiliriz.
for (x = 0; x < resim.Width;
x+=2)
{
for (y = 0; y <
resim.Height; y+=2)
{ |
Bu değişimin getirdiği efekti size bırakıyorum.
Son olarak bir buton ekleyelim ve resmimizi kaydetmek için bu butonumuzu kodlayalım.
Kodumuz:
resim.Save("C:\\cikti.jpg");
MessageBox.Show("Resim Kaydedildi!"); |
Bu kodumuzda görüntümüzü C:\ yoluna cikti.jpg ismiyle kaydediyoruz.
Resim işlemenin daha doğrusu görüntü işlemenin temelini yani piksel ve RGB
üstünde durduk umarım sizin için faydalı olmuştur. Sorularınızı ve yorumlarını
bana email yoluyla iletebilirsiniz.
Volkan Atasever
[email protected]
Makale:
C# ile Resim İşlemeye Kısa Bir Bakış C#, Visual C# ve .NET Volkan Atasever
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|