|
|
|
ASP.NET' de Dinamik Olarak Resim Oluşturmak |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Web uygulamalarında
dinamik olarak resim oluşturma ihtiyacı çok sık doğmaktadır. Klasik ASP uygulamalarında
bunu yapmak ya 3. parti şirketlerin bileşenlerini kullanarak ya da çok zahmetli
kodlar yazarak mümkün olmaktaydı. ASP.NET ile bunu zahmetsizce yapmak mümkün olmuştur.
.NET Framework, ASP.NET uygulamalarında dinamik olarak resim oluşturmak için gelişmiş
birçok sınıf ve metot içerir.
Bu konuyu daha iyi kavrayabilmek için beraberce, bir gerçek dünya uygulamasında
kullanılabilecek, küçük bir uygulama geliştireceğiz. Birçok web sitesinde çeşitli
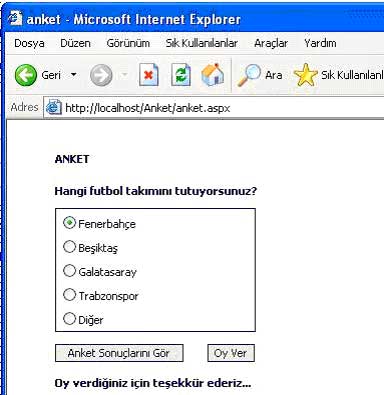
anketler görmüşsünüzdür. Bizim örneğimizde bir anket uygulaması olacak.
Anket sonuçlarını basit bir XML dosyasında tutacağız. XML dosyamızın içeriği şu
şekilde:
Anket.xml
<?xml version="1.0" encoding="utf-8"?>
<Hits>
<Hit>70</Hit>
<Hit>25</Hit>
<Hit>15</Hit>
<Hit>25</Hit>
<Hit>10</Hit>
</Hits>
|
Uygulamamız
iki adet sayfadan oluşuyor.
- anket.aspx
- anketsonuc.aspx
anket.aspx sayfasında kullanıcı ankete oy veriyor. Verdiği oy Anket.xml dosyasına
kaydediliyor.
private void OyVer(int Cevap)
{
string strFile = Server.MapPath("Anket.xml");
string strNode = "/Hits/Hit[" + Cevap.ToString() + "]";
XmlDocument xmlAnket = new XmlDocument();
xmlAnket.Load(strFile);
int nOySayisi = Convert.ToInt32(xmlAnket.SelectSingleNode(strNode).InnerText)
+ 1;
xmlAnket.SelectSingleNode(strNode).InnerText = nOySayisi.ToString();
xmlAnket.Save(Server.MapPath("Anket.xml"));
} |

Kullanıcı
bu sayfadaki "Anket Sonuçlarını Gör" butonuna tıkladığında ise anketsonuc.aspx
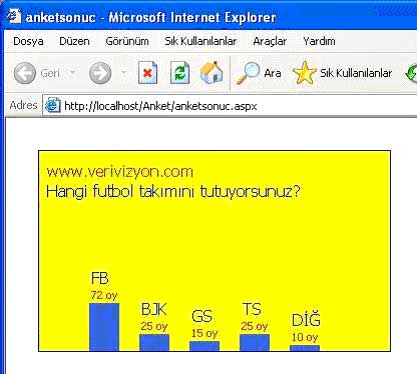
sayfamız açılıyor. Bu sayfa yüklenirken Anket.xml dosyasından anket sonuçlarını
okuyor ve grafik çiziminde bize yardımcı olması için bu değerlerin yüzdeliklerini
hesaplıyor.
private void Page_Load(object sender, System.EventArgs e)
{
// Anket sonuçları öğreniliyor...
string strFile = Server.MapPath("Anket.xml");
XmlDocument xmlAnket = new XmlDocument();
xmlAnket.Load(strFile);
int nToplamOy = 0;
for(int i=0; i<5; ++i)
{
Sonuc[i] = Convert.ToInt32(xmlAnket.SelectSingleNode("/Hits/Hit["+ Convert.ToString(i+1)
+"]").InnerText);
nToplamOy += Sonuc[i];
}
// Sonuçların yüzdelik değerlerini hesaplayıp SonucYuzde[] dizisine aktarıyoruz...
// Bu değerleri grafik çiziminde kullanacağız.
for(int i=0; i<5; ++i)
SonucYuzde[i] = Sonuc[i] * 100 / nToplamOy;
// Sonuçlara göre grafik oluşturuluyor...
GrafikOlustur();
} |
Bu sayfamızda bazı global değişken ve dizi tanımları yer alıyor.
// Anket sonuçlarını depolamak için 5 elemanlı bir dizi oluşturuluyor...
private int[] Sonuc = new int[5];
// Anket sonuçlarının yüzdelik oranlarını depolamak için 5 elemanlı bir
dizi oluşturuyoruz...
private int[] SonucYuzde = new int[5];
// Anket cevaplarının kısaltmalarını bir diziye ekliyoruz...
private string[] Cevaplar = new string[5] {"FB","BJK","GS","TS","DİĞ"};
// Çizilecek dikey çubukların genişliği...
private int Bar_W = 30; |
Şimdi gelelim bizi asıl ilgilendiren kısma. Page_Load metodunun en sonuda çağrılan
GrafikOlustur() metodu, anket sonuçlarını grafik olarak göstermek için gerekli
işlemleri yapıyor. Kod içerisinde açıklamalar mevcut olduğundan, ayrıca bir
açıklama yapmayacağım.
private void GrafikOlustur()
{
// imgGrafik nesnemizin boyutları alınıyor...
int imgAnket_W = Convert.ToInt32(imgAnket.Width.Value);
int imgAnket_H = Convert.ToInt32(imgAnket.Height.Value);
// Bitmap nesnesi oluşturuluyor...
Bitmap bmpAnket = new Bitmap(imgAnket_W, imgAnket_H);
// Graphics nesnesi oluşturuluyor...
Graphics grpAnket = Graphics.FromImage(bmpAnket);
// 2 farklı boyutta Font nesnesi oluşturuluyor...
Font fntKucukFont = new Font("Tahoma", 8);
Font fntBuyukFont = new Font("Tahoma", 12);
// Tuvalimizin arka planı sarı renkle boyanıyor...
grpAnket.FillRectangle(new SolidBrush(Color.Yellow), 0, 0, imgAnket_W, imgAnket_H);
// Tuvalimize (grpGrafik) 2 tane metin yazdırıyoruz...
grpAnket.DrawString("www.verivizyon.com", fntBuyukFont, new SolidBrush(Color.Red),
5, 10);
grpAnket.DrawString("Hangi futbol takımını tutuyorsunuz?", fntBuyukFont,
new SolidBrush(Color.Navy), 5, 30);
// Anket sonuçlarına göre dikey dikdörtgenler çizdiriyoruz...
for(int i=0,sol=50; i<5; ++i,sol+=50)
{
grpAnket.FillRectangle(new SolidBrush(Color.RoyalBlue),sol,(imgAnket_H-SonucYuzde[i]),Bar_W,SonucYuzde[i]);
grpAnket.DrawString(Sonuc[i].ToString() + " oy", fntKucukFont, new SolidBrush(Color.Red),
sol, (imgAnket_H-SonucYuzde[i]-15));
grpAnket.DrawString(Cevaplar[i], fntBuyukFont, new SolidBrush(Color.Blue),
sol, (imgAnket_H-SonucYuzde[i]-35));
}
// Oluşturduğumuz grafiği Image nesnesinde gösteriyoruz...
bmpAnket.Save(Server.MapPath("grafik.jpg"), ImageFormat.Jpeg);
imgAnket.ImageUrl = Server.MapPath("grafik.jpg");
// Grafiği bir dosyaya kaydetmeden ve bir Image nesnesi kullanmadan göstermek
istersek aşağıdaki kodu kullanabiliriz...
// Response.ContentType = "image/jpeg";
// bmpAnket.Save( Response.OutputStream, ImageFormat.Jpeg);
// Oluşturduğumuz nesnelerimizi Garbage Collection’ın çalışmasını beklemeden
temizliyoruz...
grpAnket.Dispose();
bmpAnket.Dispose();
} |
Bu metot çalışmasını tamamlandığında aşağıdaki şekilde bir grafik oluşturmuş
olacak.

Koddaki
bazı kısımlar ilk bakışta biraz karmaşık gelebilir. Ama kodu biraz inceleyecek
olursanız aslında hiç de karmaşık olmadığını göreceksiniz. Örnek uygulamayı
indirmek için : tıklayın.
Umarım bu küçük uygulama ASP.NET’ de dinamik olarak nasıl resim oluşturulacağı
konusunda size yardımcı olmuştur.
Herkese iyi çalışmalar dilerim…
Murat GEDİK
[email protected]
Makale:
ASP.NET' de Dinamik Olarak Resim Oluşturmak ASP.NET Murat Gedik
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|