|
|
|
Asp.Net MVC Framework - III |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Daha önceki MVC makalelerimizde bu kavramı incelemiş ve genel bir sorgu işlemi ile Product tablosunda yer alan ürün isimlerini sıralamıştık.
Bu makaleler eşliğinde bir LinQ to SQL ’in temel olarak nasıl kullanılabileceğine değinirken
arka planda oluşturmuş olduğu kodların ve bu kodlara bağlı olarak yapabilecek olduğumuz işlemlerin oldukça fazla olduğunu incelemiştik. LinQ to SQL kodlarını incelediğimizde MVC için çalışma mantığını da çok az da olsa değinmeye çalışmıştık. Tekrardan bu mantığın nasıl işlediğini hatırlamak gerekirse, son kullanıcıdan sunucuya yapılan istek ile web sayfasına bir çağrı gelir. Bizim sayfamız için gerekli olan servis içerik kontrolleri yardımı ile hangi sayfanın çağırılacağı anlaşılır. Bu çağırılan sayfanın içeriğine bağlı olarak gerekli yönlendirmeler sonucunda veri tabanı işlemleri olacaksa bu işlemler için LinQ to SQL sınıfına gider.
Verileri belleğe alarak kullanıma hazır duruma getirir. Hazırlanmış veriler doğrultusunda tekrardan yönlendirme görüntülenecek olan sayfaya geçirilir ve sayfa içerisinde veri gözlemlenmesi sonucunda işlemlerimiz devam ederdi.
Özellikle ilk makalelerimizde bu işlemleri yapmanın ne kadar kolay olduğu görmüştük. Bu kolay işlemleri yaparken yönlendirme mantıklarını ve hangi sayfa çağırılırken hangi içeriğin gösterileceğine çok dikkat edilmesi gerekmektedir.
Yönlendirme işlemlerinden bahsetmişken isterseniz bir kez daha hatırlamaya çalışalım.

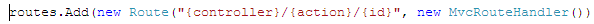
Yukarıdaki yönlendirme işlemi gelen isteğe göre gerekli Controller ‘ı bulur, sonrasında ise bu Controller gerekli web sayfasına göndererek işlemini yaptırır. Bu ana şablon işlemleri genellikle ilk sayfa çağırılmalarında veya bütün kayıtların listelendiği sayfalarda gerçekleştirilir. Daha kapsamlı işlemler için ise bu yönlendirme yapısını biraz özelleştirmemiz gerekecektir. Örneğin karşımıza çıkan onlarca veriden ID numarasına bağlı olarak teki seçip bu seçtiğimiz veri üzerinde işlemler yapmak istiyoruz. Bu işlemi gerçekleştirirken bizim yönlendirme yapımızın nasıl çalışacağı konusunda biraz yorum yapalım. Diğer zamanlarda olduğu gibi yine Controller son kullanıcıdan gelen ilk isteği karşılayarak gerekli olan yere göndermek için yönlendirme mantığında bir sonrakine bakar. Bu baktığı değer normal zamanlar için action olacaktır. Fakat bizim şimdi düşündüğümüz farklı zamanlar esnasında bu işlem nasıl yapılacaktır. Bu tür işlemleri yapacağımız zaman aklımıza MVC Framework öncesinde bu işlemleri nasıl yaptığımızı aklımıza getirelim. Genellikle bir sayfanın içerisindeki değerleri detay sayfasına yönlendirerek detaylarını göstermeye çalışırdık. Detay sayfasını ise hiçbir zaman ayrı ayrı oluşturmazdık. Tek bir detay sayfası oluşturur ve bu oluşturduğumuz detay sayfasının içeriğini istek alınan ID ‘ye bağlı olarak doldururduk.
MVC mimarisinde de bu mantıktan farklı bir yönü yoktur. Yine istek yapılan ID alınarak gerekli sayfa çağırılır ve işlemlerde ona göre yapılır. Fakat biraz önce yazdığımız cümleye dikkat etmelisiniz. ID ‘den alınan değerlere göre görüntülenecek sayfa çağırılır. Bu mantıktan yola çıkarak yönlendirme işlemlerimizde biraz değişiklik yapmamız gerektiğini anlamış oluyoruz. Bu değişiklik ise ilk olarak ID ‘nin alınabilmesi için action ile ID ‘nin değiştirilmesi yeterli olacaktır.
Şimdi ise bir önceki makalede hangi ekran görüntüsünde kaldığımıza göz attıktan sonra bu makalemizde karşımıza çıkan listedeki sonuçları linkleyerek içeriklerini güncellemeyi nasıl yapacağımıza değinmeye çalışacağız.

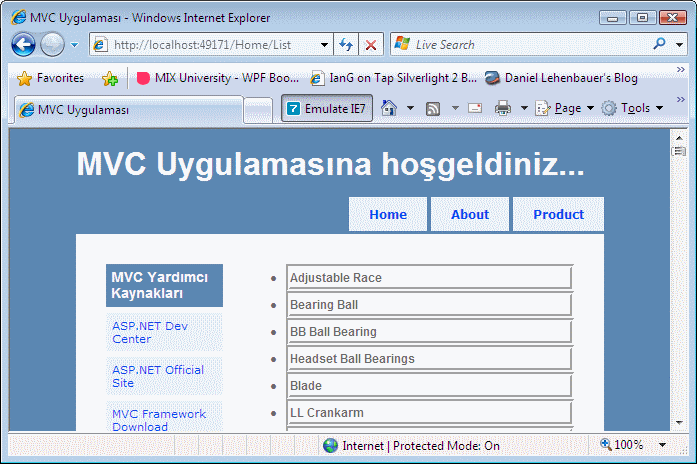
En son Product sayfasında veri tabanında yer alan ürün isimlerini sıralamıştık. Artık bu ürün isimlerinin üzerlerine tıklayarak ayrıntılarını görmeyi ve düzenleme işlemlerini yapmaya başlayabiliriz. Fakat ilk başta yapmamız gereken bu ürün isimlerinin linklendirilmesi olacaktır.
Link verme işlemini yaparken <a> tagının içerisinde gidilecek yolu verir ve işlememizi tamamlardık.

Fakat bu işlemler MVC mimarisi kullanmadığımız zamanlar içindir. MVC mimarisinin temel kurallarına yeniden
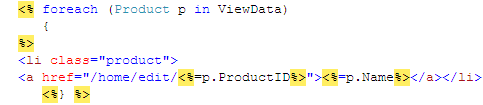
hatırlamak gerekirse, yönlendirme işlemlerinin hepsinin Controller katmanında olduğunu ve bu sebepten dolayı da View ‘da herhangi bir yönlendirme işlemi yapmamız gerektiğini hatırlarsınız. Yani yönlendirme işlemlerimizi Controller katmanını temel alarak yapmamız gerekiyor. Bu mantık ile yönlendirme işlemlerini yapmak istediğimizde ise yazmamız gereken kod View klasörünün altında yer alan Home klasörünün altındaki herhangi bir web sayfasına işaret etmelidir.

Kodun altına yazmış olduğumuz mesaja dikkat ederseniz yönlendirme sınıfında bulunan Controller ve Action değerlerini almış oluyor. Fakat bir eksik daha var. ID ‘yi nasıl alacak. Bunu almak için de dbml dosyamızın içeriğinden yararlanarak ürünlerin ID ‘sini kullanabileceğiz.

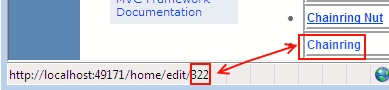
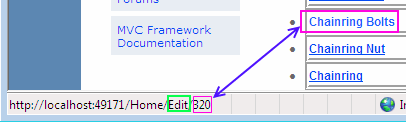
Bu ufak ID işlemi alma sonrasında ise internet tarayıcımızda linklerimizin gözüktüğüne ve bu gözüken linklerin ID ‘lerinin de durum çubuğunda beliren linkte olduğunu görebiliriz.

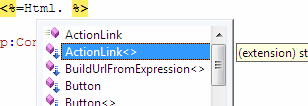
Fakat hala biraz önce bahsettiğimiz mantığa ulaşabilmiş değiliz. Şu ana kadar yaptıklarımızın sonucunda tek tek sayfa açtırabiliriz. Bu sayfa açtırmanın yerine link ile aktarımın başlaması için 8 overload ‘ı olan ActionLink ‘i kullanmamız mantıklı olacaktır.
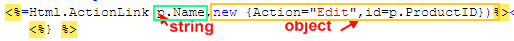
ActionLink ‘te string ifade tanımlamak, nesne olarak verileri algılatmak ve Expression metotları tanımlamak gibi bir çok aşırı yüklemesi vardır.
ActionLink kullanımını örnek üzerinden vermeden önce değinmek istediğimiz birkaç püf nokta var. ActionLink MVC Framework ‘ün ASP.NET 3.5 Extensions ‘u ile gelen sürümünde yalnızca 3 aşırı yüklemesi bulunmaktadır. Bu aşırı yüklemelerin iyileştirilmiş ActionLink ‘in aşırı yüklemeleri arasındaki en büyük fark eski sürümde string, Object tiplerini alırken MVC Framework Preview 2 ‘de string, string, Object tipinde değerler alabilmektedir. Bu değişikliğin uygulamalarımızı geliştirirken görülebilecek sorunları vardır. Bu sorunlar ise web servis kontrol sınıfına gidecek olan verilerde ortaya çıkacaktır.
Global.asax ‘imizin içeriğinde alınan değerler {controller}/{action}/{id} biçimindedir. Bu değerlere ulaşabilmek için ActionLink ‘ten erişim sağlanabilir. Eski sürümünde bu işlem,

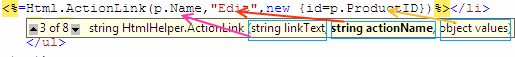
biçiminde gerçekleştirilebilirken, MVC Framework Preview 2 ile aşağıdaki biçimde kullanmamız gerekmektedir.

ActionLink kullanarak yukarıdaki kod parçasını uygulamamıza yazdığımızda ActionLink kullanmadan önceki işlem sonucuyla aynı sonucu verecektir.

Yukarıdaki ekran görüntüsünden de aynı sonucu verdiğini görebiliriz. Bu işlemimizde Edit ‘i bizim belirlediğimiz ActionLink ‘in içeriğinden alacaktır. Edit yerine
hede yazsak ta çalışması ile ilgili herhangi bir sorun çıkmayacaktır. Sadece linke tıkladığımızda hede.aspx sayfası uygulamamızda bulunmadığı için o sayfanın olmadığı hatasını verecektir.
Şimdi routed sınıfını çağırarak yönlendirme işlemlerimizi kodu azcık değiştirelim. Orijinal hali
{Controller}/{Action}/{id} ‘dır. Biz bu yönlendirmeyi
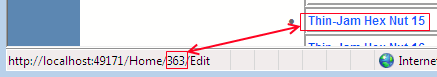
{Controller}/{id}/{Action} olarak değiştiriyoruz. Bu değişikliğin sonucunda biz uygulamaya ürünID ‘sini verene kadar bizim liste sayfamız açılmayacaktır. Bu sayede biz istemediğimiz sürece veri tabanımızda bulunan binlerce kayıtta sayfada görüntülenmemiş olacaktır. Bunun en büyük katkısı sayfalarımızın oldukça hızlı açılıyor olmasıdır.

Yukarıda da gördüğünüz üzere ürünlerin ID ‘si bizim server kontrol sınıfında belirttiğimiz gibi ortada gözükmüştür.
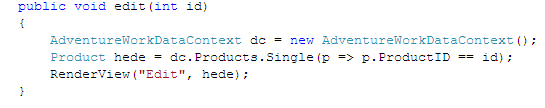
Şimdi tek sonuçlu ID alabilmemiz için Controller katmanımızda yer alan Home Controller sınıfının içerisine aşağıdaki kodu yazıyoruz.

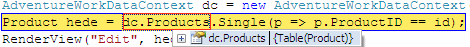
Bu kod parçacığını yazdıktan sonra da tek sonuç döndürecek olan dc.product.Single kodumuzun olduğu bloğa BreakPoint koyarak uygulamamızı derliyoruz.
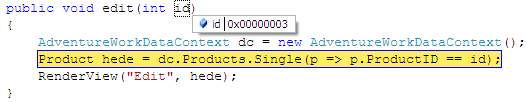
Web sayfamız çalıştıktan sonra karşımıza gelen ürün listesinden herhangi birini tıkladığımızda debug işlemimiz başlamış olacaktır. Burada bakacak olduğumuz değer ID ‘nin doğru olarak alınıp alınmadığı ile ilgili olacaktır.

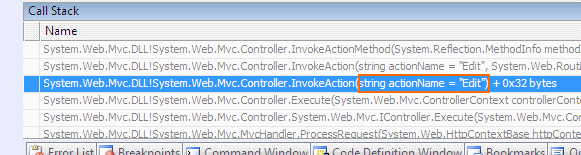
İstek yaptığımız ID ‘yi doğru bir biçimde kodumuz algılamış. Peki, Action olarak belirttiğimiz bölümü de uygulamamız anlamış mı? Bunu öğrenebilmek içinde uygulamamızın editörümüzün CallStack tagını inceleyebiliriz. Kontrol edeceğimiz DLL MVC, ilgili sınıfta InvokeAction ‘dur. Bu ikisini bulduğumuzda içeriğinde yer alan ActionName ‘i Edit olarak aldıysa işlemimizin ilk adımını başarı ile gerçekleştirmiş oluyoruz.

Veri tabanında yer alan tabloların nerede tutulduğu konusunda kafanıza bir soru takılırsa ise bunun cevabı da Products olacaktır. Ayrıntılarını merak ederseniz faremiz ile ikonu üzerine götürdüğümüzde ayrıntıları karşımıza çıkacaktır.

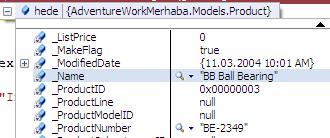
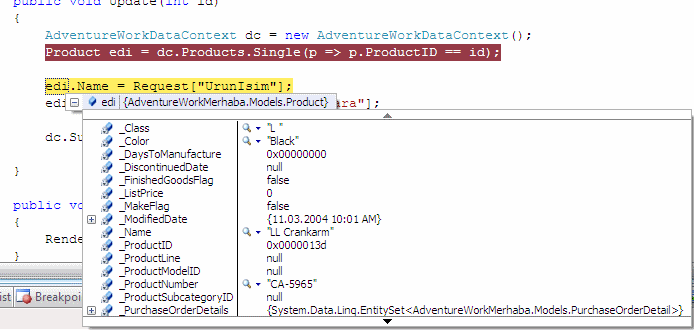
Debug ‘ı bir alt koda geçirdiğimizde hede ‘nin içeriği dolacak ve bizim istediğimiz değerleri gösterecektir. Bunu görebilmek için yine fareyi hede ‘nin üzerine getiririz.

Seçtiğimiz linkin adı, ID ‘si ve ürün numarası değerleri gözükmektedir.
Daha başka ayrıntıları da sizler isterseniz incelerseniz. debug işlemini tamamlayıp uygulamamızı derlediğimizde bir hata mesajı alıyoruz. Bu hata mesajı Edit.aspx sayfasının olmadığını bize belirtiyor. Bizde hemen yeni bir sayfa ekliyoruz. Bu işlem için Home klasörünün üzerinde Add-->NewItem yolunu izledikten sonra karşımıza çıkan ekranda MVC View Content Page ‘i seçiyoruz. Bu seçeneği seçip tamama bastığımızda bizden içeriği belirleyecek olan Master page ‘i belirlememizi isteyecektir. Bunun içinde View klasörünün altında bulunan Shared klasörünün içerisindeki Master page ‘i sayfaya göstererek tamam dediğimizde içeriği hazır bir sayfamız olmuş olur.
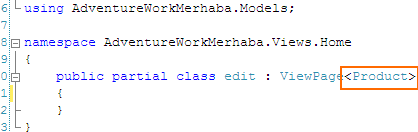
Edit.aspx sayfamız oluşturulduktan sonra veri tabanı işlemini gerçekleştirebilmemiz için edit.aspx.cs ‘i açarak sınıfımıza Product ‘ı TViewData ‘nın içerisinde tanımlıyoruz. Bu işlemi yaparken aynı zamanda Uygulamamızın Model ‘ını isim alanı olarak da belirtmeyi unutmamamız gerekmektedir.

Yine eski sürümünden bir fark ile devam edelim. Bir önceki MVC sürümünde ASPX sayfasının görünen kod bölümünde Extension metotlarını kullanamıyorduk. MVC Framework Preview 2 ile artık extensionlar herhangi bir eklenti gerektirmeden sorunsuz bir biçimde kullanılabilmektedirler.

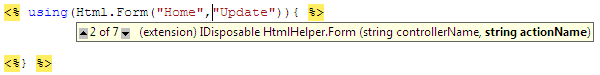
Formdan gelen işlemleri kullanabilmemiz için Controller ‘i ve ActionName ‘i tutabilmemiz gerekmektedir. Bunun içinde kodumuzun ilk bölümünü aşağıdaki gibi oluşturabiliriz.

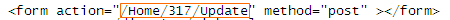
Bu kodumuzu yazdıktan sonra uygulamamızı derleyerek yaptığımız işlemlerin doğru olup olmadığını kontrol edebiliriz. Bu kontrolü yapabilmek içinde ürünleri listelediğimiz sayfada herhangi bir linke tıklayarak edit.aspx sayfasına gitmesini sağlarız. Daha sonra karşımıza çıkan sayfanın kodlarını kaynağını görüntüle diyerek baktığımızda yaptığımız işlemin başarı ile gerçekleşmiş olduğunu görürüz.

Form action tagının ayrıntısına dikkat ederseniz bizim belirttiğimizin dışında birde ID ‘si belirmiştir. Bu da yönlendirme olarak belirlediğimiz {Controller}/{ID}/{Action} yapısına uygun olarak linki belirler ve gerekli olan sayfayı çağırır.
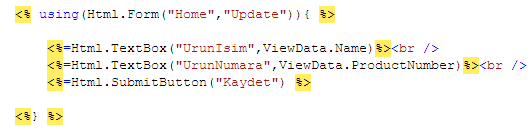
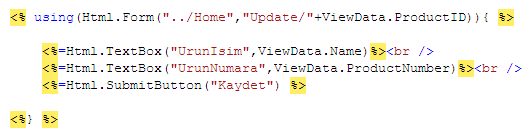
Şimdi güncelleştirme işlemlerinin gerçekleştirilebilmesi için gerekli olan form kontrollerini sayfamıza kod tarafından ekleyelim. Bu eklediğimiz kontrollerin içerisi istek yapılan linkin bilgileri ile otomatik olarak doldurulmasını istiyoruz. Bu işlemi gerçekleştirebilmek için kodumuzu aşağıdaki biçimde yazarız.

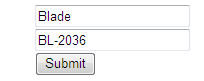
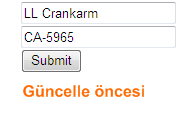
Sayfamızdaki değişiklikten sonra derlediğimizde Textboxlarımızın içeriği veri tabanındaki değeler yardımı ile dolar.

Veri tabanından aldığımız verileri formumuzda gösterdiğimize göre güncelleştirme işlemlerini yapmaya başlayabiliriz.
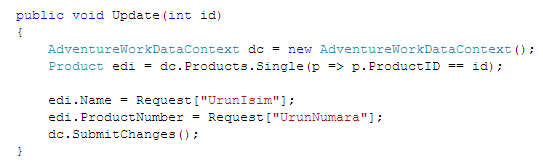
Home Controller sınıfını açarak aşağıdaki kodları yazıyoruz.

Uygulamamızı derlemeden önce Edit özelliğinde yapmış olduğumuz gibi update ‘te de Product.edi=… koduna BreakPoint koyuyoruz. Uygulamamızı derlemeden önce web sayfasının görünüm kısmındaki kodlarını aşağıdaki yapıyoruz.

Bu değişiklik sayesinde Update kontrolünden yararlanırken yararlanma kriterimizde ürünlerin ID ’si olacaktır. Bu ufak değişikliği yaptığımıza göre uygulamamızı debug edebiliriz.
Web sayfası açıldığı zaman herhangi ürünü seçerek içeriğini güncelledikten sonra Submit yazan butona tıklayarak debug işlemini başlatıyoruz.
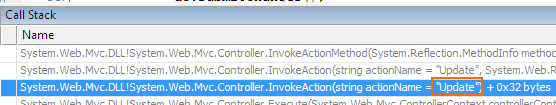
CallStack ‘te MVC.Controller.InvokeAction bölümüne bakarsak ActionName ‘i doğru alıp almadığını görebiliriz.

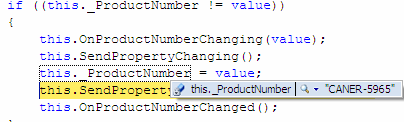
Debug işlemini devam edipte ürünün isminin olduğu kod parçasının üzerine faremizi getirdiğimizde uygulamamızdan SQL işlemlerinin yapılması için değerlerin tutulmuş olduğunu göreceğiz.

Debug işlemine devam ettiğimizde ürün numarasına ait kodun “CA-5965” ‘ten “CANER-5965” ‘e değiştirileceğini görüyoruz.

Debug işlemimizi bitirdiğimiz karşımıza boş bir ekran çıkmaktadır. Evet, güncelleme işlemimiz gayet güzel bir biçimde gerçekleşti. Eksikliği ise işlem bittikten sonra yönlendirileceği bir sayfanın olmamasıdır. Bu eksikliği de Controller sınıfının içerisinde Update özelliklerine RedirectToAction(“List”); kodunu yazarak yeniden yönlendirmesini Controller da ki List özelliğine yapmasını isteriz. List özelliği de bize bütün ürünler listesini çıkartacaktır.
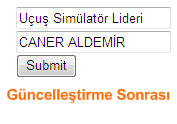
Tekrardan uygulamamızı çalıştırıp işlemlerimizi yaptığımızda uygulama sorunsuz bir biçimde çalışacaktır. Yeniden aynı seçeneği seçerek içeriği görüntülediğimizde değişikliğimizin gerçekleştiğini görmüş olacaksınız.

Güncelleştirme sonrası ürün özellikleri,
 
Güncelleme işlemlerini burada bitirmiş oluyoruz. Çok karmaşık gibi gözükse de kodlar bakımından bakıldığında toplam 15 satıra yakın kod hazırlanmıştır. Ayrıca uygulamamızın güvenliğinin de artmış olduğu işlerimizin göstergesidir.
Burada bir yazımızın daha sonuna gelmiş bulunuyoruz. Bu yazımız süresince kullanıcıdan alınan değeri nasıl uygulamamızda alabileceğimizi ve bu aldığımız değerleri ID ‘ler yardımı ile nasıl kullanabileceğimizi ayrıntılı bir biçimde incelemeye çalıştık. Bir sonraki MVC Framework makalemizde daha ayrıntılı bir örnek üzerinde daha karmaşık kodlar yardımı ile yapıyı incelemeye devam edeceğiz.
Umarım yararlı olmuştur. Bir sonraki yazımızda görüşünceye dek esenlikle kalın.
Uygulamanın kaynak kodlarına
linkten erişebilirsiniz. Veri tabanı dosyası kaynak kodlarda değildir. SQL server örnek veritabanından
erişebilmeniz mümkündür. Sizin örneği çalıştırabilmeniz için WebConfig dosyasında gerekli düzenlemeleri yapmanız gerekmektedir.
Turhal
Temizer
http://turhal.blogspot.com
Makale:
Asp.Net MVC Framework - III ASP.NET Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|