|
|
|
Silverlight 2.0 - Visual State Manager, Yenilikler ve Kontrollerin Özelleştirilmesi |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Microsoft, Silverlight ‘ı gün geçtikçe benzersiz bir yapı haline dönüştürüyor. Günler geçtikçe kontroller, aspx desteği derken Asp.Net ‘te pek alışık olmadığımız bir durum olan kontrollerin özelleştirmesi özelliği Beta2 sürümü ile eklenmiş olduğunu gözlemleyebiliyoruz. Peki, Silverlight bugüne gelene kadar ne tür gelişmeler gösterdi.
• Alpha1 sürümünde JavaScript ve HTML ile interaktif web uygulamaları geliştirebiliyorduk.
• Alpha2 sürümü ile yukarıdakilere ek olarak XAML ‘de eklendi.
• Beta1 sürümünde WPF ‘te kullanılan kütüphane kısmen geçirilmeye başlandı.
• Silverlight 1.0 sürümünde yukarıda bahsettiğimiz deneme işlemleri uygulanabilir düzeye getirildi.
• Silverlight 1.1 sürümünde buton gibi temel kontroller Silverlight bünyesine eklendi.
• Silverlight 2.0 Beta1 ile web servis işlemlerinden veri bağlamaya kadar bir çok özellik eklendi fakat en çok dikkat çekeni kullanılabilir Silverlight kontrolü sayısı arttırıldı.
• Silverlight 2.0 Beta2 sürümü ile ise Beta1 sürümünden eklenen bir çok özellik geliştirildi. Asya dilleri eklendi. En çok göze çarpan özelliği ise Expression Blend ürünü ile Silverlight kontrollerinin düzenlenebilmesi olmuştur.
Silverlight ‘ın günümüze kadar geçirmiş olduğu gelişim temel olarak bu şekildedir. Tabii saydığımız özelliklere ek olarak video streaming özelliği en popüler olanıdır. Videoların gösterilme süreleri o kadar iyileşti ki web üzerinden canlı yayınlar yapılabildi ve HD videoların fragmanları sorunsuz bir biçimde kullanıcılara izletilebildi.
Eski sürümlerde neler yapabildiğimiz ile ilgili ayrıntılı bilgilere ulaşmak isterseniz daha önceden yayınlanmış olan makaleleri okumanızı öneririz.
Silverlight 2 Beta2 ile uygulama geliştirebilmeniz için
http://www.microsoft.com/downloads/results.aspx?pocId=&freetext=silverlight%202%20beta2&DisplayLang=en adresinden gerekli bileşenleri bilgisayarınıza indirdikten sonra kurarak kullanmaya başlayabilirsiniz. Ayrıca yazımızda kontrollerin özelleştirilmesi işlemleri
Expression Blend 2.5 June Preview ile yapacağız. Bu programı kullanabilmeniz için gerekli link ise
http://www.microsoft.com/downloads/results.aspx?pocId=&freetext=expression%20blend%202.5%20june%20preview&DisplayLang=en adresinden yararlanabilirsiniz. Gerekli programları edindiğimize göre artık yazımızın içeriğini incelemeye başlayabiliriz.
KULLANICI KONTROLLERİ
Silverlight ilk sürümlerinde WPF ‘e yetişmesi uzun yıllar alacağı konusunda söylentiler varken şu anda WPF ‘te bile olmayan kontrolleri bünyesinde barındırmaktadır. Özellikle DataGrid kontrolü WPF ‘te olmadığı halde Silverlight 2.0 Beta2 ‘de yerini almıştır.

Bu ve diğer kontrollere ek olarak TabPanel kontrolü de Beta2 sürümü ile bizlerin kullanımına sunulmuştur. Şu an itibari ile Silverlight2 Beta2 sürümünde 30 ‘ün üzerinde kontrol bulunmaktadır. Geliştiricileri tarafından yapılan açıklamada ise 2.0 sürümü tamamlandığı zaman 100 ‘ün üzerinde kontrolün bizlere sunulacağı belirtilmiştir.
Kontrollerin Özelleştirilmesi
WPF ve Silverlight ile son kullanıcılar için hazırlanmış olan kontroller Expression Blend yardımı ile özelleştirilebilmektedir. Özelleştirdiğimiz kontrolleri daha sonrasında geliştirmiş olduğumuz uygulamada XAML kod tarafına ekleyerek kullanılabilir düzeye getirilebilmesi mümkündür.
Şimdi Expression Blend yardımı ile kontrolleri nasıl özelleştirebileceğimize göz atalım. Bu işlemi yaparken ilk olarak slider kontrolünden yararlanacağız.
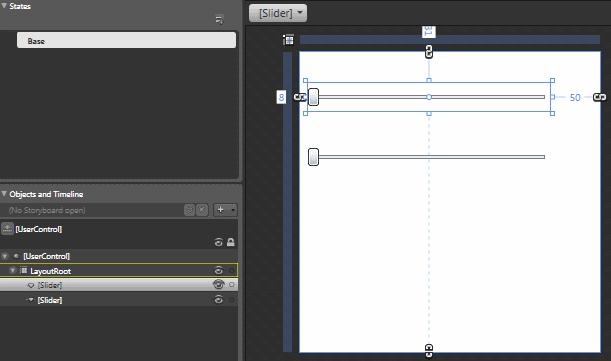
İlk olarak Expression Blend 2.5 June Preview ’den Silverlight 2 projesi oluşturuyoruz. Sonrasında ise uygulama ekranımıza bir tane
slider kontrolü ekleyerek işlemlerimize başlıyoruz.

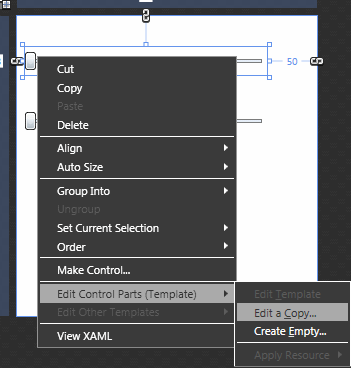
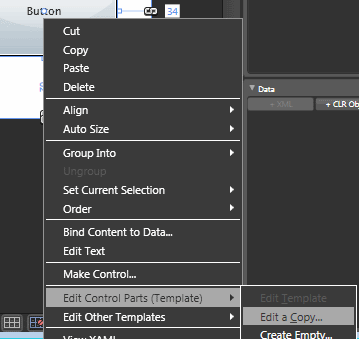
Slider kontrollerini ekledikten sonra şimdi düzenleme işlemini gözlemleyeceğiz. İlk olarak yapmamız gereken kontrolün üzerinde fare ile sağa tıkladıktan sonra çıkan menüden Edit Control Part ‘ı seçeceğiz. Sonrasında çıkan seçenekten Edit a Copy seçeneğine tıklayarak işlemimizi yapmaya devam edeceğiz.

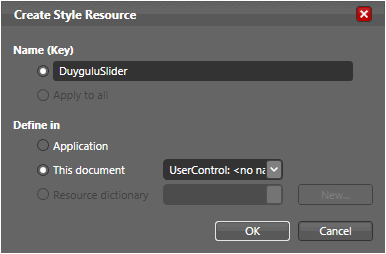
Bu seçeneği seçtiğimizde karşımıza aşağıdaki gibi ekran gelecektir.

Karşımıza çıkan ekranda Name(Key) yazan bölüme istediğimiz ismi verdikten sonra tamam diyerek slider kontrolünü özelleştirebilmemiz mümkündür. Bu verdiğimiz isim app.xaml ‘in içerisinde tutulur ve daha sonradan yapacak olduğumuz işlemleri bu isim altında tutar ve kullanacağımız zaman arka planda bu name ‘i kullanacaktır.
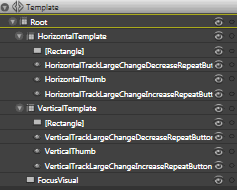
Kontrolü özelleştirebilmemiz için sol tarafta yer alan menüde Template yazan bölümden yararlanacağız. Bu tasarı bölümü bizlere hazırlanan kontrolün hangi nesnelerin toplanması sonucunda oluşturulduğunu göstermektedir. Tasarı bölümünde yer alan ilk dörtgen bölümünde çizginin kalınlığı uzunluğu ve kaydırma butonunun yapısı ile ilgili özellikler tutulmaktadır. Diğerinden ise dikey özellikler yer almaktadır.

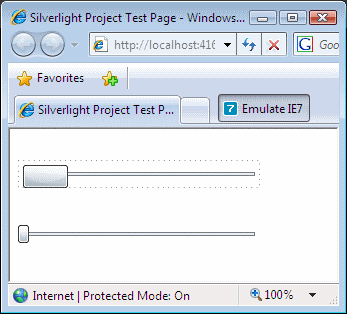
Temel olarak bir değişiklik yapmak gerekirse HorizontalThumb ‘ı seçerek uygulamamın çalışma ekranında kaydırma çubuğunun kalınlığını değiştiriyoruz. Sonucunda ise ekranımızda oluşan görüntü aşağıdaki gibi olur.

Gördüğünüz gibi oldukça kolay bir biçimde kontrolleri özelleştirebilmemiz mümkündür. Bu yaptığımız işlemleri uygulayarak diğer bütün kontrolleri de özelleştirebilmemiz mümkündür.
Visual State Manager (VSM) Yapısı
Silverlight ve WPF ‘te hazırlamış olduğumuz kontrollere standart kontrollerden farklı olması için özel işlemler uygulamak isteriz. Örneğin, fare ile kontrolün üzerinde gelindiğinde tıklandığında gibi işlemler sonucunda farklılıkların olmasını isteyebiliriz. Gerçekleştirebilmek için ise yapmamız gereken XAML kod tarafında oldukça fazla kod oluşturan animasyon işlemlerini kullanırız. Arka planda oluşturulan fazla satır kodlar ise kontrol kullanılacağı sırada çağırılacağı için web uygulamalarında yani Silverlight uygulamalarında yavaş çalışmasına sebep olabilir. Web uygulamalarında yaşanabilecek sorunları engellemek için farklı bir çözüm üretilmesi gerekiyordu ve bunun için
Visual State Manager (VSM) hazırlanılmış ve biz geliştiricilere sunulmuştur.
VSM, standart olarak hazırlanmış olan kontrolleri özelleştirme işlemimiz ile birlikte fare ile ilgili standart özellikleri de yapılandırabilmemize olanak tanımaktadır. Bizlere kazandırdığı en büyük avantaj ise daha önceden hazırlanmış olan bir animasyon işleminin yeniden düzenlenebilmesi oldukça uğraştırırken VSM kullanarak hazırlanmış olanlar dinamik olarak düzenlenebilmesi mümkündür.
Şimdi VSM ‘i örnek üzerinden incelemeye çalışalım.
Expression Blend ile Silverlight 2 uygulaması açtıktan sonra çalışma ekranımıza bir adet buton sürükleyip bırakıyoruz.

Eklemiş olduğumuz butonun üzerine sağ tıklama yaparak karşımıza çıkan menüden Edit Control Part ‘ı seçiyoruz. Karşımıza çıkan menüden Edit a Copy ‘ı seçerek işlemimizi yapmaya devam ediyoruz.

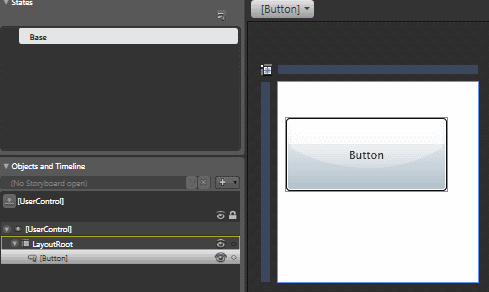
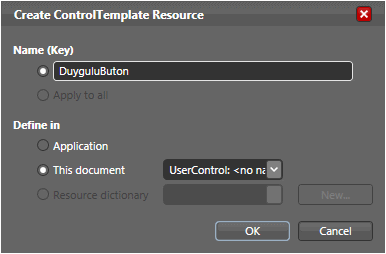
Edit a Copy seçeneğini tıkladığımız zaman bize aşağıdaki gibi bir ekran çıkmaktadır.

Kontrollerin özelleştirilmesi konusunda da değindiğimiz gibi vermiş olduğumuz name app.xaml içerisinde tutulacak ve kontrol üzerinde yapacak olduğumuz işlemlerin kullanılması için gerekli olan name çağırılması işleminin yapılmasını sağlıyoruz.
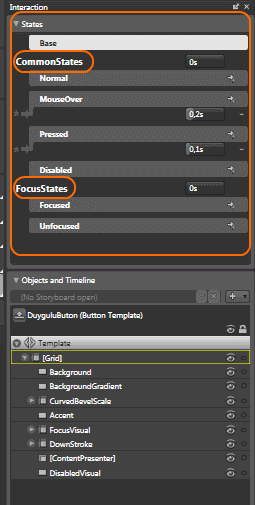
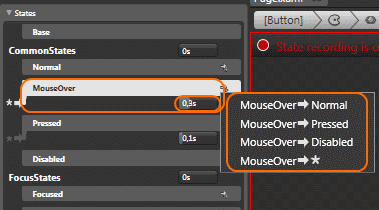
Bu işlem sonrasında asıl konumuz olan VSM için gerekli olan state menüsü sol bölümde karşımıza gelmektedir.

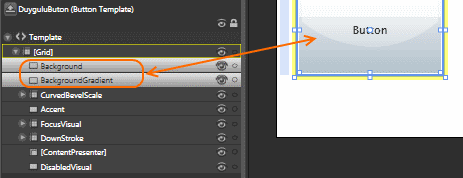
State bölümünde Base seçili iken buton kontrolümüzün arka plan ve kenar renklerini değiştireceğiz. Bunun için Template bölümünde Background ve BackgroundGradient özelliklerini değiştireceğiz.

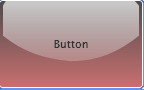
Yaptığımız değişiklik sonucunda butonumuz aşağıdaki gibi olmuştur.

Fare üzerinde gibi özellikleri değiştirmek istediğimizde ise State bölümünde MouseOver seçeneğine ait özelliği değiştirdiğinizde işlemimizi gerçekleştirmiş oluruz.

Temel olarak VSM tasarımcılar ile web geliştiriciler arasındaki uyumu arttıracak ve hazırlanan tasarımların tam anlamında kullanılabilmesine olanak tanıyacak bir özelliktir.
Textbox
Textbox kontrolünde ve genel olarak yazı yazılabilecek bütün kontroller için IME3 adı verilen Asya ve diğer farklı yazım türü olan karakterler eklenmiştir.

Animasyon ve Grafik Sistemi
Silverlight ile hazırlanmış olan animasyon uygulamaları web tarayıcılarda gösterildiğinde çalıştırılan bilgisayarın grafik sisteminde zorlamaya sebep olmaktaydı. Bunun sebebi ise Silverlight, WPF tabanlı olduğu için animasyon uygulamaları çalıştırırken grafik kartının sürücüsünü kullanmak istemektedir. Fakat bu bir web uygulaması için performans yavaşlatıcı bir durumdur. Grafik kartını zorlama oranı beta2 sürümü ile iyileştirilmiş. Tam sürümünde ise zorlama oranının en minimum düzeye getirileceği Silverlight geliştiricileri tarafından açıklanmıştır.
WPF ile uyumu
Silverlight ‘ın gelişimi WPF ‘e oranla daha hızlı olduğu için şu anda aralarında ki uyum azalmış giib gözüküyor. .Net Fw 3.5 Sp1 çıktıktan sonra ise Silverlight ‘ta yapılan değişikler WPF ile uyumlu hala getirilerek XAML kod tarafında yazılan uygulamaların iki platformda da belirli oranda çalışması sağlanacak.
Web Servis
Silverlight ‘ta daha önce SOAP ile web servisi kullanılması mümkündü. Fakat Beta2 sürümü ile WCF servislerinin kullanımı mümkün hal almıştır.
Veri (DATA)
Data Grid
Beta2 sürümünde eklenen bu kontrol de sayfanın boyutuna göre otomatik şekillendirilme, sütunlarda yer alan sonuçların sıralanabilmesi gibi özellikler mümkün kılınmıştır.
NOT: WPF ‘te şu an itibari ile DataGrid kontrolü bulunmamaktadır. .Net Framework 3.5 Sp1 ile ekleneceği düşünülmektedir.
Data Binding
Hataların, zengin içerikli yazıların bağlanabilmesi gibi özellikleri bünyesinde barındırmaktadır.
Silverlight ‘ın gelişimi
Silverlight gün geçtikçe yalnızca animasyon yapabildiğimiz ve video yayınlayabildiğimiz bir yapı olmaktan çıkarak son kullanıcılar için oldukça zevkli uygulamalar geliştirilebilecek, Asp.Net ‘te yapabileceğimiz bir çok işlemi yapabileceğimiz bir yapı olma yolunda ilerlemektedir. Silverlight 2.0 sürümü tamamlandığı zaman web uygulamalarında birçok yazılımcı Asp.Net yerine Silverlight ‘ı deneyecektir. Çünkü kullanıcılara sunduğu zevk ve kolaylık Asp.Net ‘e göre daha fazla olacaktır.
Sonuç olarak yazımızda nelere değindiğimizi hatırlamak gerekirse, Silverlight ‘ın bugüne kadar geçirdiği değişime değindikten sonra kontrollerin özelleştirilmesine, VSM ‘e , Silverlight 2.0 Beta2 ‘de genel özellikler yönünde ne tür değişiklikler yapıldığını ve son olarak da Silverlight ‘ın geleceğe dair gelişiminde ne tür gelişmeler yaşanabileceğine değinmeye çalıştık.
Umarım yararlı olmuştur.
Turhal TEMİZER
[email protected]
turhal.blogspot.com
Kaynaklar
Silverlight.Net
Makale:
Silverlight 2.0 - Visual State Manager, Yenilikler ve Kontrollerin Özelleştirilmesi Silverlight Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|