|
|
|
Silverlight 2.0 - Uygulama Alanının Kontrol Edilmesi |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Silverlight 2.0 ile uygulamalar geliştirmeye bir önceki yazımızda başlamıştık. İlk olarak Silverlight 2.0 ‘ın proje dosyaları konusunda bize sağlamış olduğu yeniliklere göz attıktan sonra 2.0 sürümü ile eklenmiş olan Silverlight kontrollerinden yararlanarak ilk uygulamamızı geliştirmiştik. Uygulamamızda tek bir buton yer alıyordu ve üzerine tıklandığı zaman içeriğini yönetilebilir kod tarafından değiştirebiliyorduk. Bu ufak örneğimiz ile Silverlight 2.0 dünyasına giriş yapmış bulunuyoruz.
Hazırlamış olduğumuz web uygulamalarında ekranımızı istediğimiz oranda yönetebilmemiz gerekmektedir. Web formumuzda yer alan kontrollerimizi belirli alanlarda bulundururken, formumuzun çeşitli bölgelerine farklı farklı kontroller eklememiz gerekmektedir.
Yukarıda vermiş olduğumuz bilgileri göz önünde tutarak bu yazımızda web formumuzu nasıl yönetebileceğimize değinmeye çalışacağız.
Web Formu Yönetebilmek
Windows Presentation Foundation ve Silverlight kullanmış olduğumuz formlar üzerinde sınırları zorlayacak ölçülerde değişiklik yapılmasına olanak tanımaktadırlar. Geliştiriciler için sağlanan bu kolaylıklar sayesinde ekran üzerinde yer alan bir kontrolün hangi noktada nasıl duracağından üstüne tıklandığında ne tür animasyonlar yapacağına kadar birçok kullanıcı arayüzü tabanlı işlem yapabiliyoruz. Ayrıca forma eklediğimiz kontrollerin dinamik animasyonlar alabilmesini ve internet tarayıcımızın boyut değişikliği durumunda form üzerinde yer alan kontrollerimizin de form üzerinde otomatik olarak boyutlanmasını sağlayabiliyoruz.
Geliştiriciler Windows Presentation Foundation da form yüzeyinde yer alan kontrolleri istediğimiz şekilde boyutlandırarak kullanabiliyordu. WPF ‘te de form yüzeyi yönetilirken en çok kullanılan panel yapıları Silverlight Beta1 ‘in içerisine eklenmiştir. Şimdi bu panellerden en önemli üç tanesini açıklamaya çalışalım.
• Canvas
• StackPanel
• Grid
Canvas Panel
Canvas panel ’i en basit anlamda açıklamaya çalışırsak, form üzerine eklemiş olduğumuz kontrollerin pozisyon ve koordinat bilgilerini belirtebildiğimiz en temel form yüzeyidir.
Canvas nesnesinde kullanılan öğeler, XAML dosyadan çağırılan “Attached Property” kontrollerin pozisyonlarına ait bilgilere sağda, solda veya ortada biçiminde bilgiler aktarılmaktadır.
Attached Property ‘de tutulan veriler form üzerinde izin verildiği düzeyde işlem yapabilmemize olanak tanımaktadır. Canvas içerisinde, bir kontrolün form üzerinde hangi noktada tutulacağına ilişkin bilgileri, “Left”, “Top” v.b. özelliklerine form koordinatlarına ait değerleri verilerek çok basit olarak form üzerindeki yerlerini belirlememize olanak tanımaktadır.
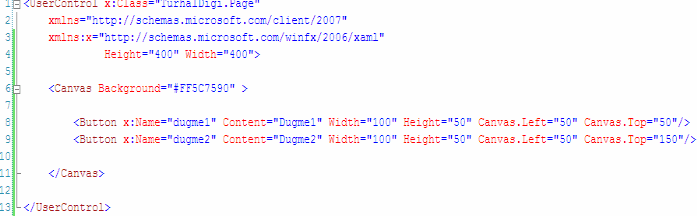
Şimdi çok basit bir örnek verelim. Canvas yüzeyimizin üzerine iki adet buton ekleyeceğiz. Eklemiş olduğumuz kontrollerin canvas üzerindeki koordinat özelliklerine Left için 50 Top için ise 50 ve 150 değerlerini vereceğiz. XAML kod tarafında belirttiğimiz özellikleri eklersek,

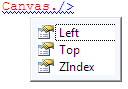
Canvas yüzeyinde kullanabileceğimiz koordinat noktalarına ilişkin bize sunulan özellikler,

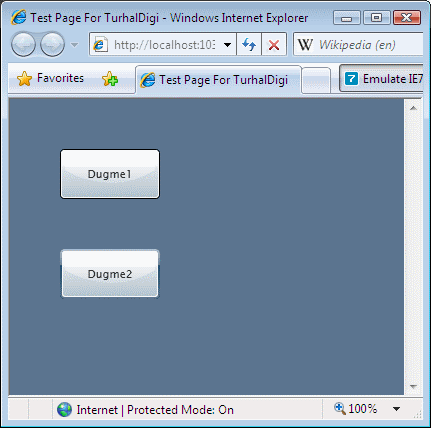
Yukarıdaki gibidir. İki form kontrolümüzü uygulamamıza ekledikten sonra derlediğimiz zaman ise web tarayıcımızda aşağıdaki gibi bir görünüm elde ediyoruz.

Canvas yüzeyimiz internet tarayıcımızı her ne kadar büyültüp küçültürsek küçültelim belirtmiş olduğumuz boyut kadar ekran yer kaplayacaktır. Ayrıca canvas yüzey üzerinde yer alan kontrollere de canvas üzerindeki koordinat noktalarında kesin noktalar verdiğimiz için tarayıcı boyutunda yapılacak her türlü değişiklikte kontrollerin form üzerinde kalacakları noktalar aynı olacaktır.
Canvas yüzeyimize alternatif olarak geliştirilmiş olan StackPanel ve Grid yüzeylerde yer almaktadır. Bu yüzeyler dinamik olarak kontrollere özellik atayabilmemize olanak tanımaktadır.
StackPanel
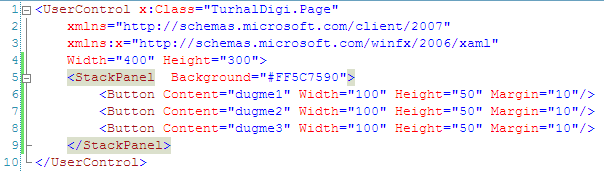
StackPanel üzerine eklediğimiz kontroller aynı değerler almaları durumunda yüzeyi eşit satırlara bölecek ve bu satırlara ne kadar kontrol belirlediysek onları yerleştirilecektir. Şimdi bahsettiğimiz bu özellik içim XAML dosyaya bütün özellikleri aynı olan üç buton ekleyelim ve sonucu hep birlikte görelim.

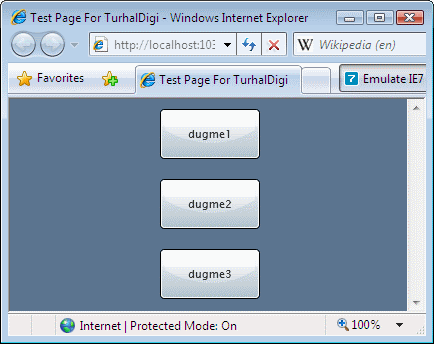
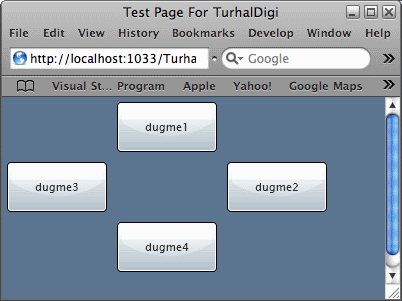
Buton kontrollerimizi ekledikten sonra uygulamamızı derlediğimizde internet tarayıcımızda aşağıdaki gibi bir sonuç alırız.

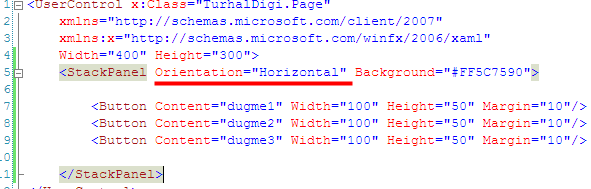
Eğer biz satırlar olarak değil de sütun yani yatay biçimde sıralamak istiyorsak orientation(yönelim) özelliğini Horizontal(yatay) olarak belirleyeceğiz. StackPanel varsayılan olarak orientation özelliği Vertical(dikey) olarak belirlenmiştir.

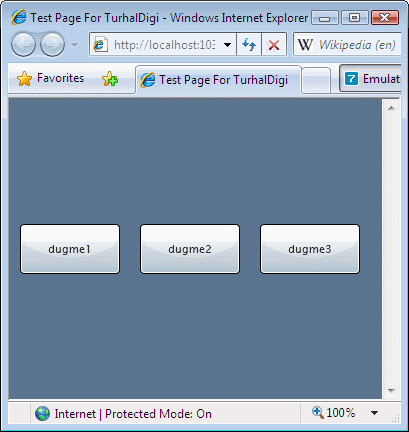
Uygulamamızı derlediğimiz zaman web form üzerinde yer alan kontrollerin otomatik olarak koordinat noktalarını değiştirdiğini göreceğiz.

Grid
Grid kontrolü yüzey yönetimi konusunda karşımıza en kompleks yapı olarak çıkıyor. Grid, geliştiricilere çoklu satır ve sütun özelliklerini sumaktadır. Dinamik olarak satır ve sütun özelliklerini belirledikten sonra form kontrollerine atayarak kullanabilmemiz mümkündür.
Satır ve sütuna ait özellikleri tanımlayabilmemiz için <Grid.RowDefination> ve <Grid.ColumnDefination>özelliklerine değerler atayabilmemiz gerekmektedir. Bu iki özellik Grid kontrolünün alt özelliklerindendir.
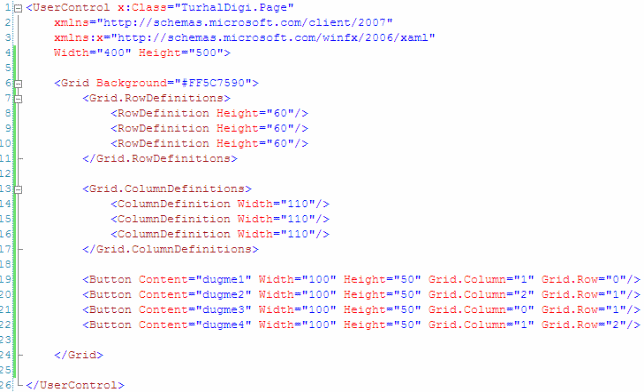
Şimdi bu Grid kontrolünü ve alt özelliklerini nasıl kullanabileceğimize göz atalım.

XAML dosyamızda kodlarımızı ekledikten sonra uygulamamızı derlediğimizde internet tarayıcımızda aşağıda ki gibi bir ekran görüntüsü bizi karşılayacaktır.

Grid kontrolünü kullanarak çok satır ve sütun kullanımı öğrenmiş oluyoruz. Fakat grid kontrolü ile ilgili değinecek olduğumuz bir nokta daha eğer form kontrollerinin boyutlarını tarayıcı ile otomatik olarak şekillenmesini istiyorsak Height ve Width özelliklerine Auto yerine geçen “*” ‘ı koymamız yeterli olacaktır.
Web Formda Panellerin Kullanıma Göre Sıralanması
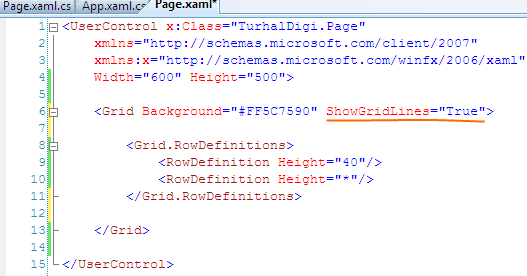
Web formumuzun alanını iki satıra böleceğiz. Bu bölme işlemimizi yapmamızın amacı üst satıra arama bölümü yaparken alt bölümü genel bilgilendirme ekranı olarak belirleyeceğiz. Peki, biz bu işlemi satıra bölmeden de yapamaz mıydık diye kafanıza bir soru takılır. Cevabı yapabilirdik olur ama yapmış olduğumuz tasarımın sonucunda kullanıcılar internet tarayıcısı boyutlarını değiştirdikleri takdirde karşılaşacakları görüntü hiçte hoş olmaya biliyor. Göze güzel gözükmemesinin sebebi işlemlerimizi tek satırda yapacağız için ya satır ve sütuna tek değer vereceğiz ya da değerlerini otomatik olarak aldıracağız. Bu iki durumda da istenilen verim sağlanamayacağı için alanımızı iki parçaya bölüyoruz. Üst satırımızın yüksekliği özelliğine “40” değerini verirken alt satırımızın yüksekliği değerine otomatik olarak şekillenebilmesi için “*” değerini veriyoruz. Ayrıca ayırdığımız alanı görebilmemiz için Grid kontrolümüzün çizgi değerlerini de True değerine getiriyoruz.

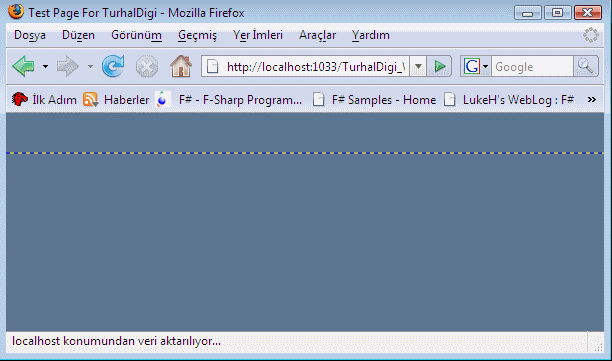
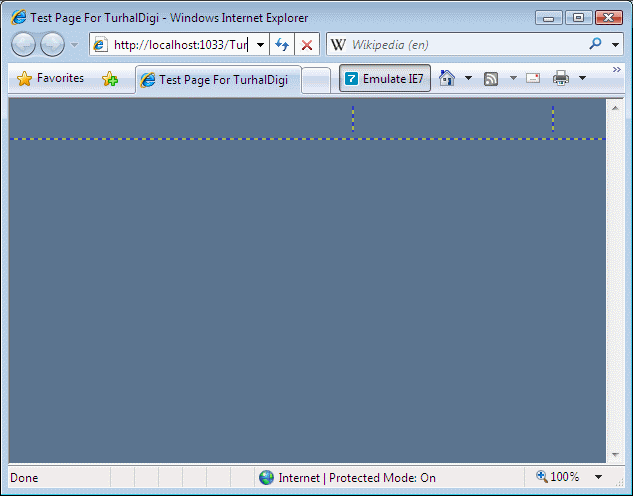
Grid de oluşturmuş olduğumuz satır ve sütunları göstermesini istediğimiz için uygulamamız boş olduğu halde yalnızca bu çizgileri gösterecektir.

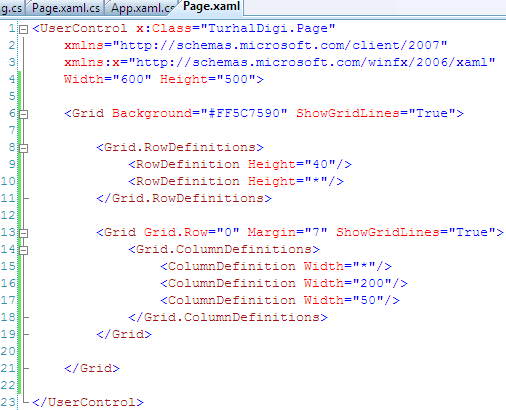
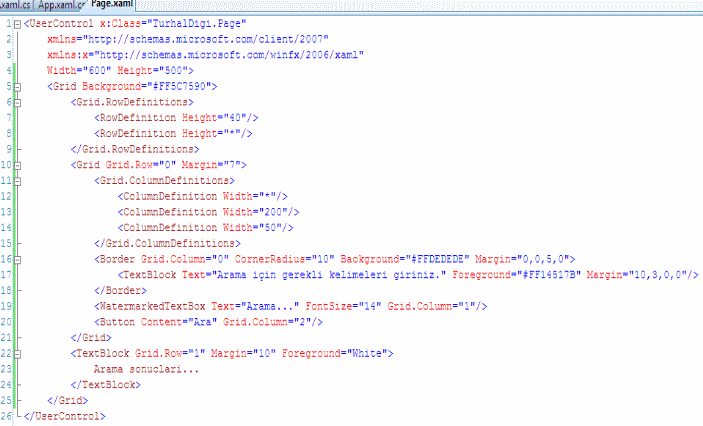
Şimdi Grid kontrolünün içerisine yeni bir alt kontrol daha ekleyelim ve bu kontrolümüzün içerisine sütunları da ekleyeceğiz. Ayrıca Grid kontrolümüzün çizgilerini yine açık tutuyoruz.

Uygulamamızı derlediğimiz zaman internet tarayıcımızda karşılaşacak olduğumuz ekran görüntüsü aşağıdaki gibidir.

Yukarıda belirttiğimiz satır ve sütun özellikleri HTML tablolardan alışık olduğumuz satır ve sütunlar ile aynı mantıkta çalışmaktadır. Bu ufak notu aklınızdan çıkarmazsanız çok daha kolaylıkla işlemlerinizi yapabilirsiniz.
Web formumuzun alanını daha rahat kullanabilmek için parçalara böldüğümüze göre artık form kontrollerimizi uygulamamıza eklemeye başlayabiliriz. <Border> kontrolü ile arama çubuğumuz yanında bir tasarım oluşturacağız ve border kontrolümüzün içerisinde yazı gözükmesi için >TextBlock> kontrolünü ekliyoruz. Arama yapabilmemiz için içerisi kullanıcı tarafından doldurulacak bir kontrol eklememiz gerekmektedir. Bunun için <WatermarkedTextBox> ekliyoruz. Son olarak ta alanımızın alt kısmının boş gözükmemesi için bir <TextBlock> daha ekliyoruz.

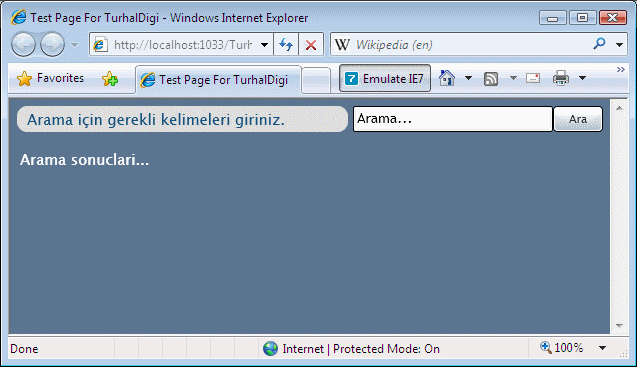
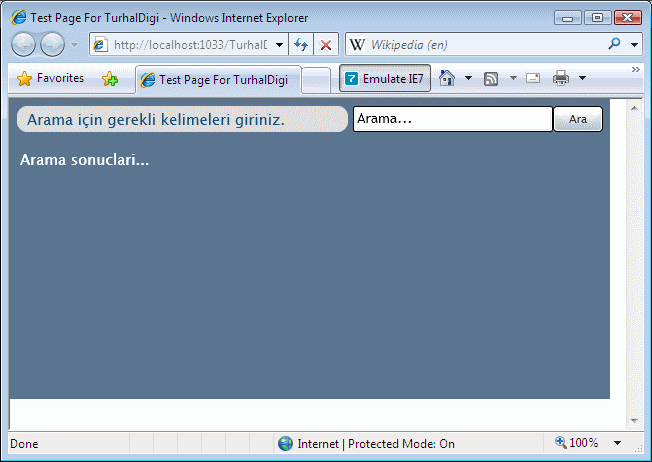
Uygulamamızı çalıştırdığımızda ise aşağıdaki ekran görüntüsünü elde ederiz.

Uygulamamızın Boyutunun Dinamik Olarak Değiştirilebilmesi
XAML dosyamızdaki kodları eklerken projenin boyutunu elimizle giriyoruz ve bu girdiğimiz boyut doğrultusunda uygulamalarımız oluşmaktadır. Eğer bu boyut sabitleme işlemleri ile devam edersek bizim form kontrollerimize atadığımız otomatik boyutlandırma özelliklerinin hiç biri aktif olmayacaktır. Aktif olmayacaktır sözünde anlatmak istediğimiz nokta, uygulamamızın içeriğinin boyutunu belirli sınırlar içerisinde tuttuğumuz için kullanıcılar internet tarayıcılarında herhangi bir boyut değişikliği yaptığında belirli sınırların dışına çıkmadığını görecektir. Uygulama penceresini küçülttüğünde kontrollerin dışarıda kaldığına ya da büyülttüğünde ise arka plan renginin yerine uygulama sınırları dışında beyaz bir ekran olduğunu göreceklerdir.
Şimdi bu sorunu ortadan kaldırabilmemiz için yollar arayalım.
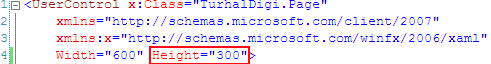
İlk olarak uygulamamızın genişliğini sabit tutarken boyutunu daraltmayı deniyoruz.

Bu değişiklik sonrasında uygulamamızı derlediğimizde aldığmız görüntü aşağıdaki gibi olacaktır.

Dikkat edeceğiniz üzere uygulamamızda hala sınırların dışında beyazlıklar gözükmektedir. Ayrıca internet tarayıcımızın boyutunu değiştirdiğimizde kontrollerimizin yerlerin sabit kaldığına dikkat çekmek isterim.
Bu durumda aklımıza şöyle bir çözüm geliyor. HTML sayfaları hazırlarken mecbur kalmadıkça formumuzun boyutunu belirlemezdik. Kullandığımız bu tekniğin en büyük avantajı da sayfamızın internet tarayıcılar üzerinden hangi tür değişiklik yapılırsa yapılsın görünüm açısından bir bozulma oluşmamasına olanak tanımaktadır. Bizde bu mantıktan yola çıkarak uygulamamızda yer alan boyutlandırma değerlerini siliyoruz.

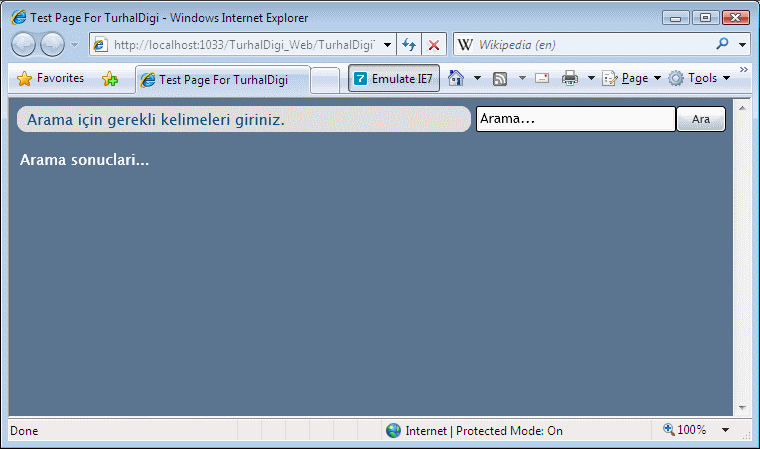
Uygulamamızı derlediğimizde aldığımız sonuç ise aşağıdaki gibi olmuştur.

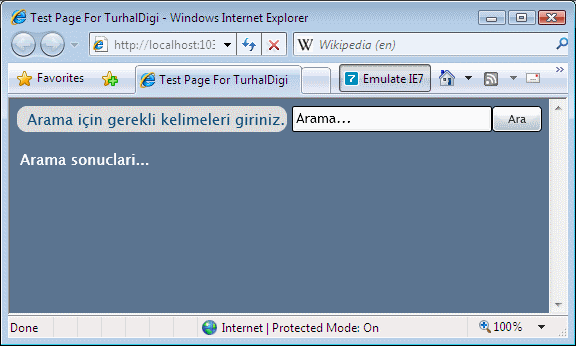
İnternet tarayıcımızın boyutunu elimizle küçülttükten sonra,

İstediğimiz sonucu elde etmiş gibi gözüküyoruz. Artık uygulamamızı sunduğumuz kullanıcılar hangi çözünürlüğü kullanırlarsa kullansınlar sorunsuz bir biçimde kullanabileceklerdir. Ayrıca bu özelliğimiz ile TurhalDigi uygulamamıza arama bölümü de eklemiş oluyoruz.
Kısaca bu yazımızda neleri incelediğimize değinmek gerekirse, Web Formları kontrol edebilmemiz için bize sunulmuş olan üç kontrolü yani, Canvas, StackPanel ve Grid kontrollerinin temel özelliklerini inceledikten sonra Grid kontrolünden oluşturmuş olduğumuz dinamik boyut özelliklerini form kontrollerine nasıl taşıyabileceğimize değindik. En son olarak ise internet tarayıcılarının boyutlarında veya ekran çözünürlüklerinden kaynaklanan sorunları ortadan kaldırmak için otomatik boyutlandırma özelliklerini nasıl kullanabileceğimize değinmeye çalıştık.
Umarım yararlı olmuştur.
Yazımızda değinmiş olduğumuz uygulamanın kaynak kodlarına
linkten erişebilirsiniz.
Kaynak
http://weblogs.asp.net/scottgu/pages/silverlight-tutorial-part-2-using-layout-management.aspx
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
Silverlight 2.0 - Uygulama Alanının Kontrol Edilmesi Silverlight Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|