|
|
|
Silverlight 2.0 - İlk Uygulamamız |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Silverlight ‘ı ilk olarak WPF/E olarak tanımıştık. Zaman ilerledikten sonra kod adını bir kenara atarak Microsoft Silverlight adını almıştır. Silverlight ile geliştirdiğimiz ilk uygulamalar XAML ve JavaScript bileşiminden oluşuyordu. Silverlight ‘ın 1.0 sürümü biraz önce bahsettiğimiz birleşim ile uygulama geliştirmek istediğimizde yapacak olduğumuz bir çok işlemi JavaScript ler ile yapmamız gerekiyordu. Örneğin, farenin sağ tuşuna tıklanması sonucu gerçekleşecek olan bir olayı ilk olarak JavaScript ‘te bir fonksiyon olarak tanımlarız ve sonrasında da XAML kod tarafında kullanacak olduğumuz kontrole ekleriz. Fakat bu kontroller üzerinde istediğimiz düzeyde müdahale yapabilmemiz mümkün olmuyordu.
Zamanlar ilerledi ve Silverlight 1.1 sürümü karşımıza çıktı. Bu sürümde ise bir nebzede olsa form kontrolleri kullanılmaya başlanmış ve XAML kod tarafından web formların yönetilebilirliği arttırılmıştır.
Silverlight ‘ın ilk duyurulduğu 2007 Nisan ayından bu yana gerçekleşen gelişmeler bu şekildeydi. 2008 yılına girdiğimizde ise Silverlight 2.0 ‘ın beta1 sürümü duyuruldu. Artık Silverlight ile geliştirmiş olduğumuz web form uygulamalarında Silverlight için yeniden elden geçirilmiş olan kontrolleri kullanabileceğiz.
Silverlight 2.0 Beta1 ile gelen yenilikleri, kurulum esnasında sorun yaşarsak nasıl çözebileceğimizi ve bir önceki sürümlerine oranla mimari anlamda ne tür değişiklikler yapıldığını daha önceki yazılarımızda incelemiştik. Bu yazımızda ise, programcılık tekniğinin ilk adımı olan Merhaba dünya uygulamasını Silverlight 2.0 Beta1 ile gerçekleştirmeye çalışacağız. Bu yazımızı takiben yayınlayacak olduğumuz yazılarda ise WPF ile sıklıkla kullanmaya başladığımız birçok kontrolü sınırlıda olsa Silverlight 2.0 Beta1 ile nasıl kullanabileceğimize değinmeye çalışıyor olacağız.
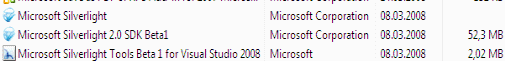
İlk olarak Silverlight ’ı bilgisayarımıza kurmamız gerekmektedir. Bunu daha önceki makalelerimizde açıklamaya çalışmıştık, bu sebepten ötürü sadece yüklü olan programlarımız tarafında hangi bileşenlerinin kurulu olarak gözüktüğüne dair ekran görüntüsünü vereceğiz.

Sistemimizde bu üç parçanın kurulu olması gerekmektedir.
Yukarıdaki bileşenler sistemimizde kurulu olduğuna göre Silverlight uygulamamızı geliştirmeye başlayabiliriz.
Uygulamamızı Visual Studio 2008 ile geliştirebilmemizin yanında Expression Blend ile de geliştirebilmemiz mümkündür. Ufak bir notu da sizlere iletmek isterim. Silverlight 2.0 Beta1 .Net IDE ‘lerin den yalnızca Visual Studio 2008 ’e kurulabilmektedir.
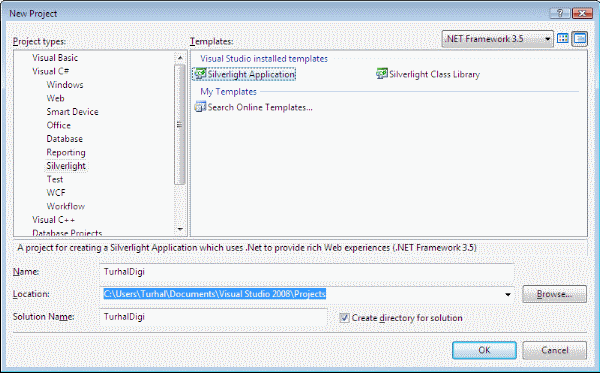
Visual Studio ile ilk uygulamamızı geliştirmeye başlarken New->Project yolunu izleyerek C# tarafından Silverlight tagının üzerine tıklayarak geliştirecek olduğumuz Silverlight uygulamasının türünü ve adını seçiyoruz.

Uygulamamızın ismini yazdıktan sonra “OK” diyerek oluşturmasını istiyoruz. Daha sonrasında çıkan ekran bu uygulamayı web sayfasında kullanacağımız için bir sonraki ekranda çıkan mesaja tamam dedikten sonra ilk Silverlight 2.0 Beta1 uygulamamızı oluşturmuş oluyoruz.
Uygulamamız oluşturulduğu zaman karşımıza iki farklı uygulama oluşturulmuş gibi bir görünüm çıkıyor. ASP.net uygulamasında Client-Server ‘ı kullanabilmemiz için oluşturuluyor. Bu oluşturulan bölümde statik sayfa oluşturuluyor. Bu statik sayfayı mümkün olduğunca birçok sunucuda kullanabilmemize olanak tanınmaktadır.
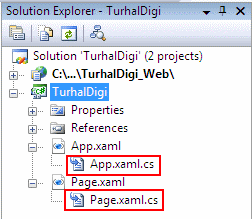
Oluşturulmuş olan uygulamadaki dosyanın ekran görüntüsü aşağıdaki gibi gözükmektedir.

Silverlight Projesinde oluşan dosyaların ne olduğunu anlamaya çalışalım.
Silverlight uygulamasını oluşturulduğumuz proje tarafında oluşturulan App.xaml ve Page.xaml dosyaları ve bu dosyalara kod ekleyebilmemize olanak tanıyan sınıfları yer almaktadır. Bu sınıflar C#, VB, Rubby, Pyhton dilleri ile kodlanabilmektedir.

App.xaml dosyasının içerisinde uygulamaya ait stil ve brush nesneleri yer alırken kod tarafında ise hangi sayfanın ilk açılış sayfası olacağı(Application_Startup ) , hangi sayfanın çıkış sayfası olabileceği (Application_Exit) ve hata alınması durumunda (Application_UnhandledException) hangi sayfaya gidileceği gibi olaylar yer almaktadır.
Page.xaml ‘in WPF uygulamalarında kullanım biçimindeki en büyük farkı, WPF ‘de Page.xaml ‘de başlangıç formunu belirlerken Silverlight ‘ta Page.xaml ‘e ait olan kod sınıfının içerisinde belirlenmektedir.
Uygulamamızda gerçekleşebilecek olayları Page.xaml dosyasına ait olan sınıfta tanımlayabilmemiz mümkündür.
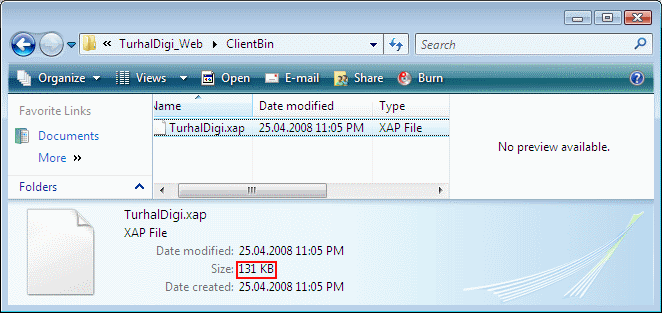
Oluşturmuş olduğumuz Silverlight uygulamasını derlediğimiz zaman ClientBin dosyasının içerisinde
TurhalDigi.xap .Net Assembly dosyasının oluştuğunu göreceksiniz.

*.xap ‘ta (okunuşu = zap) standart sıkıştırma algoritması kullanılarak minimize edilmiştir. Bu sayede kullanıcı tarafında bir istek geldiğinde hızlıca isteğe cevap verilmesine olanak tanıyacaktır.
Silverlight 2 uygulamalarında taglarının içerisinde standart HTML kodları kullanılabilmektedir. *.xap dosyalarını belirtirken javascript leri HTML sayfaya tanıttığımız gibi tanıtmamız gerekmemektedir. Ayrıca Silverlight 2 ‘nin en güzel özelliklerinden birisi cross browser (ie, Firefox ve
safari) ve cross systems (Windows, Linux, mac, v.d.) sorunsuzca çalışabilmesidir.
Silverlight uygulamamızı herhangi bir değişiklik yapmadan derlemek istediğimizde TestPage.aspx web sayfasının ilk açılan sayfa olduğunu ve bu sayfanın her tamamıyla Silverlight ile oluşturulduğunu göreceksiniz.
Silverlight kontrollünü ve bu kontrole ait el ile işlem olaylarını öğreniyoruz
Silverlight 2 Beta1 ‘in diğer Silverlight sürümlerinden en büyük değişikliğinin form kontrollerini kullanabiliyor olmamız olduğundan bahsetmiştik. Şimdi bu kontrolleri uygulamalarımızda nasıl kullanabileceğimize değinmeye çalışalım.
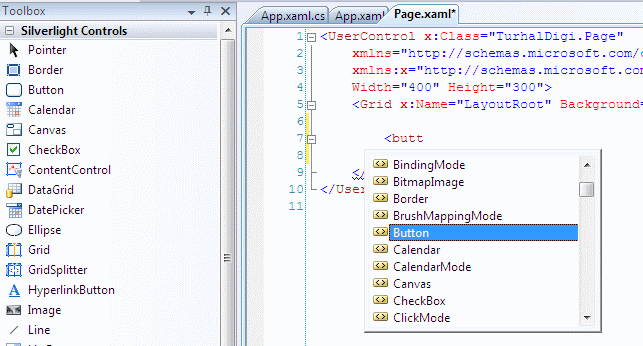
Form kontrollerini eklerken Page.xaml dosyasından yararlanıyoruz.

Dikkat edeceğiniz üzere diğer Silverlight sürümlerine oranla daha başarılı bir intellisence bulunuyor. İstersek Silverlight
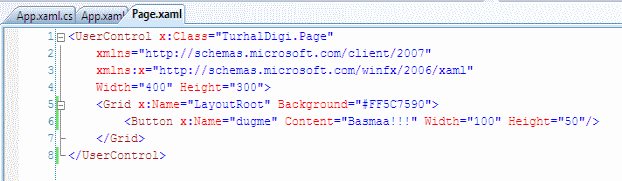
kontrollerinde istediğimizi App.xaml dosyasının içeriğine ekleyerek kullanabiliriz. Biz Button kontrolünün kod tarafında kullanılabilmesi için adını dugme olarak belirliyoruz. Bu özelliğinin dışında üzerinde yazacak olan yazısını, genişliğini ve yüksekliğini de belirtiyoruz. Silverlight 2 Beta1 ‘de henüz özellikler bölümünü aktif olarak çalışamamaktadır.

Button kontrolümüze eklemiş olduğumuz özellikler sonucunda nasıl bir form görüntüsüne kavuştuğuna göz atalım.

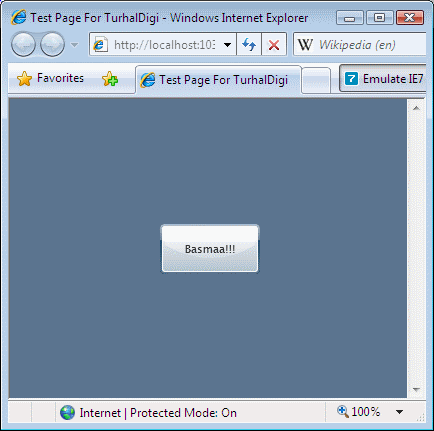
Oldukça güzel bir görüntüye sahip Silverlight formumuz oluştu. Fakat biz butona tıkladığımız zaman herhangi bir işlem yapmamaktadır. Şimdi butona tıklanması olayını nasıl yapacağımıza değinmeye çalışalım.
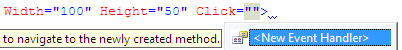
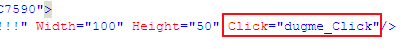
Buttonumuzun özelliklerine göz attığımızda Click olayına da verebileceğimiz özelliklerin olduğunu görürüz. İşte biz bu özelliğe tıklanması esnasında kod tarafında çağırılması için bir olay kontrolcüsü tanımayacağız.

Butonun tıklanması olayına vereceğimiz kontrol ise,

Biz bu tıklanma olayına vereceğimiz ismi kendi inisiyatifimize göre verebilirken, istersek VS IDE ‘sine de otomatik olarak oluşturtabiliyoruz. Biz IDE ‘ye oluşturtuyoruz ve aşağıdaki bir isim tanımlıyor.

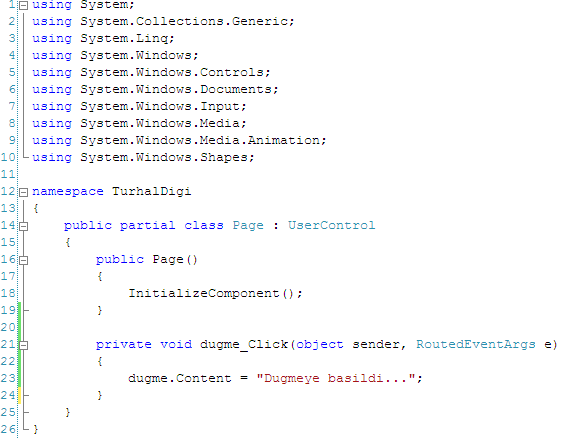
Buttona tıklanma olayları Page.xaml.cs sınıfının içerisine oluşturulmaktadır. Oluşturulan bu tıklanması olayı masaüstü uygulamalardan özelliklede Windows Presentation Foundation ‘dan alıştığımız biçimde oluşmaktadır.

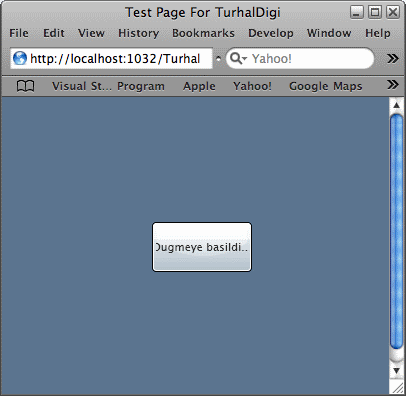
Butonumuza tıklandığı zaman içeriğine istediğimiz mesajı yazdırabiliyoruz. Şimdi bu küçük uygulamamız derleyerek nasıl bir sonuç alacağımıza göz atabiliriz.

Evet, uygulamamız başarılı bir şekilde derlendi ve istediğimiz işlemi yaparak butona tıkladığımızda “Dugmeye basildi…” yazısını üzerinde gösterdi. Ayrıca uygulamamızı derlerken Cross browser özelliğini de değinebilmek için Apple Safari tarayıcısında derleyerek test ettik. Sonuç ise Internet Explorer ‘da olduğu gibidir.
Bu yazımızda Silverlight 2.0 uygulamalarına ilk adımımızı atmış oluyoruz. Temel olarak Silverlight 2.0 ‘ı tanıdık ve ilk uygulamamızı geliştirdik. Bir sonraki yazımızda TurhalDigi projemizin üzerinden web form ‘umuzun ekranını nasıl kontrol edebileceğimizi incelemeye çalışıyor olacağız.
Umarım yararlı olmuştur.
Yazımızda değinmiş olduğumuz uygulamanın kaynak kodlarına
linkten erişebilirsiniz.
Kaynak
http://weblogs.asp.net/scottgu/archive/2008/02/22/first-look-at-silverlight-2.aspx
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
Silverlight 2.0 - İlk Uygulamamız Silverlight Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|