 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
Silverlight 2.0 Mimarisi |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bu makalemizde ilk olarak Microsoft Silverlight 2.0 mimarisine değineceğiz. Daha sonrasında ise bu mimari ile değişen veya gelişen fonksiyonların neler olduklarına değinmeye çalışacağız. Bu değişiklikleri incelerken hem de kodlar ile de karşılaştırarak bir önceki sürümü ile karıştırılamamasına özen göstermeye çalışacağız.
Bir önceki Silverlight 2.0 makalemizde bu ürünün genel yapısına göz atmaya çalışmıştık. Bu yapıya bakarken eski sürümden bu yanan nasıl bir değişim olduğunu da anlatmıştık. Silverlight ‘ta zaman ilerledikçe sadece Script ile geliştirilebilen bir web uygulaması olmaktan çıkarak sunum çekirdeği ve CLR yapısını da yanına alarak çok daha kompleks bir yapı biçimini almıştır. Silverlight ‘ın bu gelişimlerindeki en büyük etken ise, bu uygulamayı yalnızca web geliştiricilerinin değil diğer yazılımcılarının da kullanmalarını istenmesinden kaynaklanmaktadır. Bu katkı sayesinde isteyen Silverlight ‘ta JavaScript ile uygulama geliştirirken isteyende yönetilebilir kodlar yardımı ile bu işlemleri yapmaya başlamışlardır. Kısacası Silverlight ‘ı herkesin geliştirebileceği bir uygulama türüne dönüştürmüşlerdir.
Silverlight yapısını kuvvetlendiren bileşenlere göz atalım. Peki, bu bileşenler sadece çizim işlemleri ile ilgilimidir. Tabii ki de değil. Çizim işlemleri 1.0 sürümünde beri başarılı bir biçimde gerçekleştiriliyordu. 1.1 sürümü ile de yönetilebilir kod tarafında da çizilmesine olanak tanınmıştır. Silverlight 2.0 ile gelen ve tam sürümü çıkana kadar daha da geliştirilecek olan mimaride ise veri tabanı işlemlerini daha kolayca yapabilmemiz mümkün olmuştur. Bu kolaylığı sağlayan etken ise LinQ olmuştur. Web servisleri konusunda da gözle görülür ilerleme gözlenmiştir. Bu ilerlemeyi sağlayan etmen ise WCF olmuştur. Zaten WCF ile web servisleri oluşturmak ve bu web servisleri yönetmek oldukça basit olduğu için Silverlight ile de web servis uygulamaları geliştirmek bu düzeyde kolaylaştırılmıştır. Silverlight ‘ın başlıca eksiklerinde biri form kontrollerini kullanamıyor olmamızdı. Bu eksiklik Silverlight mimarisinin içerisinde CLR ile ortadan kaldırılmıştır. CLR sayesinde bir çok form kontrolünü artık Silverlight içerisinde kullanabilmekteyizdir.
Silverlight mimarisinin getirdiği yenilikler sayesinde bir geliştiriciler kullanıcı tabanlı efektif Silverlight uygulamalarını zorlanmadan geliştirebileceklerdir. Bu geliştirmeyi olanak kılan ise yönetilebilir kodunu da yoğun bir biçimde kullanılabilecek olması ve form kontrolleridir.
Silverlight mimarisini incelerken nelere göz atacağımıza bakmak gerekirse,
• Bütün olarak Silverlight platformu
• Presentation Framework bileşenleri
• Silverlight için yeniden geliştirilmiş .NET Framework bileşenleri
• Programlama konusunda Silverlight ‘a eklenenler
• Silverlight ‘ın sürüm olarak kısa bir karşılaştırılması
• Silverlight ile ilişkili teknolojiler ve araçlar
Genel olarak bu altı başlığa değinmeye çalışacağız.
Silverlight Platformu
Silverlight platformu gelen olarak iki önemli kısımdan oluşmaktadır. Bu önemli kısımlara ek olarak ise yüklemeler ve günceleştirmeler gelmektedir. Önemli olarak söylediğim iki kısım ise, Presentation Framework ve .NET Framework ‘tür.
Presentation Framework çekirdeği: Bu yapısının Silverlight ‘a katkıları; bileşenleri, servis yönelimli programlama, kullanıcı ara yüzleri, son kullanıcı ile etkileşimin arttırılması, boyut olarak ufak ve kullanıcı kontrolleri kullanılabilir web uygulamaları, medya dosyalarını oynatabilme, dijital verileri yönetebilme, vektörsel çizimler, metin işlemleri, animasyonlar ve resimler işlemler veriye bağlamayı(data binding) kullandırabilmesidir. Silverlight ‘a kadar katkıyı kolayca ekleyebilmeyi sağlayan ise Extensible Application Markup Language(XAML) ‘dir. XAML ‘in nasıl bir yapı olduğunu, içersinde kodları nasıl yazabileceğimiz daha önceki makalelerimizde anlatmıştık. Eğer kafanıza takılan sorular olursa bu yazıları inceleyebilirsiniz.
Silverlight için özelleştirilmiş .NET Framework bileşenleri: .NET Framework içerisinde yer alan bileşenler, kütüphaneler, veri yapıları, Windows form kontrolleri, ağ yapıları ve sınıfları Silverlight içerisinde kullanabilmemiz mümkündür. Bu kullanıma olanak tanıyan ise Silverlight için özel olarak hazırlanmış olan Silverlight kütüphanesidir. Bu Silverlight kütüphanesinin içersinde XML, DLR, XLinQ, yeni son kullanıcı kontrolleri, RSS/Atom gibi yapılar bulunmaktadır.
Yüklemeler ve güncelleştirmeler: Yüklemeler ve güncelleştirme işlemleri kullanıcı bilgisayarına Silverlight ‘ı ilk kurduğu andan itibaren başlar ve web üzerinden otomatik olarak taranan güncelleme işlemlerinin yüklenmesi ile düzenli olarak devam eder. Silverlight ‘ın yeni sürümü çıktığında kullanıcının bu çalışan dosyayı kurmasına gerek kalmayacaktır. Güncelleştirme kullanıcı otomatik olarak yükle seçeneğini seçtiyse sorunsuz bir biçimde yüklenecektir.
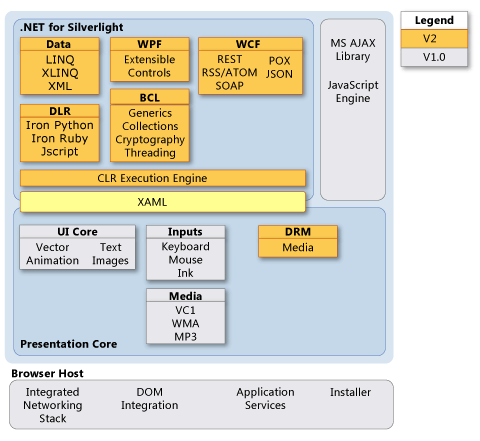
Silverlight mimarisini biraz daha ayrıntılı incelemeden önce ilk olarak mimariye ait bir şemaya göz atmak daha bizler için daha açıklayıcı olacaktır.
Silverlight Mimarisi

Yukarıdaki Silverlight platformu olarak bahsettiğimiz parçalı yapı araçlar, servisler ve bileşenleri ile geliştiricilere çok büyük kolaylıklar sağlamıştır. Silverlight ‘ı oluşturan araçlar sayesinde ben Web geliştirici hem de platform geliştiriciler ortak olarak geliştirebileceklerdir. Bu gelişimi mümkün kılanlar ise her türlü geliştirme yöntemini internet tarayıcılarının anlayacağı yapıya dönüştürebilen araçlar olmuştur.
• Bu araçlar geliştirdiğimiz uygulamaları farklı tarayıcılarda ve platformlarda son kullanıcıların görebileceği biçime dönüştürerek sorunsuz bir biçimde yayınlanabilmesine olanak tanımaktadır.
• Geliştirdiğimiz uygulamaları veri ve web servisleri yardımıyla bir den fazla ağ da kullanıma sunabilmemizdir. Bu imkanı tanıyan ana etmende .NET Framework ‘tür.
• Kullanıcılara zengin medya içerikleri sunabilmemiz mümkündür.
• Geliştiricilerin Silverlight ile geliştirdikleri uygulamalar farklı platformda geliştirme yapan geliştiriciler tarafında kolaylıkla geliştirilebilmektedir.
Presentation Framework Çekirdeği Bileşenleri
Presentation Framework çekirdeği içerisine yer alan bileşenleri maddesel olarak açıklamalarıyla birlikte inceleyelim.
• Input: Klavye ve fare ile çizim işlemleri yapmayı sağlar.
• UI Rendering: Bitmap resimleri ve vektörsel çizimleri tarayarak animasyon işlemlerine olanak tanır.
• Media: Yönetilebilir video ve ses dosyalarını yürütmek, bazı formatlar ise *.wmp ve*.mp3 ‘tür.
• Controls: Özelleştirilebilir kontrol özellikleri sayesinde hazırladığımız tasarıları bu kontrollere gömerek yeni stiller oluşturabiliriz.
• Layout: Ekrandaki yönü dinamik olarak değişen son kullanıcı elementleri hazırlanabilir.
• Data Binding: Linklere veri nesneleri bağlanabilir.
• DRM: Yönetilebilir dijital medya dosyalarını kullanabilmeye olanak tanır.
• XAML: Animasyon, grafik ve çizim işlemleri bünyesinde yapabilmemize olanak tanır.
XAML geliştiricilere oldukça farklı bir grafik geliştirme yöntemleri sunar. Ayrıca tasarımcılar tarafında Expression ailesi ile hazırlanmış olan tasarımlarını yine XAML ile tasarımcıya sunabilirler. XAML ile uygulama geliştirmek istemeyen tasarımcılar için ise kod tarafında yönetilebilir çok ile bahsettiğimiz uygulamaları geliştirebilmeleri mümkündür.
Silverlight için .NET Framework Bileşenleri
Silverlight için kullanılabilen .net Framework bileşenlerini inceleyerek yazımıza devam ediyoruz. Biraz önce olduğu gibi yine bu bileşenleri maddelere ayırarak anlatmamız çok daha mantıklı olacaktır. Bu seçeneklerimiz veri işlemlerimizi yapmamıza yarayacak olan data ile başlayarak uygulamalarda JavaScript gibi dinamik dilleri kullanabilmemize olanak tanıyan DLR ile bitireceğiz.
• Data: LinQ ve LinQ to XML ile veri işlemlerinin bellekte tutulabilmekle birlikte sorgu işlemleri performanslı bir biçimde yapılmaktadır.
• Class Libary: .NET Framework kütüphanesinin kütüphanesinde bulunan fonksiyonlar, yazı hataları yakalama, giriş ve çıkış donanım araçlarına göre etkileşimli programlama ve globalization ‘ı ve daha birçok özelliğini kullanabilmemiz mümkündür.
• WCF: .NET Framework 3.0 ile .net programcılarının kullanıma sunulan web servis modellerini kullanabilmemiz mümkündür. Bu yapı içerisinde tarayıcılar için nesneler, http için gelen ve giden nesnelerin kullanılabilmesi, etki alanları arasındaki iletişimlere dayanabilmesi, RSS/ATOM formatlı içerik paylaşımlarının kullanılabilmesi, JSON, POX ve SOAP web servislerini sorunsuz bir biçimde kullanılabilmesi. Bu özellikler sayesinden Silverlight ‘ta artık web servisleri konusunda herhangi bir sorun ile karşılaşmadan uygulamalarımızı başarı ile gerçekleştirebileceğiz.
• CLR: Bellek yönetimi, garbage collection, tip güvenliği ve kural dışı durum işleme gibi CLR ‘ın temel özelliklerini Silverlight uygulamalarında kullanabileceğiz.
• WPF: Her ne kadar platform yazılımcıları tarafından Silverlight ile karıştırılıyor olsa da gerçek anlamda Silverlight WPF ‘nin web sürümü unvanını alma yolunda ilerliyor. Bu unvana sebep olanlar ise Silverlight uygulamalarında WPF ‘te kullandığımız temel form kontrollerinin sürükle bırak yöntemleri ile kullanılabiliyor olmasıdır. Silverlight 2.0 ile geliştiricilere sunulan kontroller ise, Button, Calendar, CheckBox, DataGrid, DatePicker, HyperlinkButton, ListBox, RadioButton ve ScrollViewer ‘dir.
• DLR: DLR ise Silverlight ’ı WPF ‘ten ayıran ama etkendir. WPF uygulamalarında JavaScript kullanılamazken Silverlight uygulamalarında web uygulaması olmasında da dolayı JavaScript kullanılabilmektedir. Ayrıca diğer platformlarda kullanılabilen dilleri de Silverlight içerisinden kullanabilmemiz mümkündür. Bu dillerden en öne çıkanı ise Ruby ’dır. Ruby sayesinde Silverlight uygulamaları Mac işlerim sistemlerinde de rahatlıkla özelleştirilebiliyor.
Silverlight ‘ta kullanılmakta olan .net yapısı yukarıda saydığımız maddeler ile de sınırlı değildir. C#.net ve VB.net kullanımı da Silverlight uygulamalarında mümkündür.
Programlama Konusunda Silverlight ‘a Eklenenler
Silverlight ile web uygulamaları geliştiren yazılımcılara da yardımcı olacak yeni özellikler eklenmiştir. Şimdi bu eklenen özelliklerin neler olduklarına göz atalım.
• Yalıtılabilir depolamalar: Silverlight uygulaması kullanacak olan son kullanıcıların bilgisayarların da bu uygulamaların daha hızlı çalışabilmesi için depolanabilmesi gerekmektedir. Bizlerinde kullanmakta olduğumuz web tarayıcıları bu işlemi yapmaktadırlar. Silverlight uygulaması geliştiren geliştiricilere sağlanan kolaylıklardan biri de bu depolamaları istediğimiz biçimde özelleştirerek yalıtabilmemizdir.
• Asenkron programlama: Arka planda yer alan iş parçacıklarını yönetilebilir kodları ile Silverlight uygulamalarında da çalıştırılabilmemiz mümkündür.
• Dosya yönetimi: Web ‘e dosya atımı konusunda açılan bilgilendirme pencerelerinin ve bu pencerelerin sonrasında dosyaların ön belleşe alınması ve belirtilen yere yüklenebilinmesi mümkündür.
• HTML – Yönetilebilir kod: Silverlight uygulamalarını HTML dosyalarına JavaScript ‘i veya diğer eklediğimiz dosyaları ekleyerek kullanabiliriz. Ayrıca html kod bölümünde direk JavaScript ve kodları da sorunsuzca yazarak yönetebiliriz.
• Sıralama: Sıralama işlemlerini CLR tipleri yardımıyla JSON ve XML ile yapabiliriz.
• Paketleme: Provider ve uygulama sınıflarını derleme sonrasında oluşan dosyada *.xap uzantılı bir dosya da tutmaktadır. Bu dosya Silverlight uygulaması internete verildiği zaman Silverlight yürütücüsü tarafında algılanarak uygulamanın yerel sistemdeki performansına yakın bir biçimde çalışabilmesine olanak tanımaktadır. Bu özellik eklendiğinden bu yana yapılmış olan Silverlight uygulamalarında gözle görülür performans artışları da gözlenmiştir.

• XML kütüphaneleri: XMLReader ve XMLWriter sınıfları yardımı ile alışılmış yöntemler ile XML web servislerinin kullanımına olanak tanınmıştır.
Silverlight 2.0 Kod Bakımından Değişiklikleri
Burada Silverlight mimarisinin genel bilgileri tamamlamış oluyoruz. Bu sınıflar mimariler ve diğerleri Silverlight sürümü ilerledikçe geliştirici yönünde muhakkak geliştirilecektir. Şimdi yazımıza devam edecek olduğumuz bir diğer konu ise Silverlight 2.0 ‘da kod tarafındaki değişiklikler olacaktır.
Bu incelemeye başlamadan önce değinmek istediğim bir konu var. Silverlight 2.0 öncesi sürümler ile hazırlamış olduğunuz uygulamaları 2.0 ile geliştirecek olduğunuz projeye XAML ve diğer bütün kodlarını ekleyerek kullanabilmeniz mümkündür. Bu ufak bilgiyi verdikten sonra değişiklikleri anlatmaya başlayabiliriz.
Silverlight.js güncellemeleri
Silverlight ‘ın yeni sürümü ile yapılacak uygulamaların ve form kontrollerini Silverlight ‘ın anlayabilmesi için yapılan değişikliklerin dışında daha önceki sürümlerde hazırlanmış olan uygulamaları görüntüleyebilme olanağı da tanımaktadır.
Tasarı yönündeki değişiklikler
Silverlight 2.0 ile Visual Studio ile uygulama geliştirmek istediğimiz zaman karşımıza çıkan ekranda uygulama geliştirme tipini sormaktadırlar. Yani bu soru tipi form kontrolleri ile yapılmış yeni sürümü mü kullanmak istediğimiz yoksa daha önceki sürümlerde olduğu gibi form kontrolleri olmadan mı uygulama geliştirmek istediğimizi sormaktadırlar. Bu özellik uygulamaların geliştirilmesi zamanında çok yönlülük açısından oldukça faydalı olacaktır. Ayrıca Silverlight ile uygulama geliştirirken birkaç farklı değişiklikler olmuştur. Şimdi nasıl bir değişiklik olduğuna göz atalım.
Silverlight uygulamalarına özellikler eklenebiliyor. Bu izin sayesinde Silverlight uygulamaları ile Silverlight sınıfları arasındaki farklar anlaşılabiliyor.
Yenilikler
<SilverlightApplication>True</SilverlightApplication>
<!-- Sınıf kütüphaneleri için ise True değeri false alınıyor --> |
Silverlight uygulama tiplerinde ve Silverlight kütüphanesinde ki iki değişikliğe göz atalım.
Önceki yazım şekli / Yenilenen yazım şekli
<ZipOutputs> Değişerek bu şekle gelmiştir. </XapOutputs>
<ZipFilename> Değişerek bu şekle gelmiştir. </XapFilename> |
Geliştirmiş olduğumuz projelerde bu değişiklikler kullanılmak isteniyorsa el ile yapılmalıdır. Ayrıca bu değişikleri kullanabilmek için uygulamanız da XAP dosyasının oluşturulmuş olması gerekmektedir.
Kullanılamayan Hata Mesajları
Silverlight uygulamaları yürütülürken alınan mesajlar mscorlib.dll yardımı ile alınıyor ve hata açıklamaları yeterince uzun olmuyordu. Onun yerine Visual Studio ‘da olduğu gibi Silverlight içinde Software Development Kit (SDK) oluşturulmuştur. Bu değişiklik Silverlight ‘ı çalıştırmayı sağlayan dosyanın boyutunu küçültmektedir. Bu sayede hata mesajları son kullanıcıya direk olduğu gibi gösterilmek yerine geliştiricinin istediği biçimde hata mesajları son kullanıcıya verilmektedir.
Ayrıca uygulamada hata alındığı zamanlarda çalışan bir web servisin veya veri tabanı bağlantısının açık kalmaması için try/catch bloğu kullanımı geliştiricilerin kullanımına sunulmuştur. Özellikle bu özelliğin kullanımı web uygulamalarının aşırı yoğunluk anlarında işletim sistemi tarafından hazırlanacak olan iş parçacıklarının işlemler sırasında uygulamanın hata vermesini önceleyecek ve belirli sebeplerden dolayı programdan çıkmak zorunda kalan kullanıcılar sebebiyle oluşacak yüklenmenin de önüne geçilecektir.
2-D API ‘lerin de ki Değişiklikler
Noktasal yapıya taşınanlar
• static bool Equals (Point point1, Point point2)
•override Equals (object o)
• override Equals (Point value)
• override int GetHashCode()
• void Offset(double offsetX, double offsetY)
• static explicit operator Size(Point point)
Renksel yapıya taşınanlar
• static Color FromScRgb(float a, float r, float g, float b)
• static Color FromRgb(byte r, byte g, byte b)
• static Color operator -(Color color1, Color color2)
• static Color Subtract(Color color1, Color color2)
• override string ToString()
• static bool AreClose(Color color1, Color color2)
• void Clamp()
• static bool Equals(Color color1, Color color2)
• bool Equals(Color color)
• float ScA
• float ScR
• float ScG
• float ScB
• float a, r, g, b;
• byte a, r, g, b;
Veri yapılarındaki boyutlar ile ilgili yapıya taşınanlar
• static Size Empty { get; }
• bool IsEmpty { get; }
• bool Equals (Size value);
• override int GetHashCode ();
• static explicit operator Point (Size size);
Matrissel yapıya taşınanlar
• static bool Equals (Matrix matrix1, Matrix matrix2);
• bool Equals (Matrix value);
• Vector Transform (Vector vector);
Çizim yapısına taşınanlar
• override string ToString()
• Rect(Point location, Size size);
• Rect(Size size);
• Point Location { get; set; }
• Size Size { get; set; }
• double Left { get; }
• double Top { get; }
• double Right { get; }
• double Bottom { get; }
• Point TopLeft { get; }
• Point TopRight { get; }
• Point BottomLeft { get; }
• Point BottomRight { get; }
• bool Contains(double x, double y);
• bool Contains(Rect rect);
• bool IntersectsWith(Rect rect);
• static Rect Intersect(Rect rect1, Rect rect2);
• static Rect Union(Rect rect1, Rect rect2);
• static Rect Union(Rect rect, Point point);
• void Offset(double offsetX, double offsetY);
• static Rect Offset(Rect rect, double offsetX, double offsetY);
• void Inflate(Size size);
• void Inflate(double width, double height);
• static Rect Inflate(Rect rect, Size size);
• static Rect Inflate(Rect rect, double width, double height);
• void Scale(double scaleX, double scaleY);
• static bool Equals (Rect rect1, Rect rect2);
Genel olarak fonksiyonları vermek çok daha mantıklıydı. Çünkü hangi fonksiyonların hangi yapının içerisine eklendiğini bilmek gerekiyordu. Eklenen birçok özelliğe dikkat ettiyseniz ya WinForm kontrollerinden alışık olduğumuz özellikler ya da WPF ile kullanımına alıştığımız özelliklerdir. Bu özellikler ile ilgili daha ayrıntılı bilgi edinmek isterseniz MSDN kütüphanesini karıştırmanızı öneriyorum. En azından o kütüphanede bu özelliklere kodlar yardımı ile nasıl kullanabileceğimizi öğrenmiş olursunuz.
HttpWebRequest/HttpWebResponse ‘ı destekleyen yeni olanaklar
• http/https üzerinden alınan istekler kuvvetlendirilmiştir.
• Ufak web senaryoları ile desteklenmiştir. Bunlar,
o Get/Post metotları
o Get/Post metotlarına yapılan istekler(request): Standart başlıktaki çağrılar için ekstra güvenlik gerekmemektedir.
o Get/Post metotlarına yapılan istekler(request): Diğer başlıktaki çağırılar
o Yanıtlar(response): Okunulabilir içerik tipler
• Yanıtlar(response): OK ve NotFound(bulunamadı) hata mesajları
• Tarayıcılar için yığın ağ yapıları
o Basit ve cookie tabanlı güvenlik senaryoları
o Proxy tahmini, veri sıkıştırma ve ön bellekleme
o Tarayıcıların bağlantı limitine uyma
• Eş zamanlı isteklerde çok daha dikkatli yapı
Yukarıda verdiğimiz maddelerde web uygulamalarından istek/yanıt işlemleri sırasından bizlere katkı sağlayan desteklerin neler olduğunu vermeye çalıştık. Vermiş olduğumuz bu bilgiler Silverlight ‘ın web uygulamalarında artık daha güvenlikli olacağını ve işletim sisteminde yer alan iş parçacıklarını kontrol edebilen bir yapı biçimini almıştır.
PresentationFrameworkCollection<T> Değişiklikleri
PresentationFrameworkCollection<T> yapının ara yüzde kullanıldığında tamamlamaları IList kullanıldığı zaman Add(Object) yapılarak kullanılmaktadır.
Önceden
Şimdi
collection.Add ( (GradientStop) objem);
veya
IList list = (IList) collection;
list.Add(objem);
|
Biçiminde yazım sitili değiştirilmiştir.
Klavye ve Fare API ’sin de yapılan değişiklikler
• Teker teker key kullanılması yerine integer değerler kullanılabilir. Ayrıca bu olayın özelliklerinin kullanılabilmesi için KeyEventArgs.Key kullanılabilir.
• Daha önceden KeyboardEventHandler/Args sınıfı artık KeyEventHandler/Args olarak değiştirilmiştir.
• MouseLeave olayı MouseEventHandler tipi olarak değiştirilmiştir.
• MouseLeftButtonDown ve MouseLeftButtonUp olayları MouseButtonEvent/Args sınıfında birleştirilmiştir. Tabii bu belirttiğimiz iki olay dışında yazmadığımız Mouse ile ilgili olaylardan bu sınıfa eklenmiştir.
• İmleç ile ilgili olarak ise Cursor sınıfı statik olarak tanımlanmış ve tip yapıları canvas.Cursor=Cursor.hand şeklinde kullanılabilmesine olanak tanınmıştır. Cursor.Default özelliği boş olarak değiştirilmiş ve XAML ‘de kullanılmak istendiğinde cursor=”default” olarak kullanılmasına olanak tanınmıştır.
Şimdi bu bahsettiğimiz özellikler ile ilgili basit bir örnek verelim.
Önceden
canvas.MouseLeftButtonUp += new MouseEventHandler(onClick);
void onClick (object sender, MouseEventArgs e) {
Canvas can = sender as Canvas;
SolidColorBrush scb = new SolidColorBrush();
scb.Color = Colors.Red;
can.Background = scb;
}
Canvas.KeyUp += new KeyboardEventHandler(onKeyUp);
Void onKeyUp(object sender, KeyboardEventArgs e){
if (e.Key == 12) return;
bool ShifteBasildi = e.Shift;
if (ShifteBasildi) {
canvas.Cursor = Cursors.Default;
} |
Şimdi
canvas.MouseLeftButtonDown += new
MouseButtonEventHandler(onClick);
void OnClick(object sender, MouseButtonEventArgs e) {
Canvas can = sender as Canvas;
SolidColorBrush scb = new SolidColorBrush();
scb.Color = Colors.Red;
can.Background = scb;
}
Canvas.KeyUp += new KeyEventHandler(onKeyUp);
Void onKeyUp(object sender, KeyEventArgs e){
if (e.Key == Key.A) return;
Bool ShifteBasildi =
( ( Keyboard.Modifiers & ModifierKeys.Shift) == ModifierKeys.Shift);
if (ShifteBasildi) {
canvas.Cursor = null;
}
}
|
Kod yönünden değişiklikleri basit bir örnek ile de kavramış oluyoruz.
TextBlock yapısındaki değişiklikler
TextBlock.FontFamily özelliğinin yazım kuralı değiştirilerek FontFamily olarak değiştirilmiştir. Bu değişikliğide örnek ile gösterirsek,
Önceden
|
textblock.FontFamily = "Arial";
|
Şimdi
|
textblock.FontFamily = new FontFamily("Arial");
|
BrowserHttpWebRequest kaldırıldı
Yeni olarak HttpWebRequest sınıfı eklenmiştir. Bu eklemeden dolayı da
BrowserHttpWebRequest sınıfı ve alt özellikler değiştirilmiştir. Bu sınıf değişikliği sonucunda kod yazımı değişikliği aşağıdaki gibi olmuştur.
Önceden
HttpWebRequest request = new BrowserHttpWebRequest(new Uri("http://turhal.blogspot.com"));
HttpWebResponse response = request.GetResponse();
Stream content = response.GetResponseStream();
using (XmlReader reader = XmlReader.Create(new StreamReader(content)))
{
while (reader.Read())
{
if ((reader.IsStartElement()) && ("oge" == reader.LocalName))
{
using (XmlReader itemReader = reader.ReadSubtree())
{
while (itemReader.Read())
{
if (itemReader.IsStartElement())
{
if ("baslik" == itemReader.LocalName)
{
}
else if ("link" == itemReader.LocalName)
{
}
}
}
}
}
}
}
response.Close();
|
Şimdi
HttpWebRequest request = (HttpWebRequest) WebRequest.Create(new Uri("http://turhal.blogspot.com"));
request.BeginGetResponse(new AsyncCallback(ResponseCallback), request);
...
// Asenkron olarak çağırılıyor…
private void ResponseCallback(IAsyncResult asyncResult)
{
HttpWebRequest request = (HttpWebRequest)asyncResult.AsyncState;
HttpWebResponse response = (HttpWebResponse)request.EndGetResponse(asyncResult);
Stream content = response.GetResponseStream();
using (XmlReader reader = XmlReader.Create(new StreamReader(content)))
{
while (reader.Read())
{
if ((reader.IsStartElement()) && ("oge" == reader.LocalName))
{
using (XmlReader itemReader = reader.ReadSubtree())
{
while (itemReader.Read())
{
if (itemReader.IsStartElement())
{
if ("baslik" == itemReader.LocalName)
{
}
else if ("link" == itemReader.LocalName)
{
}
}
}
}
}
}
}
content.Close();
}
|
Bu değişikliği de incelediğimize göre temel olarak Silverlight 2.0 ile kod tarafındaki değişiklikleri incelemiş bulunuyoruz. Bundan sonraki Silverlight makalelerimizde uygulama geliştirme ile ilgili kurallara daha fazla önem vereceğiz.
Umarım yararlı olmuştur.
Kaynaklar
Silverlight Documentation
Turhal Temizer
http://turhal.blogspot.com
Makale:
Silverlight 2.0 Mimarisi Silverlight Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|