|
|
|
Silverlight 2.0 - Genel Yapısı ve Kurulum Sorununun Giderilmesi |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bu makalemizde Silverlight teknolojisindeki yenilikleri incelemeye çalışacağız.
Silverlight ilk olarak 2007’nin mayıs ayında duyurulmuştu. Microsoft web adresinin alt başlığı olarak Surface ile birlikte videolarına ve ekran tasarımlarına erişerek inceleyebiliyorduk. Tabii bu iki ürünü incelerken Surface ‘in gerçek bir alet olduğunu düşünürsek bilim kurgu filmleri gerçekleşmiş gibi düşünmüştük. Peki, Surface ile aynı zaman aralığında duyurulan Silverlight neydi? Videoları incelendiği zaman dinamik web sayfaları yardımıyla inanılmaz animasyonlar yapabilecek ve parmaklarımızla bu sayfaları kontrol edebilecektik. Aynı zamanda bir ekran da birden fazla video izleyebilme imkânımız doğacak ve bu imkân sayesinde canımızın istediği bir an istediğimiz videoya geçiş yapabilecektik.
Peki, bu ilk görüntüler esnasında bize ilk olarak hangi yazılımı getiriyordu. Bu
yazılımda tartışmasız olarak Flash ’tı. Flash bu bahsettiğimiz işlemleri yapabilecek kapasiteye sahipti. Fakat bu videoların hepsi sistemden çekilecek ve istendiği zaman hepsi birlikte hareket ettirilebilecekti. Flash animasyonların ağırlığı Adobe firması dahil olmak üzere herkesin kabul ettiği bir sorundu. Zaten bu sorunun ortadan kaldırılması içinde Adobe Flex ’in yeni sürümü çıkarılmıştı. Bu ürün ise programlama teknikleri yardımıyla çok daha performanslı uygulamalar geliştirilebilmesine olanak tanıyordu. Bu durumlar karşısında Microsoft ‘un planlarında yer alan Silverlight hem Flex ile rekabet edilebilecek bir ürün olacaktı hem de C# ve
VB kodları ile bütün yazılımcılar için geliştirme olanağı sunacaktı. Fakat birden çıkartılmış olması 0,X sürümlerinde yalnızca çok basite indirgenmiş XAML kod ve
JavaScript kullanılabiliyordu. Zaman ilerleyip 1,0 sürümü çıkarıldığında ise XAML kod yapısının içeriği güçlendirilmiş ve JavaScript ile yazılmaya devam edilmişti. Fakat şöyle bir soru takılıyordu bizlerin kafasına. Silverlight yönetilebilen kodlar yardımı ile geliştirilecekti. Eğer Silverlight yalnızca JavaScript ve XAML ile geliştirilebilecekse neden bu kadar reklam yapıldı biçiminde tepkiler gelmeye başlamıştı. Aynı zamanda birçok yazılımcıda hem güvenlik açısından hem de Web servislerini desteklememesinden ötürü bu ürünü beğenmeyebiliyorlardı. Ayrıca ASP.NET ile alıştığımız form kontrollerinde de hiç biri Silverlight bünyesinde yer almıyordu. Fakat unutulan bir şey vardı. Bu Silverlight ‘ın bebek adımlarıydı. Bir bebek ilk başta emeklemeyi öğrenir daha sonra yürümeye başlardı. Eğer ki direk koşturmaya çalıştırırsak bunu başarabilmesini bile beklememiz hayal olurdu.
Zaman ilerledi ve Silverlight ‘ın eksikleri yazılımcılardan gelen geri bildirimler ile geliştirilmeye çalışıldı. Bu gelişimin sonucunda ise çok basitte olsa kod tarafında da yönetilebilen Silverlight bizlerin karşısına çıktı. Bu Silverlight ‘ın sürümü ise 1,1 ‘dir. Artık animasyon işlemlerini ve çizimlerimizi yalnızca XAML ile değil C# veya VB ile de yapabiliyorduk. Bu özellik yazılımcıları Silverlight ‘a biraz daha çekmeye başladı. Bu ilgi otomatik olarak Silverlight ‘ın özelliklerini daha iyi keşfedilmesine yol açtı. Bunlardan belki de en dikkat çekeni animasyon, grafik ve video işlemlerinde verdiği performanslar olmuştur. Bu performansta Add-in ile Silverlight.js JavaScript ’i arasında güzel uyum ön plandadır. Fakat video işlemlerinde alınan performans biraz sıra dışıydı. Bu sıra dışılığı sağlayan etmen ise HD Video ‘ları çok iyi performans ile göstermesini sayabiliriz.
Yukarıdaki paragraflarda genel olarak Silverlight ‘ın bu günkü durumuna gelene kadar hangi ilerlemeleri gösterdiğini özetlemiş bulunduk. Şimdi ise Silverlight 2.0 ile ilgili özelliklere değinmeye başlayalım.
Silverlight 2.0 ile gelen en büyük özellik form kontrollerinin artık kullanılabilmesidir. Formumuza sürükle bırak işlemleri ile formumuzun üzerine bırakabilmekte ve rahatça kullanmamıza olanak tanınmıştır. Peki, tek değişiklik form kontrollerimidir. Tabii ki de değil. Arka planda işleyen yönetilebilir kod tarafında bulunan birçok fonksiyon ve sınıfta da değişiklikler, eklemeler ve çıkarmalar olmuştur. Bu değişikliklerin neler olduğuna bir sonraki yazımızda değinmeye çalışacağız.
Genel olarak bir kez daha Silverlight ‘ın genel yapısına değinmeye çalışalım.
Silverlight, web uygulamalarında görüntü ve animasyon içerikleri bakımından yüksek kalitede son kullanıcı ara yüzleri geliştirmemize olanak tanıyan bir yapıdır. Silverlight, Flash uygulamalar ile alışmış olduğumuz web üzerinde ki animasyon ve enteraktif işlemleri daha performanslı biçimde kullanılabilmemize olanak tanımıştı. Bu olanaklar Silverlight ilk çıktığı günden bu yana kullanıcılar tarafında sıkça test edilmiştir. İlk yapılan uygulamalar JavaScript desteği ile olmuştur. Tabii bu JavaScript ile yapılmış uygulamalar XAML ’in gücüde alınarak çok daha başarılı uygulamalar çıkması sağlanmıştır.
XAML veya Silverlight gibi kavramların ortaya çıkmasına sebep olan yapı ise .net Framework ile aramıza katılan Windows Presentation Foundation olmuştur. WPF, masaüstü uygulamalarında grafik kartını da kullanarak oldukça performanslı ve farklı uygulamalar geliştirmemizi sağlayabilmektedir. WPF ile hazırlanmış form kontrollerinin en çok kullanılanları ise Windows Vista, Office 2007 ve Windows Live Messenger olmuştur. Bu uygulamaların formları WPF yardımı ile yapılmıştır. Aynı zamanda WPF ile tarayıcı uygulamalarının da yapılması mümkündür. Bu tür uygulamalara da XBAP denmektedir. Bu terimler hakkında daha önceden yayınlanmış yazılarımızı okuyabilirsiniz.
Silverlight ile WPF arasındaki bağlantı ise WPF/E ile ortaya çıkmıştır. WPF/E, WPF ’i web ortamında herkesin kullanabilmesi için düşünülen bir ürün olarak ortaya çıkmıştır. Daha sonrasında bu ürün Silverlight adını alarak aramıza katılmış ve 2.0 sürümüne kadar gelmiştir. İşte Silverlight ile WPF arasındaki temel ilişki bu yöndedir.
Silverlight ‘ın genel gelişimi incelenildiğinde özelliklerinin gittikçe WPF ‘ye benzediği su götürmez bir gerçek olarak karşımıza çıkmaktadır. Bu durum webte de ortaya çıkacak sonuç ise alıştığımız animasyon işlemlerinin performanslarında yaklaşık 3 ile 4 kat arasındaki artışlara sebep olacaktır.
Silverlight, 2.0 teknoloji ile nasıl bir görünüme kavuştuğuna değinmeye çalışalım.
• WPF ve XAML ile yaratılmış olan grafik, animasyon ve zengin metin dosyaları Silverlight bünyesinde XAML ‘in taşıyıcılığı sayesinde sorunsuz bir biçimde kullanılabilmektedir.
• Silverlight uygulamalarında dünyaca kabul edilmiş JavaScript dilleri kullanılmaya devam etmektedir. JavaScript sayesinde Silverlight uygulamalarında WPF unsurlarını daha da kuvvetlendirebilmiş olarak kullanabiliriz.
• Silverlight ile hazırlamış olduğumuz tasarımlar popüler olan bütün web tarayıcılarında sorunsuz bir biçimde çalışmaktadır. Hatta en iyi performansı Mozilla Firefox ile vermektedir.
• Silverlight JavaScript ile yapmış olduğu uyumu Asp.net ve AJAX ile de sağlamaktadır. Bu uyumun getirdiği katkıların başında MVC yapısının daha rahat kullanılabilmesi ve oluşturulan yeni fonksiyonların sınıflarda tutularak çağırılabilmesine olanak tanımasıdır.
• .net Framework ile alışılagelmiş programlama modelleri ve araçlar kullanılabilmektedir. Silverlight uygulamalarında ilk zamanlarda yalnızca JavaScript kullanılırken şu anda C#.net ve VB.net ‘te sorunsuz bir biçimde kullanılabilmektedir. Bu kullanılma olanağı ile de uygulamaların web üzerinde aldıkları performanslarında gözle görülür bir artış olmuştur.
• Silverlight kullanırken yapacak olduğumuz veri tabanı sorgularını daha performanslı bir biçimde yapmak için LinQ desteği de getirilmiştir.
• Asp.net uygulamalarında kullanılmak istendiğinde Asp.net 3.5 ext. İle daha önceden hazırlanmış olan bileşenlerin kullanılması mümkün kılınmıştır.
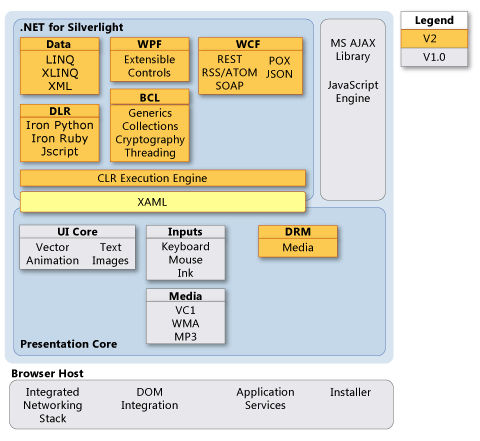
Bu özelliklere göz attıktan sonra 2.0 sürümü ile Silverlight ‘a gelen yeni elementlere göz atmakta fayda vardır. Bu unsurlara göz atarken yazı ile incelemek yerine grafik üzerinde incelemek çok daha mantıklı olacaktır.

Yukarıdaki grafiklere dikkat ettiyseniz veri yapıları için LinQ, form kontrolleri için WPF, web servisleri için WCF eklenmiştir. DLR, BCL, CLR ve DRM yapıları da Silverlight yapısına eklenmiş bulunuyor. XAML ile taşıyıcı katman olarak yerini sağlam bir biçimde korumuştur.
Silverlight uygulamaları tarayıcılarda derlenirken yönetilebilir kodlar sayesinde performans konusunda önemli bir artış gözlenmektedir.
Eğer Silverlight uygulamaları tarayıcıda çalıştırılmak istendiğin de Plug-in yüklü değilse ekranda Silverlight logosu gözükecek ve bu logoya tıklandığı taktirde Silverlight eklentisi indirilecek ve sistemimize kurulacaktır.
Silverlight uygulamaları yaratılmak istendiğinde, web sayfaları HTML ve WPF elementler ile birlikte oluşturulmaktadır. Bu uygulamalarda daha özel grafikler ve çizim işlemleri için ise XAML yardımı ile geliştirebilmemiz mümkündür.
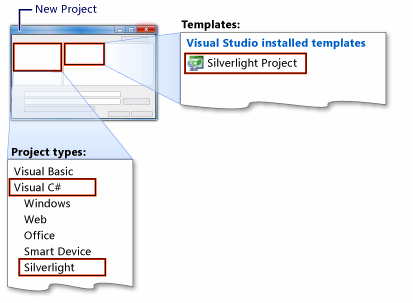
Silverlight uygulamaları geliştirmek istediğimizde ise Visual Studio 2008 veya Expression Blend ile geliştirilebilmesi mümkündür. .net IDE ‘si ile C# uygulamaları geliştirmek istediğimizde ise aşağıdaki işlemleri yapmamız gerekmektedir.

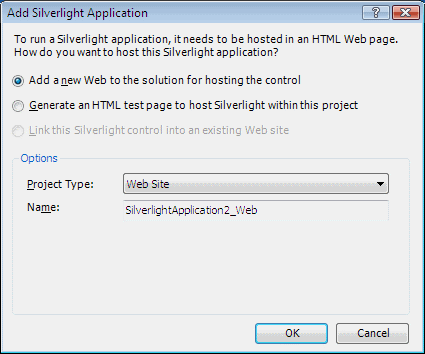
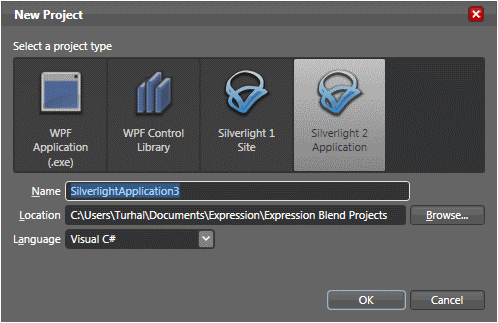
Silverlight 2.0 ile uygulama açmak istediğimizde ise daha önceden olduğundan farklı olarak web üzerinde yayınlanacak olan Silverlight uygulamaları açmamıza olanak tanımaktadır. Bir diğer seçenek ise daha önceden yaptığımız gibi bir test sayfası yaratarak geliştirilen uygulamalar yapılabilmektedir. Bu iki seçenek ile ilgili ekran görüntüsü ise aşağıdaki gibidir.

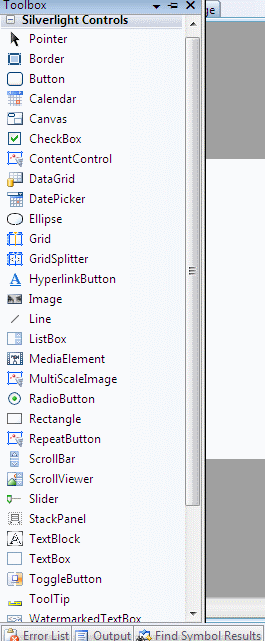
Daha önceden bahsedilen gibi Silverlight 2.0 ‘a form kontrolleri eklenmiştir. Bu form kontrolleri de uygulama açıldığı zaman araç kutusunda yer almaktadır. Bu kontroller ise aşağıdaki gibidir.

Bu form kontrollerini ise özelleştirmek istediğimiz zaman devreye Expression Blend girmektedir. Bu ürün ile Silverlight arasındaki ilişki XAML iledir. Blend ile özelleştirdiğimiz form kontrollerine ait özellikler XAML ile Silverlight uygulamasına taşınabilmektedir.
Peki, uygulamaları Expression Blend ile uygulama geliştirmek istediğimiz zaman izlememiz gereken yok yeni projeyi seçerek Silverlight uygulamalarından biri seçilerek uygulamayı yarat seçeneği seçilir.

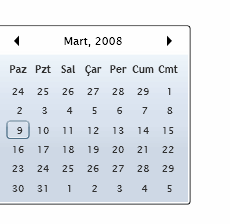
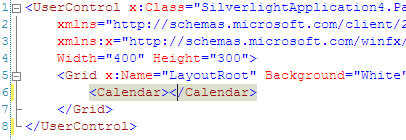
Silverlight 2.0 uygulamasına form kontrollerinden birini eklediğimiz zaman ise karşımıza aşağıdaki gibi bir görünüm çıkmaktadır. Bu arada henüz VS2008 uygulamasında araç kutusundan sürüklenen bileşen form üzerinde direk oluşmamaktadır. Bu kontrol oluşturmak istiyorsak XAML tarafına sürüklememiz yeterli olacaktır. XAML kod bölümünde bu kontrole ait olan kod otomatik olarak oluşturulacaktır.

XAML kod tarafı

Asp.net ile Silverlight uygulaması eklemek istediğimizde ise Asp.net3.5 ext. ile gelen bileşenler bizlere oldukça yardımcı olacaktır. Örneğin aşağıdaki ekran görüntüsü Silverlight Streaming video ile ilgili bir bileşenin *.aspx
dosyasına eklenmesi sonucu oluşan görüntüdür.

Yukarıdaki bilgiler ışığında temel olarak Silverlight 2.0 ‘ı tanımış oluyoruz. Yazımızda bahsettiğimiz değişen fonksiyon bilgilerini bir sonraki yazımızda belirteceğiz.
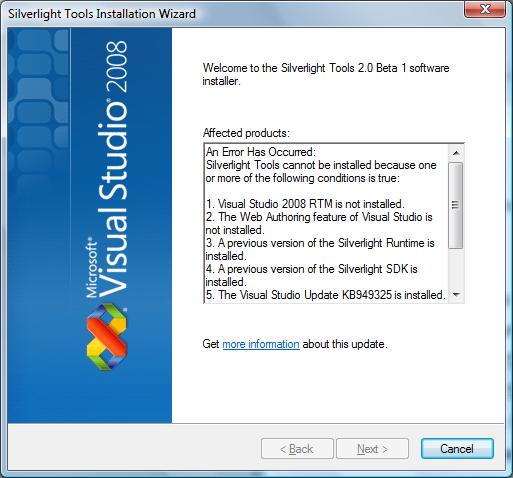
Yazımıza Silverlight 2.0 VS tools kurulurken karşılaşılan hatanın çözümüne değinerek devam edelim. Silverlight 2.0 uygulamaları geliştirmek için gerekli olarak aracı kurmak istediğimizde karşımıza bir hata ekranı çıkmaktadır. Bu hata ekranı aşağıdaki gibi gözükmektedir.

1. Visual Studio 2008 RTM is not installed.
2. The Web Authoring feature of Visual Studio is not installed.
3. A previous version of the Silverlight Runtime is installed.
4. A previous version of the Silverlight SDK is installed.
5. The Visual Studio Update KB949325 is installed.
6. A previous version of Silverlight Tools is installed.
Bu sorunun çözümü ile ilgili en kısa cevap daha önceden yüklenmiş olan Silverlight 2 beta1 SDK yı silmeniz ve VS aracını tekrardan kurmayı denemeniz olacaktır.
Eğer ki hala çözüm oluşmadıysa aşağıdaki adımların takip edilmesi gerekmektedir.
İlk olarak Visual Studio ‘nun tamamlanmış sürümünün bilgisayarımızda kurulu olması gerekmektedir. Bu ürünler Standart, Professional, Team System ’dır. Eğer ki Visual Studio ‘nun express ürünlerinden birini kullanıyorsanız maalesef Silverlight 2.0 uygulamasını yalnızca Expression Blend ile geliştirebileceksiniz. Ama VS ile ben uygulama geliştirmek istiyorum diyorsanız bu takdirde yukarıda bahsettiğimiz ürünlerin deneme sürümlerini kurarak uygulama geliştirmeniz mümkün olacaktır. Bu işlemler gerçekleştirildiği taktirde birinci adımımızı tamamlamış olacağız.
İkinci adımda ise Web Authoring Component of Visual Studio ‘nun kurulu olması gerekmektedir. Peki, bu bileşenin kurulu olup olmadığını nasıl anlayabiliriz. Program ekle kaldır menüsünden kurulu olan programlara göz atılarak kontrol edilebilir.

Eğer bu bileşen bilgisayarınızda kurulu değilse Visual Studio DVD ‘nizin içerisinde WCU\WebToolsCore yolu ile bileşenin kurulum dosyasına erişebilmeniz mümkündür. Bu bileşenin sisteminize kurduğunuz zaman ikinci adımı da tamamlamış olacaksınız.
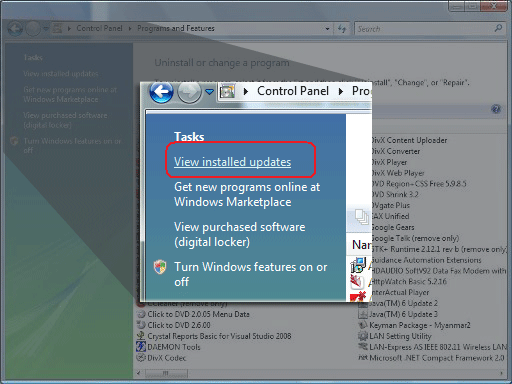
Üçüncü adımda ise bilgisayarımızda Visual Studio güncelleştirmelerinden KB949325 ‘in yüklü olmaması gerekmektedir. Bu güncelleştirmenin yüklü olup olmadığını anlamak için ise program ekle kaldır menüsünde güncelleştirmeleri göster seçeneğine bakarak bu güncelleştirmenin olup olmadığını kontrol ederiz. Eğer varsa da tekrardan tool ile kurulabilmesi için silmemiz gerekmektedir.

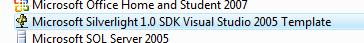
Bu seçeneği de hallettikten sonra bir sonraki seçenek olan eski versiyon SDK ve template ‘lerin silinmesi gerekmektedir. Bu işlem için yine program ekle kaldır menüsü kullanılacaktır. Bu çıkan listeden Visual Studio 2005 Silverlight Template ‘in silinmesi gerekmektedir.

Bu aracın kaldırılması uzun sürebiliyor. Kaldırılması için beklenilmesi gerekmektedir.
Eğer Silverlight VS tools Beta1 kurmadan SDK ‘sını kurduysanız bu uygulamaları da bilgisayarınızdan kaldırmanız gerekmektedir. Çünkü bu uygulama kendi bilgilerini Visual Studio üzerine kaydedecektir. Bunu silmemizin nedeni ise VS2008 aracını kurduğumuz zaman bu SDK ‘nın otomatik olarak kurulacak olmasıdır.
Yukarıdaki işlemleri gerçekleştirdikten sonra ise tek yapmamız gereken Silverlight 2.0 Visual Studio tools Beta1 ‘i kurmak olacaktır. Bu kurulumun sonucunda Silverlight dosyalarının görüntüleyebilmemiz için gerekli olan yürütme dosyası, SDK ’sı ve Visual Studio içerisinde yer alacak olan form kontrolleri sistemimize yüklenmiş olacaktır.
Sonuç olarak bu yazımızda Silverlight ‘ın gelişim sürecini, Silverlight 2.0 ile gelen temel yenilikleri ve kurulum esnasında en çok karşılaşılan hatayı nasıl çözeceğimize değinmiş olduk.
Hata çözümlemede ekran görüntüleri konusunda yardımını aldığım BradleyB ye teşekkürlerimi sunuyorum.
Umarım yararlı olmuştur.
Turhal Temizer
http://turhal.blogspot.com
Makale:
Silverlight 2.0 - Genel Yapısı ve Kurulum Sorununun Giderilmesi Silverlight Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|