|
|
|
Silverlight Uygulamalarının Yayınlanması |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Daha önceki makalelerimizde yavaş yavaş tanımaya başladığımız Silverlight’ ın sizlerle birlikte temel kavramlarını ve yapılarını kavrayarak, edindiğimiz bu bilgiler yardımı ile basit bir proje geliştirip internet explorer ile görüntülemeye çalışacağız.
.NET FrameWork 3.5 ile aramıza katılan web sayfalarında üç boyutlu görüntüleme ve yapıların daha dinamik olması gibi özellikler Silverlight ile oluşturmuş olduğumuz web sayfalarını en azından tasarımı açısından günümüz koşullarında kusursuz bir şekle sokabiliyor.Bu işi de uzun yıllardır kullanılan ,gerçekten çok güçlü bir yapı olan JavaScript ile sağlıyor.JavaScript ’in gücü web uygulamalarında göz ardı edilemeyecek kadar kuvvetlidir.Silverlight ’ta bu gücü performans ile birleştirerek rakiplerinin önüne geçmeyi rahatlıkla başarabilmektedir.Unutulmaması gereken bir noktada platform bağımsız oluşudur.Bu özelliklerin hepsi Silverlight’ ı öne çıkaran özelliklerden bir kaçıdır.
Daha önceki makalemizde temel olarak Silverlight ’a değinmiş ve hangi editörler yardımı ile geliştirebileceğimize göz atmıştık.Silverlight ile proje geliştirirken Visual Studio (VS.NET) ve Expression Studio (ES) ’dan yararlanmaya çalışacağız.Neden Expression Studio’ ya gereksinim duyduğumuza gelirse.İlk olarak VS.NET ile ES arasındaki bariz fiyat farkları.Eğer kendimiz bireysel olarak bir şeyler geliştirmek istiyorsak, Silverlight konusunda VS.NET’ e alternatif olabilecek olan ES kullanabilir.ES ’yi kullanırken de yazmamız gereken kodlar için çok kullanışlı ve ücretsiz olan C# Express Edition’ u kullanabiliriz.
Bu uygulamada ise tasarımı ve arayüzü artık bizlere çok tanıdık geldiği için VS.NET 2008 ’i kullanacağız.Daha sonraki örneklerimizde ise ES yapısında bulunan bütün ürünler yardımıyla bu uygulamaları güçlendireceğiz.Unutmamamız gereken bir nokta var ki şu anda piyasada bulunan bütün grafik editörlerinden yalnızca Expression Design bize oluşturduğumuz grafikleri Silverlight projesi için dönüştürülmüş XAML projesi olarak sunuyor. Bu özellikte Flash animasyondan farklı olarak uygulama webte çalışırken flash dosyasını çağırmak yerine XAML kodlarını çağırarak uygulamanın bizlere çok daha çabuk olarak görüntülenmesini sağlamaktadır.
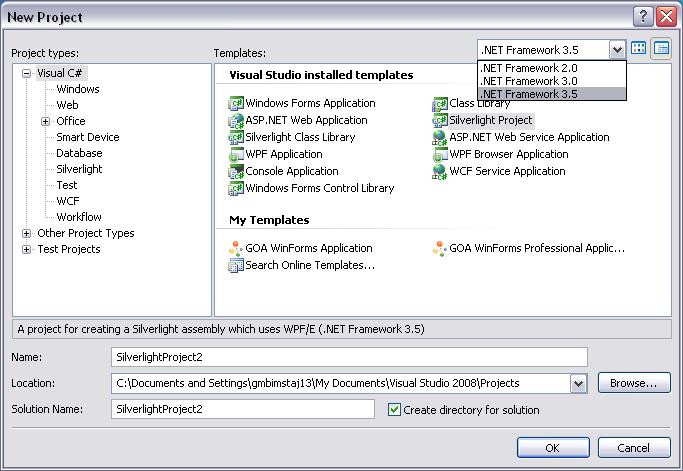
Silverlight için proje geliştirebileceğimiz editörler yeni oldukları için temel bilgiler vererek uygulamamızı incelemeye başlayalım.İlk olarak kullanabileceğimiz editör olarak karşımıza VisualStudio 2008 Beta2(VS 2008) çıkmaktadır.Bize sağladığı yenilikler arasında .NET 2.0, .NET 3.0 ve .NET 3.5 desteği ile bu ortamlada proje geliştirmemize olanak sağlamaktadır.Bu üçlü FrameWork desteği VS 2008 ile eski ve yeni nesil .NET projeleri yapabilmemize olanak tanımaktadır.

Ek olarak VS 2008 ’in Silverlight projeleri oluştururken sağlayacağı en büyük kolaylık .NET FrameWork 3.5 ile gelen JavaScript IntelliSense’ si olacaktır.Çünkü Silverlight ile uğraşırken javaScript ’in geliştirmiş olduğumuz projelerin daha güçlü ve etkili olmasını sağlayacaktır.Bu sebeple Silverlight öğrenirken JavaScript veya EcmaScript bilgilerimizi yenilememiz gerekmektedir.Eğer bilmiyorsak ise öğrenmek gerekli çabayı sarfetmemiz gerekmektedir. Çünkü günümüz web teknolojilerinde ve gelecekte oluşturulacak olan web sistemlerinde JavaScript, kullanımını ve yerini kuvvetlendirerek yer almaua devam edecektir. Ayrıca JavaScript’ i tam anlamıyla kavramamız durumunda web uygulamalarının dışında diğer platformlarda geliştireceğimiz projelerde de herhangi bir mantık hatası ile karşılaşmadan optimize kodlar oluşturabileceğiz. Bu javaScript ’in bize sağlayacağı en güzel yönlerden biri olacaktır.
Eğer elinizde Visual Studio 2008 Beta2’ yi kurabileceğiniz bir yardımcı donamım yok ise verdiğim link yardımı ile bu güzel editöre ulaşabilirsiniz.
Silverlight ’a yavaş yavaş giriyoruz artık.Silverlight ’ın bir web projesi olduğunu ve temel yapısı ve doğası itibariyle HTML kodlarından oluşacağını kavrayabiliyoruz.Üst yazılarda değindiğimiz gibi Silverlight JavaScript ile güçlendirilmiş bir web projesidir.JavaScript’ i kullanabilmemiz için HTML sayfamızda oluşturduğumuz scriptleri çağırmamız gerekmektedir. Şimdi bunu nasıl yapabileceğimizi inceleyecelim.Bu yöntemi uygularken tamamen mantığını anlayabilmemiz için hazır olarak oluşturulmuş form’ lar yardımı yerine elimizle oluşturmayı tercih edeceğiz.
Silverlight.js isimli boş bir javasript dosyası oluşturuyoruz.Bu işlemi yaparken temel HTML bilgimiz dışında ekstra tek bilgi oluşturduğumuz javaScript dosyasının ismini bilmek olacaktır.
|
<script type="text/javascript" src="Silverlight.js"></script> |
Silverlight.js isimli JavaScript dosyasını HTML sayfamızda kullanabilmemiz için ekledik.
Şimdi ise createSilverlight.js isimli boş bir javascript dosyası oluşturuyoruz.
Bütün programlama sistemlerini oluştururken kesinlikle Türkçe karakter ve Türkçe isim kullanmamanızı öneriyorum.Çünkü Türkçe çalışan bir sistemde oluşturduğunuz bir program ingilizce ya da başka bir dilde ki sistemlerde bir çok sorun ile karşılaşmanıza sebep olabilmektedir.En büyük sorun ise grup çalışmalarınızda sizin oluşturduğunuz bölümünde Türkçe karekterler kullanmanız sebebi ile diğer grup arkadaşınızın projeyi derlerken dahi sorun yaşayabileceğini unutmadan projenizi oluşturmaya dikkat ediniz.
Oluşturmuş olduğumuz createSilverlight.js isimli javaScript’ imizi de HTML’ imize tanıtıyoruz.
|
<script type="text/javascript" src="createSilverlight.js"></script>
|
Silverlight.js ’de uyguladığımız işlemin aynısını uyguladık.
JavaScript’ lerimizi oluşturduk ve bunları çalıştırmak istediğimiz HTML sayfamıza tanıttık. Şimdi ise bu oluşturduğumuz kod parçacığına bir göz atalım.Bu arada ekleyeceğimiz JavaScript dosyalarını <HEAD> tagının altına ekliyoruz.
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="tr">
<head>
<title>HTML Sayfasi...</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="createSilverlight.js"></script>
</head>
<body>
</body>
</html>
|
JavaScript ’lerimiz eklendikten sonra oluşturduğumuz temel yapı bu şekilde oluşmuştur.
HTML’ imizin üzerinde host elementi yaratıp ilk değerini sıfırlıyoruz.
Oluşturacağımız HTML host elementini, HTML dosya ile <BODY> arasına ekleyeceğiz.
<!--Silverlight ’ın nerede işlevselliğe girebileceğini belirtiyoruz...-->
<div id="mySilverlightPluginHost">
</div>
|
Artık yaptığımız uygulamanın işlevselliği sağlanmış oldu. Kullandığımız ID ile erişebilmemize olanak tanınabilmektedir.
İlk değer atayabileceğimiz bir yapı oluşturmamız gerekmektedir.Daha önceki adımlarda oluşturduğumuz yapılara bu adımıda ekleyerek daha kuvvetli bir HTML+Script yapısı oluşturmuş olacağız.
script type="text/javascript">
//Daha önceki adımlarda oluşturduğumuz <DIV> elementini geri çağırıp kullanabilmemize olanak tanıyacaktır...
var parentElement =
document.getElementById("mySilverlightPluginHost");
// Bu fonksiyon Silverlight için bir işlev kazandıracak...
createMySilverlightPlugin();
</script>
|
Yukarıda oluşturduğumuz yalnızca tek bir işlevsellik (plug in) kazandırabilmektedir.Bu işlevselliği arttırabilmek için oluştuduğumuz fonksiyon(function) ’ı kullanabiliriz.
Yaptığımız bu işlemler sonucunda karşımıza nasıl bir HTML kod topluluğu oluştuğuna bir göz atalım.
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="tr">
<head>
<title>A Sample HTML page</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="createSilverlight.js"></script>
</head>
<body>
<!--Silverlight ’ın nerede işlevselliğe girebileceğini belirtiyoruz...-->
<div id="mySilverlightPluginHost">
</div>
<script type="text/javascript">
//Daha önceki adımlarda oluşturduğumuz <DIV> elementini geri çağırıp kullanabilmemize olanak tanıyacaktır...
var parentElement =
document.getElementById("mySilverlightPluginHost");
// Bu fonksiyon Silverlight için bir işlev kazandıracak...
createMySilverlightPlugin();
</script>
</body>
</html>
|
Yaptığmız uygulamanın biraz daha kuvvetlendiği sizinde dikkatinizi çekmiştir.
Şimdi oluşturduğumuz fonksiyonları biraz daha somutlaştıralım. Daha önceden oluşturmuş olduğumuz createSilverlight.js dosyasının içerisine değerler atayalım.
function createMySilverlightPlugin()
{
Silverlight.createObject(
"myxaml.xaml",
parentElement,
"mySilverlightPlugin",
{
width:’300’,
height:’300’,
inplaceInstallPrompt:false,
background:’#D6D6D6’,
isWindowless:’false’,
framerate:’24’,
version:’1.0’
},
{
onError:null,
onLoad:null
},
null);
}
|
Bu script ’in içeriğindeki parametreleri kendimiz şekillendirmekteyiz. Yaptığımız ayarlar ise oluşturduğumuz işlevsel yapı ile web sayfamızın enini ve boyunu ayarlayabilmemize olanak tanımaktadır. Silverlight ’ın içeriğine XAML’ imizin değerlerinide ekleyebiliyoruz.
Şimdi ise HTML dosyamızı düzenleyip içeriğini oluşturma zamanımız gelmiştir.
İlk olarak JavaScript dosyasında çağırdığımız "myxaml.xaml"i oluşturmamız gerekiyor.Oluşturmadığımız taktirde ulaşmak isteyeceği dosyayı bulamayacaktır.
Boş olarak oluşturduğumuz "myxaml.xaml" ’mizin içeriğini de oluşturalım.
XAML ’mizin çalışabilmesi için CANVAS namespace’ inin içeriğinde bulunması gerekmektedir.
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
</Canvas>
|
Eğer elimizle değilde herhangi bir editör yardımı ile oluşturduğumuz zaman bu yapı otomatik olarak oluşturulacaktır.
Yukarıdaki tabloda oluşturulmuş olan xmlns ve xmlns:x ’e değinmemiz gerekirse.Silverlight ’ta XAML projelerine başlarken xmlns: özniteliğini ve xmlns:x özniteliğini(attribute) oluşturmuş oluyoruz.İçeriğindeki değerler ise silverlight ’ın nameSpace’ ini oluşturmaktadır.Yaptığımız projelerin çalışması için çok önemlidir.
CANVAS ’ın altına oluşturmak istediğimiz bütün yapıları ekleyebiliyoruz. Biz ise basit bir örnek olması dolayısıyla bir elips ekliyoruz.
<Ellipse
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue" />
|
Elipsimiz oluşmuş oldu.Dikkat etmenizi isteceğim bir nokta var.Daha önceleri Web ’de kullanacağımız projelerde elipse gibi şekilleri oluşturmanın zorluğunu hepimiz yaşamışızdır.Silverlight ve .NET framework 3.x yardımı ile artık bu düşündüğümüzden bile daha kolay olmaktadır.
Artık elimizde bir elipsimizde var.Şimdi oluşturduğumuz yapıları bir araya getirmiş olarak göz atalım.
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Ellipse
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue" />
</Canvas>
|
Ne kadar az işlem yaptığımıza dikkat etmişsinizdir.Şimdi ise örneğimizi derledğimiz zaman karşımıza nasıl bir sonuç çıkacağına bir bakalım.

Tebrikler!Tam düşündğümüz gibi bir sonuç.Gerçekten super...
İlk SilverLight projemizi geliştirmiş olduk.Devamının gelmesi dileğiyle.Hepimizi kutluyoruz.
Neler yaptığımızı toplamak gerekirse, Silverlight ’ın javaScript ile oldukça başaraılı çözümler verebildiğine değindik.Daha sonra HTML içerisinde javaScript ’i nasıl çağıracağımızı gördük.Bu çağırdığımız javaScript ’lerin içeriğine değerler atayarak temel yapımızı oluşturmuş olduk. En sonunda ise çağırdığımız XAML dosyasının içerisinde oluşturmak istediğimiz şekli belirttik.Sonucunda ise başarılı bir şekilde istediklerimiz yapılmış oldu.
Doğruyu söylemek gerekirse.Bizim yukarıda yaptığımız bir çok işlemi kullanacak olduğumuz editörler başarılı bir biçimde oluşturabilmektedir.Fakat biz temeli iyice kavrayabilmemiz için bu yapıyı tam olarak incelememiz gerekmekteydi. Çünkü editörler her zaman isteklerimize karşılık veremeyebilirler veya da editörsüz bir ortamda çalışmamız gerekebilir.Böyle durumlarda bizimde yaptıklarımıza hakim olmamız gerekmektedir.
Umarım yararlı olabilmiştir.
Bir sonraki makalemiz Silverlight ’ta CANVAS ’ın içeriği ve CANVAS ’tan yararlanılarak çizim ve renklendirme işlemleri olacaktır.
Silverlight ile iyi eğlenceler...
Turhal TEMİZER
[email protected]
[email protected]
Makale:
Silverlight Uygulamalarının Yayınlanması Silverlight Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|