|
|
|
Silverlight ile Temel işlemler |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bir
önceki makalelerimizde Silverlight ’ı tanımış, Canvas nesnesini incelemiş ve
bu canvas nesnesinden yararlanarak geometrik objeler oluşturmuştuk.
Bu makalemizde ise Canvas nesnesi tabanlı işlemlerimize devam edeceğiz.İlk olarak resimlerimiz üzerinde nasıl işlemler yapacağız uygulamalı olarak onları inceleyeceğiz.Daha sonra yazılar üzerinde nasıl işlemler yapabileceğimizi inceleyeceğiz.En son olarak ise vidyo dosyaları üzerinde neler yapacağımızı inceledikten sonra Silverlight ile temel işlemleri tamamlamış olacağız.Bu yaptığımız işlemler sonucunda bir sonraki makalemizde ise benim de çok hoşuma giden animasyon işlemlerini inceleyeceğiz.
Silverlight ile Görüntü İşlemleri
Silverlight ile resimler üzerinde işlemler yaparken Canvas nesnesinin bünyesine bulunan image özelliğinden yararlanırız.Bu image özelliliği ile gösterebileceğimiz resim formatları JPG ve PNG dir.Image özelliğinde görüntünün boyutu enini sıkışıklığını esnekliğini gibi özelliklerini hiç zorlanmadan gösterebilmeyizdir.
Şimdi görüntü üzerinde yapabileceğimiz işlemleri bir kaç örnek ile açıklamaya çalışalım.
İlk olarak yapacağımız örnek image özelliği yardımıyla görüntümüzü ekranda göstermek olacaktır.
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:UntitledProject5="clr-namespace:UntitledProject5;assembly=ClientBin/UntitledProject5.dll"
x:Class="UntitledProject5.Page;assembly=ClientBin/UntitledProject5.dll"
x:Name="Page"
Width="640" Height="480"
Background="White"
>
<Image Source="1.jpg"/>
</Canvas> |

Silverlight yardımı ile web sayfamızda resimimizi göstermek için yapmamız gereken tek şey Image özelliğinde resmin bulunduğu yeri belirtmekti.
Şimdi farklı işlemler üzerinde duralım.Görüntümüzü enlemesine ve boylamasına uzatmak işlemlerini yapmak istediğimizde nasıl işlemler yapmak istediğimize bir göz atalım.
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:UntitledProject5="clr-namespace:UntitledProject5;assembly=ClientBin/UntitledProject5.dll"
x:Class="UntitledProject5.Page;assembly=ClientBin/UntitledProject5.dll"
x:Name="Page"
Width="640" Height="480"
Background="White"
>
<Image Source="1.jpg" Stretch="None"
Height="100" Width="200" Canvas.Left="100" />
<Image Source="1.jpg" Stretch="Fill"
Height="100" Width="200" Canvas.Top="100" Canvas.Left="100" />
<Image Source="1.jpg" Stretch="Uniform"
Height="100" Width="200" Canvas.Top="200" Canvas.Left="100" />
</Canvas> |

Yukarıda ki işlemde tek yaptığımız Stretch özelliğini ayarlamak oldu.Sonrasında düşündüğümüze yakın bir sonuç karşımızda oldu.
Görüntü işlemleri ile yapabileceğimiz temel işlemler bunlardan örnekleri sizler hayal gücünüze dayanarak arttırabilirsiniz.Ayrıca bir önceki silverlight ile çizim işlemleri makalemizde ki geometrik şekiller üzerinde yapabileceğiniz bütün işlemleri görüntüler üzerinde de yapabilirsiniz.
Yukarıda ki kodların aynısını XAML dosyanınızın içerisine kopyalamanız durumunda sorunsuz bir biçimde çalışabilmektedir.Resimlerin gözükebilmesi için yapmanız gereken tek şey projeyi çalıştırdığınız dizinin içerisine resimlerinizi kopyalamaktır.Tekrar hatırlatmak isterim ki JPG ve PNG uzantılı resimleri kullanabiliyorsunuz.
Sırada yazılar üzerinde yapabileceğimiz işlemler var.Şimdi ayrıntılı olarak bu işlemleri inceleyeceğiz.
Yazı İşlemleri
İnceleyeceğimiz konular arasında ki şu anki sırayı yazı(text) işlemleri almaktadır.Text işlemlerini silverlight ile sorunsuz çalışatırabilmemiz için Canvas nesnesine bağlı olan TextBlock özelliğini kullanmamız yeterli olacaktır.Bu özellik sayesinde yazılar üzerinde yapmak istediğimiz bütün işlemleri yapabilmemiz mümkündür.
Şimdi text işlemlerini örnekler yardımı ile ayrıntılı bir biçimde incelemeye başlayalım.
İlk yapacağımız örnek, ilk yapılan programlarda ki gibi Hello World olacaktır.Tek farkı ise Hello Silverlight World olacaktır.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Controls="clr-namespace:System.Windows.Controls;assembly=agclr"
Loaded="Page_Loaded"
x:Class="Text.Page;assembly=ClientBin/Text.dll"
Background="White"
>
<TextBlock>Hello Silverlight World!</TextBlock>
</Canvas> |

Sırada yapacağımız örnek renk geçişleri olan bir yazı şekli olacaktır.Fakat bu işlemi yapmadan önce değinmemiz gereken bir kaç özellik var.Bu özellikleri açıkladıktan sonra işlemlerimize devam edebiliriz.
- FontSize: Yazımızın boyutunu ayarlıyoruz.
- FontStyle: Yazımızın stilini belirliyoruz.Normal veya Italic olabiliyor.
- FontStretch: Görünümünün nasıl gözükeceğini seçiyoruz.Alabilieceği değerler;Choices, UltraCondensed, ExtraCondensed, Condensed, SemiCondensed, Normal, Medium, SemiExpanded, Expanded, ExtraExpanded ve UltraExprended ’dir.
- FontWeight: Yazının genişliğini belirlemektedir.Alabileceği değerler; Thin, ExtraLight, Light, Normal, Medium, SemiBold, Bold, ExtraBold, Black, ExtraBlack ’tir
- FontFamily: Kullandığımız yazının hangi aileye bağlı olduğunu seçmemize yarar.Örneğin;Arial, Calibri, ...
- Foreground: Yazımızın rengini ve arka planında renk belirlemize yarar.
|
Temel özelliklerine artık hakim olduğumuza göre yazımızın rengini stilini değiştirerek farklı bir görüntü oluşturabiliriz.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Controls="clr-namespace:System.Windows.Controls;assembly=agclr"
Loaded="Page_Loaded"
x:Class="Text.Page;assembly=ClientBin/Text.dll"
Background="White"
>
<TextBlock FontSize="40"
FontFamily="Georgia"
FontStyle="Italic" FontWeight="Bold"
FontStretch="Expanded"
Canvas.Top="20" Canvas.Left="20">
Hello Silverlight World!
<TextBlock.Foreground>
<LinearGradientBrush>
<GradientStop Color="SlateBlue" Offset="0.0" />
<GradientStop Color="Black" Offset="1.0" />
</LinearGradientBrush>
</TextBlock.Foreground>
</TextBlock>
</Canvas>
|

Sırada yapacağımız örnek ise Font-Size özelliği ile olacaktır.Bu özelliği kullanarak yaptığımız örnek aşağıdadır.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Controls="clr-namespace:System.Windows.Controls;assembly=agclr"
Loaded="Page_Loaded"
x:Class="Text.Page;assembly=ClientBin/Text.dll"
Background="White"
>
<TextBlock>
Hello <Run FontSize="20">Silverlight</Run> <Run FontSize="30">World!</Run>
</TextBlock>
</Canvas> |

Yukarıda ki örneği dikkat ederseniz Run özelliği yardımı ile istediğimiz bir yazı topluluğunun boyutunu rahatlık ile ayarlayabiliyoruz.
İncelyeceğimiz özelliklerden biriside FontFamily olacak.Bu özellik yardımı ile yazdığımız yazının karakterlerini değiştirebiliyoruz.Örnek ile incelemek gerekirse...
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Controls="clr-namespace:System.Windows.Controls;assembly=agclr"
Loaded="Page_Loaded"
x:Class="Text.Page;assembly=ClientBin/Text.dll"
Background="White"
>
<TextBlock FontFamily="Calibri"
Text="Hello Silverlight World" FontSize="20"/>
<TextBlock FontFamily="Times New Roman, Arial" Canvas.Top="40"
Text="Csharp?.com" FontSize="20"/>
<TextBlock FontFamily="Portable User Interface" Canvas.Top="80"
Text="Turhal TEMIZER" FontSize="20"/>
</Canvas> |

Yukarıda ki örnek yardımıyla FontFamily özelliğinin de kullanımını görmüş olduk.
Genel olarak yazım ile ilgili özellikleri burada bitirmiş durumdayız.Yazı ile yapabileceğimiz bütün özellikleri elimizden geldiğince kullanış olduk.Şimdi inceleyeceğimiz yapı ise medya özelliği.Bakalım medya konusunda Silverlight bize ne gibi yenilikler sunmaktadır.
Media İle İlgili İşlemler
Media ile yapılan işlemlerde MediaElement özelliğinden yararlanılmaktadır.Bu özellik yardımıyla çok basit bir media player örneğini silverlight ile yapabilmemiz mümkündür.Fakat media player yapmadan önce ilk yapmamız gereken Silverlight ile hazırlanmış bir sayfada video oynatabilmek olacaktır.Şimdi bu örneği nasıl yapabileceğimizi inceleyelim.
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:UntitledProject5="clr-namespace:UntitledProject5;assembly=ClientBin/UntitledProject5.dll"
x:Class="UntitledProject5.Page;assembly=ClientBin/UntitledProject5.dll"
x:Name="Page"
Width="640" Height="480"
Background="White"
>
<MediaElement Source="Silverilgth_dusk_dreamscene.wmv"></MediaElement>
</Canvas> |

Artık media dosyalarını MediaElement yardımı ile Silverlight ile hazırladığımız web sayfalarında görebilmekteyiz.
Şimdi yapacağımız örnekte biraz daha eğlence noktasına odaklanalım.Bir media dosyasında ki kişinin üzerinde bir elips bulunsun.Bu işlemide diğerleri gibi çok kolay bir biçimde yapabilmemiz mümkündür.
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:UntitledProject5="clr-namespace:UntitledProject5;assembly=ClientBin/UntitledProject5.dll"
x:Class="UntitledProject5.Page;assembly=ClientBin/UntitledProject5.dll"
x:Name="Page"
Width="640" Height="480"
Background="White"
>
<MediaElement Source="Silverlight WEB 720p 2M-128 vbr.wmv"></MediaElement>
<Ellipse Height="200" Width="200" Canvas.Left="60" Canvas.Top="60"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue"
Opacity="0.6" />
</Canvas> |

İzlemekte olduğumuz bir media dosyasının bir noktasından da olsa takip edebilme olanağı bulduk.
Sıradaki örneğimiz,basit bir media player olacak.Göreceksiniz ki bu işlemi yapmakta oldukça kolay olacak.Yapağımız tek farklı nokta çok az javaScript yazacak olmamızdır.Onun dışında uzun zamandır yaptığımız örnekler dışında hiç bir farkları yoktur.
<Canvas Width="300" Height="300"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- Source yazan yere sizin ekleyeceğniz bir videoyu ekleyebilirsiniz. -->
<MediaElement x:Name="media"
Source="Silverlight.wmv"
Width="300" Height="300" />
<!--Vidyomuzu durduruyoruz..-->
<Canvas MouseLeftButtonDown="media_stop"
Canvas.Left="10" Canvas.Top="265">
<Rectangle Stroke="Black"
Height="30" Width="55" RadiusX="5" RadiusY="5">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Orange" Offset="0.0" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5">stop</TextBlock>
</Canvas>
<!-- Vidyomuzu duraklatıyoruz. -->
<Canvas MouseLeftButtonDown="media_pause"
Canvas.Left="70" Canvas.Top="265">
<Rectangle Stroke="Black"
Height="30" Width="55" RadiusX="5" RadiusY="5">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5">pause</TextBlock>
</Canvas>
<!-- Vidyomuzu başlatıyoruz. -->
<Canvas MouseLeftButtonDown="media_begin"
Canvas.Left="130" Canvas.Top="265">
<Rectangle Stroke="Black" RadiusX="5" RadiusY="5"
Height="30" Width="55">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="LimeGreen" Offset="0.0" />
<GradientStop Color="Green" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5">play</TextBlock>
</Canvas>
</Canvas>
|
Kullanmış olduğumuz javaScript kodu ise;
function media_stop(sender, args) {
sender.findName("media").stop();
}
function media_pause(sender, args) {
sender.findName("media").pause();
}
function media_begin(sender, args) {
sender.findName("media").play();
}
|

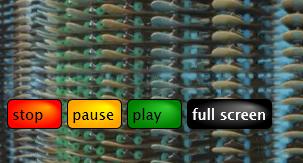
Artık ufak, basit bir media player’ ımız oldu.Bunu biraz daha güzelleştirelim tam ekran olarak görüntüle seçeneğini ekleyelim.Bu işlemi gerçekleştirabilmek için yapmamız gereken media elementine bağlı olan ActualWidth ve ActualHeight özelliklerini kullanmamız yeterli olacaktır.
<Canvas Width="300" Height="300"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="canvas_loaded">
<MediaElement x:Name="media"
Source="Silverlight.wmv"
Width="300" Height="300" />
<Canvas x:Name="buttonPanel">
<Canvas MouseLeftButtonDown="media_stop"
Canvas.Left="10" Canvas.Top="265">
<Rectangle Stroke="Black"
Height="30" Width="55" RadiusX="5" RadiusY="5">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Orange" Offset="0.0" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5">stop</TextBlock>
</Canvas>
<Canvas MouseLeftButtonDown="media_pause"
Canvas.Left="70" Canvas.Top="265">
<Rectangle Stroke="Black"
Height="30" Width="55" RadiusX="5" RadiusY="5">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5">pause</TextBlock>
</Canvas>
<Canvas MouseLeftButtonDown="media_begin"
Canvas.Left="130" Canvas.Top="265">
<Rectangle Stroke="Black" RadiusX="5" RadiusY="5"
Height="30" Width="55">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="LimeGreen" Offset="0.0" />
<GradientStop Color="Green" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5">play</TextBlock>
</Canvas>
<!-- Tam ekrana gecis. -->
<Canvas MouseLeftButtonDown="toggle_fullScreen"
Canvas.Left="190" Canvas.Top="265">
<Rectangle Stroke="Black" RadiusX="5" RadiusY="5"
Height="30" Width="85">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Gray" Offset="0.0" />
<GradientStop Color="Black" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5"
Foreground="White" >full screen</TextBlock>
</Canvas>
</Canvas>
</Canvas>
|
function media_stop(sender, args) {
sender.findName("media").stop();
}
function media_pause(sender, args) {
sender.findName("media").pause();
}
function media_begin(sender, args) {
sender.findName("media").play();
}
function canvas_loaded(sender, args)
{
var plugin = sender.getHost();
plugin.content.onfullScreenChange = onFullScreenChanged;
}
function toggle_fullScreen(sender, args)
{
var silverlightPlugin = sender.getHost();
silverlightPlugin.content.fullScreen = !silverlightPlugin.content.fullScreen;
}
function onFullScreenChanged(sender, args)
{
var silverlightPlugin = sender.getHost();
var buttonPanel = sender.findName("buttonPanel");
if (silverlightPlugin.content.fullScreen == true)
{
buttonPanel.opacity = 0;
}
else
{
buttonPanel.opacity = 1;
}
var mediaPlayer = sender.findName("media");
mediaPlayer.width = silverlightPlugin.content.actualWidth;
mediaPlayer.height = silverlightPlugin.content.actualHeight;
}
|
JavaScriptimiz...


Tam ekranda yapabilen çok güzel bir media playerimiz oldu.
MediaElement yardımı ile yapabileceğimiz en iyi projelerden birini media player ’ımızı oluşturduk.Artık bizimde bir mediaPlayer ’ımız mevcut durumdadır.
Geldik bir makalenin sonuna daha, Zamanlar ilerledikçe Silverlight konusunda ki bilgilerimiz gittikçe artmaktadır.Artık silverlight ile çizimden text işlemlerine ,görüntü işlemlerinden media işlemlerine kadar bir çok konuya hakim olmaya başladık.Çok kolay olarak projeler geliştirdik.Aynı zamanda bu işlemleri yaparken çok fazla şekilde eğlenbiliyoruz.
Bu makaleden sonraki makalemiz Silverlight temellerini biterecek olduğumuz animasyon işlemleri olacaktır.Bir çok geliştirici ile birlikte benimde en sevdiğim özellik olan animasyon işlemlerinde görüşmek dileğiyle.
Umarım yararlı olmuştur...
Silverlight ile mutlu ve eğlenceli projeler, İyi çalışmalar.
Kaynaklar
www.microsoft.com/silverlight
Yukarıda değinmiş olduğumuz MediaPlayer örneği için linke
tıklayınız...
Makale:
Silverlight ile Temel işlemler Silverlight Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|