|
|
|
Microsoft Silverlight (Eski Adı ile WPF/E) nedir? |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bu makalede Microsoft
un nadir açık kaynak kodlu yazılım platformlarından olan SilverLightı tanıyıp
incelemeye çalışacağız.
Biraz önce makalenin içeriğini okurken benden kaynaklanan yanlış yazım veya
da sizden kaynaklanan bir yanlış okuma olmadı.Yanılıyorsam beni düzeltin,
Microsoft şirketi tarihinde ilk kez ürettiği bir yazılımı ve web anlayışını
tamamiyle değiştirmeye başlayan bir yazılımı açık kaynak olarak
sundu ve MAC kullanıcılarına da kullanım imkanı tanıdı.Bu yazılımın
adı SilverLight.
SilverLight a değinmeden önce bu ürün oluşturulurken hangi ürünlerden yararlanılduığını
değinmek gerekiyor.Bence en çok yararlanılan ve bence web tabanlı devamı olarakta
kabul edeceğimiz Microsoft Surface dir.
Gazetelerden, dergilerden vaya internetten takip ettiğimiz kadarıyla Microsoft
Surface isimli bir dokunmatik masa üretildiğini okumuştuk.Peki bu Surface
nasıl bir şeydi.Şöyle hayal edin ki bir kot mağazasına gidiyorsunuz ve karşınıza
ürünler sunulmuyor.Onun yerine satış elemanı önünde ki masaya dokunarak bize
kot modellerini gösteriyor.Eğer farklı renk istiyorsak tek dokunuşla bu modeli
karşımıza getiriyor.Hayellerde de bırakmadan resim ile göstermek gerekirse.

Bu teknolojinin hayal olmadığını, prototiflerinin
birazdan anlatacağım SURFACE ile kullanılıyor
Bir kaç sene sonrasına değilde günümüze dönmek gerekirse şu anda Surface in
yapabildikleri ne düzeyde, Surface gerçekten kullanılabiliyor mu, gerçekten
böyle bir ürün var mı?.Bu teknolojiyi nerelerde görebiliriz.Türkiyede şu anda
görülebileceğimizi düşünmüyorum.Ama büyük ihtimal bir yıl içerisinde lansmanları
yapılarak bu güzel teknolojiyi bizlere yetkililerin tanıtacağından şüphe duymuyorum.Gelecekte
nerelerde görebileceğimize gelirsek.Çıkarılış amacı düşünüldüğünde otellerde,
mağazalarda gibi örnekler verebiliyoruz.

Microsoft Surface
Microsoft Surface ile ayrıntıları inceleyebilmek için linke
tıklayabilirsiniz.
Surface e ile aramıza katılan veyada var olupta etkisi dahada anlaşılan yapıları
incelemeye devam ediyoruz.Bu dokunmatik teknolojiler üzerindeki çalışmalar uzun
süredir devam etmekteydi ve 2005 yılının ortalarına kadar da başarılı kabul
edilmekteydi.Fakat Microsoft un Windows Vistaya ve Vista ile aramıza tam anlamıyla
yerleşecek olan .net 3.0 ı duyurması tam olarak ilk etapta tam olarak anlaşılamamış
olsa da şu anda hem masaüstü hemde web uygulamalarında devrim niteliği taşıdığını
kavramaya başlıyoruz.Peki bu devrim masaüstü uygulamaları üzerindeki etkileri
nelerdir bunları incelemeye çalışalım.
Windows Vista ile kullanımı artmış olan uygulamaların çalıştığı pencerelerin
şeffaflığı,renklerin daha belirgin ve etkin kullanımı gibi özellikler karşımıza
çıkmaktadır.Bu uygulamaları ve pencereleri ilk gördüğümüzde bu işlemleri yapmanın
çok zor olduğunu düşünmüştük.Fakat .net 3.0 ı incelemeye başladıkça ve bu ürünün
içerisinde gelmekte olan Windows Presentation Foundation (WPF)
ile yapılabileceğini öğrenmiş oluyoruz.Fakat nedir WPF? Temel
olarak tanımlamak gerekirse yeni nesil Windows Form uygulamaları. WPF özünde
XAML (Extensible Application Markup Language)kodundan oluşan bir arayüz ve gerçek
zamanlı 3D rendering(yayınlama) desteğine sahip. XML kodu ile tanımlanan objeler
üç boyutlu olarak yönetilebiliyor. Tüm bu sistemin çalışması için hedef makinede
.NET Framework 3.0 yüklü olması şart kılınıyor.
Bu temel özelliklerinin dışında Expression Studio ile aramıza katılan Blend,
Media , Design gibi üçüncü parti ürünlerin desteği ile yapabileceklerimizi hayal
gücümüz ile sınırlandırmayı hedeflemiş bir yapıdır.Kod yazım kolaylığı her yeni
.net sürümünde olduğu gibi .net 3.0da da kolaylaştırılmıştır.
Masaüstü uygulamarı için herşey bu kadar kolaylaştırılmış ve eğlenceli kılınmışken
web için de birşeyler yapılması gerekiyordu.Bu amaçla yapılan çalışmalarda WPF
in web için yayınlanacak sürümünün kod adı WPF/E (WPF For Everywhere) oluyordu.Araştırmalardan
yaklaşık bir kaç ay sonra Nisan ayı sonu gibi gerçek ismi şekilleniyordu ve
adı Microsoft Silverlight oluyordu.Ürünün ismi açıklandıktan
sonra resmi web sitesinde
yapabileceklerini anlatan bir vidyo yer alıyordu.İşte o zaman vidyoyu izleyen
herkesin düşüncesi Web in tamamen değişeceğiydi.Tabi du vidyoya ile gözleri
kamaştıran Silverlight ı incelerken inanılmaz bir özelliğinide görebiliyorduk.MAC
işletim sistemleri üzerinde de geliştirilme imkanı tanıyordu.Bu kimsenin beklemediği
bir durumdu.Çünkü Microsoft çıkardığı bütün ürünleri pazarlama stratejisi ve
ticari kaygısından dolayı yalnızca Windows üzerinde çalışması için üretiyordu.Bu
olayın gerçekleşmesi gelecekte üretilecek ürünlerde de beklenmedik şeylerin
olmasını artık sürpriz kılmayacak duruma getiriyor.Artık Silverlight ı kullanıcılara
sunduğumuza göre neler getirdiğine değinmeye başlayabiliriz.
SILVERLIGHT
Silverlight ile ilgili bilgilerin bir kısmına yukarıda değindik.Şimdi biraz
daha ayrıntılı incelemeye çalışacağız.
Adobe firmasının Adobe Flex isimli ürününü web ile uğraşmış insanlar muhakkak
duymuşlardır.Duymayanlar için temel bir açıklama verim:Flex MXML, ActionScript
3.0 Ve Flex sınıf kütüphanelerinin toplamından oluşan server -istemci tabanlı
yeni bir teknolojidir.User Interface Markup Language ( Kullanıcı Arabirimi İşaretleme
Betiği ) sınıfına dahil edilecek geleceğin en popüler web tabanlı teknolojilerinden
biridir.Flex geliştiricileri Adobe Flex Builder™ IDE ortamında Coldfusion, Asp,
JSP, PHP gibi popüler web programlama dilleri yardımıyla etkileşimli ve güvenli
web tabanlı projeler geliştirebilirler. İstemci tarafında kullancılara sadece
SWF formatında Flash dosyaları görürler.
Tanımada dikkat ettiyeseniz yaptığımız işlemlerin sonunda flash dosyalarını
görebiliyoruz.Bu durum web üzerinde yapılacak olan bütün animasyon işlemlerinin
Flash animasyona kayacağını düşünülmekteydi.Fakat Microsoft un Silverlight
atağı AdobeFlex in yayılmasını bir nevi engellemiş oldu.Çünkü Silverlight ın
kullanımı ve projelerin geliştirilmesi için bir çok olanak sağlanmıştır.Özelliklede
bu olanakların başında .net 3.0,Visual Studio ve Expression Studio gelmektedir.
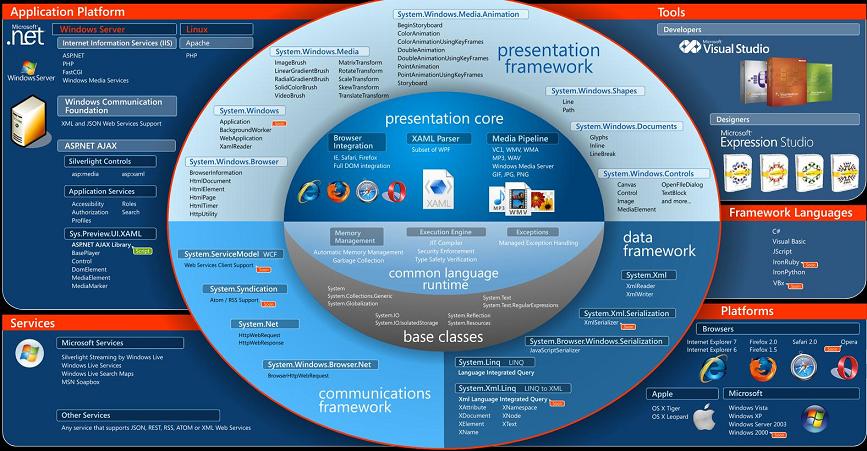
Silverlight temel mimarisini açıklayan bir diyagram aşağıda veriyorum.Bu resim
yardımıyla aklınıza takılabilecek bir çok soruya yanıt bulabilirsiniz.

Silverlight ın nasıl oluştuğuna değinmemiz gerekirse.Sıfırdan üretildi yoksa
AJAX gibi eskiden beri var olan özellikler kuvvetlendirilerek iyi bir pazarlama
yöntemi ile herkese duyuruldu mu?Silverlight sıfırdan üretilmedi.Python nun
geliştirilmesi ve buna JavaScript in üstün özelliklerinin eklenmesi ile oluşturulmuş
bir ürün olarak karşımızda yer alıyor.
Silverlight ın WPF in web versiyonu olduğunu belirtmiştik.Fakat kafamıza takılan
bir nokta var.WPF uygulamaları çalıştırılırken sistemimiz de yalnızca .net 3.0
kurulu olması gerekmektedir.Web için yapılmış uygulamaların bilgisayarımızda
çalışması için ne gerekiyor.Flash yardımıyla yapılmış olan animasyonların çalışabilmesi
için bir plug-in indirmemiz gerekiyordu.İşte buna benzer bir şekilde Silverlight
için gerekli olan plug-in leri bilgisayarımıza kuracağız.Bu gerekli araçları
indirebilmemiz için Microsoft Silverlight ın resmi sitesi olan www.microsoft.com/silverlight
adresinden ulaşabiliyoruz.

Silverlight ürününün web sitesinin ana sayfası
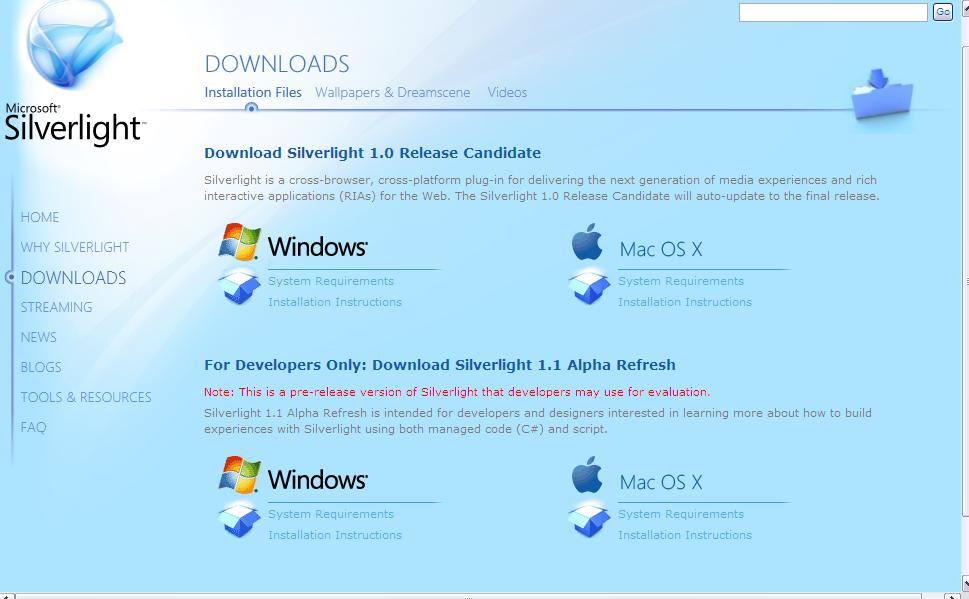
Karşımıza gelen sayfadan download linkine tıklayarak karşımıza gelen sayfadan
bilgisayarınızda kurulu olan işletim sistemine uygun olan yazılımı indirerek
silverlight ile ile oluşturulmuş uygulamarı çalıştırabiliyoruz.

İndirmek istediğimizde karşımıza iki ürün çıkmaktadır.Birincisi en üstte yer
alan Download Silverlight 1.0 Release Candidate silverlight
ile yapılmış olan uygulamaları bilgisayarımızda çalışması için gerekli olan
programdır.
Altta yer alan For Developers Only: Download Silverlight 1.1 Alpha Refresh
programı ise Silverlight ile proje geliştirmek isteyen yazılımcılar için gerekli
program.
Bizim amacımız hem Silverlight ile yapılmış uygulamaları görebilmek hem de yeni
Silverlight projeleri geliştirmek olduğu için Windows(İşletim sistemi olarak
Windows kullandığınızı varsayıyoruz) için olan yazılımları indiriyoruz.Kurduktan
sonra da artık artık SilverLight ile ilgili bütün işlemleri bilgisayarımız yapabilir
duruma geliyor.
Silverlight ile yapılmış bir kaç projenin ekran görüntüsü aşağıda yer almaktadır.
 

Yukarıda ki örneklerin canlı ortamda uygulamalarını görebilmeniz için gerekli
linkleri daha sonra vereceğim.
Silverlight ile ilgili örneklerin temel görüntülerini gördüğümüze göre hangi
ürünler yardımıyla geliştirme yapabileceğimizi inceleyebiliriz.
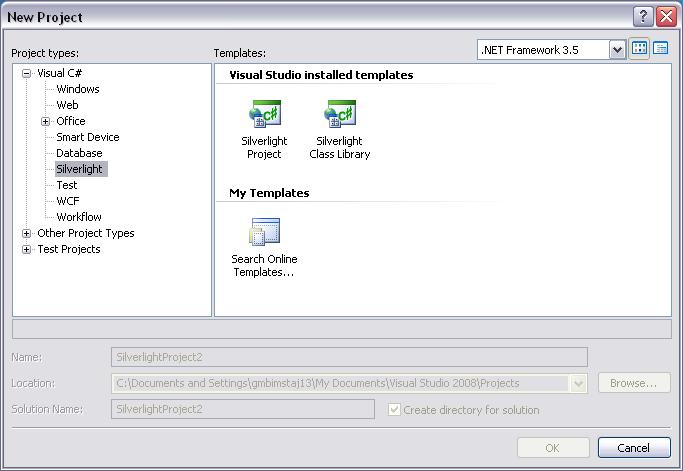
İlk olarak .net için Visual Studio olacak. 2008 sürümü yardımıyla geliştirmeyi
yapabilmekteyiz.Bunun için New Project menüsünün altından karşımıza çıkan projelerde
SilverLight ı seçerek yapabiliyoruz.

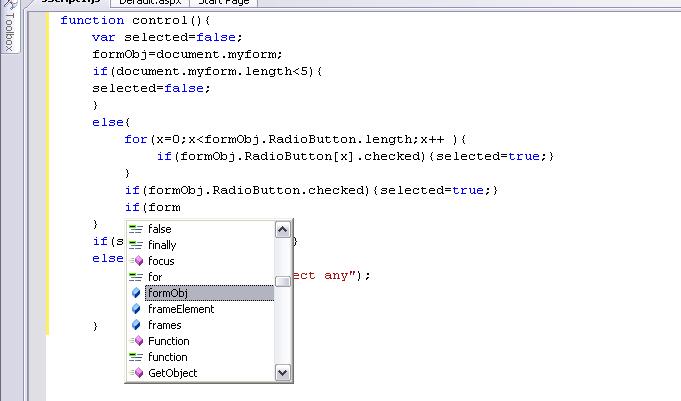
Yukarıda açıkladığımız gibi Silverlight javascript ile kuvvetlendirilmiş bir
program ve oluşturduğumuz uygulamalarıda javascript yardımı ile oluşturuyoruz.Fakat
kafanıza bir sorun takılabilir.JavaScript i nasıl yazacağım ,çünkü tamamen
ezbere yazılan bir dil.İşte bu an da yardımımıza .net 3.5 ile kuvvetlendirilmiş
VisualStudio 2008 geliyor.Bünyesinde javascript için intellisence(kod tamamlayıcısı)
yer almaktadır.Bu özellik hem silverlight uygulamarında hem de yaptığınız asp.net
uygulamalarında çok işinize yarayacaktır.

Bu özellik yardımıyla hemde bize .net 3.5 ve VisualStudio 2008 ile gelen bir
yeniliği incelemiş olduk.
VS.net ile çalışabildiğimizi gördük.Farklı olarak hangi programlar yardımı ile
çalışabileceğimize değinmek gerekirse.:
Expression Studio gibi üçüncü parti programlar yardımı ile de Silverlight ile
proje geliştirebiliyoruz.İlk olarak Silverlight için animasyon ve temel yapıyı
tasarlayabileceğimiz Expression Blend i inceleyelim.
Expression Blend ın temel yapısını, animasyonların nasıl oluştuuğunu ve nasıl
uygulama geliştirilebileceğimizi geçmiş makalelerimizde değinmiştik.Expression
Blend ın temel özelliklerine ek olarak Silverlight ile proje geliştirmeyede
olanak tanımaktadır.
Proje geliştirmek için ilk olarak,Expression
Blend 2 August Preview ı yüklemeniz gerekmektedir. Unutulmaması gereken
bir nokta ise Expression Blend 2 nin istediğimiz işleri yapabilmesi ve çalışabilmesi
için .net 3.0 ve silverlight ile ilgili özellikleri kurmamız gerekmektedir.
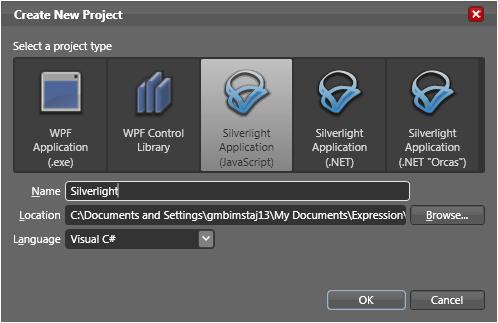
Yükledikten sonra ise proje geliştirebilmemiz için herhangi bir engel kalmamaktadır.Silverlight
projeis geliştirebilmemiz için yeni bir proje açarken izlediğimiz yöntemleri
kullanabiliriz.

Expression Blend ın bize Silverlight ile proje geliştirirken sunduğu olanaklar;Silverlight
için JavaScript geliştirmek, Silverlight için .net uygulaması geliştirmek, Silverlight
için Orcas(Visual Studio 2008) uygulaması geliştirmek.Blend ın bize sağladığı
geniş içerikten silverlight için olanları bunlardı.
Blend ile de geliştirdik.Ya silverlight ile ile çalıştırabileceğimiz görüntü
dosyaları gerekirse ne yapmamız gerekecek.Expression Design programı tam aradığımız
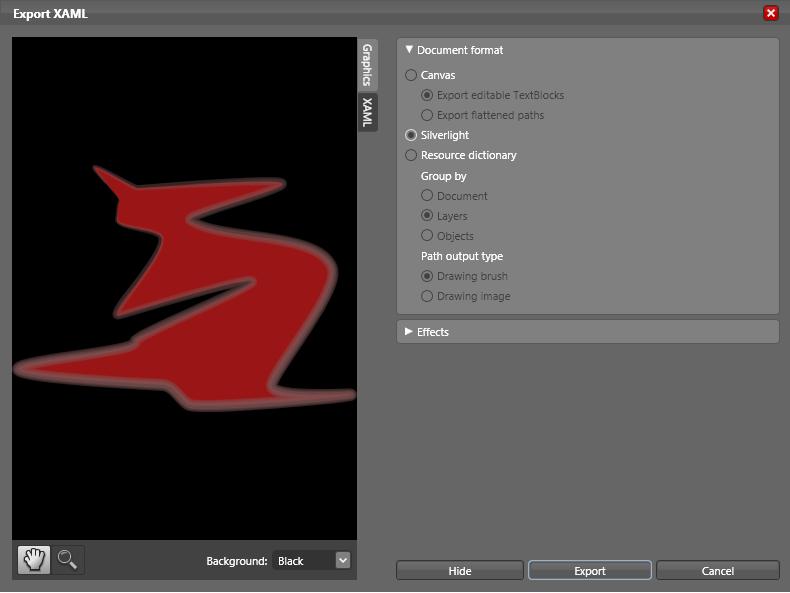
bir yapı olarak ortaya çıkmaktadır.Design programında, File-->Export... menüsünde
ki seçenek tıklanarak karşımıza gelen pencerede XAML seçeneği
seçilir.Save butonuna tıkladığımız zaman karşımıza bir ekran gelecektir.Bu ekranda
Silverlight yazılı olan seçenek seçilerek kaydettiğimiz görüntünün Silverlight
a kullanılacak olan bir resim olduğunu belirtir ve bize XAML dosyalarını sunar.Eğer
bu oluşan dosyayı internet Explorer yardımıyla açarsanız görüntümüzün sanki
bir silverlight projesiymiş gibi olduğunu görürüz.Design bizim için gerçekten
gerekli bir program olarak ortaya çıkmaktadır.Oluşturduğumuz görüntüyü XAML
olarak kaydet i seçtikten sonra karşımıza çıkan ekran aşağıda belirtilmiştir.

Eğer kaydetmeyip yalnızca XAML kodlarını kullamak istiyorsanız ise de Graphics
seçeneğinin hemen altında yer alan XAML i seçerek otomatik olarak oluşturulmuş
olan kodları kullanabilirsiniz.
Sonuç olarak bilgilerimizi toparlamak gerekirse.
Silverlight ın çıkmasından önce teknelojisinin kullanıldığı Microsoft Surface
i gelecekte nasıl olacağını ve günümüzde bize neler sağladığına değindik.Daha
sonra silverlight ın çıkmasına sebep olan ve Silverlight ın masaüstü formsal
versiyonu diyebileceğimiz WPF e temel olarak değindik. .net 3.0 ı ,bu teknoloji
ile karşımıza çıkan yeniliklere temel olarak değinmeye çalıştık.Tanımlamalarda
son nokta olarak ise asıl konumuz olan Silverlight a değindik.Diyagramik yapısını
gördük ,hangi yapıların geliştirilmesi sonucunda oluştuğunu gördük.
Temel tanımlamaların sonucunda Silverligt ile oluşturulmuş uygulamaları nasıl
çalıştırabileceğimize değindik.Daha sonra Hangi ortamlar üzerinde geliştirebileceğimize
geliştirirken hangi geliştirme araçlarını kullanabileceğimizi kontrol ettik.Bu
geliştirme araçlarından Visual Studio yu kontrol ederken ise gelen yenilikleri
arasında javascript kod tamamlayıcısının olduğunu gördük.
Genel olarak makalemizde anlatmaya çalıştığımız Silverlight nasıl oluştu.Nerelerde
kullanılabiliyor(Kullanılamadığı bir yerin olmaması farklı bir durum tabiki).Hangi
araçlarla kod yazabilecemize değindik.Şimdi ise sizlere Silverlight ile yapılmış
ve canlı hayatta kullanımda olan bir kaç örnek vereceğim.
Mehmet Nuri Çankaya bunları aşağıdaki
linkler olarak toparlamış, ve bizlere sunmuş ben de sizlere sunuyorum kendisine
çok teşekkür ediyorum.
Bir makalemizin daha sonuna gelmiş fakat bir yazı dizinide başlatmış oluyoruz.
Silverlight ile ilgili bilgilerimii sizler ile paylaşabildiysem ve yararlı olduysa
ne mutlu bizlere.Daha sonraki makalelerimizde silverlight ile yapılmış uygulamalara
ve örneklere değineceğim.
Umarım yararlı olmuştur.
İyi çalışmalar.
Kaynaklar
http://www.microsoft.com/silverlight
http://www.microsoft.com/expression
Makale:
Microsoft Silverlight (Eski Adı ile WPF/E) nedir? Silverlight Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|