Windows Presentation Foundation (WPF) geçtiğimiz günlerde Visual Studio 2010 ve .Net Framework 4.0 'ın çıkışı ile 4.0 sürümüne geçiş yapmıştır. Gelen yenilikleri, iyileştirilmeleri ve diğer detaylı ilerleyen zamanlarda inceliyor olacağız. Ancak daha önceden başlamış olduğumuz ve WPF teknoloji içerisinde yer alan kontrolleri detaylı olarak ne iş yaptıklarını ve nasıl kullanılabileceklerini incelediğimiz çalışmalar yaptığımız yazılarımıza devam ediyor olacağız.
Masaüstü, web ya da mobil uygulamalara göze aldığımızda sıklıkla kullanılan belirli bileşenler(component) bulunmaktadır. Bunlar programcılığın özellikle de form üzerinde uygulama geliştiren yazılımların kesinlikle hakim olması gereken bileşnlerdir. Bizde yazımızda bu bahsetmiş olduğumuz bileşenler arasında yer alan Calendar kontrolünü inceliyor olacağız.
Şimdi Calendar kontrolü üzerinde nasıl bir işlem yapılabilir ki diye düşünüldüğünde üzerinde herhangi bir tarih seçtirir ve bu seçtirmiş olduğum tarihi ya uygulama içerisinde kullanır ya da veri tabanına kaydederek işlemi tamamlamış olurum. Aslında bu düşündüğümüz kesinlikle doğru ve WPF içerisinde de bu işlemleri sorunsuzca eskiden yapabildiğimiz gibi yapabiliyoruz. Ancak bunların üzerine eklenen ek özellikler yer almaktadır. Ne gibi? Örnek olarak aklımıza şöyle bir durum getirelim. Biz belirli tarihlerde düzenlenen kongreleri kontrol eden bir otomasyon sistemi hazırlıyoruz. Bu sistemde yer alan kongrelerin doğaş olarak başlangıç ve bitiş tarihleri bulunmaktadır. Bunları son kullanıcıya seçtirtmek isteyen yazılımcı form üzerine başlangıç ve bitiş tarihlerinin alınabildiği iki adet calendar kontrolü ekler ve gerekli işlemleri yaparak çalışmasını tamamlar. Kullanılan bu teknikte kesinlikle ama kesinlikle bir hata var demiyoruz. Ancak bazı istisnai durumlarda sorunlar çıkabilmektedir. Ne gibi bir sorun diye örneklemek gerekirse; 2 hafta süren bir kongreyi ele alalım. Bu kongre birinci hafta pzt,sal,çrş günleri düzenlenmektedir. İkinci hafta ise prş,cum günleri düzenlenmektedir. Ancak biraz önce hazırlamış olduğumuz sistemi göz önüne aldığımızda başlangıç tarihini 1 Ocak bitiş tarihini de 13 Ocak olarak seçecek ve işlem tamamlanacaktır. Bu yapılan işlemler sonrasında da kongreyi düzenleyen kurumlar 2 haftalık bir bütçe ayırmaktadır. Fakat burada çok önemli bir nokta gözümüze çarpmakta. Kongre iki hafta sürmüyor ki!!! Sadece 5 iş günü sürmektedir. Bu durumda biz bu günleri tek tek seçebilmemiz ihtiyacı doğuyor. İlk olarak vermiş olduğumuz örnekte hatırlayacağınız üzere iki tane calendar bileşeni bulunmaktaydı. Yapmış olduğumuz işlemi iki bileşen yerine tek bileşen ile tarih aralığını seçtirerekte yaptırabilme istekleri aklımıza gelmektedir. Bu işlemleri 3. parti bileşenler ile yapabilmek mümkünken bizlerin ana amacı bu işlemi kendi kontrollerimiz yardımı ile yapmaktadır. Çünkü 3. parti bileşenlerin ekstra bir maliyeti bulunmaktadır. Kullanımı oldukça basit olan calendar kontrolü üzerinde yapabileceğimiz istekleri sıraladığımızda bayaa fazla işlem yapması gerektiği fikri ortaya çıkıyor. İşte biz bu yazımızda calendar kontrolünün WPF yardımı ile yukarıda açıklamaya çalıştığımız örnekleri nasıl yapabileceğimizi açıklamaya çalışıyor olacağız.
Calendar bileşenini incelerken yapacak olduğumuz uygulamayı Visual Studio 2010 ortamında ve .Net Framework 4.0 'da inceliyor olacağız.
DisplayDate
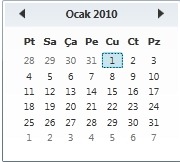
Şimdi ile olarak basit olarak ekrana calendar bileşeni ekliyor ve herhangi bir gün değeri atayarak örneklerimize başlıyoruz.
| <Calendar DisplayDate="01/01/2010"/> |
Tahmin edeceğiniz üzere eklediğim
DisplayDate özelliğine eklemiş olduğumuz değer sonrasında ocak ayı bizlerin karşısına gelecektir. Eğer ki bu özelliği kullanmazsak şu anın bulunduğu ay bilgisi ve günler gelecektir.

SelectionMode
İki tarih aralığını seçerken nasıl bu işlemi nasıl yapabileceğimizi nasıl yapabileceğimizi daha önceden açıklamış ve ekstradan karşımıza çıkan istisnai durumların neler olacağını açıklamıştık. İki tarih aralığını seçerken ya da bu tarihlerin arasında kalan bazı günleri seçmek istediğimizde Calendar bileşeninin SelectionMode özelliğine MultipleRange, SingleRange, SingleDate, None değerlerinden birini atamak yeterli olacaktır.
Kullanım şekli;
| <Calendar SelectionMode="MultipleRange"/> |
Şimdi bu değerleri kullanarak calendar bileşenini ne kadar esnekleştirebileceğimize göz atalım...
MultipleRange
Rastgele tarih aralıklarını seçebilmemize olanak tanır. Kongre örneğinde bahsetmiş olduğumuz iki hafta gibi gözüken bir ogranizasyon bütçesinin aslında beş gün olduğunu göstermek için bu değer kullanılabilir.
 SingleDate
SingleDate
Eğer ki
SelectionMode 'a
SingleDate değerini verirsek son kullanıcı yalnızca tek bir tarih seçebilecektir.
 SingleRange
SingleRange
Adında anlaşılacağı üzere sürekli tarih aralığı seçmemize olanak tanımaktadır.
 None
None
Sadece tarihleri göstermek amacıyla calendar bileşenini kullanılıyorsa bu özellik idealdir. Çünkü son kullanıcının takvim üzerinden herhangi bir değer seçmesine olanak vermemektedir.
Blackout Dates
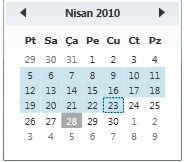
Takvim kontrolünü kullanırken seçilmesi istenmeyen tarihlerin olması durumunda SelectionMode özelliğine BlackoutDates değerini atayarak bizlerin seçebileceği değerlerin seçilemez duruma getirilebilmesine olanak tanımaktadır. Ayrıca seçilemez tarihlerin son kullanıcı tarafından rahatlıkla anlaşılabilmesi için bu tarihlerin üzerine çarpı da koymaktadır.
<Calendar SelectionMode="{Binding SelectedItem, ElementName=selectionmode}" >
<Calendar.BlackoutDates>
<CalendarDateRange Start="04/01/2010" End="04/27/2010" />
</Calendar.BlackoutDates>
</Calendar> |
 Calendar Mode
Calendar Mode
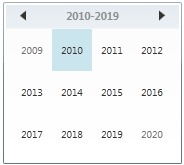
Bildiğiniz üzere calendar kontrolünü kullanırken sürekli olarak gün detayına kadar görüntülenmesi gerekiyordu. Ancak WPF yardımı ile
Month,
Year ve
Decide şeklinde görüntüleyebilinmesi mümkündür. Bu değerleri
DisplayMode özelliğine atayarak kullanıyoruz.
| <Calendar DisplayMode="Decide"/> |

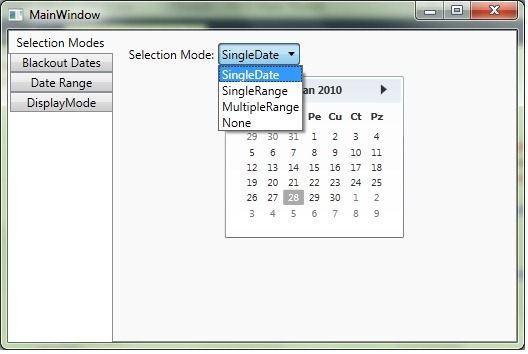
Calendar bileşenin bütün özelliklerini detaylı bir şekilde inceledik. Şimdi işlemiş olduğumuz özelliklerin hepsini kolayca kullanabilmek için basit bir uygulama hazırlayacağız. Uygulama tamamen XAML üzerinde olacak ve detaylarına girmeden sadece kaynak kodları yer alacak. Çünkü içerisinde yer alan bütün özelliklere değindik ve kullanmış olduğumuz bütün kontrolleri daha önceki yazılarımızda incelemiştik.
<Window x:Class="WPFCalendar.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:System="clr-namespace:System;assembly=mscorlib"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<ObjectDataProvider x:Key="calendarSelectionMode"
MethodName="GetNames" ObjectType="{x:Type System:Enum}">
<ObjectDataProvider.MethodParameters>
<x:Type TypeName="CalendarSelectionMode" />
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
<ObjectDataProvider x:Key="displayModes"
MethodName="GetNames" ObjectType="{x:Type System:Enum}">
<ObjectDataProvider.MethodParameters>
<x:Type TypeName="CalendarMode" />
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
</Window.Resources>
<Grid>
<TabControl TabStripPlacement="Left">
<TabItem Header="Selection Modes">
<DockPanel>
<StackPanel DockPanel.Dock="Top" Orientation="Horizontal" Margin="8">
<TextBlock Margin="4,0" VerticalAlignment="Center">Selection Mode:</TextBlock>
<ComboBox x:Name="selectionmode" ItemsSource="{Binding Source={StaticResource calendarSelectionMode}}" SelectedIndex="0" />
</StackPanel>
<Calendar SelectionMode="{Binding SelectedItem, ElementName=selectionmode}" />
</DockPanel>
</TabItem>
<TabItem Header="Blackout Dates">
<Calendar SelectionMode="{Binding SelectedItem, ElementName=selectionmode}" DisplayDate="01.01.2010" >
<Calendar.BlackoutDates>
<CalendarDateRange Start="01/01/2010" End="01/06/2010" />
</Calendar.BlackoutDates>
</Calendar>
</TabItem>
<TabItem Header="Date Range">
<Calendar DisplayDateStart="01/01/2010" DisplayDateEnd="01/15/2010" />
</TabItem>
<TabItem Header="DisplayMode">
<DockPanel>
<StackPanel DockPanel.Dock="Top" Orientation="Horizontal" Margin="8">
<TextBlock Margin="4,0" VerticalAlignment="Center">Selection Mode:</TextBlock>
<ComboBox x:Name="displayModes" ItemsSource="{Binding Source={StaticResource displayModes}}" SelectedIndex="0" />
</StackPanel>
<Calendar DisplayMode="{Binding SelectedItem, ElementName=displayModes}" />
</DockPanel>
</TabItem>
</TabControl>
</Grid>
</Window> |
Yukarıdaki kod parçasını derleyip çalıştırdıktan sonra karşımıza gelen ekran görün

Hazırlamış olduğumuz bu son örnek yardımı ile Calendar bileşenini incelemeyi tamamlamış oluyoruz. Umarım sizler için yararlı olabilmiştir.
Kaynak
MSDN
Turhal Temizer