|
|
|
Asp.Net MVC Framework & Ado.Net Entity Framework – Veri Tabanı İşlemleri |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Web uygulamalarının katmansal mimarisi olarak görülen
Model View Controller yapısı 2008 yılının başlarında Microsoft
tarafından MVC Framework olarak bizlere sunulacağı duyuruldu ve CTP sürümler ile
nasıl kullanılacağı açıklanmaya çalışıldı. Bizlerde geçtiğimiz yıl içerisinde
MVC Framework ile uygulama geliştirme nasıl olacak, hangi adımları izleyerek
uygulama geliştireceğimizi anlatmaya çalıştık.
Bağlantıdan bu
yazılara erişebilmeniz mümkündür.
Bu yazıyı bir seri başlangıcı olarak düşünebiliriz. MVC ile ilgili “ne nasıl
yapılır” diyerek yazılarımızı oluşturmaya çalışacağız. İlk yazımız olarakta
Entity Framework kullanarak MVC Framework te
bir veri tabanı uygulaması hazırlamak olacaktır.
Uygulamamızı
Service Pack1 kurulu olan
Visual
Studio 2008 üzerinde geliştireceğiz. Ayrıca Ide ‘mizde
MVC Framework 1.0 ‘ın da kurulu olması
gerekmektedir. SP1 ‘ e olan ihtiyacımız ise
Entity Framework ile tasarlayacak olduğumuz Entity Data
Model ‘den kaynaklanmaktadır.
Eğer ki katmansal mimari kullanarak bir web uygulaması geliştiriyorsanız
yazımızda yapacağımız örnek size çok daha aşina gelecektir. Çünkü bir Model
katmanımız, Controller katmanımız ve View katmanımız olacaktır.
Yazımızda bir Film tablosu oluşturduktan sonra MVC Framework ile hazırladığımız
web sayfalarında gösterme, ekleme ve düzenleme işlemlerini inceliyor olacağız.
MVC Framework ’ü kullanarak uygulama nasıl oluşturulur diyerek artık örneğimize
ve yazımıza başlayabiliriz.
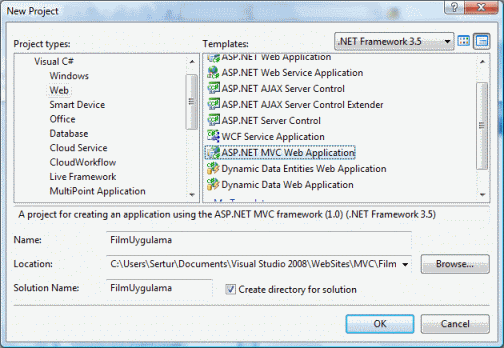
Visual Studio 2008 ‘i açtıktan sonra File->New Project
adımlarını izledikten sonra aşağıdaki ekrandan yararlanarak bir
ASP.NET MVC Web Application oluşturuyoruz.

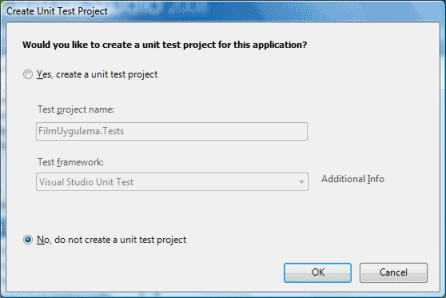
Oluşturma işlemini yap dediğimizde bize test projesi de oluşturayım mı diye
soran bir ekran çıkacaktır. Biz test projesi istemiyoruz seçeneğini seçerek
uygulamamıza devam ediyor olacağız.
Not: Visual Web Developers sürümünde bu ekran çıkmayacaktır.

Artık MVC uygulamamız oluşmuştur. Oluşturulan proje dosyalarını incelediğimizde bize Model, Controller ve View dosyalarının oluşturulmuş olduğunu, içeriğine de gerekli kod dosyaları ve aspx sayfalarının oluştuulduğunu görürüz. Proje dosyasında bizler biraz temizlik yapalım. Veri tabanını uygulamamıza ekledikten sonra tekrardan oluşturacağımız için;
• Controllers\HomeController.cs
• Views\Home
dosyalarını siliyoruz.
Veri tabanını oluşturuyoruz...
Örneğimizde kullanmak için bir veri tabanı oluşturmamız gerekmektedir. Bu işlemi sistemimizde kurulu olan SQL sürümüne göre değişik bir şekilde yapabilmemiz mümkündür. Bilgisayarlarında SQL Express kurulu olan arkadaşlar management studio kullanmadan direk Visual Studio üzerinden AddNewItem -> Data -> SQL DataBase adımlarını uygulayarak
*.mdf uzantılı sql tabloları oluşturup üzerinde işlem yapabilmeleri mümkündür. Bir diğer adım ise SQL Server Management Studio üzerinden bir veri tabanı oluşturup onun üzerinde tablo
oluşturduktan sonra visual studio üzerinde server explorer panelinden veri tabanını uygulamamıza göstererek kullanmaktadır. Biz bu seçeneklerden ikincisi üzerinde uygulamamızı geliştiriyor olacağız.
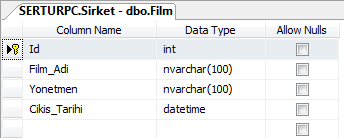
SQL Server Management Studio ‘yu açarak Sirket isimli veri tabanımızı oluşturuyoruz. Daha sonra sirket veri tabanımızın içerisine
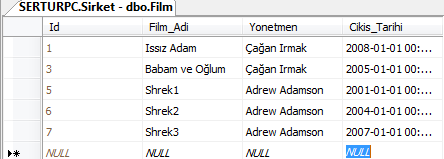
Film isimli tablomuzu aşağıdaki elemanlar ile oluşturuyoruz.

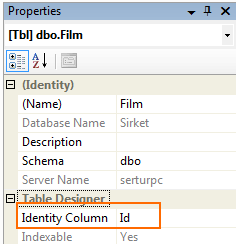
Tablomuzu ve kolonlarımızı oluşturduktan sonra Id alanını otomatik artan özelliğini atamamız gerekmektedir. Bunun için özellikler bölümünden Identity Column ‘a Id alanını veriyoruz.

Artık veri tabanımızı ve tablomuzu oluşturmuş bulunuyor. Şimdi biraz Film tablomuza daha sonraki işlemlerimizde kullanmak üzere bir kaç veri girelim.

Entity Framework ile Model Oluşturuyoruz...
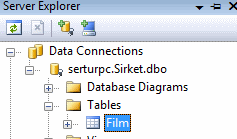
Veri tabanı üzerindeki işlemlerimizi MVC uygulamamızda kullanabilmemiz veri tabanı modelini oluşturmamız gerekmektedir. Bu işlemi de Entity Data Model üzerinden yapıyor olacağız. İlk olarak oluşturmuş olduğumuz veri tabanını server explorer üzerinden visual studio ‘da kullanabilir duruma getiriyoruz.
Server Explorer üzerinde veri tabanı Connect to Database seçeneğine tıkladıktan sonra karşımıza gelen ekranda Microsoft SQL Server ‘ı seçiyoruz ve bağlantımızı ekleyeceğimiz ekrana geliyoruz. Gerekli parametreleri ekleyip veri tabanı bağlantımızı test ettikten sonra ekleme işlemini tamamlıyoruz. Eğer bu işlemi başarılı bir şekilde tamamladıysak karşımıza aşağıdaki gibi görünüm oluşacaktır.

Kullanılabilir bir veri tabanımız oluştuğuna göre model katmanımızı oluşturabiliriz. Model katman, OR/M, Nhibernate gibi toollarda çok sık bir şekilde kullanılır. MVC Framework ‘te OR/M toollarda olduğu gibi Model katmanı kullanmamazı istemektedir. Biz de bu katmanı ADO.NET Entity Framework ‘ü kullanarak oluşturacağız.
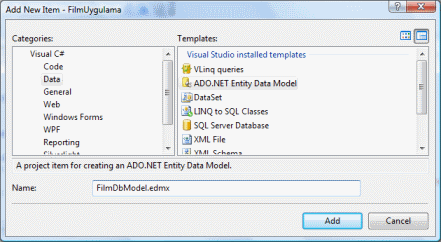
Model klasörünün üzerinde faremiz ile sağ tıklama yaparak Add -> NewItem -> Data -> ADO.NET Entity Data Model ‘i seçiyoruz.

Karşımıza geçen ekranlar sırasıyla;
1. Generate From Database
2. Choose Your Data Connection ekranında veri tabanını seçiyoruz.
3. Choose Your Database Object ekranında table seçeneğinde kullanacak olduğumuz Film veri tabanını seçerek işlememizi tamamlıyoruz.
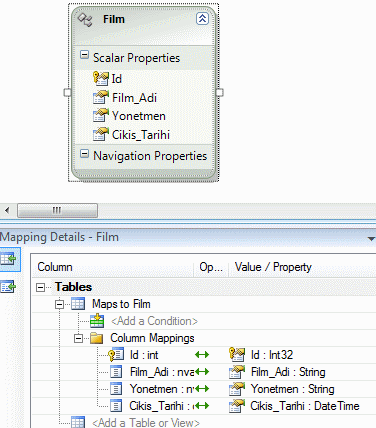
İşlemlerimiz sonucunda Models klasörünün altında FilmDbModel.edmx dosyamız oluşmuş ve mapping browser ekranımız aşağıdaki resimde gördüğümüz şekilde oluşturulmuştur. Burada Column Mapping bölümünde veri tabanı kolonlarına karşılık gelen deger/özellikler ekranı oluşturulmuş ve kullanımıza sunulmuştur. Film tablomuza göre oluşturulmuş kolon mappingi değerleri aşağıdaki gibidir;
• Id -> Id:Int32
• Film_Adi -> Film_Adi:String
• Yonetmen -> Yonetmen:String
• Cikis_Tarihi -> Cikis_Tarihi:DateTime

Sınıfımızın adı ile veri tabanımızın adının çakışmaması için ismini Filmler olarak değiştiriyoruz. Başka bir zaman veri tabanı üzerinden direk işlem yapmaya kalkıştığımızda vermiş olduğumuz isimlerin çakışmaması için böyle bir değişiklik yaptık.
ASP.NET MVC Controller Oluşturuyoruz...
Projemizi ilk oluşturduğumuzda Controller klasörümüzün içerisindeki HomeController.cs kod dosyamızı silmiştik. Şimdi tekrardan bu sınıfımızı oluşturacağız. Uygulamamızın
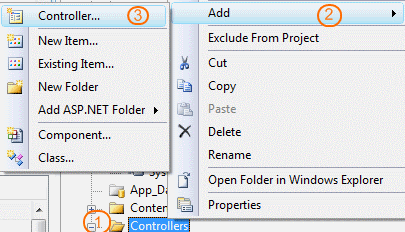
Solution Explorer ‘da Controllers klasörünün üzerinde
Add->Controller... adımlarını izleyerek yeni bir controller sınıfı ekliyoruz.

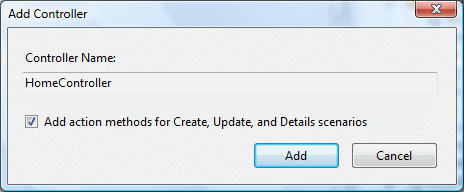
Ekleyecek olduğumuz controller sınıfına silmiş olduğumuz HomeController adını veriyoruz, Create, Update ve Detail seçeneği seçili olacak şekilde işlemimizi tamamlıyoruz.

Eklediğimiz sınıfın kod içeriği varsayılan olarak aşağıdaki gibi olacaktır.
Controllers\HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
namespace FilmUygulama.Controllers
{
public class HomeController :
Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
//
// GET: /Home/Details/5
public
ActionResult Details(int id)
{
return View();
}
//
//
GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(FormCollection collection)
{
try
{
//
TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public
ActionResult Edit(int id, FormCollection collection)
{
try
{
//
TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
|
Veri Tabanındaki Kayıtları Nasıl Listeleriz ?
HomeController sınıfında Index() metodu kayıtların listelenmesi için varsayılan metod olarak kabul edilmiştir. Index Controller ‘da ilk olarak çağırılacak metod olarak MVC ‘de karşımıza çıkmaktadır.
Index() metodunu veri tabanındaki Film tablosunda yer alan kayıtları göstermek için kullanacağız. Bu işlem için ilk yapmamız gereken Model katmanımızda map ettiğimiz Film tablosunu index metodunda kullanılacak bir şekilde düzenlemek olacaktır.
İsim alanı olarak FilmUygulama.Models ‘i ekledikten sonra index() metodunun üzerine model entity ‘i kod parçasını ekliyoruz.
private SirketEntities _db = new SirketEntities();
Sonrasında da return Index ‘e _db.FilmlerSet.ToList() anlatımını (expression) ekliyoruz. Düzenlemelerimiz sonucunda Index metodumuzun aşağıdaki şekilde olmuştur.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
using FilmUygulama.Models;
namespace FilmUygulama.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
private SirketEntities _db = new SirketEntities();
public ActionResult Index()
{
return View(_db.FilmlerSet.ToList());
}
}
}
|
Şimdi Index() metodunu kullanan bir View sayfa yapmamız gerekmektedir. Eskiden ve MVC kullanılmayan uygulamalarda hala bu işlemi yeni bir web sayfası oluşturur. Bi masterpage ‘e bağlayıp, sonrasında da veri tabanından çektiğimiz alanları sayfamızda kullandığımız server kontrollerine bağlayarak işlemlerimizi tamamlıyorduk. MVC Framework ile sonucu yine aynı olmasına karşı yapılış yöntemi biraz farklı ve basit. J
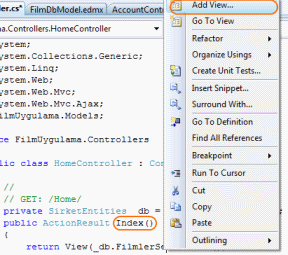
Biraz önce düzenlemiş olduğumuz index() metodumuzun üzerine faremiz ile sağ tıklama yapıyoruz.

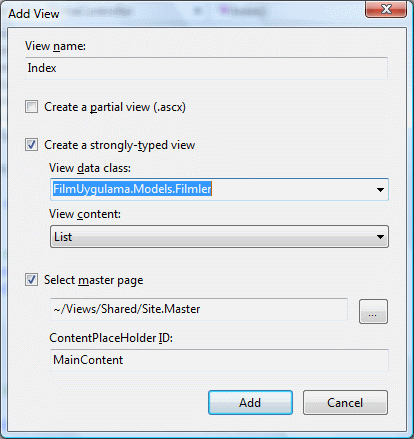
Sonrasında karşımıza çıkan ekranda View Name ‘i index ve type ‘i de model katmanından alacağını belirterek işlemimizi tamamlıyoruz.

İşlemimiz sonucunda View klasörünün içerisine Home klasörü ve içerisinde index.aspx sayfamız oluşmuştur.
Views\Home\index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage<IEnumerable<FilmUygulama.Models.Filmler>>"
%>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent"
runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent"
runat="server">
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
Film_Adi
</th>
<th>
Yonetmen
</th>
<th>
Cikis_Tarihi
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.Id
})%>
</td>
<td>
<%=
Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.Film_Adi) %>
</td>
<td>
<%= Html.Encode(item.Yonetmen) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", item.Cikis_Tarihi))
%>
</td>
</tr>
<% } %>
</table>
<p>
<%= Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content> |
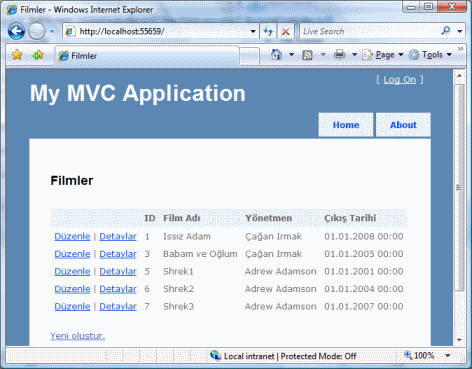
Oluşmuş olan sayfamızı incelediğimizde bizim için bir tablo görünümde veriler oluşturulmuş. Sonrasında ise model nesnesinin içerisindeki verilerde foreach döngüsü ile dönülerek bütün kayıtlar bizlere sunulmuştur.

Yeni bir kayıt oluşturuyoruz...
Index metodunda yapmış olduğumuz düzenlemeler ile Film tablosuna elle girmiş olduğumuz verileri sorunsuzca getirdik. Şimdi ise veri tabanına yeni bir kayıt eklemek istersek nasıl yapacağımızı incelemeyeceğiz.
Yeni bir kayıt işlemini parametresiz Create() metodu ile Create() metodunu aşırı yüklenmiş ve server post yolu ile haberleşen Create() metodu ile gerçekleştiriyoruz.
Aşırı yüklenmiş olan Create() metodu içersine form üzerinde kullanıcılar tarafında girilmiş olan değerleri alarak veri tabanına kayıt yapmaktadır.
Create() metodunu düzenleyerek kayıt yapar hale getirelim.
Create metodunu özelleştirme ilk başta kullanıcı tarafından girilmemesi gereken alanları çıkarmakla başlayalım. Bu işlemi yapmanın en basit yolu Bind edilecek olan alanlardan istediklerimizi çıkarmak olacaktır.
public ActionResult Create([Bind(Exclude=”Id”)] Filmler filmlerToCreate)
kod bloğunu kullanmamız durumunda artık Id yeni bir kayıt oluşturma esnasında kullanıcıya değer girmesi için gösterilmeyecektir.
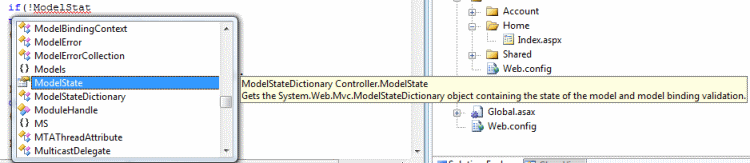
ModelState form üzerinden verileri bind yolu ile iki yönlü kontrolünü yapar. Bizde ilk olarak isteğin ModelState ‘ten gelip gelmediğini kontrol edeceğiz.

Kontrollerimizi tamamladıktan sonra artık yeni bir kayıt işlemini yapabilecek durumu gelmiş bulunuyoruz. Yapmamız gereken, kod bloğumuzda kullanmış olduğumuz
_db sınıfının içerisinde yer alan AddToFilmlerSet() metodunu kullanarak parametre olarak form üzerindeki değerleri toplamış olarak
filmlerToCreate kolleksiyonunu vermemiz sonrasında da SaveChanges() metodu ile kayıt işlemimizin tamamlandığını belirtmemiz yeterli olacaktır.
Yapmış olduğumuz düzenlemeler sonucunda Create metodlarımız aşağıdaki gibi olmuştur.
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create([Bind(Exclude="Id")] Filmler filmlerToCreate)
{
if (!ModelState.IsValid)
return Create();
try
{
_db.AddToFilmlerSet(filmlerToCreate);
_db.SaveChanges();
return RedirectToAction("index");
}
catch
{ return View(); }
}
|
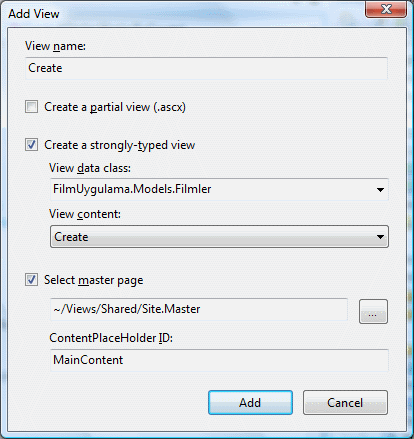
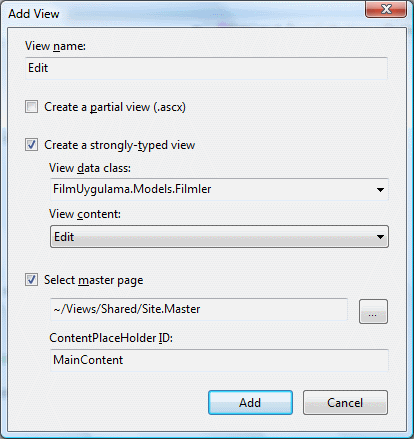
Visual Studio yardımı ile basitçe Create web sayfamızı oluşturuyoruz. Yapmamız gerek index sayfasında olduğu gibi metodumuzun üzerinde sağ tıklama ile AddView seçeneğine tıklıyoruz. Sonrasında karşımıza çıkan ekranda içerik kısmında
Create ‘i type tarafında da filmleri seçerek işlemimizi tamamlıyoruz.

View\Home\Create.aspx
s<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage<FilmUygulama.Models.Filmler>"
%>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent"
runat="server">
Create
</asp:Content>
<asp:Content
ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%=
Html.ValidationSummary("Create was unsuccessful. Please
correct the errors and try again.") %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Id">Id:</label>
<%= Html.TextBox("Id") %>
<%= Html.ValidationMessage("Id", "*") %>
</p>
<p>
<label for="Film_Adi">Film_Adi:</label>
<%= Html.TextBox("Film_Adi") %>
<%= Html.ValidationMessage("Film_Adi", "*") %>
</p>
<p>
<label for="Yonetmen">Yonetmen:</label>
<%= Html.TextBox("Yonetmen") %>
<%= Html.ValidationMessage("Yonetmen", "*") %>
</p>
<p>
<label for="Cikis_Tarihi">Cikis_Tarihi:</label>
<%= Html.TextBox("Cikis_Tarihi") %>
<%= Html.ValidationMessage("Cikis_Tarihi", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%=Html.ActionLink("Back
to List", "Index") %>
</div>
</asp:Content>
|

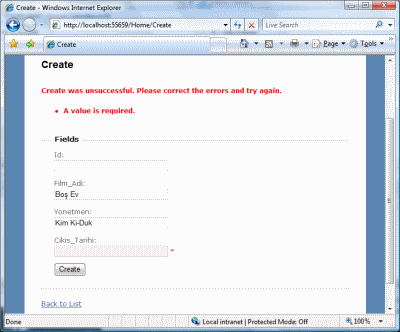
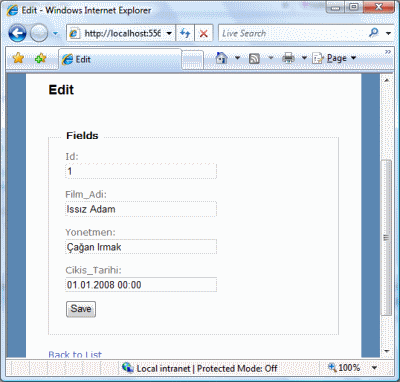
Film tablosunda boş geçilemez olarak tanımladığımız alanlar web sayfamıza da o şekilde aktarılmıştır. Ek olarak ID alanına dikkatinizi çekmek istiyorum. Hem aspx kod tarafında hem de ekran göreceğiniz üzere ID alanı gelmiştir. Fakat hatırlayacağınız üzere biz Create metodunda bu alanın bind edilmemesini istemiştik. Bu ID alanını görünmez kılmaz sadece kullanılmaz kılar. Yani biz ID ‘ye hangi değeri girersek girelim o tabloyu oluştururken tanımladığımız gibi otomatik artan bir sayı olarak değerlerini almaya devam edecektir. Yani ID alanını sayfamızdan çıkarttığımız durumda da işleyişimiz sorunsuz bir biçimde devam edecektir.
Değerlerimizi doğru bir biçimde girip kaydı oluştur dediğimizde sorunsuzca kaydımız gerçekleşecek ve index sayfamızda gözükecektir.
Kayıt düzenleme işlemini yapıyoruz...
Yazımız boyunca kayıtları listeleme ve yeni kayıt ekleme işlemlerini ne kadar kolay bir şekilde yapabildiğimize göz attık. Son olarak Düzenleme (Edit) işlemini nasıl yaptığımıza bakarak bu yazımızı sonlandıracağız.
Diğer işlemlerimizi yaparken Index() ve Create() metodlarını kullanmıştık. Düzenleme işlemi için ise HomeController.cs sınıfının içerisinde yer alan Edit() metodlarını kullanıyor olacağız. Edit ‘te Create ‘te olduğu gibi iki metoddan oluşmaktadır. Birincisi Id ‘den yararlanarak düzenlenecek olan kayıda ilişkin verileri form kontrollerine bind eder. İkincisi ise form kontrollerine bind edilmiş olan veriler üzerinde yapılmış olan değişiklikleri günceller.
İsterseniz bu sefer ilk olarak View klasörümüzün altında yer alacak olan Edit sayfamızı oluşturup ondan sonra metodlarımız içerisindeki gerekli düzenlemeleri yapalım.
Edit sayfamızı oluşturmak için metodumuzun üzerinde faremiz ile sağ tıklama sonrasında AddView seçeneğine tıkladıktan sonra karşımıza gelen ekranda ListContent tarafında Edit ‘i seçerek sayfamızı oluşturuyoruz.

Sayfamız oluşmuş durumda. Şimdi de Edit metodlarında düzenlemelerimizi yapıyoruz.
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
var filmlerToEdit = (from m in _db.FilmlerSet
where m.Id == id
select m).First();
return View(filmlerToEdit);
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(Filmler filmlerToEdit)
{
if (!ModelState.IsValid)
return View();
try
{
// TODO: Add update logic here
var orjinalFilm = (from m in _db.FilmlerSet
where m.Id == filmlerToEdit.Id
select m).First();
_db.ApplyPropertyChanges(orjinalFilm.EntityKey.EntitySetName, filmlerToEdit);
_db.SaveChanges();
return RedirectToAction("Index");
}
catch
{ return View(); }
}
|
Post edilmemiş edit metodunda Id ‘den yararlanılarak veriler getirilirken Post edilecek olan edit metodundan ID ile getirilmiş değerlerdeki verilerin güncelleme işlemi yapılmıştır.

Kaydet dediğimizde değişiklik işlemi tamamlanmış olacaktır.
Bir yazımızın sonuna daha geldik. MVC ile nasıl web sitesi oluşturulduğunu, veri tabanında oluşturmuş olduğumuz bir tabloyu Entity Framework ile nasıl kullanabileceğimizi ve bunu nasıl MVC Framework kullanılarak hazırlanmış bir web sitesinde kullanabileceğimizi, oluşturmuş olduğumuz model katmanı üzerinden select, create ve update işlemlerini nasıl yapacağımızı adım adım incelemeye çalıştık.
Diğer MVC yazılarımızda, bu yazımızda değinmiş olduğumuz controller, routing ve diğer bir çok konuyu açıklayarak devam ediyor
olacağız.
Herkese mutlu ve başarılı bir gün diliyorum.
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
Asp.Net MVC Framework & Ado.Net Entity Framework – Veri Tabanı İşlemleri ASP.NET Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|