Hem kurumsal hem de kobilere uygulama geliştiren yazılım geliştiricileri göz önüne aldığımızda en çok uğraştıkları alan sqlden veri çekip bu veriler üzerinde işlem yapmaktır. Bu amaçla da en sık yapılan işlem elde bulunan mevcut verilerin raporlanması ve bunların Excel, Word, PDF v.b. formatlarda sunumlarının yapılmadır. Zaman içerisinde ilerleyen istekler doğrultusunda raporların istendiği an görüntülenip çıktılarının alınması gibi isteklerde olacaktır. Bu isteklere yanıt verebilmek için ise, SQL Server Reporting Services aracını kullanır ve özel istekleri spesifik olarak karşılayan raporlar hazırlanır. SSRS üzerinde uygulama geliştirilmek istediğinde bu aracın özelliklerine hakim olmak ve istekleri sql procedure 'leri yardımı ile oluşturup bunları kullanabilmek gibi işlemlerin yapılması gerekiyor. Ek olarak bu konu ayrı bir uzmanlık alanıdır. Ancak bilişim sektöründe yazılımcılardan bu konular üzerinde de bilgi sahibi olmaları ve geliştirme yapabilmeleri beklentisi bulunmaktadır. İşte biz bu noktada SSRS 'in biraz daha basitleşmiş ancak SSRS 2005 sürümünden daha yetkin olan Visual Studio 2010 üzerindeki Report şablonunu kullanarak asp.net üzerinde görüntüleyebilmek mümkündür. Bizde
*.RDLC rapor tiplerini asp.net üzerinde kullanmak için ne gibi işlemler yapılması gerektiğini ve nasıl entegre edebileceğimizi incelemeye çalışacağız.
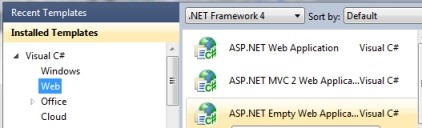
İşlemlere başlamadan önce Visual Studio 2010 IDE 'sini .Net Framework 4.0 sürümünü kullandığımızı belirtmekte yarar var.

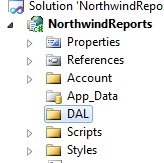
Projeyi oluşturduktan sonra veri ile ilgili sınıf ve entity 'leri içerisinde barındıracak olan DAL isimli klasör oluşturuyoruz.

Örnek üzerinde kullanacak olduğumuz veri Northwind satış verileri olacaktır. Erişmek için ise
Ado.Net Entity Framework Data Model 'i kullanıyor olacağız.

Generate from Database seçeneğine seçerek işlemlere devam ediyoruz.

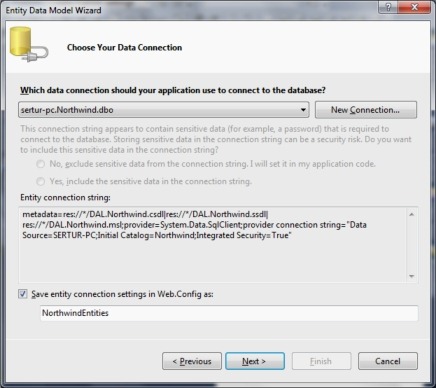
Karşımıza çıkacak olan ekrandan Northwind veri tabanına erişmeyi sağlayacak olan veri bağlantısını hazırlayıp bir sonraki adıma geçiyoruz.

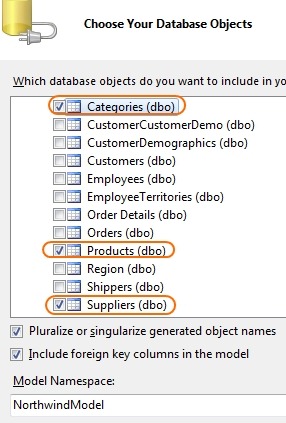
Sıra kullanacak olduğumuz tabloları seçmeye geldi. Kullanacak olduğumuz tablolar, kategoriler, ürünler ve satıcılar olacaktır. Bu üçünü seçip işlemlere devam ediyoruz.

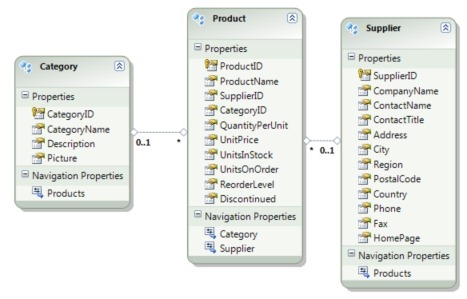
Sihirbazın adımlarını sonlandırarak Ado.Net Entity Framework Data Model içerisine eklenmiş olan tabloları ve elemanlarını kontrol ettikten sonra uygulamayı bir kez derliyor ve işlemlerimize devam ediyoruz.

Artık veri tabanına erişmek için gerekli tabloları kullanabilir duruma geldik. Şimdi ise yapmamız için veri transferi için sınıfları oluşturmak olacaktır. Bu işlemler esnasında tablolar içerisinde kullanacak olduğumuz elemanları Business Entity olarak tanımlıyor olacağız.
Adım adım sınıfları oluşturmaya başlayalım. Veri ile ilgili sınıfların DAL klasörünün içerisinde bulunacağından bahsetmiştik.
ProductViewModel isimli sınıfı ekliyor ve içeriğine aşağıda yer alan kod parçasını ekliyoruz.
public class ProductViewModel
{
public int? ProductID { get; set; }
public string ProductName { get; set; }
public System.Nullable<decimal> UnitPrice { get; set; }
public string CategoryName { get; set; }
public int? CategoryID { get; set; }
public int? SupplierID { get; set; }
public bool Discontinued { get; set; }
} |
Müşteri bilgisini daha sonra dropdownlist içerisinde kullanmak amacıyla SuppliersViewModel isimli sınıf oluşturuyoruz.
public class SupplierViewModel
{
public string CompanyName { get; set; }
public int SupplierID { get; set; }
} |
CategoryViewModel sınıfını ekliyoruz.
Public class CategoryViewModel
{
public string CategoryName { get; set; }
public int CategoryID { get; set; }
} |
IProductRepository isimli arayüz oluşturuyoruz. Bu arayüz ile entity model içerisinde yer alan objelere erişerek sorgular hazırlayarak bütün veriye ulaşmayı sağlayacağız.
interface IProductRepository
{
IQueryable<Product> GetProducts();
IQueryable<ProductViewModel> GetProductsProjected(int? supplierID, int? categoryID);
IQueryable<SupplierViewModel> GetSuppliers();
IQueryable<CategoryViewModel> GetCategories();
} |
IProductRepository arayüzünü implement edecek ProductRepository isimli bir sınıf oluşturuyoruz ve arayüzün elemanlarına aşağıdaki görevleri yapacak olan kod parçalarını ekliyoruz.
GetProducts() - Bütün ürün bilgisini döndürecek
GetProductProjected() - SupplierID ve CategoryID 'ye göre filtrelenmiş veri döndürecektir.
GetSuppliers() - Satıcı verisini döndürecektir.
GetCategories() - Kategori bilgisini döndürecektir.
using System.Linq;
namespace NorthwindReports.DAL
{
public class ProductRepository:IProductRepository
{
#region IProductRepository Members
public IQueryable<Product> GetProducts()
{
var dataContext = new NorthwindEntities();
var products = from p in dataContext.Products
select p;
return products;
}
public IQueryable<ProductViewModel> GetProductsProjected(int? supplierID, int? categoryID)
{
var projectedProducts = from p in GetProducts()
select new ProductViewModel
{
ProductID = p.ProductID,
ProductName = p.ProductName,
UnitPrice = p.UnitPrice,
CategoryName = p.Category.CategoryName,
CategoryID = p.CategoryID,
SupplierID = p.SupplierID,
Discontinued = p.Discontinued
};
if (supplierID.HasValue)
projectedProducts = projectedProducts.Where(a => a.SupplierID == supplierID);
if (categoryID.HasValue)
projectedProducts = projectedProducts.Where(a => a.CategoryID == categoryID);
return projectedProducts;
}
public IQueryable<SupplierViewModel> GetSuppliers()
{
var dataContext = new NorthwindEntities();
var suppliers = from s in dataContext.Suppliers
select new SupplierViewModel
{
SupplierID = s.SupplierID,
CompanyName = s.CompanyName
};
return suppliers;
}
public IQueryable<CategoryViewModel> GetCategories()
{
var dataContext = new NorthwindEntities();
var categories = from c in dataContext.Categories
select new CategoryViewModel
{
CategoryID = c.CategoryID,
CategoryName = c.CategoryName
};
return categories;
}
#endregion
}
} |
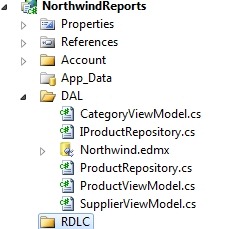
Bu sınıfıda hazırladıktan sonra DAL içerisinde yapacak olduğumuz işlemleri tamamlamış oluyoruz. Şimdi klasörün içerisine bir göz atalım hangi sınıflarımız oldu.

Raporları ekleyecek olduğumuz ve daha sonrasında da çağıracağımız RDLC isimli bir dosya kullanıyoruz. Bu dosyanın üzerinde sağ tıklama yaptıktan sonra rapor şablonları arasında yer alan Report Wizard şablonu yardımı ile raporu hazırlamaya başlıyoruz.

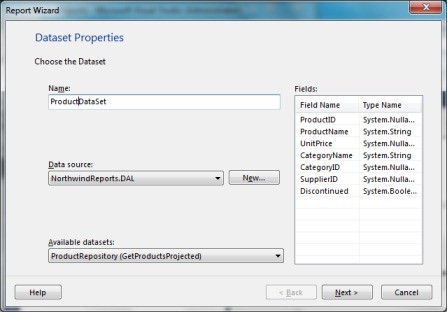
Karşımıza çıkan ekranda DataSet Name kısmına "ProductDataSet", DataSource kısmına "NorthwindReports.DAL" kullanacağı metodu ise ProductRepository(GetProductProjected) seçimlerini yaparak işlemlere devam ediyoruz.

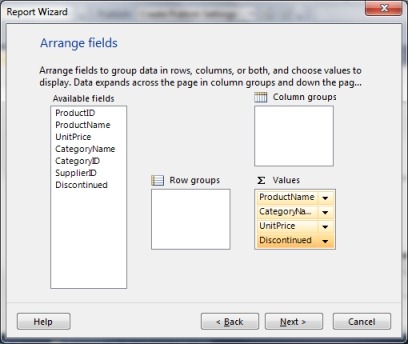
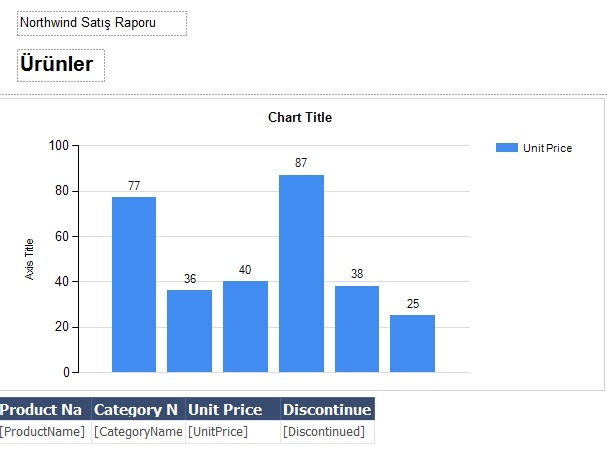
Gösterilecek olan verileri Values bölümüne sürükleyip bırakıyoruz.

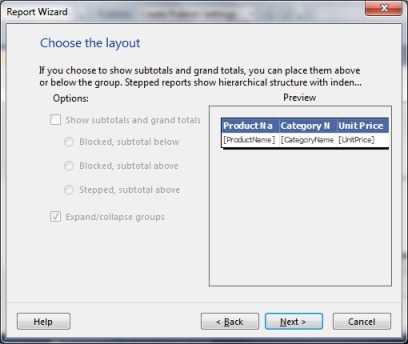
Sıradaki ekranda herhangi bir işlem yapmamıza gerek yoktur. Bu ekran raporun görünümünün nasıl olacağına ilişkin ufak bir görünüm sunmaktadır.

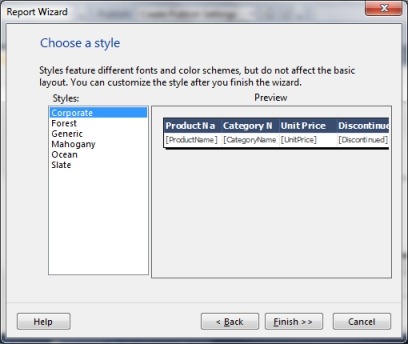
Raporu, eğer ki hazır stillerden birini seçerek kullanmak isterseniz işlemleri bu ekran üzerinden yapılır.

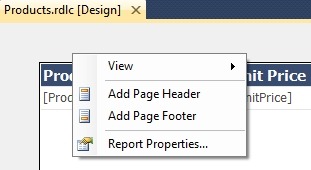
Artık raporun ön tasarımını hazırlamış bulunuyoruz. Şimdi üst ve alt bilgi ekleme işlemleri için boş bir kısımda sağ tıklama sonrasında aşağıdaki ekranı çıkarıyor ve alt, üst bilgi ekle seçeneklerini seçerek işlemlere devam ediyoruz.

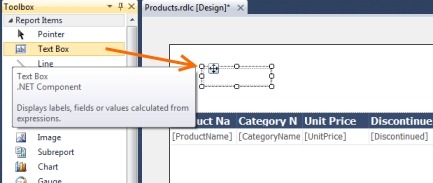
Alt ve üst bilgilere textbox v.b. kontroller ekleyebiliriz.

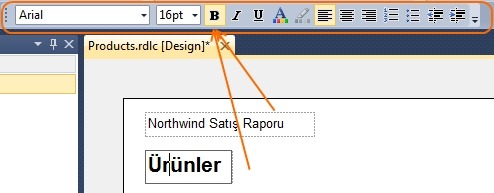
Eklemiş olduğumuz bu kontrollerin ve verilerin gözükecek olduğu tablo üzerinde tasarımsal değişiklikler yapabiliriz. Bunun için üst kısımda yer alan formating toolbar işimizi görecektir.

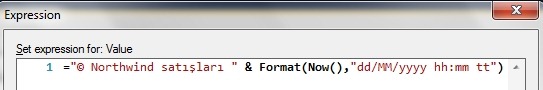
TextBox 'ların içerisine yalnızca sabit veriler değil, değişken verilerinde eklenebilmesi mümkündür. Bunun için üzerinde sağ tıklama yaptıktan sonra Expression... seçeneği yardımı ile karşımıza çıkan ekranda başında "=" olacak şekilde kod parçacıklarını ekleyebiliriz.

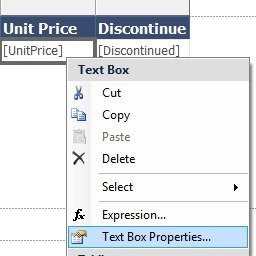
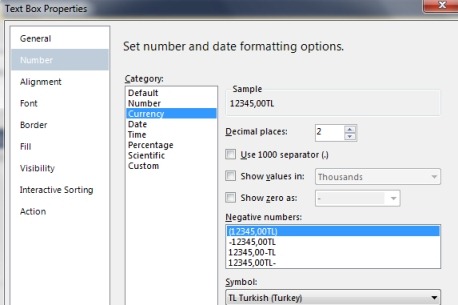
Verilerin gösterileceği tabloda yer alan textbox lar üzerinde görünüm ile ilgili değişiklikler yapılabilmesi mümkündür. Örneğin UnitPrice değeri paradır ve bu değerin yanında o ülkenin para değerinin gözükmesi gerekmektedir. Bu işlemi yapabilmek için üzerinde sağ tıklama yaparak Text Box Properties seçeneğini seçiyoruz.

Sonrasında Number tabı içerisinde yer alan kategorilerden Currency 'i seçip işlemi tamamlıyoruz.

Raporları yalnızca tablo içerisinde veriler ile değil, grafiksel olarakta sunabilmemiz mümkündür. Bunun için Toolbox içerisinden Chart kontrolünü rapor ekranına sürüklememiz yeterli olacaktır.

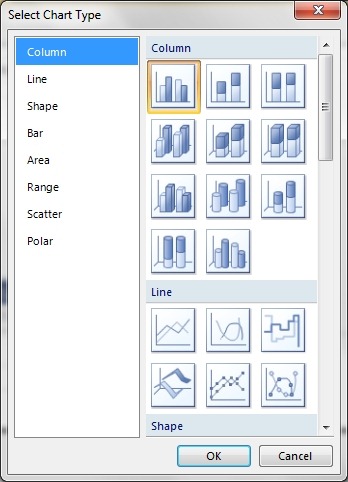
Rapor kontrolünü sürüklediğimizde bizden ne tür arayüzde bir rapor istediğimize ilişkin bir seçim yapmamızı isteyecektir.

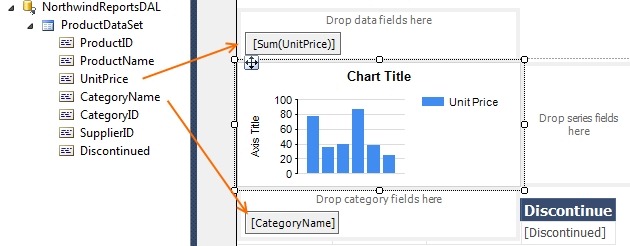
Sonrasında eklenen grafiğin hangi koordinatında hangi verinin olacağına ilişkin bilgiyi giriyor olacağız. Bunun için Report Data içerisinden UnitPrice ve CategoryName alanlarını sürüklüyoruz.

Koordinatların daha düzgün gözükebilmesi için grafiğin boyunu genişletiyoruz.

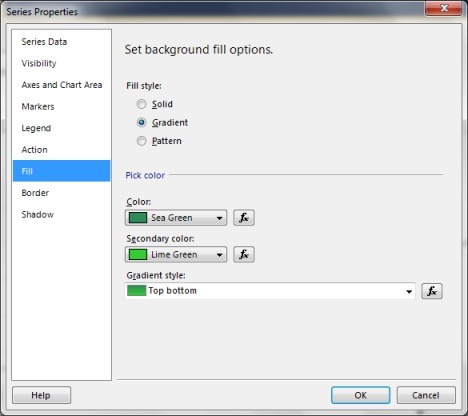
Görmüş olduğumuz seri doğrularının görsel görünümlerini değiştrebilmemiz mümkündür. Bunun için üzerinde sağ tıklama yaptıktan sonra
Series Properties seçeneğini tıklıyoruz. Sonrasında Fill tabını seçiyor ve aşağıdaki görsel görünümü uyguluyoruz.

Sıradaki adım aspx dosyaya raporun görüntelenmesi için ReportViewer kontrolünü ekliyoruz.
<div>
<asp:ScriptManager ID="smScriptManager" runat="server">
</asp:ScriptManager>
<div id="searchFilter">
Filtre : Kategori :
<asp:DropDownList ID="ddlCategories" runat="server" />
ve Satıcı:
<asp:DropDownList ID="ddlSuppliers" runat="server" />
</div>
<rsweb:ReportViewer ID="rvProducts" runat="server">
</rsweb:ReportViewer>
</div> |
Sayfa içerisinde değişiklik yaptıktan sonra görünümü aşağıdaki gibi olmuştur.

Sonrasında rapor ekranının boyutunu düzenliyoruz.

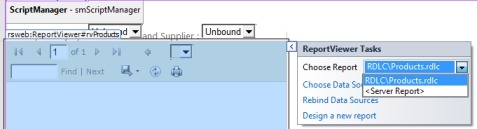
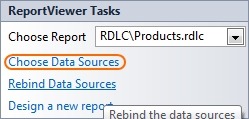
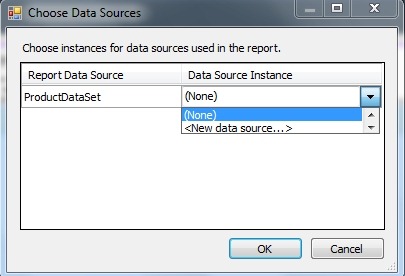
ReportViewer 'in veriyi göstereceği rapor dosyasını seçiyor sonrasında da choos Data Source ile düzenleme yapıyoruz.

Yeni bir DataSource seçeneğini seçiyoruz.

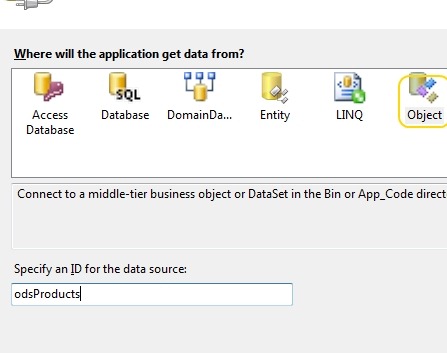
Object veri bağlantısı seçeneğini seçiyoruz.

ProductRepository iş nesnesini seçiyoruz.

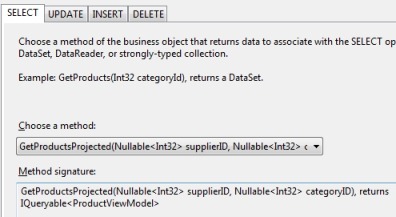
Bir sonraki ekrandan GetProductProjected metodunu seçiyoruz.

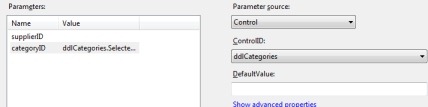
Sonrasında supplierID ve categoryID 'yi Control olarak belirleyip ddlCategories kontorlüne bağlıyoruz.

Benzer işlemi supplier dropdownlist 'i için de hazırlıyoruz. Sonrasında bu iki bileşenin SelectedIndexChanged olaylarına aşağıdaki kod parçasını ekleyerek geliştirme sürecini tamamlıyoruz.
protected void ddlCategories_SelectedIndexChanged(object sender, EventArgs e)
{
rvProducts.LocalReport.Refresh();
}
protected void ddlSuppliers_SelectedIndexChanged(object sender, EventArgs e)
{
rvProducts.LocalReport.Refresh();
} |
Bu işlemler sonrasında raporu hazırlamış bulunuyoruz.
Bu yazımız boyunca veri katmanını oluşturup, RDLC raporunu ekleyip, grafik ile görselleştirdikten sonra web sayfasına nasıl ekleyip kullanabileceğimizi incelemeye çalıştık.
Umarım sizler için yararlı olabilmiştir.
Turhal Temizer
[email protected]