Merhabalar
Sürekli genişleyen uygulamalarda yapılan veritabanı geliştirmelerinde yaşanan en büyük sıkıntılardan biriside yazılım alt yapısının değişiklikleri hızla sindirememesidir. Değişiklik gerektiren kodlar bazen yalnızca bir metodun içindedir bazen tüm sınıf bazende çok daha fazlası.
Veritabanı üzerinde yapılan her değişiklik yeni bir süreci başlatır. Temel düzeyde ele almak gerekirse yapılan en ufak bir değişiklikte iş zekası katmanına ve sunum katmanına yansıtılmalıdır. Bu değişiklikler yapılırken yada yapıldıktan sonra ortaya çıkabilecek sorunlar canınızı sıkabilir. Oysa ki yapmanız gereken sadece CRUD(Create, Read, Update, Delete) işlemlerinden ibarettir ve bu işlemi defalarca yapmanız gerekebilir. Bu tür sorunları aşmak adına ASP.NET Dynamic Data yardımımıza koşuyor.
ASP.NET Dynamic Data .NET Framework 3.5 SP1 ile birlikte geliyor.
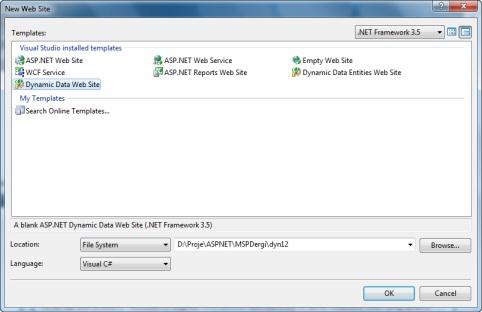
Visual Studio ile yeni bir Dynamic Data Web Site oluşturup keşfetmeye başlayalım.

Proje beraberinde bir çok dosya ve klasörü getiriyor. Çok hızlı bir şekilde sunum katmanımızı oluşturmamız gerekiyorsa LINQ TO SQL class’ı eklemeniz, kullanılması gereken tabloları sürükle bırak yapmanız ve Global.asax dosyasında ufak bir değişiklik yapılması yeterli olacaktır.
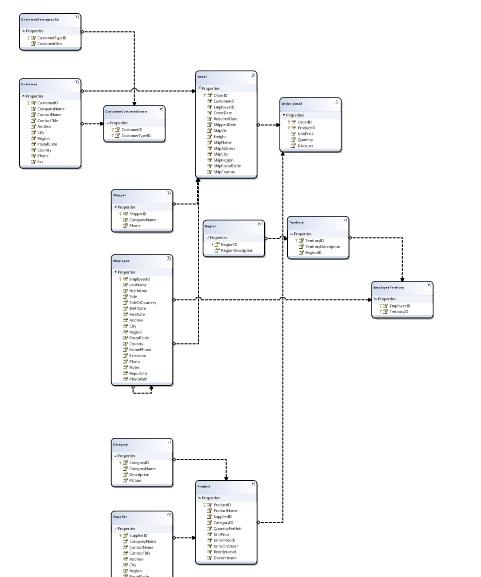
NORTHWIND veri tabanını kullanarak ilk projemizi geliştirmeye başlayalım. Projeye yeni bir LINQ to SQL Classes ekliyorum ve NORTHWIND veri tabanındaki tabloları ekliyorum.

Daha sonra Global.asax dosyasına aşağıdaki satırı ekliyorum.
model.RegisterContext(typeof(NORTHWINDDataContext), new ContextConfiguration() { ScaffoldAllTables = true });
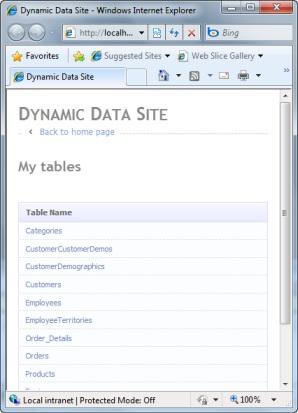
Şuanda ilk Dynamic Data Web Site projesi hazır. Projeyi derleyip çalıştırdığımızda tüm tabloların listelendiği bir sayfa bizi bekliyor olacak.

Görüntülenen sayfa(default.aspx) hali hazırda gelen şablondur. Tüm tasarımı değişmek mümkün. Dynamic Data hakkında yaptığım ilk araştırmalarda bir çok kısıt olduğunu düşünüyordum. Aklımdaki soru işaretlerini giderdikten sonra daha önce ki düşüncemin yanlış olduğuna karar verdim. Mesela bu sayfada görüntülenen tablo isimleri nasıl değişecekti. Detay sayfası nasıl değişir. vs. İlerleyen paragraflarda bu konulara değineceğim.
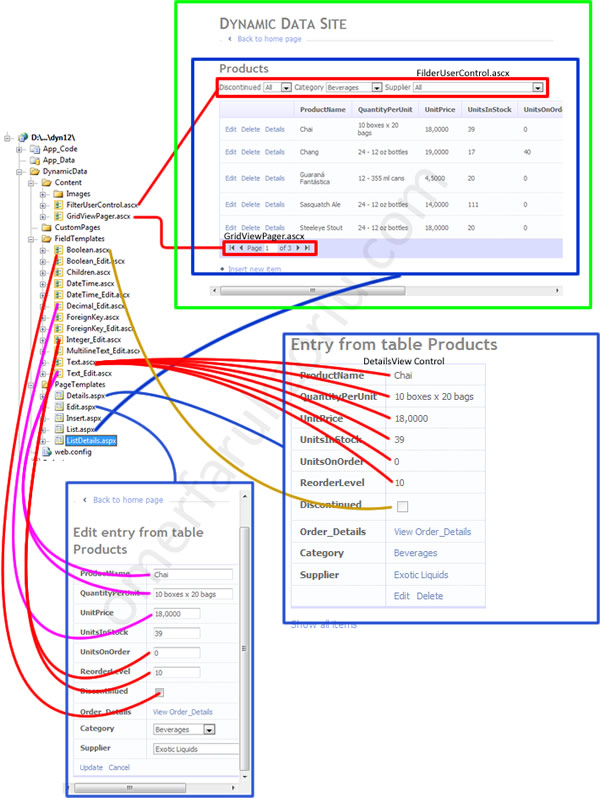
Tablolardan herhangi birisine tıkladığımızda ilgili tablo içesindeki tüm veriler listelenecektir. Sayfalama, filtreleme gibi dynamic özelliklerde sizi bekliyor olacak. Biraz kurcalandığında standart bir CRUD mekanizması tam anlamıyla hazır durumdadır. Bazı görsel endişeleri yine yaşayabilirsiniz ancak hepsini çözmek mümkün. Bu noktada Dynamic Data Web Site'ın kullandığı sayfaları, kontrolleri incelemek gerekiyor.

Resimden de anlaşılacağı CRUD işlemlerini yapacak web site hazır ve henüz hiç kod yazmadık.
~/DynamicData/PageTemplates klasörü:
Klasör içerisinde şuan kullanılan şablonun kullandığı sayfalar bulunuyor. Bu sayfalara kullanıcının erişim işlemi arkaplanda geçekleşen bazı routing işlemleri ile gerçekleşiyor. Burada MVC'ye benzerlik göze çarpıyor. Ancak tam anlamıyla MVC demek uygun olmayabilir. Erişim adreslerini global.asax dosyasından değiştirmek mümkün oluyor. Yapılan bu değişikler kullanılan sayfa şablonlarına da yansıtılmalıdır.
~/DynamicData/CustomPages klasörü:
Bu klasörde standart sayfa şablonlarının dışında özelleştirilen şablonlar saklanır. Mesela bazı tabloların tasarımının farklı olması istenildiği durumlarda yada detay sayfasının 'Edit.aspx' şablonundan bağımsız olarak tasarlanabilmesi gibi isteklere cevap vermek üzere tasarlanmıştır.
~/DynamicData/FieldTemplates klasörü:
Beni en çok etkileyen şablon türü olarak fieldtemplate'leri tablodaki kolonların veri tiplerine göre web formlarına çağırılabiliyor olmasıdır. Burada yapacağınız geliştirmeler daha sonra yapacağınız tüm projeler için neredeyse hiç vakit/emek kaybetmeden kullanılabilir. DateTime alanı için geliştirdiğiniz varsayılan DateTime.ascx FieldTemplate'i başka bir proje için kullanmak son derece basit. Varsayılan şablonları güncelleyebileceğiniz gibi farklı veri tipleri için kendi şablonlarınızı yapabilmeniz mümkün. Aynı zamanda CustomPages mantığı ile düşünülürse istenilen kolon için özel fieldtemplate ataması yapılabilir. Kontroller tipik olarak 'Edit' modunda aksi belirtilmezse olarak KontrolAdi_Edit.ascx kontrolü üzerinden çalışıyor. DateTime veri tipi için DateTime_Edit.ascx gibi. Kullanılacak fieldtemplate'e validation işlemi gibi çalışmaları yaparak veri girişlerinide kolayca kontrol etmek mümkün oluyor.
Bir sonraki Dynamic Data Web Site'ı yazsısı özelleştirme teknikleri hakkında olacaktır.