|
|
|
Yeni Bir Geliştirme Ortamı : WinFX ve AVALON |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Uzun süredir .NET dünyasındaki gelişmeleri yakından takip etmeye çalışıyoruz. Ama yetişebilmek ne mümkün? Neden mi ? Yüzeysel olarak bakacak olursak ;henüz C# 2.0 yeni yeni yerini sağlamlaşdırmaya başlamışken arkadan sessizce koşturan kod adı Orcas olan Visual Studio .NET 2005’le birlikte gelecek C# 3.0’ın (derin bir inceleme için Sefer Bey’in makalesini okumanızı tavsiye ediyorum) Mayıs 2006 CTP (Community Technology Preview)’si bir önceki deneme sürümüne ek olarak bir çok özellikler (ToQueryable , Expression.Compile, Expression Trees, Join operator, Single, SingleOrDefault, Last, LastOrDefault, ElementAt, ElementAtOrDefault ... ) eklenmiş hali ile çok kısa bir süre önce duyruldu. Yine buna ek olarak LINQ (Language-Integrated Query) projesi dahilindeki Dlinq (.NET Language-Integrated Query for Relational Data) de, Inheritance, Multi-tier Entities, Joins, Debugging Support, sorgu sonuçlarını artık DataSet’e atabilme ve daha birçok yenilik ile birlikte belki de en dikkat çeken özelliği, görsel olarak kendi entity sınıflarınızı oluşturabilceğiniz ve tablolar arasındaki ilişkileri kurabileceğiniz Visual Dlinq Designer’ın Visual Studio 2005 e eklenmesi olmuş. Yine Xlinq ve Linq’da birçok yeniliği görebilirsiniz.
Web tarafında yine birçok yenilik ile kaşılaşmak mümkün. AJAX yarışında kanımca bir adım önde olan Microsoft, ASP.NET ATLAS ( ASP.NET ile ajax destekli web uygulamaları geliştirmek için Microsoft’un geliştirdiği framework) projesinin yeni sürümünü yakında duyuracak. (Kısa süre önce Yahoo ajax ile web uygulaması geliştirenler için bir framework duyurmasının ardından (YUI),ajax uygulamaları geliştirmek için Google’da Google Web Toolkit’ini duyurdu) . Aynı zamanda ATLAS Control Toolkit ile kendi ATLAS kontrollerinizi geliştirme imkanı sunmakta. Kısa bir süre önce 9 tane hazır olarak gelen kontrollere 4 yeni kontrol daha ekleyerek ( AlwaysVisibleControl, DropShadow, ModalPopup, RoundedCorners), yeni versiyonunu yayınladı. Yine kısa bir süre önce, CSS Control Adapter Toolkit ile kontrollerinize çok kolay bir şekilde CSS ile style uygulayabilmemizi sağlayan gelişmeyi duyurdu.
Belkide bunlar arasında beni ençok heycanlandıran gelişmeler arasında ilk defa 2003 deki PDC (Professional Developer’s Conference) de duyrulan WinFx (The Windows Framework Extension bu linkten ayrıntılı bilgi edinebilirsiniz.) yani yeni nesil windows programlama framework’ü olarak isimlendirebileceğimiz gelişme oldu. Windows Vista’nın – kod adı longhorn - çıkması ile birlikte, windows programlama anlayışımız neredeyse tamamen değişmiş olacak. Peki Microsoft neden böyle köklü bir değişime gidiyor?
Bildiğimiz üzere bugün Windows üzerinde çalışan programların hemen hemen hepsi Win32 API lerini kullanarak geliştirilmiştir. Hele de sisteme biraz daha yakın işlemler yapmak istiyorsak eninde sonunda başvuracağımız Win32 Apileri olacaktır. (Bugün hala .NET ile ilgili forumlara bir gözattığımızda en çok sorulan soruların başında DllImport gelmektedir. Öyle ki .NET framework ile yapamadığımız işleri Win32 API leri ile yapmak zorunda olduğumuz durumlar ile karşılaşmaktayız. ) Düşünürsek, 1992 de tasarlanmış ve programcılara sunulmuş olan Win32 API günümüzde artık ne kadar işimize yaramakta ? Ençok kullanılan nesne yönemli programlama tekniğine ne kadar uygun? Alternatif geliştirme ortamlarına göre ne kadar kullanışlı ve uygulama geliştirirken gelişim sürecini yavaşlatıyor mu? Peki en önemlisi programcılar bu API leri ne kadar rahat kullanabiliyor ve öğrenme süreci ne kadar kolay?. Programcılığa yeni başlayanlar için ne kadar uygun bir seçim? En can alıcı noktalardan birisi de – günümüzde dağıtık sistemlerin çokluğu ve taşınabilirliğin önplanda olmasını dikate alırsak – Win32 API ler ne kadar taşınabilir bir yapıya sahip? İşte bu soruların birçoğuna malesef iç açıcı cevaplar verebilmek pek mümkün değil. Çevremize baktığımızda artık herkesin Web Programcılığına yönelmesi ve programlamaya yeni başlayan herkesin ilk tercihinin Web programcılığı olması dikkatlerden kaçmıyor. Belki de artık Web Programcılığının bu kadar sevilmesi ve yaygınlaşmasının nedenleri arasında Win32 API lerini – yani Windows uygulaması geliştirmedeki zorluk - ilk madde olarak koyabilir miyiz ? Belki de Microsoft geriye uyumluluğu korumak için bunca şeyi gözardı etmiş olabilir. Peki ya rakipler? Uyumluluğu koruyacağım diye bu kadar taviz vermesi artık kazandırmaktan ziyade kaybettiriyor olabilir mi? Bu alanda ilk büyük adımı sanırım .NET’e geçerken attı ve günümüzde en çok kullanılan dillerden birisi olan VB’ye (6.0 ve öncesi) .NET te yer vermeyerek geçmişte yazılan VB kodlarını .NET’e aktarılması yönünde destek vermedi.
Diğer bir adım olarak .NET 1.0 ile 1.1 arasındaki uyumsuzluk olabilir. Yani artık Microsoft birşeyleri kökten değiştirme kararı alıyor. Artık Microsoft 92 den beri sürekli yeni özellikler eklenerek bugüne kadar getirdiği Win32 API’yi sonunda terk etti! Yerine sunduğu ortam : yeni nesil Windows API si diyebileceğimiz, tamamen yönetilebilen kod (managed) ile geliştirme yapabileceğimiz .NET tabanlı bir geliştirme ortamı olan WinFX!.
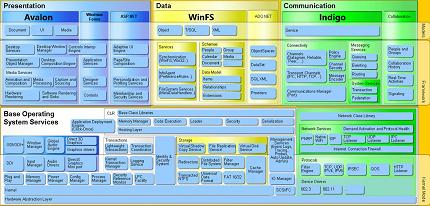
Şimdi genel olarak WinFX mimarisine bir gözatalım.

(Büyük halini görmek için resmin üstüne tıklayınız)
Şekilden de görüldüğü gibi WinFX üç ana özellik ile dikkati çekiyor.
WinFS : Longhorn da kullanılması düşünülen yeni dosya sistemi. Daha büyük depolama imkanı sunması ve verilerin organizasyonu konusunda yenlikler getiriyor.
Indigo ( Windows communication Foundatiton): Windows’un tüm iletişim altyapısını sağlaması yanında uygulamalar arası iletişimini de sağlayacak. Webservisleri ya da internet üzerinden çalışan uygulamalar ya da intranet uygulamaları geliştirmek istediğinizde kullanacağınız
Avalon (Windows Presentation Foundatiton): Kısaca windows uygulamalarınızın yeni yüzü! Uygulamalarımızdaki formları,windows kontrolleri ,2D ve 3D animasyonları, uygulamalarımız ile media dosyaları arasındaki ilişkileri sağlayacak olan WinFXin en önemli parçasını oluşturmaktadır.
Bundan sonraki makalelerimizde ayrıntılı bir şekilde inceleyeceğiz.
Benim gibi siz de bir an önce bu yeni ortamda uygulama geliştimek istiyor olabilirsiniz. WinFX ile uygulama geliştirebilmek için Windows Vista Beta, XP Service Pack 2 veya Windows 2003 Sever SP1 kurulu işletim sisteminiz olmalı öncelikle. Daha sonra uygulamamızı geliştirmek için gerekli olan Visual Studio 2005’i edinmek gerekiyor. Eğer bunlar hazır ise bir an önce gerekli araçları indirip kurmaya başlayalım :
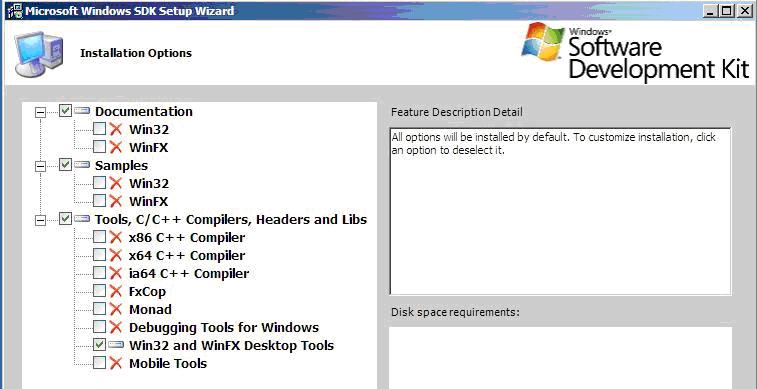
Windows SDK : Bu adresden sadece bize gerekli olan paketleri seçebileceğimiz kurum programı indirdikten sonra çalıştıralım. Aşağıdaki resimde görüldüğü gibi sadece Win32 and WinFX desktop Tools seçeneğini işaretleyip kuruluma devam edelim (setup.exe).
 WinFX Runtime Components : Bu adresten gerekli programı indirip kurulumu tamamlayalım. (winfxsetup.exe)
WinFX Runtime Components : Bu adresten gerekli programı indirip kurulumu tamamlayalım. (winfxsetup.exe)
 Install the Visual Studio "Orcas" Preview - Development Tools for WinFX: kod adı Cider olan bu adresten Visual Studio ile Avalon uygulamaları geliştirirken görsel arayüz hazırlamak için gerekli eklentiyi indirip kuralım.( vsextwfx.exe)
Install the Visual Studio "Orcas" Preview - Development Tools for WinFX: kod adı Cider olan bu adresten Visual Studio ile Avalon uygulamaları geliştirirken görsel arayüz hazırlamak için gerekli eklentiyi indirip kuralım.( vsextwfx.exe)
 Artık WinFx uygulamaları geliştirmemiz için ortamımız hazır. Ama yine de şunu belirtmek isterim ki yukardaki tüm uygulamalar henüz hazır ürün değiller. Bu yüzden sisteminizde bazı sorunlara yolaçabilirler – 3 veya 4 sisteme kurmam sonucunda bir soruna rastlamadım ama yine de dikkat etmekte fayda var. – Sizler de benim gibi vmware ya da microsoft Virtual Pc programları ile sanal makinalar kurup gönül rahatlığı ile denemelerinizi yapabilirsiniz.
Avalon İle Merhaba Dünya
Artık WinFx uygulamaları geliştirmemiz için ortamımız hazır. Ama yine de şunu belirtmek isterim ki yukardaki tüm uygulamalar henüz hazır ürün değiller. Bu yüzden sisteminizde bazı sorunlara yolaçabilirler – 3 veya 4 sisteme kurmam sonucunda bir soruna rastlamadım ama yine de dikkat etmekte fayda var. – Sizler de benim gibi vmware ya da microsoft Virtual Pc programları ile sanal makinalar kurup gönül rahatlığı ile denemelerinizi yapabilirsiniz.
Avalon İle Merhaba Dünya
Kurulumu başarılı bir şekilde tamamladıktan sonra ilk Avalon uygulamamıza başlayabiliriz.
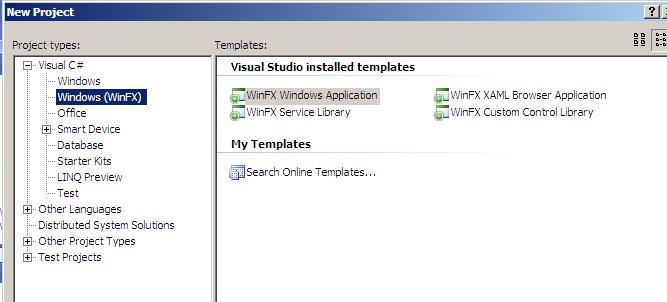
Visual Studio 2005 i başlattıkdan sonra File -> New->Project i seçiyoruz. Visual C# altındaki kısımdan Windows(WinFX) menüsünü seçtiğimizde Templates kısmında WinFX ile geliştirebileceğimiz proje şablonlarını görüyoruz.Bu şablonlardan Windows WinFX Applications’u seçip projemize bir isim verip OK dediğimizde en basit hali ile bir uygulamaya sahip olmuş oluyoruz. Şimdi amacımız Window’da (burda dikkatinizi çekmek istediğim bir nokta var. Form yerine Window demiş olmam. Evet artık WinFX uygulamalarımızda Form’lar yok. İsim değişliğine gidilip artık Form yerine Window denliyor uygulama pencerelerine) bir Button oluşturp tıklandığında "Merhaba Dünya" mesajını göstermek.
En önemli yeniliklerden birisi de artık WinFX uygulamalarında Window’ların dizaynı ile kodun tamamen ayrı olması. Yani artık uygulamarımızın görsel özelliği ile kod kısmının tamamen birbirinden ayrılması. Peki bu ne demek ?
Önceden windows uygulaması geliştirdiğimize Formun üstüne bir Button eklemek istediğimizde;
Button Btn = new Button();
Btn.Text = "Tıkla";
Btn.Locacation = new Point(100,20);
Btn.Click += new EventHandler(MerhabaDunya);
This.Contols.Add(Btn);
....
|
kodlarını yazmamız gerekiyordu. Yani programımızın arayüzünü oluşturmak için yazdığımız kodlar ile programın amacına uygun kodlarımız iç içe idi. Peki şöyle bir tasarımımız olsa : Uygulamamızın yapacağı işin kodları ile uygulamamızın arayüzünü oluşturacak kodlar tamamen ayrı olsa. Hatta uygulamamızın arayüzünü oluşturmak için kod yazmasak ??? Evet düşüncelerimize benzer bir yapı ASP.NET’te mevcut. Yani tamamen deklaratif bir kodlama yöntemi kullanarak kullanıcı arayüzü oluşturulabiliyor.Peki bu kolaylık neden Windows uygulumalarımızda olmasın ki ? Artık WinFX ile böyle bir imkana sahip olduk. Visual studio 2005 de projemizi oluşturduğumuz ekranda design modunda iken alt kısıma baktığımızda yeni bir sekmenin daha eklenmiş olduğunuz göreceğiz. (Extensible Application Markup Language) yani kısaca XAML (Zamel diye okunur). XAML, tamamen XML tabanlı olup Avalon’da kullancı arayüzünü yani pencereler, textbox, listbox, button gibi kullanıcı kontrollerini oluşturmak için geliştirilen bir işaretleme dildir. Bu sayade kullanıcı arayüzünü (UI) hazırlamak için XAML dilini kullanarak bir xaml dosyası oluşturmamız yetecektir. Window1.xaml dosyasının içeriğine baktığımızda temel bir uygulama penceresinin deklaratif yapıda ve tamamen Xml tabanlı olan XAML ile nasıl oluşturulduğunu görebiliriz.
<Window x:Class="MerhabaAvalon.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MerhabaAvalon" Height="254" Width="307">
<Grid>
</Grid>
</Window>
|
Bu yapı bize hiçte yabancı gelmiyor. XML den bir farkı yok. ASP.NET geliştiricileri için ise hiç yabancı değil. Hatta birçoğu “e ne var bunda biz bunu hep yazıyoruz” diyorlardır. Evet, gerçekten de çok yeni bir dil olmamasına karşın Windows programcıları için hiç kod yazmadan bir pencere oluşturmak büyük bir yenilik. Peki bu noktada şu soruyu düşünmenizi isterim; XAML İlerde bir ASP.NET uygulamalarında kullanılmaya başlandığında bir Windows uygulamasını ASP.NET’e, bir ASP.NET uygulamasını da Windwos uygulamasına
Dönüştüreme konusunda Microsoft bize gör kırpıyor olabilir mi ?
Bundan sonraki makalelerimizde XAML üstünde çok konuşacağız. Bu nedenle XAML konusunu burda kapatıp uygulamamıza devam edelim. Şimdi window1.xaml dosyamızın içini aşağıdaki gibi düzenleyelim.
<Window x:Class="MerhabaAvalon.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MerhabaAvalon" Height="254" Width="307">
<Grid>
<Button Click="MerhabaAvalon" >Merhaba</Button>
</Grid>
</Window>
|
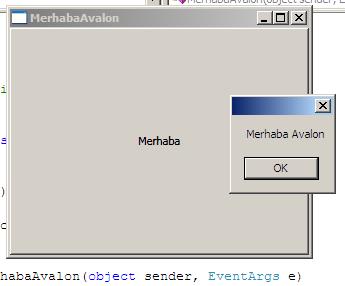
Evet yine ASP.NET uygulaması geliştirenler “yahu ben bunu hep böyle yapıyorum” diyorlardır. Ben de “biz bunu ilk defa böyle yapıyoruz ama!” diyorum. Tamamen deklaratif bir yöntem bile xmal dosyamın içerisine <Button></Button> yazmam benim pencereme (Window) bir Button nesnesinin eklenmesini sağlamış oluyorum. Gelelim Click niteliğine. Artık nesnelerimizin event lerini Xml’den bildiğimiz nitelikler (Atrribute) ile bildirebiliyoruz. Yani bu sayade “bu butona tıklandığında Click olayı (event) gerçekleştiğinde MerhabaAvalon metodunun çağrılmasını istiyorum” . demiş oluyorum. Peki MerhabaAvalon metodu nerde? Windows1.xmal.cs dosyasına aşağıdaki gibi metodumu ekliyorum.
public void MerhabaAvalon(object sender, EventArgs e)
{
MessageBox.Show("Merhaba Avalon");
}
|
Görüldüğü gibi button ile MerhabaAvalon metodunu ilişkilendirmek için sadece xmal dosyasına Click="MerhabaAvalon” yazmamız yeterli oldu. Daha önceden de bahsettiğim gibi programımızın yapmasını istediğiniz iş ile programın arayüzünü oluşturacak kodlar tamamen birbirinden ayrılmış oldu. Bu sayade sadece programımın yapacağı işleri kodlama kısmına adapte olarak uygulama geliştirebiliyor oluyoruz.

Sonraki makalelerimde özellikle Avalon ve XAML konularına ayrıntılı bir şekilde değinerek
Windows uygulamalarımızı WinFX ile nasıl geliştirebilceğimizi , bunun yanında Avalon ve XAML’in getirdiği yeni özellikler ve güçlü yapılarıyla windows uygulamalarımıza nasıl güç ve daha fazla görsellik kazandırabileceğimizi de inceleyeceğiz.
Mutlu günler dilerim.
Örnek uygulamayı indirmek için tıklayınız.
Makale:
Yeni Bir Geliştirme Ortamı : WinFX ve AVALON .NET 3.0 ve .NET 3.5 Özel Bölümü Oğuz Yağmur
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|