ASP.NET MVC Framework ilk çıktığı günden bu yana gelişimi ve web geliştiricilerin üzerinde ki beğeni etkilerini incelediğimizde sürekli artan bir grafik olduğunu gözlemleriz. Bu doğrultuda artık geliştiriciler yavaş yavaş uygulamlarını MVC Framework 'e geçirmek için planlar yapıyorlar. Bu doğrultuda Asp.Net web sayfalarında yapmış oldukları yapıları da Asp.Net MVC Framework 'te kullanmak isteyeceklerdir ki bu da en olası durumdur. Daha önceden incelemiş olduğumuz konularıdaki yazılarda da değindiğimiz MVC ile hazırlanan web sayfaları gazatecilik, blog, topluluk ve bunun gibi diğer bir çok sistem için oldukça uyumlu bir yapı olduğundan defalarca bahsetmiştik. Bu web uygulamalarında en çok göze batan ve dikkat edilen özellik ise RSS bilgilerinin gösteriliyor olmadır. Bu yazımızda Asp.Net MVC Framework yardımı ile RSS bilgisini site içerisinde nasıl gösterebileceğimizi inceliyor olacağız.
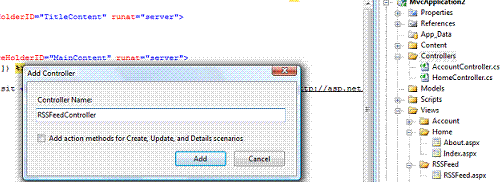
İsterseniz daha önceden hazırlamış olduğunuz uygulamanızın üzerine isterseniz de yeni oluşturacağınız bir uygulamanın içeriğine controller sınıfı ekleyerek adını RSSFeedController olarak belirterek işlemlerimizi yapmaya başlıyoruz.

Controller sınıfını oluşturduktan sonra RSS verilerini rahatlıkla işleyebilmek için projeye System.ServiceModel.Web.dll 'i referans gösteriyoruz. System.ServiceModel isim içerisinde yer alan Syndication isim alanı RSS işlemleri için gerekli olan işlemleri yapabilmemize olanak tanır.
Bu durumda bahsetmiş olduğumuz isim alanını kullanarak Controller içerisinde yer alacak olan metodu hazırlayabiliriz.
System.ServiceModel.Syndication; // System.ServiceModel.Web.dll referans olarak ekleniyor.
public class RSSFeedController : Controller
{
public ActionResult RSSFeed()
{
string strFeed = "blabla.feed"; //RSS Feed adresi girilecek
using (XmlReader reader = XmlReader.Create(strFeed))
{
SyndicationFeed rssData = SyndicationFeed.Load(reader);
return View(rssData);
}
}
} |
Controller sınfını ve içerisinde yer alacak olan ActionResult 'ı hazırladıktan sonra şimdi gerekli view 'ı oluşturup gerekli içeriği hazırlayarak işlemleri tamamlayabiliriz.
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<SyndicationFeed>" %>
<%@ Import Namespace="System.ServiceModel.Syndication"%>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
RSSFeed
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>RSSFeed</h2>
<% foreach (var item in ViewData.Model.Items)
{
string URL = item.Links[0].Uri.OriginalString;
string Title = item.Title.Text;
Response.Write(string.Format("<p><a href=\"{0}\"><b>{1}</b></a>", URL, Title));
Response.Write("<br/>" + item.Summary.Text + "</p>");
} %>
</asp:Content> |
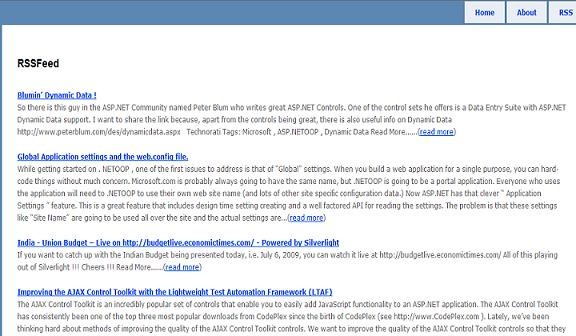
İsim alanını ekledikten sonra RSS 'te yer alan URL, konu başlığı ve içeriğini de gösterek RSSFeed i hazırlamış oluyoruz. Yaptığımız işlemler sonrasında karşımıza çıkan ekran görüntüsü aşağıdaki gibi olacaktır.

Sonuç olarak istediğimiz işlemi başarılı bir şekilde sağlamış oluyoruz. Yukarıda yapmış olduğumuz örnek ise Asp.Net geliştirme takımının msdn içerisindeki blogundaki içerikleri göstermektedir.
Sonuç olarak bu yazımızda System.ServiceModel.Syndacation isim alanını kullanarak RSS Feed 'in nasıl hazırlanabileceğini incelemeye çalıştık.
Umarım sizler için yararlı olabilmiştir.
Kaynak
MSDN
Turhal Temizer
[email protected]
www.turhaltemizer.com