|
|
|
WPF - Yeni Nesil Form Kontrolleri - 2 |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bir önceki Windows Presantation Foundation(WPF) ile Form kontrollerini tanımaya başlamıştık.
Bu makalemizde ise tanımaya başladığımız WPF form kontrolleri ile hayatımızda daha çok yer edinen Grid kontrolünün yanı sıra bir önceki makalemizde değinme fırsatı bulamadığımız bir kaç kontrolüde inceleme fırsatı bulacağız.
WPF’in aramıza resmi olarak katılması yaklaşık bir yıl önce .NET FrameWork 3.0 ile olmuştur.O zamanlar pek yapabileceklerini tam olarak anlayamıyorduk.Aynı zaman aralığında Vista’nın çıkışı ve VisualStudio 2008’in teknoloji görünümlerini kullanıma açması neler yapılabileceğini daha net anlamamıza olanak sağladı.
Bu kavramlar arasında WPF’in özelliklerini .NET 3.0 ile kullanamadığımızı gerçek anlamda kullanmamızın .NET FrameWork 3.5 ile olacağı ortaya çıkmıştır.Bu durum Visual Studio 2008 ’in tam sürümüne yaklaşması ile birlikte iyice görülmüş oldu.
İşte bizim şu anda ve bir önceki makalemizde anlattığımız WPF Form kontrolleri gerçek anlamda .NET 3.5 ile görücüye çıkacaktır.Bu sebepten ötürü WPF ve .NET 3.5 ailesinde yer alan diğer dilleri kullanırken Visual Studio 2008’i kullanmanızı tavsiye ederiz.
Bu güzel editörün kullanım oranının arttırılması için ücretsiz versiyonlar olan Express aileside bulunmaktadır.Bu aile ile gerçek boyutları yaklaşık 3GB olan bir yazılımı sadece istediğiniz özellikler ile çok daha az boyutlarda kullanarak bu teknolojiye alışkanlık sağlamanız mümkündür.Daha sonra oluşturacak olduğunuz profesyonel uygulamalar VisualStudio editörünü kullanmanız muhakkak gerekecektir.Bu sebepten ötürü bireysel çalışmalarınız için Express Edition ailesini sizin açınızdan çok daha yararlı olarak görmekteyiz.Hemde bu ürünler ücretsiz. :) En güzel yanıda o zaten.
Lafı fazla uzatmadan gerçek konumuza girelim.WPF’in form kontrollerinde işimize yarayacak özelliklerden biri olan TabControl sınıfını inceleyeceğiz.
TabControl
TabControleri internetExplorer 7 ile hayatımıza iyice yerleşti.Tab’ların kullanım amaçları itibariyle tek form üzerinde birden çok formda yapacağımız işlemi yapabilmemizi sağlamaktadır.Bizde tabControllerini değinirken bu tür bir örnek vereceğiz.
İlk olarak TabControllerinin kod satırlarında nasıl kullanıldığına değinelim.
C# Syntax’ı
|
public class TabControl : Selector
|
JavaScript Syntax’ı
|
public class TabControl extends Selector
|
XAML nesnesinde kontrolün kullanımı
<TabControl>
Items
</TabControl>
|
Daha önceden çıkartılmış olan .NET sürümlerinde bu kontrolü kullandıysanız tek değişikliğin kodda TabControle erişmesi istenen alt özellik eski versiyonlarda Control yeni versiyonda ise Selector olduğu dikkatinizi çekmiştir.Bu yöntem eskiden TabControlün genel olarak tablar arası kontrolü sağlayan bir yapı olması iken zaman içerisinde yeni versiyon ile seçili olan tabları kontrol ederek bellek optimizasyonu sağlamıştır.Bu da oldukça başarılı bir gelişmedir.
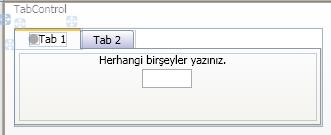
Şimdi TabControl’un kullanımı ile ilgili basit bir örnek yapalım.Bu örneğimiz, Tab1’e girilen bir değeri bellekte tutarak Tab2 açıldığı zaman formun üzerinde göstermesi şeklinde olacaktır.
XAML
<Window x:Class="FormKontrolleri.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControl" Height="136" Width="330" Name="FormKontrol2">
<Grid>
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="DarkGray"/>
<TextBlock>Tab 1</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<TextBlock Height="16" Width="136">Herhangi birşeyler yazınız.</TextBlock>
<TextBox Name="textBox1" Width="50" Height="19" />
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<!--TextBlock.Text içerisinde yer alan değer TextBox ilk TextBox’tan alınıp TabItem ile ulaştığımız
ikinci sayfamızın içerisine otomatik olarak bind(bağlanıyor) ediliyor.-->
<TextBlock Text="{Binding ElementName=textBox1, Path=Text}"/>
</TabItem>
</TabControl>
</Grid>
</Window> |

Bu küçük uygulamamız ile TabControl sınıfını tanımış oluyoruz..NET 3.5 ile kazandırılan özelliği tekrardan hatırlayalım. .NET’in eski versiyonlarında da bulunan TabControlleri form üzerinde derlendiği zaman bellekte bütün TabControlünü tutuyordu.Yeni versiyonunda ise TabControlleri yalnızca aktif olan tab’ı tutarak bellekle oluşabilecekolası yoğunlukların önüne geçmiş oluyor.Bu yöntem aynı zamanda büyük projelerde en büyük ihtiyaçlardan biri olan bellek optimizasyonuna da küçükte olsa bir katkı sağlamaktadır.
Sırada inceleyeceğimiz kontrol benimde kullanmaktan çok hoşnut olduğum bir kontrol olacak.Bu kontrolümüz StatusBar’dır.
StatusBar
StatusBar bir işlemin gerçekleştiğini göstermemiz açısından yararlı bir kontroldür.Uzun sürecek olan işlemlerde bu kontrol kullanılarak insanların uygulamamızın işlem yaptığı izlenimini vererek programdan çıkmaları öncelenir.
Bu kontrolümüzde ilk olarak kod satırlarında nasıl kullanıldığını inceleyip, daha sonra basit bir örnek ile bu kontrolümüzü incelemeyi tamamlamış olacağız.
C# Syntax’ı
|
public class StatusBar : ItemsControl
|
JavaScript Syntax’ı
|
public class StatusBar extends ItemsControl
|
XAML nesnesinde kontrolün kullanımı
<StatusBar>
Items
</StatusBar>
|
StatusBar’ın kod yazım kurallarına göz attıktan sonra gerçek uygulamalarda kullanmak istediğimizde nasıl bir koda ihtiyacımız olduğuna göz atalım.
<Window x:Class="FormKontrolleri.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ProgressBar" Height="500" Width="700" Name="FormKontrol2">
<Grid>
<StatusBar Name="sbar"
VerticalAlignment="Bottom" Background="Beige">
<StatusBarItem>
<TextBlock>Yukleniyor...</TextBlock>
</StatusBarItem>
<StatusBarItem>
<ProgressBar Width="100" Height="20"
Name="progressBar1">
<ProgressBar.Triggers>
<EventTrigger RoutedEvent="ProgressBar.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="progressBar1"
Storyboard.TargetProperty="Value"
From="0" To="100" Duration="0:0:5" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</ProgressBar.Triggers>
</ProgressBar>
</StatusBarItem>
<StatusBarItem>
<Separator/>
</StatusBarItem>
<StatusBarItem>
<TextBlock>Online</TextBlock>
</StatusBarItem>
<StatusBarItem HorizontalAlignment="Right">
<Image Source="Images\help.bmp" Width="16" Height="16"/>
</StatusBarItem>
</StatusBar>
</Grid>
</Window>
|

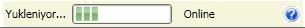
Yukarıdaki örnek yardımı ile StatusBar kontrolünüde incelemiş oluyoruz.
Şimdi inceleyeceğimiz kontrol ise bütün ekransal işlemleri üzeriden yapabileceğimiz bir kontroldür.Bu kontrolmüzün adı Grid’dir.
Grid
Basit olarak tanımlamak gerekirse bükülebilir satır ve sütunlardan oluşan bir kontroldür.
Ekra üzerinde yapacağımız bütün işlemleri ve kontrollleri içerisinde bulundurabileceğimiz oldukça işlevsel bir kontroldür.Bu işlevsel kontrolümüzün kod satırlarında nasul göründüğüne bir göz atalım.
C# Syntax’ı
|
public class Grid : Panel,IAddChild
|
JavaScript Syntax’ı
|
public class Grid extends Panel implements IAddChild
|
XAML nesnesinde kontrolün kullanımı
Grid sınıfına bağlı olarak tablolar ve bu tablolora bağlı olarak satır ve sütun bilgileri en sık olarak kullanılmaktadır.Aynı zamanda özellikleri arasında formun dışında kendi içerisine yapılacak olan çizimlerin boyutlarını, kapasitesi gibi özellikleride ayarlayabilememiz mümkündür.
Şimdi Grid kullanımını bir örnek üzerinde inceleyelim.
C#
// main window penceresinin altına oluşturuyoruz.
mainWindow = new Window();
mainWindow.Title = "Grid";
// Grid oluşturuluyor.
Grid myGrid = new Grid();
myGrid.Width = 250;
myGrid.Height = 100;
myGrid.HorizontalAlignment = HorizontalAlignment.Left;
myGrid.VerticalAlignment = VerticalAlignment.Top;
myGrid.ShowGridLines = true;
// Sütunlar tanımlanıyor.
ColumnDefinition colDef1 = new ColumnDefinition();
ColumnDefinition colDef2 = new ColumnDefinition();
ColumnDefinition colDef3 = new ColumnDefinition();
myGrid.ColumnDefinitions.Add(colDef1);
myGrid.ColumnDefinitions.Add(colDef2);
myGrid.ColumnDefinitions.Add(colDef3);
// Satırlar Tanımlanıyor.
RowDefinition rowDef1 = new RowDefinition();
RowDefinition rowDef2 = new RowDefinition();
RowDefinition rowDef3 = new RowDefinition();
RowDefinition rowDef4 = new RowDefinition();
myGrid.RowDefinitions.Add(rowDef1);
myGrid.RowDefinitions.Add(rowDef2);
myGrid.RowDefinitions.Add(rowDef3);
myGrid.RowDefinitions.Add(rowDef4);
// Grid ilk hücresine çağırılacak olan yazı ekleniyor.
TextBlock txt1 = new TextBlock();
txt1.Text = "2005 Products Shipped";
txt1.FontSize = 20;
txt1.FontWeight = FontWeights.Bold;
Grid.SetColumnSpan(txt1, 3);
Grid.SetRow(txt1, 0);
// Grid ikinci hücresine çağırılacak olan yazı ekleniyor.
TextBlock txt2 = new TextBlock();
txt2.Text = "Quarter 1";
txt2.FontSize = 12;
txt2.FontWeight = FontWeights.Bold;
Grid.SetRow(txt2, 1);
Grid.SetColumn(txt2, 0);
// Grid üçüncü hücresine çağırılacak olan yazı ekleniyor.
TextBlock txt3 = new TextBlock();
txt3.Text = "Quarter 2";
txt3.FontSize = 12;
txt3.FontWeight = FontWeights.Bold;
Grid.SetRow(txt3, 1);
Grid.SetColumn(txt3, 1);
// Grid dördüncü hücresine çağırılacak olan yazı ekleniyor.
TextBlock txt4 = new TextBlock();
txt4.Text = "Quarter 3";
txt4.FontSize = 12;
txt4.FontWeight = FontWeights.Bold;
Grid.SetRow(txt4, 1);
Grid.SetColumn(txt4, 2);
// Grid altıncı hücresine çağırılacak olan yazı ekleniyor.
TextBlock txt5 = new TextBlock();
Double db1 = new Double();
db1 = 50000;
txt5.Text = db1.ToString();
Grid.SetRow(txt5, 2);
Grid.SetColumn(txt5, 0);
// Grid yedinci hücresine çağırılacak olan yazı ekleniyor.
TextBlock txt6 = new TextBlock();
Double db2 = new Double();
db2 = 100000;
txt6.Text = db2.ToString();
Grid.SetRow(txt6, 2);
Grid.SetColumn(txt6, 1);
// Grid son hücresine çağırılacak olan yazı ekleniyor.
TextBlock txt7 = new TextBlock();
Double db3 = new Double();
db3 = 150000;
txt7.Text = db3.ToString();
Grid.SetRow(txt7, 2);
Grid.SetColumn(txt7, 2);
// Bütün veri üç sütuna dağıtılıyor.
TextBlock txt8 = new TextBlock();
txt8.FontSize = 16;
txt8.FontWeight = FontWeights.Bold;
txt8.Text = "Total Units: " + (db1 + db2 + db3).ToString();
Grid.SetRow(txt8, 3);
Grid.SetColumnSpan(txt8, 3);
// Grid’e TextBox ekleniyor.
myGrid.Children.Add(txt1);
myGrid.Children.Add(txt2);
myGrid.Children.Add(txt3);
myGrid.Children.Add(txt4);
myGrid.Children.Add(txt5);
myGrid.Children.Add(txt6);
myGrid.Children.Add(txt7);
myGrid.Children.Add(txt8);
//Window Objesinin içeriği gride aktalıyor.
mainWindow.Content = myGrid;
mainWindow.Show ();
|
XAML
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" WindowTitle="Grid">
<Grid VerticalAlignment="Top" HorizontalAlignment="Left" ShowGridLines="True" Width="250 " Height="100">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock FontSize="20" FontWeight="Bold" Grid.ColumnSpan="3" Grid.Row="0">Üretim</TextBlock>
<TextBlock FontSize="12" FontWeight="Bold" Grid.Row="1" Grid.Column="0">1.Ceyrek </TextBlock>
<TextBlock FontSize="12" FontWeight="Bold" Grid.Row="1" Grid.Column="1">2.Ceyrek </TextBlock>
<TextBlock FontSize="12" FontWeight="Bold" Grid.Row="1" Grid.Column="2">3.Ceyrek</TextBlock>
<TextBlock Grid.Row="2" Grid.Column="0">50000</TextBlock>
<TextBlock Grid.Row="2" Grid.Column="1">100000</TextBlock>
<TextBlock Grid.Row="2" Grid.Column="2">150000</TextBlock>
<TextBlock FontSize="16" FontWeight="Bold" Grid.ColumnSpan="3" Grid.Row="3">Total Units: 300000</TextBlock>
</Grid>
</Page>
|
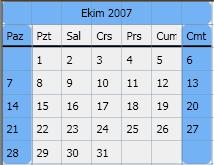
Yukarıdaki örneğimizde temel olarak grid kullanımı görüm olduk.Bu sefer ise temel değilde daha komplex bir uygulama ile grid kontrolüne tekrardan bir göz atalım.Bu uygulamada bir takvim oluşturacağız.Oluşturacak olduğumuz takvimin ekran görüntüsü aşağıdadır.

Şimdi ise bu takvimi oluşturan koda göz atalım.
XAML
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowTitle="Takvim Ornek">
<Border BorderBrush="Black">
<Grid ShowGridLines="false" Background="White">
<Grid.Resources>
<Style TargetType="{x:Type ColumnDefinition}">
<Setter Property="Width" Value="30"/>
</Style>
<Style TargetType="{x:Type Rectangle}">
<Setter Property="RadiusX" Value="6"/>
<Setter Property="RadiusY" Value="6"/>
</Style>
<Style x:Key="HatayaGunler">
<Setter Property="Grid.Row" Value="1"></Setter>
<Setter Property="TextBlock.Margin" Value="5"></Setter>
</Style>
;<Style x:Key="Gunler">
<Setter Property="TextBlock.Margin" Value="5"></Setter>
</Style>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<!-- Oluşturacak olduğumuz takvimin satır ve sütunları oluşturuluyor. -->
<Rectangle Grid.ColumnSpan="7" Fill="#73B2F5"/>
<Rectangle Grid.Row="1" Grid.RowSpan="6" Fill="#73B2F5"/>
<Rectangle Grid.Column="6" Grid.Row="1" Grid.RowSpan="6" Fill="#73B2F5"/>
<Rectangle Grid.Column="1" Grid.Row="1" Grid.ColumnSpan="5" Grid.RowSpan="6"
Fill="#efefef"/>
<!-- Ay Satırı -->
<TextBlock Grid.ColumnSpan="7" Margin="0,5,0,5" HorizontalAlignment="Center">
Ekim 2007
</TextBlock>
<!-- Ayın altında haftalar oluşturuluyor -->
<Rectangle Grid.Row="1" Grid.ColumnSpan="7"
Fill="Black" RadiusX="1" RadiusY="1" Height="2" Margin="0,20,0,0"/>
<!-- Haftalara göre Günler oluşturuluyor. -->
<TextBlock Grid.Column="0" Style="{StaticResource HatayaGunler}">Paz</TextBlock>
<TextBlock Grid.Column="1" Style="{StaticResource HatayaGunler}">Pzt</TextBlock>
<TextBlock Grid.Column="2" Style="{StaticResource HatayaGunler}">Sal</TextBlock>
<TextBlock Grid.Column="3" Style="{StaticResource HatayaGunler}">Crs</TextBlock>
<TextBlock Grid.Column="4" Style="{StaticResource HatayaGunler}">Prs</TextBlock>
<TextBlock Grid.Column="5" Style="{StaticResource HatayaGunler}">Cum</TextBlock>
<TextBlock Grid.Column="6" Style="{StaticResource HatayaGunler}">Cmt</TextBlock>
<!-- Günler Yerleştiriliyor -->
<TextBlock Grid.Column="1" Grid.Row="2" Style="{StaticResource Gunler}">1</TextBlock>
<TextBlock Grid.Column="2" Grid.Row="2" Style="{StaticResource Gunler}">2</TextBlock>
<TextBlock Grid.Column="3" Grid.Row="2" Style="{StaticResource Gunler}">3</TextBlock>
<TextBlock Grid.Column="4" Grid.Row="2" Style="{StaticResource Gunler}">4</TextBlock>
<TextBlock Grid.Column="5" Grid.Row="2" Style="{StaticResource Gunler}">5</TextBlock>
<TextBlock Grid.Column="6" Grid.Row="2" Style="{StaticResource Gunler}">6</TextBlock>
<TextBlock Grid.Column="0" Grid.Row="3" Style="{StaticResource Gunler}">7</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="3" Style="{StaticResource Gunler}">8</TextBlock>
<TextBlock Grid.Column="2" Grid.Row="3" Style="{StaticResource Gunler}">9</TextBlock>
<TextBlock Grid.Column="3" Grid.Row="3" Style="{StaticResource Gunler}">10</TextBlock>
<TextBlock Grid.Column="4" Grid.Row="3" Style="{StaticResource Gunler}">11</TextBlock>
<TextBlock Grid.Column="5" Grid.Row="3" Style="{StaticResource Gunler}">12</TextBlock>
<TextBlock Grid.Column="6" Grid.Row="3" Style="{StaticResource Gunler}">13</TextBlock>
<TextBlock Grid.Column="0" Grid.Row="4" Style="{StaticResource Gunler}">14</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="4" Style="{StaticResource Gunler}">15</TextBlock>
<TextBlock Grid.Column="2" Grid.Row="4" Style="{StaticResource Gunler}">16</TextBlock>
<TextBlock Grid.Column="3" Grid.Row="4" Style="{StaticResource Gunler}">17</TextBlock>
<TextBlock Grid.Column="4" Grid.Row="4" Style="{StaticResource Gunler}">18</TextBlock>
<TextBlock Grid.Column="5" Grid.Row="4" Style="{StaticResource Gunler}">19</TextBlock>
<TextBlock Grid.Column="6" Grid.Row="4" Style="{StaticResource Gunler}">20</TextBlock>
<TextBlock Grid.Column="0" Grid.Row="5" Style="{StaticResource Gunler}">21</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="5" Style="{StaticResource Gunler}">22</TextBlock>
<TextBlock Grid.Column="2" Grid.Row="5" Style="{StaticResource Gunler}">23</TextBlock>
<TextBlock Grid.Column="3" Grid.Row="5" Style="{StaticResource Gunler}">24</TextBlock>
<TextBlock Grid.Column="4" Grid.Row="5" Style="{StaticResource Gunler}">25</TextBlock>
<TextBlock Grid.Column="5" Grid.Row="5" Style="{StaticResource Gunler}">26</TextBlock>
<TextBlock Grid.Column="6" Grid.Row="5" Style="{StaticResource Gunler}">27</TextBlock>
<TextBlock Grid.Column="0" Grid.Row="6" Style="{StaticResource Gunler}">28</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="6" Style="{StaticResource Gunler}">29</TextBlock>
<TextBlock Grid.Column="2" Grid.Row="6" Style="{StaticResource Gunler}">30</TextBlock>
<TextBlock Grid.Column="3" Grid.Row="6" Style="{StaticResource Gunler}">31</TextBlock>
</Grid>
</Border>
</Page>
|
Kompleks bir yapı ile Grid kontrollerini incelemiş olduk.Üzerinde çalıştığımız örnek daha fazla geliştirilebilmesi mümkündür.Örneğin günlerin oluşturulması bir kaç döngü yardımı ile otomatik yapılabilir, aylar arttırılabilir ve bunun gibi daha bir çok özellikte eklenebilir.Fakat biz en basit şekilde karmaşık yapıyı tasarlamaya çalıştığımız için yukarıdaki biçimde bütün yapıları tek tek elimiz ile oluşturmayı tercih ettik.Bu tercihimize rağmen bu ay için oldukça şık bir takvimimiz oluşmuş oldu.
Bu yazımızında sonuna gelmiş bulunuyoruz.WPF ile aramıza katılan yeni nesil Form kontrollerini incelemeye devam ettik.Umarım kullanım prensiplerinin anlaşılması açısından yararlı olmuştur.
Bir sonraki makalede görüşünceye dek,Mutlu ve Bol WPF’li günler geçirmeniz dileğiyle.
İyi çalışmalar...
Turhal TEMİZER
[email protected]
[email protected]
Makale:
WPF - Yeni Nesil Form Kontrolleri - 2 .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|