 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
WPF ile Transform (Dönüşüm) İşlemleri |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bu makalemizde Windows Presantation Foundation ile dönüşüm(Transform) işlemlerini ayrıntılı bir biçimde incelemeye çalışacağız.
Not :WPF ile dönüşüm işlemleri makalesini incelemeden önce WPF - Grafik İşlemlerinde Şekillerin(Shapes) Kullanımı isimli makaleyi incelemenizi öneririz.Çünkü bu makalede incelediğimiz konular bir önceki makaledeki Transform işlemleri konusunun devamı niteliğini taşımaktadır.
VisualStudio 2008’ in çıkışının yaklaşması ile WPF’ in zengin grafik kütüphanesinin sağladığı imkanları daha ayrıntılı bir biçimde incelemeye başladık.Bunun sonucunda da artık sürekli olarak kullandığımız nesneler üzerindeki dönüşüm(Transfom) işlemlerini incelemenin zamanının geldiğini söyleyebiliriz.Daha önceki WPF makalelerini incelediyseniz WPF yardımı ile yapacağımız çizim ve haraket işlemleri oldukça kolaydı.Bu kolaylığın sadece şekiller üzerinde olmadığını, aynı zamanda da bu işlemlerin resimler ve buton gibi listBox gibi form kontrollerinde de uygulayabilmemiz mümkündür.
Makalemizi oluştururken ilk olarak uzun yıllardır kullandığımız form kontrollerini kodlar yardımı ile formumuzun üzerinde açısal bir görüntüye kavuşturacağız.Daha sonra form kontrolleri üzerinde denediğimiz bu işlemleri görüntü üzerinde uygulayacağımız bir proje ile makalemizi sonlandıracağız.
Form kontrolleri üzerindeki işlemler
Hepimizin bildiği gibi form kontrolleri buton, listBox, comboBox ve diğerleri olarak sıralanmaktadır.Bu kontrolleri masaüstü uygulamalarımızda kullanırken her zaman formun alt kısmına paralel bir biçimde kullandık.Fakat hiç merak ettiniz mi? Bu kontrolleri belirli açılar ile form üzerinde ki görüntülerini değiştirsek nasıl gözükücek.Tahmin edeceğiniz gibi oldukça farklı olacaktır.Bu görünüm bizim yapacağımız formları oldukça ilgi çekici duruma dönüştürecektir.
Bu işlemleri yapabilmeniz için ilk olarak bilgisayarımızda VisualStudio 2008 Beta2 yüklü olması gerekmektedir.Eğer bilgisayarınızda Expression Blend yüklü ise bu editör yardımı ilede işlemlerinizi yapabilmeniz mümkündür.Yapacağınız işlemlerin VS.NET 2008’ den bir farkı olamayacaktır.Eğer bu iki editörde bilgisayarınızda yüklü değil ise VS2005’ in üzerine WPF&WCF özelliklerini getiren yapı yüklü ise yine çalıştırabilmeniz mümkündür.Fakat benim tavsiyem intellisense özelliğinde de ötürü .NET 3.x ile geliştirme yaparken VS2008 ve Expression Blend’ ı kullanmanız olacaktır.
Açısal dönüşüm işlemleri(Rotate Transform)
Artık dönüşüm işlemlerine başlayabiliriz.Bunun için yukarıda belirtmiş olduğumuz editörlerin herhangi birinden WPF uygulaması oluşturmanız gerekmektedir.Bu uygulamayı oluşturduktan sonra ToolBox menüsünden formumuza 2 tane listBox kontrolü ekliyoruz.
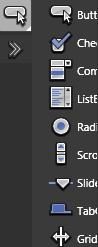
Not: Expression Blend’ ı kullanacak olanlar aşağıdaki resimde yer alan bölümden istedikleri form kontrollerini ekleyebilirler.

Rengi farklı olan menünün dışında üzerinde >> yazan buton yardımı ile de ekleyebilirsiniz.
Şimdi oluşturmuş olduğumuz WPF projesinde, XAML’ in içeriğine aşağıdaki kodları yazıyoruz.
<Window x:Class="DonusumIslemleri.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<ListBox Height="100" VerticalAlignment="Top" Name="listBox1"
Margin="12,30,0,0" FontSize="15" HorizontalAlignment="Left" Width="120">
<ListBoxItem IsSelected="True">Microsoft</ListBoxItem>
<ListBoxItem IsSelected="True">KTÜ</ListBoxItem>
<ListBoxItem IsSelected="True">CsharpNedir.com</ListBoxItem>
<ListBoxItem IsSelected="True">Yurtiçi Kargo</ListBoxItem>
<ListBoxItem IsSelected="True">BTAkademi</ListBoxItem>
<ListBox.RenderTransform>
<RotateTransform Angle="-20" CenterX="50" CenterY="50">
</RotateTransform>
</ListBox.RenderTransform>
</ListBox>
<ListBox HorizontalAlignment="Right" Margin="0,30,6.68393490692608,0"
Name="listBox2" Width="120" Height="100" VerticalAlignment="Top" FontSize="15">
<ListBoxItem IsSelected="True">Microsoft</ListBoxItem>
<ListBoxItem IsSelected="True">KTÜ</ListBoxItem>
<ListBoxItem IsSelected="True">CsharpNedir.com</ListBoxItem>
<ListBoxItem IsSelected="True">Yurtiçi Kargo</ListBoxItem>
<ListBoxItem IsSelected="True">BTAkademi</ListBoxItem>
</ListBox>
</Grid>
</Window> |
Kontrolümüzü döndürme işlemini koyu renkle gösterilmiş olan bölüm yapmaktadır.

Bu işlem ile .NET 3.x kütüphanesinden yer alan Transform(dönüşüm) işlemleri yardımı ile listBox’ ımızı döndürmüş oluyoruz.Şimdi yukarıda ki örnekte kullanmış olduğumı örnekteki sınıfların ne işe yaradıklarını çok kısa bir şekilde açıklayalım.
•Render Transform : Hangi nesnenin üzerinde işlem yapılacağını belirtiyoruz.
•Rotate Transform : Oluşturduğumuz olan şeklin belirtilen bir açıda kendi ekseninde veya belirlenmiş olan başka bir eksen üzerinde dönmesini sağlamaktadır.
Yukarıda ki kısa açıklamalar yardımı ilede açısal dönüşüm işlemlerini bitirmiş oluyoruz.Şimdi inceleyeceğimiz konu ise boyutsal dönüşüm işlemleridir.
Boyutsal İşlemler(Scale Transform)
Boyutsal işlemlerden yararlanırken başlıktanda anlayabileceğimiz gibi renderTransform sınıfının altında bulunan scaleTransform’ un özelliklerini kullanacağız.Bu foknsiyonun ne işe yaradığını çok kısa bir şekilde açıklamak gerekirse;
• Scale Transform: Şeklin boyutlarının eşit oranda ya da farklı oranlarda arttırılıp azaltılmasıdır.
Biraz önceki listBox örneğimizi şimdide boyut dönüşümleri(scale transform) için tekrardan uygulayalım.
<Window x:Class="DonusumIslemleri.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<ListBox Height="100" VerticalAlignment="Top" Name="listBox1"
Margin="12,30,0,0" FontSize="15" HorizontalAlignment="Left" Width="120">
<ListBoxItem IsSelected="True">Microsoft</ListBoxItem>
<ListBoxItem IsSelected="True">KTÜ</ListBoxItem>
<ListBoxItem IsSelected="True">CsharpNedir.com</ListBoxItem>
<ListBoxItem IsSelected="True">Yurtiçi Kargo</ListBoxItem>
<ListBoxItem IsSelected="True">BTAkademi</ListBoxItem>
<ListBox.RenderTransform>
<ScaleTransform ScaleX="1.4" ScaleY="0.75" >
</ScaleTransform>
</ListBox.RenderTransform>
</ListBox>
<ListBox HorizontalAlignment="Right" Margin="0,30,6.68393490692608,0"
Name="listBox2" Width="120" Height="100" VerticalAlignment="Top" FontSize="15">
<ListBoxItem IsSelected="True">Microsoft</ListBoxItem>
<ListBoxItem IsSelected="True">KTÜ</ListBoxItem>
<ListBoxItem IsSelected="True">CsharpNedir.com</ListBoxItem>
<ListBoxItem IsSelected="True">Yurtiçi Kargo</ListBoxItem>
<ListBoxItem IsSelected="True">BTAkademi</ListBoxItem>
</ListBox>
</Grid>
</Window> |

ScaleTransform işlemini uygularken boyutlandırmayı sağlayan değerleri, ScaleX ve ScaleY özelliklerine atayarak istediğimiz sonucu elde edebiliriz.
Şu ana kadar incelediğimiz iki sınıfın benzerlerini daha önceden görüntü işleme ile ilgili projeler yaparken kullanabiliyorduk.Fakat bu işlemler için bayaa uzun sınıflar hazırlamamız gerekiyordu. Bu işlemleri .NET 2.0 ile yapmaya başladığımız zaman ise oldukça kısaldığını görmekteydik.Fakat bu kısalık .NET 3.x’ in zengin grafik kütüphanesi yardımı ile oluşturulmuş işlemlerin hem kod kısalığı hemde performansı oldukça iyileşmiştir.Ayrıca bu performans artışı XAML’ den de kaynaklanmaktır.Çünkü XML ve XAML ile oluşturulmuş yapılar kullandığımız işletim sistemi tarafından oldukça hızlı okunabilmektir.
Büklümsel Dönüşüm İşlemleri (Skew Tranform)
İsminden de anlaşıldığı kadarıyla,
• Skew Transform: Objemizin bükülüp eğilmesini sağlayan sınıftır.
Bu sınıfıda bir örnek ile inceleyelim.
<Window x:Class="DonusumIslemleri.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<ListBox Height="100" VerticalAlignment="Top" Name="listBox1"
Margin="12,30,0,0" FontSize="15" HorizontalAlignment="Left" Width="120">
<ListBoxItem IsSelected="True">Microsoft</ListBoxItem>
<ListBoxItem IsSelected="True">KTÜ</ListBoxItem>
<ListBoxItem IsSelected="True">CsharpNedir.com</ListBoxItem>
<ListBoxItem IsSelected="True">Yurtiçi Kargo</ListBoxItem>
<ListBoxItem IsSelected="True">BTAkademi</ListBoxItem>
<ListBox.RenderTransform>
<SkewTransformAngleX="20" AngleY="30" >
</SkewTransform>
</ListBox.RenderTransform>
</ListBox>
<ListBox HorizontalAlignment="Right" Margin="0,30,6.68393490692608,0"
Name="listBox2" Width="120" Height="100" VerticalAlignment="Top" FontSize="15">
<ListBoxItem IsSelected="True">Microsoft</ListBoxItem>
<ListBoxItem IsSelected="True">KTÜ</ListBoxItem>
<ListBoxItem IsSelected="True">CsharpNedir.com</ListBoxItem>
<ListBoxItem IsSelected="True">Yurtiçi Kargo</ListBoxItem>
<ListBoxItem IsSelected="True">BTAkademi</ListBoxItem>
</ListBox>
</Grid>
</Window> |

Skew Transform işlemini sağlayan özellikler AngleX ve AngleY ’ye verilen değerlerdir.Bu özellikler işlemi uygulayacağımız nesneyi X ve Y ekseninde belirlediğimiz açılarda bükmektedir.
Son olarak inceleyeceğimiz dönüşüm işlemi, çoklu dönüşüm işlemleri olacaktır. Birden fazla dönüşüm işlemini birden uyguladığımız zaman nasıl bir sonuç alacağımızı inceleyeceğiz.
Çoklu Dönüşüm İşlemleri(Multiple Transforms)
Çoklu dönüşüm işlemleri genel anlamda kullanabileceğimiz bütün dönüşüm işlemlerini TransformGroup isimli sınıfın içerisinde tanımlayarak kullanabilmekteyiz.Şimdi bu çoklu dönüşüm işlemlerini iki örnek ile inceleyelim.
İlk olarak inceleyeceğimiz örnek ScaleTransform yardımı ile nesnemizin tersini almak olacaktır.Translate Transform yardımı ile de belirli noktalara göre öteleme yapacağız.
• TranslateTransform : Şeklin X veya Y düzlemlerinde farklı noktalara ötelenmesi için kullanılan tiptir.
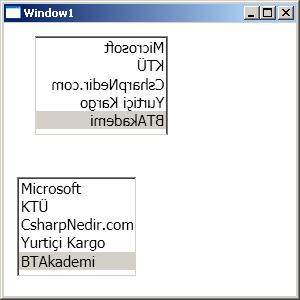
Şimdi Transform Group’ u kullanarak listBox’ ımızın tersini alacağımız bir örnek yapalım.
<Window x:Class="DonusumIslemleri.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<ListBox Height="100" VerticalAlignment="Top" Name="listBox1"
Margin="12,30,0,0" FontSize="15" HorizontalAlignment="Left" Width="120">
<ListBoxItem IsSelected="True">Microsoft</ListBoxItem>
<ListBoxItem IsSelected="True">KTÜ</ListBoxItem>
<ListBoxItem IsSelected="True">CsharpNedir.com</ListBoxItem>
<ListBoxItem IsSelected="True">Yurtiçi Kargo</ListBoxItem>
<ListBoxItem IsSelected="True">BTAkademi</ListBoxItem>
<ListBox.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="-1" ScaleY="1" />
<TranslateTransform X="100" />
</TransformGroup>
</ListBox.RenderTransform>
</ListBox>
<ListBox HorizontalAlignment="Right" Margin="0,30,6.68393490692608,0"
Name="listBox2" Width="120" Height="100" VerticalAlignment="Top" FontSize="15">
<ListBoxItem IsSelected="True">Microsoft</ListBoxItem>
<ListBoxItem IsSelected="True">KTÜ</ListBoxItem>
<ListBoxItem IsSelected="True">CsharpNedir.com</ListBoxItem>
<ListBoxItem IsSelected="True">Yurtiçi Kargo</ListBoxItem>
<ListBoxItem IsSelected="True">BTAkademi</ListBoxItem>
</ListBox>
</Grid>
</Window>
|

Oluşturmuş olduğumuz listBox’ ı tersine döndürdük ve belirli oranda öteleme işlemi gerçekleştirmiş olduk.
İkinci yapacağımız örnek ise listBox’ ımızı üç boyutlu gibi göstermeye çalışmak olacaktır.Bunun için yine diğer örnekte olduğu gibi Transform Group’ a ihtiyacımız olacaktır.
<Window x:Class="DonusumIslemleri.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid>
<ListBox Height="100" VerticalAlignment="Top" Name="listBox1"
Margin="12,30,0,0" FontSize="15" HorizontalAlignment="Left" Width="120">
<ListBoxItem IsSelected="True">Microsoft</ListBoxItem>
<ListBoxItem IsSelected="True">KTÜ</ListBoxItem>
<ListBoxItem IsSelected="True">CsharpNedir.com</ListBoxItem>
<ListBoxItem IsSelected="True">Yurtiçi Kargo</ListBoxItem>
<ListBoxItem IsSelected="True">BTAkademi</ListBoxItem>
<ListBox.RenderTransform>
<TransformGroup>
<RotateTransform Angle="15"CenterY="30" />
<SkewTransform AngleY="-45" />
</TransformGroup>
</ListBox.RenderTransform>
</ListBox>
<ListBox HorizontalAlignment="Right" Margin="0,30,6.68393490692608,0"
Name="listBox2" Width="120" Height="100" VerticalAlignment="Top" FontSize="15">
<ListBoxItem IsSelected="True">Microsoft</ListBoxItem>
<ListBoxItem IsSelected="True">KTÜ</ListBoxItem>
<ListBoxItem IsSelected="True">CsharpNedir.com</ListBoxItem>
<ListBoxItem IsSelected="True">Yurtiçi Kargo</ListBoxItem>
<ListBoxItem IsSelected="True">BTAkademi</ListBoxItem>
</ListBox>
</Grid>
</Window> |

Göz yanımsaması ile de olsa üç boyutlu bir nesnemiz olmuş oldu. WPF’ in zengin grafik kütüphanesini kullanarak form kontrollerini özelleştirme işlemlerini burada noktalamış oluyoruz. Fakat değinmek istediğim bir konu var ki, bu benim bir dönem boyunca görüntü işleme dersinde WPF ile yaptığımız bir projeden çok daha uzun bir sürede bitirmiş olmamdan ötürü aşağıdaki örneği sizlerle bu paylaşmak istedim. .NET 2.0 ile karşılaştırıldığı zaman yaklaşık 300 kat daha kısa bir sürede bitti.Yukarıda öğrendiğimiz dönüşüm işlemlerini uygulayarak kullanıcının istediği düzeyde ve istediği noktadan döndürebileceği çok hoş bir uygulama inceleyeceğiz.
Bu uygulamaya başlarken bizim çizeceğimiz bir nesneyi değilde bilgisayarımızda olan bir resim üzerinde işlem yapmak istiyoruz.Bu işlemi yapabilmek için ilk olarak resmimizi uygulamamıza tanıtmamız gerekmektedir.Peki bunu WPF ile nasıl yapabiliriz.Bu işlemi yapabilmemiz için ImageBrush elemetinin ImageSource özelliğini kullanmamız gerektedir.Kısaca nasıl kullanıldığı aşağıdaki tabloda gösterilmektedir.
<Rectangle Stroke="#FF000000" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Margin="198,80,260,230" Width="Auto" Height="Auto" x:Name="rect">
<Rectangle.Fill>
<ImageBrush ImageSource="images\Blue hills.jpg" />
</Rectangle.Fill>
</Rectangle> |
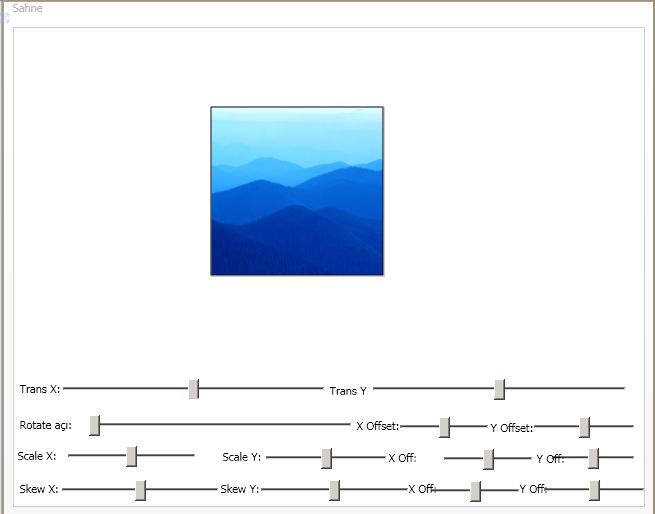
Resmimizi uygulamamıza eklediğimize göre nasıl bir uygulama geliştireceğimizin arayüzünü aşağıdaki resimde görebiliriz.

Yaptığımız uygulamada kullanıcılar Sliderlar " " yardımı ile değişiklik yaptığı zaman biz bunları nasıl anlayacaktık.İşte bu işlemi yapmak için WPF’ in Slider nesnesinden ValueChanged="" özelliğini kullanacağız.Bu özelliğe değer verdiğimiz zaman kod yazacağımız bölüme otomatik olarak metodu oluşturulmaktadır.Bizim yapmamız gereken sadece hangi işlemin Children özelliğine atanacağını belirlemek olacaktır. " yardımı ile değişiklik yaptığı zaman biz bunları nasıl anlayacaktık.İşte bu işlemi yapmak için WPF’ in Slider nesnesinden ValueChanged="" özelliğini kullanacağız.Bu özelliğe değer verdiğimiz zaman kod yazacağımız bölüme otomatik olarak metodu oluşturulmaktadır.Bizim yapmamız gereken sadece hangi işlemin Children özelliğine atanacağını belirlemek olacaktır.
<Slider LargeChange="0.1" Maximum="50" Minimum="-50" SmallChange="0.1"
Name="slSkwX" ValueChanged="slRot_ValueChanged" /> |
Hangi metod ile kullanılacağını belirlememizin dışında Name yardımı ile de hangi işlemin kullanıldığını kod ekranında bulabilmemize olanak tanır.Kullanılmakta olan diğer değerler ise hangi aralıklar olduğunu ve hangi değerler ile artış ve azalış göstereceğini belirtmektedir.
Yaptığımız işlemlerin sonucunda kodumuzun içeriği;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace TransformExplorer
{
public partial class Sahne
{
private TransformGroup trGrp;
private SkewTransform trSkw;
private RotateTransform trRot;
private TranslateTransform trTns;
private ScaleTransform trScl;
public Sahne()
{
InitializeComponent();
trSkw = new SkewTransform(0, 0);
trRot = new RotateTransform(0);
trTns = new TranslateTransform(0, 0);
trScl = new ScaleTransform(1, 1);
trGrp = new TransformGroup();
trGrp.Children.Add(trSkw);
trGrp.Children.Add(trRot);
trGrp.Children.Add(trTns);
trGrp.Children.Add(trScl);
}
private void DocumentRoot_Loaded(object sender, RoutedEventArgs e)
{
rect.RenderTransform = trGrp;
slSclX.Value = slSclY.Value = 1;
}
protected void slRot_ValueChanged(object sender,System.Windows.RoutedEventArgs e)
{
trRot.Angle = slRot.Value;
trRot.CenterX = slRotX.Value;
trRot.CenterY = slRotY.Value;
trScl.ScaleX = slSclX.Value;
trScl.ScaleY = slSclY.Value;
trScl.CenterX = slSclOX.Value;
trScl.CenterY = slSclOY.Value;
trSkw.AngleX = slSkwX.Value;
trSkw.AngleY = slSkwY.Value;
trSkw.CenterX = slSkwOX.Value;
trSkw.CenterY = slSkwOY.Value;
trTns.X = slTrnX.Value;
trTns.Y = slTrnY.Value;
}
}
}
|
XAML’in içeriği,
<Window x:Class="TransformExplorer.Sahne"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="#FFFFFFFF"
x:Name="DocumentRoot"
Width="653" Height="517"
Title="Sahne"
Loaded="DocumentRoot_Loaded">
<Grid>
<Grid.Resources>
<Storyboard x:Key="OnLoaded"/>
</Grid.Resources>
<Grid.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard x:Name="OnLoaded_BeginStoryboard" Storyboard="{DynamicResource OnLoaded}"/>
</EventTrigger>
</Grid.Triggers>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<Rectangle Stroke="#FF000000" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="198,80,260,230" Width="Auto" Height="Auto" x:Name="rect">
<Rectangle.Fill>
<ImageBrush ImageSource="images\Blue hills.jpg" />
</Rectangle.Fill>
</Rectangle>
<Label VerticalAlignment="Bottom" Margin="2,0,134,69" Content="Rotate açı:" Height="23.2766666666667" />
<Slider VerticalAlignment="Bottom" Margin="76,0,292,67" Height="24" x:Name="slRot" Maximum="360"
ValueChanged="slRot_ValueChanged"/>
<Slider Height="27" HorizontalAlignment="Right" Margin="0,0,155,62" Minimum="-100" Maximum="100"
VerticalAlignment="Bottom" Width="89" x:Name="slRotX" ValueChanged="slRot_ValueChanged"/>
<Slider Height="26" Margin="0,0,9,63" Minimum="-100" Maximum="100" VerticalAlignment="Bottom"
x:Name="slRotY" ValueChanged="slRot_ValueChanged" HorizontalAlignment="Right" Width="101" />
<Label Height="23.2766666666667" HorizontalAlignment="Right" Margin="0,0,239,68.7233333333333"
VerticalAlignment="Bottom" Width="53">X Offset:</Label>
<Label Height="23.2766666666667" HorizontalAlignment="Right" Margin="0,0,105,66.7233333333333"
VerticalAlignment="Bottom" Width="53">Y Offset:</Label>
------------
------------
------------
<Label Height="22.2766666666667" HorizontalAlignment="Right" Margin="0,0,223,37.7233333333333"
VerticalAlignment="Bottom" Width="37">X Off:</Label>
<Label Height="22.2766666666667" HorizontalAlignment="Left" Margin="519,0,0,36.7233333333333"
VerticalAlignment="Bottom" Width="37">Y Off:</Label>
<Label Height="21.2766666666667" HorizontalAlignment="Left" Margin="2,0,0,7" VerticalAlignment="Bottom" Width="55">Skew X:</Label>
<Slider Height="26" HorizontalAlignment="Left" LargeChange="0.1" Margin="49,0,0,0" Maximum="50"
Minimum="-50" SmallChange="0.1" VerticalAlignment="Bottom" Width="157" Name="slSkwX" ValueChanged="slRot_ValueChanged"/>
<Label Height="21.2766666666667" HorizontalAlignment="Left" Margin="203,0,0,7" VerticalAlignment="Bottom" Width="48">Skew Y:</Label>
<Slider Height="26" LargeChange="0.1" Margin="248,0,235,0" Maximum="50" Minimum="-50" SmallChange="0.1"
VerticalAlignment="Bottom" Name="slSkwY" ValueChanged="slRot_ValueChanged"/>
----------------
--------------------------
--------------------------
<Slider Height="23" HorizontalAlignment="Right" LargeChange="0.1" Margin="0,0,18,104" Maximum="100"
Minimum="-100" SmallChange="1" VerticalAlignment="Bottom" Width="253"
Name="slTrnY" ValueChanged="slRot_ValueChanged" />
</Grid>
</Window>
|
Bu uygulama ile WPF ile dönüşüm işlemlerini tamamlamış oluyoruz. .NET 3.x ve WPF ile gelen zengin grafik kütüphanesi, bu kütüphanenin bizlere sağladığı pratikliği ayrıntılı bir biçimde incelemeye çalıştık.Umarım yararlı olmuştur.
İyi çalışmalar...
Makalede değinmiş olduğumuz örneği indirmek için linki kullanabilirsiniz...
Turhal TEMİZER
[email protected]
[email protected]
Kaynaklar
The Code Projects
Makale:
WPF ile Transform (Dönüşüm) İşlemleri .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|