|
|
|
Silverlight ile Çizim işlemleri |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bu makalemizde silverlight’ta Canvas nesnelerini ve çizim işlemlerini incelyeceğiz.
Daha önceki Silverlight makalelerimizde ilk olarak yapıyı tanımış daha sonra da ilk örneğimizi yapmıştık.İlk örneğimizi oluştururken de XAML dosyalarında dikkat edeceğimiz bir nokta ile karşılaşmıştık.Bu CANVAS nesnesiydi.Canvas nesnesinden nasıl yararlanabileceğimize ilk olarak değineceğiz.Daha sonra ise Canvas nesnesinde yararlandığımız bu özellikler yardımı ile temel çizim işlemlerini gerçekleştireceğiz.
Canvas kısaca tanımıyla yüksek performanslı grafik çizimi yapılmasını sağlayan bir kütüphanedir diyebiliriz.Canvas nesnesi yardımıyla iki boyutlu(2D) görüntüler çizebilmemiz mümkündür.

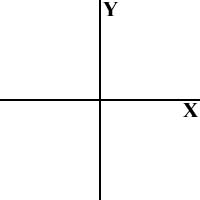
İki boyutlu görüntüler oluştururken yapmamız gereken iki şey vardır.X ve Y ekseninde ki noktalarını belirtmemiz yeterlidir.
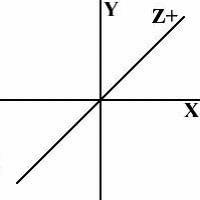
iki boyutlu çizimler yerine ü. boyutlu çizim yapmak istersek neler yapabiliriz.X ve Y ekseninin birleşiminden kesen bir Z doğrusu daha eklersek istediğimiz üç boyutlu çizim için gerekli olan kordinatsal düzlemi sağlamış oluruz.

Artık şekilsel olarak bir üç boyutlu bir görüntümüz oluşmuştur.Aslında mantıklı bir düşünce ile iki boyutlu görüntülerin aslında hepsinin üç boyutlu görüntüler olduğunu anlayabilmekteyiz.Nasıl oluyor derseniz.İki boyutlu bir görüntü X ve Y eksenlerinden oluşmaktadır.Fakat her ne olursa olsun bu doğruyu sonsuz tane daha doğru kesmektedir.Biz üçüncü bir noktayı alalım ve ilk değerini 0 verirsek elimizde ki doğruların koordinatları (1,1,0) olur.Evet elimizde üç boyutlu bir görüntü var.Fakat Z eksenine sıfır değeri verildiği için iki boyutlu bir görüntü gibi gözükmektedir.
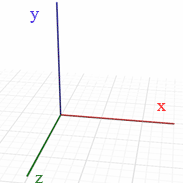
Oluşturduğumuz görüntünün üç boyutlu olabildiğini anlayabilmemiz için yapmamız gereken görüş açılarımızı değiştirmektir.Farklı bir görüş açısından üç boyutlu görüntümüze bir kez daha bakalım.

Dikkat ettiyseniz kuş bakışına yakın bakılmış bir görüntü biraz önce iki boyutluymuş gibi gözüken bir görüntüyü üç boyutluymuş gibi göstermektedir.
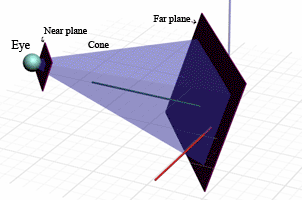
Görüntüye bakış açılarımızın dışında ışık oyunlarınında üç boyutlu görüntüler üzerinde çok büyük etkileri vardır.

Bir görüntünün üç boyutlu görülebilmesi için önemli noktalardan birininde ışık oyunları olduğundan bahsetmiştik.Peki nasıl ışık oyunları olacak.Örnek olarak,hepimiz bilgisayarlarımızda dönen bilarda topları ve ya benzeri dönen oval cisimler görmüşsünüzdür.Bu görüntülere dikkatle bakıldığında bir kısmının gölgede kalıyormuş gibi gözükyor.Ve bu gölgede tutulan noktalar hareket esnasında bir çember gibi ileri doğru hareket ederken sanki bir küre dönüyor izlenimi vermektedir.Bu aslında bilgisayar dünyasında üç boyutlu objeler olmadığını ışık oyunlarını ve nesne ayrıntıları arttırılarak oluşturulduğunu kavramış oluyoruz.

Canvas nesnesinin bize olan yararı yukarıda belirtmiş olduğumuz bütün işlemleri bünyesinde barındırması ve bizden yalnızca oluşturduğumuz doğruların kaç doğrudan oluşacağını ve neler yapmasını istediğini belirtmemizi istemektedir.Özellikle web projelerinde göz zevki olarak çok önemli görülen şekiller ve bunların sonucunda oluşan görüntüler Canvas nesnesi yardımı ile doğal olarakta Silverlight ile çok kolaylıkla yapılabilmektedir.
Şimdi Canvas nesnesinin özelliklerinden yararlanarak temel şekilsel işlemler üzerinde duracağız.
İlk olarak en basit işlemlerden biri olan Elips şeklini oluşturalım.Söylediğimiz gibi .net FrameWork(FW) 3.0 ve .net FW 3.5 XAML ’e verdiği yüksek destek ve grafiksel objeler için kolaylaştırılmış bir çoğu içinde direk tanıtılmış grafikleri içersinde barındırdığı için yaptığımız işlemler çok kolay olacaktır.
Yapacağımız işlemler için ben Derleyivi olarak Visual Studio 2008 Beta2 tercih ediyorum.Fakat sizce bu ürün yoksa Expression Studio bünyesinde yer alan Expression Blend ’dan da yararlanabilirsiniz.
Visual Studio ile ilk olarak Silverlight Projesi yaratarak işlemimize başlıyoruz.Projemizi oluşturduktan sonra otomatik olarak oluşturulmuş olan Page.XAML dosyamızın içerisinde kodlarımızı yazabiliyoruz.VS 2008 kullanmamızın güzel yanlarından biride XAML içerisinde kod yazarkende intellisence olanağı tanımasıdır.

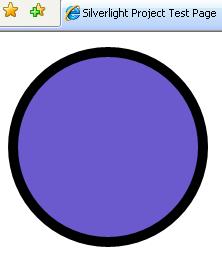
Elips oluşturmak istiyorduk.Bunun için eni, boyu, rengi gibi özelliklerini belirtmemiz yeterli olacaktır.Bütün işlemlerimiz sonucunda oluşturduğumuz kod parçası aşağıdaki gibi olacaktır.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="White"
>
<Ellipse
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue" />
</Canvas> |

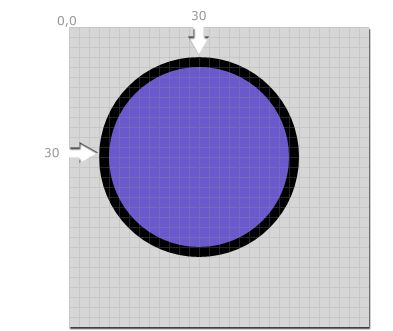
Temel olarak şeklimizi oluşturduk.Peki şeklimizin formumuzun istediğimiz yerinde durmasını sağlamak istersek neler yapmamız gerekmektedir.Bu da gerçekten çok kolay.Bildiğimiz kadarıyla oluşturduğumuz bütün şekilleri Canvas nesnesinin içerisinde oluşturmaktız.Bu durumda yapmamız gereken Canvas nesnesinin sağ be sol pozisyonlarına pixel olarak karar vermek olacaktır.Bu işlemi yaptığımız zaman ise karşımızda ki kod parçaçığı aşağıdaki gibidir.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="White"
>
<Ellipse
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue"
Canvas.Left="30" Canvas.Top="30"/>
</Canvas> |

Oluşturduğumuz şekil Formun üzerindeki Canvas nesnesine bağlı olarak sol taraftan ve üst taraftan 30 ’ar birim kenara kaydırmıştır.
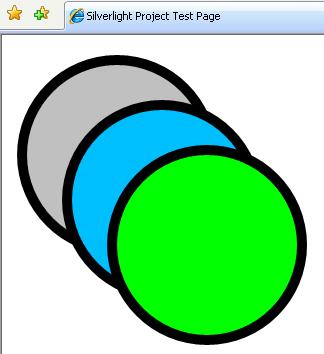
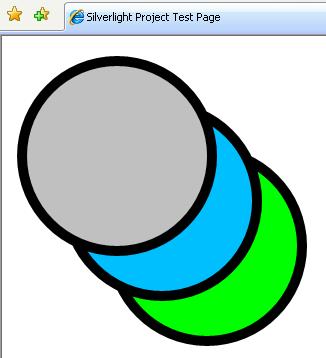
İşimizi biraz daha zorlaştırmaya çalışalım.Sürekli olarak tek tek elips objeleri oluşturuyorduk bu sefer ise üç tanesini birden oluşturalım ve üst üste yerleştirelim.Bu işlemde zor gözükse de yapacağımız işlemlerin bir öncekilerden neredeyse hiç bir farkı yoktur.Sadece Canvas nesnesi üzerindeki noktalarını tam birleştirmeden üst üste yerleştirmesini sağlamak olacaktır.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="White"
>
<Ellipse
Canvas.Left="5" Canvas.Top="5"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="Silver" />
<Ellipse
Canvas.Left="50" Canvas.Top="50"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="DeepSkyBlue" />
<Ellipse
Canvas.Left="95" Canvas.Top="95"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="Lime" />
</Canvas>
|

İşlemlerimizi arttırdıkça gözümüze çok daha hoş gelen görüntüler oluşmaya başladı.Yaptığımız farklı tek şey bir önceden yaptığımız kodları kopyalayıp bir kaç kere yapıştırmaktır.Sonrada Oluşturulacak olan objelerin duracağı yerleri belirlemek.Bütün yapacaklarımız sadece bu.
Bu sefer ise sırası değişik bir yapı şeklinde objemizi oluşturalım.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="White"
>
<Ellipse
Canvas.ZIndex="3"
Canvas.Left="5" Canvas.Top="5"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="Silver" />
<Ellipse
Canvas.ZIndex="2"
Canvas.Left="50" Canvas.Top="50"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="DeepSkyBlue" />
<Ellipse
Canvas.ZIndex="1"
Canvas.Left="95" Canvas.Top="95"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="Lime" />
</Canvas>
|
Yukarıda ki işlemimizde normalden farklı olarak eklediğimiz tek şey Canvas.ZIndex="" olmuştur.Z eksenine değer atayabilmemize imkan vermektedir.Bu değerler hangi objenin baskın olarak görebileceğimizi belirler.

Oluşmuş olan görüntüden de dikkat edeceksiniz ki Canvas.ZIndex="3" verdiğimiz değer en baskın olarak önde yer almaktadır.Dğerlerinde Z değerleri azaldıkça sanki arkada kalmış izlenimi vermektedir.
Sıradaki işlemimiz ise oluşturduğumuz objenin boyunu ve enini ayarlamak olacaktır.Bu işlem için oluşturduğumuz objede width ve height özelliklerine değerler atayacağız.Yapacağımız bütün işlem sadece bu olacaktır.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="White"
>
<Ellipse
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="Silver" />
</Canvas> |
Oluşturduğumuz objelerin boyutunu nasıl belirleyebileceğimizide öğrendiğimize göre artık bu belirlediğimiz objeleri belirli bir ark planın üzerinde oluşturalım.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="LimeGreen"
>
<Ellipse
Canvas.Left="30" Canvas.Top="30"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue" />
</Canvas>
|

Arka plan rengini belirlerken yapmamız gereken Canvas nesnesinde otomaitk olarak oluşturulan Background="" özelliğine değer vermek olacaktır.
Şimdi yapacağımız örnek ise kare çizmek istediğimiz durum için olacaktır.Bu işlemi yapabilmek için Canvas nesnesinde hernagi bir özelliği belirtmemize gerek yoktur.Tek yapacağımız, yüksekliği ve eni belirtmek yeterli olacaktır.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="White"
>
<Canvas Height="50" Width="50" Canvas.Left="30" Canvas.Top="30"
Background="Blue"/>
<Canvas Height="50" Width="50" Canvas.Left="130" Canvas.Top="30"
Background="Red"/>
</Canvas>
|

Kare için yaptığımız işlemleri göz önüne aldığımız da elips çizmenin kareye göre çok zor!!! olduğunu görmekteyiz.
Bu işlemimiz ile Canvas yapısını örnekler ile kavramış oluyoruz.Şimdi örneklerimizi biraz daha zorlaştırarak gerçek çizim işlemlerine başlamamızın zamanı gelmiş gibi gözüyor.
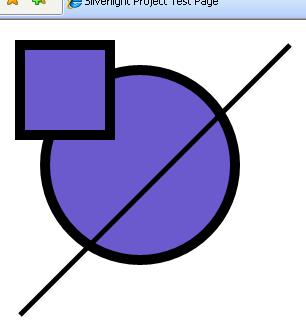
Yukarıda ki örneklerde dikkat edilebilecek bir nokta, formlara çizdiğimiz objelerin yalnızca tek tip olmasıydı.Eğer biz birden fazla obje çizmek istediğimizde ve bu objelerin hepsinin birbirinden farklı olmasını istediğimizde nasıl bir durum söz konusu olacaktır.Bu işlemi yapmakta diğerleri kadar koaly ve pratiktir.Yine Canvas nesnesinin içerisindeki özelliklerden yararlarak isteğimizi gerçekleştirebilmemiz mümkündür.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="White"
>
<Ellipse Height="200" Width="200" Canvas.Left="30" Canvas.Top="30"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue"/>
<Rectangle Height="100" Width="100" Canvas.Left="5" Canvas.Top="5"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue"/>
<Line X1="280" Y1="10" X2="10" Y2="280"
Stroke="Black" StrokeThickness="5"/>
</Canvas>
|

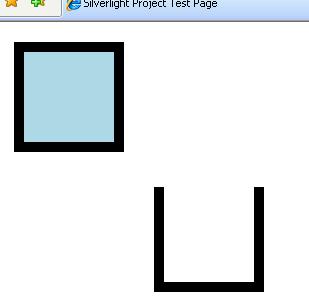
Yukarıda yaptığımız işlemler sonucunda elips, dikdörtgen ve bir de doğru oluşturmuş olduk.Gördüğünüz kadarıyla yaptığımız işlemler hala zorlaşmamıştır.
Eğer boş kutu ve dolu kutu oluşturmak istersek.Bu durumda da yine diğer örneklerde yaptığımız gibi kullanacağımız noktalar için değerler vermemiz yeterli olacaktır.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="White"
>
<Polyline Points="150, 150 150, 250 250, 250 250, 150"
Stroke="Black" StrokeThickness="10"/>
<Polygon Points="10,10 10,110 110,110 110,10"
Stroke="Black" StrokeThickness="10" Fill="LightBlue"/>
</Canvas>
|

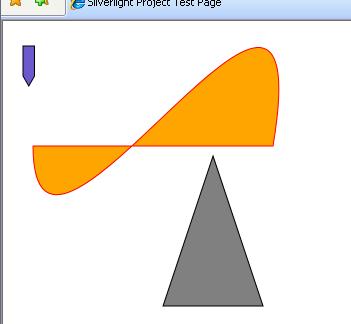
Yapabileceğimiz işlemleri örnekleyerek devam ediyoruz.Şimdi yapacağımız işlemler bilgisayar ile çizerken oldukça zorlandığımız sinüs - cosinus eğrilerine benzeyen şekiller ve üçgenler olacaktır.Tahmin edebileceğiniz gibi bu işlemlerde bizi fazla zorlanmadan gerçekleşebilecektir.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="White"
>
<Path Data="M0,0 L11.5,0 11.5,30 5.75,40 0,30z"
Stroke="Black" Fill="SlateBlue"
Canvas.Left="10" Canvas.Top="10" />
<Path Data="M 10,100 C 10,300 300,-200 250,100z"
Stroke="Red" Fill="Orange"
Canvas.Left="10" Canvas.Top="10" />
<Path Data="M 0,200 L100,200 50,50z"
Stroke="Black" Fill="Gray"
Canvas.Left="150" Canvas.Top="70" />
</Canvas>
|

Dikkat edeceğiniz kadarıyla sadece kilit noktaları bilerek istediğimiz şekli oluşturabiliyoruz.Fakat dikkat edeceğiniz bir nokta olması gerekiyor.Bu da gittikte şekillerde kullandığımız nokta sayısı artmaktadır.Bunları aklımızdan oluşturabilmek gerçekten oldukça zordur.Bu zorluğu gidermek için benim tercihim Expression Design ile istediğim grafikleri oluşturmak ve export seçeneği yardıyla Silverlight için kullanabileceğim XAML kodları Silverlight projeme ekleyerek sorunu çözmekteyim.Expression Design ’a ulaşabilmeniz linke tıklayabilirsiniz.
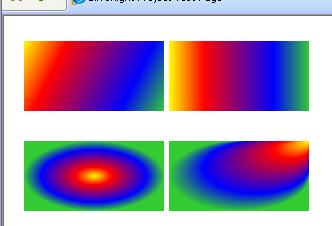
Kutular içerisinden renk cümbüşü yapmamız gerekiyor.Bu işlem için bilmemiz gereken renklerin geçiş noktalarıdır.Bu yapıyı bilmemiz durumunda bu işlemde tahmin ettiğimizden çok daha kolay olacaktır.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="White"
>
<Rectangle Width="140" Height="70" Canvas.Left="10" Canvas.Top="10">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="140" Height="70" Canvas.Left="155" Canvas.Top="10">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="140" Height="70" Canvas.Left="10" Canvas.Top="110">
<Rectangle.Fill>
<RadialGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="140" Height="70" Canvas.Left="155" Canvas.Top="110">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="1,0">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Canvas>
|

Yukarıda ki yapılması oldukça zor görülen bu yapıyı bile yalnızca renklerin açısal değerleri yardımıyla hangi noktada bitip hangi noktada bitmeyeceğini ayarlayarak ulaşabilmekteyiz.
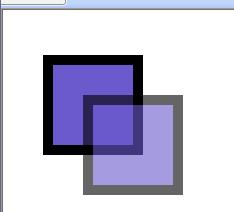
Son olarak değineceğimiz grafiksel özellik şeffaflık saydamlık gibi özellikleri olacaktır.Bu işlemler içinde bizleri uğraştıracak hiç bir nokta yoktur.Canvas nesnesinin özelliklerini kullanamamız yeterli olacaktır.
Oluşturacağımız objelerde saydamlığı sağlayabilmemiz için yapacağımız tek şey Canvas nesnesine bağlı olan Opacity="" özelliğini kullanmak olacaktır.Sonuç ise eskiden saatlerce uğraşıp ulaştığımız sonuç ile aynı.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="White"
>
<Rectangle Opacity="1.0" Height="100" Width="100" Canvas.Left="30" Canvas.Top="30"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue"/>
<Rectangle Opacity="0.6" Height="100" Width="100" Canvas.Left="70" Canvas.Top="70"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue" />
</Canvas>
|

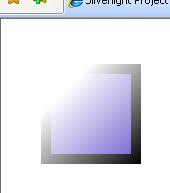
Şimdi yapacağımız örnek ise ışık gelişinden ötürü şeklimizin bir kısmının görülememesi olacaktır.Bu işlemi yapabilmemiz için Canvas nesnesine bağlı olan GradientBrush özelliğinden yararlanacağız.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="CanvasObject.Page;assembly=ClientBin/CanvasObject.dll"
Width="640"
Height="480"
Background="White"
>
<Rectangle Height="100" Width="100" Canvas.Left="30" Canvas.Top="30"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue">
<Rectangle.OpacityMask>
<LinearGradientBrush>
<GradientStop Offset="0.25" Color="#00000000"/>
<GradientStop Offset="1" Color="#FF000000"/>
</LinearGradientBrush>
</Rectangle.OpacityMask>
</Rectangle>
</Canvas>
|

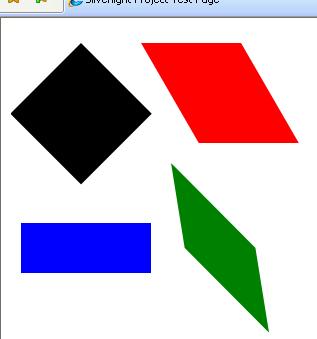
Son olarak değineceğimiz örnek ise oluşturduğumuz geometrik şekiller üzerinde açısal değişikler yapmak olacaktır.Bu işlemi yapabilmek için kullanacağımız özellik ise RenderTransform olacaktır.
<Canvas Width="300" Height="300"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<Rectangle Height="100" Width="100" Canvas.Left="70" Canvas.Top="10"
Fill="Black">
<Rectangle.RenderTransform>
<RotateTransform Angle="45"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="100" Width="100" Canvas.Left="130" Canvas.Top="10"
Fill="Red">
<Rectangle.RenderTransform>
<SkewTransform AngleX="30"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="100" Width="100" Canvas.Left="10" Canvas.Top="190"
Fill="Blue">
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="1.3" ScaleY=".5"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="100" Width="100" Canvas.Left="160" Canvas.Top="130"
Fill="Green">
<Rectangle.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45"/>
<ScaleTransform ScaleX=".5" ScaleY="1.2"/>
<SkewTransform AngleX="30"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
|

Açısal işlemlerde düşündğümüzden kolay yapılabildiğini görebiliyoruz.
Sonuç olarak neler yaptığımızı toparlamak gerekirse.Şekillerin nasıl oluşturulduğuna değindik, daha sonra bu şekillerin Canvas nesnesinde nasıl oluşturabileceğimizi ve hangi özelliklerini kullanabileceğimizi ayrıntılı olarak inceleme imkanı bulduk.Bu örnekleri arttırabilmek sizin elinizde ve hayal gücünüzde olan bir durumdur.Bu makalemizde ise en çok kullanılan ve en temel olan geometrik şekiller üzerinde çalışmış olduk.
Umarım yararlı olmuştur.
Bir diğer makalemizde resim, yazı ve medya dosyaları üzerinde yapacabileceğimiz işlemleri inceleyeceğiz.
Bol şekilli günler...
Turhal TEMIZER
[email protected]
[email protected]
Kaynaklar
Microsoft Silverlight Web Site
Makale:
Silverlight ile Çizim işlemleri Silverlight Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|