Mono ile ilgili bir yazıda daha
tekrar beraberiz : Bu yazıda MonoDevelop’ ta program yazma, form tasarlama ve
System.IO kullanarak ufak bir uygulamayı Mono’ da gerçekleştireceğiz.
Önceliklle nedir bu MonoDevelop dediğinizi duyar
gibi oluyorum. MonoDevelop uygulama geliştirmek için kullanılan bir arayüzdür.
Aynen Visual Studio.Net gibi. Fakat Visual Studio’ ya göre bir hayli geride
diyebileceğimiz bir arayüz. MonoDevelop bilgisayarınızda yüklü mü diye kontrol
etmekte yarar var. Eğer Monoall.zip’ i kurduysanız default olarak programming
>More Programming Tools>MonoDevelop yolunu izlerseniz burada MonoDevelop’
u bulabilirsiniz. Eğer ki opsiyonel bir yükleme yapıpta MonoDevelop’ u yüklemediyseniz
www.MonoDevelop.com adresinden ücretsiz
olarak kaynak kodu alıp kurulumu gerçekleştirebilirsiniz. MonoDevelop’ un sitesinde
nasıl kurulacağı ayrıntılı olarak anlatılmaktadır.
programming >More Programming
Tools>MonoDevelop yolundan
ulaştığımız MonoDevelop’ a tıkladığımızda heyecanla bekliyoruz karşımıza ne
gelicek diye ve aşadaki görüntüler dökülüyor önümüze.

MonoDevelop ilk açıldığı anda karşımıza boş bir
yapı gelicektir.Program yazmamız için kendimize bir solution açmamız gerekiyor.
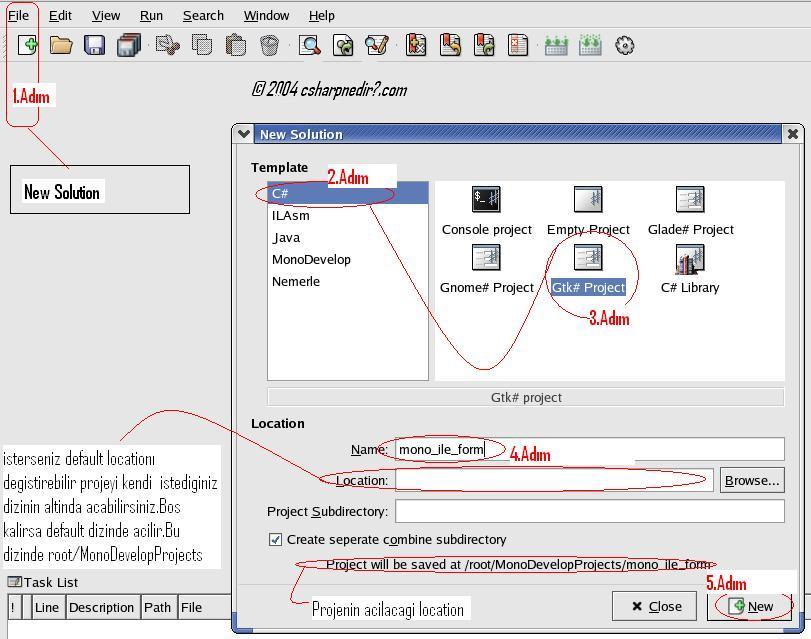
Bunun için File>New Solution’ dan yeni bir solution yaratıyoruz.

(Büyük resmi
görmek için tıklayınız)
Şimdi new solution’ da bizimle ilgili olan C# penceresini
inceleyelim. Bu iletişim kutusunun hepimizin Vs.Net’ ten bildiği New Project
seçimlerinden bir farkı yok. Console Project aynı Windows’ ta olduğu gibi Console
uygulamaları yazmamızı sağlıyor. Empty project ise adındanda anlaşılacağı gibi
boş bir proje oluşturmaya yarıyor. Empty project’ i açtığımız zaman karşımıza
bir pencere daha geliyor. C# source file yaptığımız zaman hiç bir .dll referans
göstermeden boş bir proje açılır. Geriye kalan Glade, Gnome#, Gtk# ise Linux’
un X Windows’ u için program geliştirmemize yarıyor. İlk olarak GTK# ile Linux
için C# dili ile program geliştireceğiz. C# ile Linux’ta program yazmak
sanki rüya gibi değil mi? Ama oluyor, yani rüya gerçek oldu:) Glade ve Gnome’
yi diğer yazılarda inceleyeceğiz. Gtk+’ ın kardeşi olan GTK# ile işe başlıyoruz.
Gtk#’ı seçtikten sonra karşımıza aşadaki gibi bir ekran gelicek.

Varsayılan olarak açılan kodları F5’ e basarak
derlersek karşımıza bir form gelir. Daha doğrusu Windows’ taki ismi Form. Fakat
Gtk’ da Form class’ ı yok bunun yerine Window class’ ı bu işi yapmaktadır. Varsayılan(Default)
kodu incelediğimiz zaman Mywindow diye bir nesneyi işaret ediyor ama ortalıkta
MyWindow diye birşey yok gibi gözüküyor. MyWindow.cs’yi açmamız gerekiyor. Bunun
için yukarıdaki menuden View>Files’ı seçelim. Karşımıza gelen ekrandan
projemizi açtığımız dosyanın içine girip MyWindow.cs dosyasını açalım. İşte
bizden gizlenmiş olan MyWindow’ u bulduk ve açtık. Hemen MyWindow’ un kodlarını
incelersek;
//MyWindow.cs
using System;
using Gtk;
public class MyWindow:Window
{
public MyWindow():base(“MyWindow”)
{
this.SetDefaultSize(400,300);
this.DeleteEvent+=new
DeleteEventHandler(OnMyWindowDelete);
this.ShowAll();
}
void OnMyWindowDelete(object
o,DeleteEventArgs args)
{
Application.Quit();
}
}
|
Gördüğünüz gibi MyWindow, Window
class’ ından türetilmiş bir window. Yapıcı metotunda
this.SetDefaultSize(400,300);
satırını
görüyoruz. this dediği MyWindow’dur. SetDefaultSize(int genişlik,int yükseklik)
olarak değer alır. Aynı şekilde
kod satırıda bu formu
göstermektedir. event’ imiz ise default olarak gelmiştir. MyWindow silindiği
zaman uygulama kapanacaktır. Evet herşey kurallara uygun. Main fonksiyonundan
MyWindow çağrıldı. MyWindow’ da default olarak boyut belirlendi ve MyWindow
gösterildi.
MonoDevelop’ ta sürükle bırak bir ortam olmadığı için uygulamamızın hemen
hemen herşeyini kodla yapıyoruz. Fakat Studio gibi bir sürükle-bırak işlemini
gerçekleştiren uygulamada geliştirilmektedir. Bu uygulama çıktığı zaman bu
konuya da değineceğiz. Fakat şimdilik Mono’ da visual olarak yapacağımız işleri
kodla yapmak zorundayız. Ufak bir uygulama geliştirelim ve bunu size
.NET’ ce anlatayım. Ama bu söylediğim isimlerin hiçbiri Gtk’ da yok çünkü
bunlar System.Windows.Form üyeleri. Yapacağımız uygulama ile bir textbox’ tan dosyanın yolunu alıp bu dosyayı
okuduktan sonra başka bir textbox’ a yazdıracak. E tabi okumayı
başlatabilmek için birde button’ a ihtiyacımız olduğu aşikar.
Gtk#’ da textbox’ ın yerini Entry class’ ı almış
durumda. Bir Entry textbox’ ın özelliklerini taşımakta ve çoğu özelliği TextBox
ile aynı denebilir. Button ise ismini korumakta yani Gtk’ da da Button sınıfını
kullanıyoruz. Aynı şekilde Label’ de de bir değişiklik yok fakat bazı özellikleri
değişiklik gösteriyor. Kullandığımız Entry, Button ve Label’ leri düzenli bir
şekilde tutmak için Table class’ ı tasarlanmıştır. Ayrıca Button, Label, Table
gibi yapılara Gtk’ da Widget denmektedir.
Table:
Table table=new Table(4,1,false);// bunun
anlamı 4 satırlı 1 sutunlu bir tablo yarat demektir.
table.Attach(Widget widget,uint sola_mesafe,uint sağa_mesafe,uint
üstten_mesafe,uint ortadan_mesafe);//ile yarattığımız widgetleri table’a
ekliyoruz. |
örneğin;
Button=new Button("OKEY");
Table table=new Table(4,1,false);
table.Attach(bt,0,2,12,13);// gibi |
Not:Table’ da sol tarafın değeri sağ tarafın değerinde, üstün değeri, ortanın
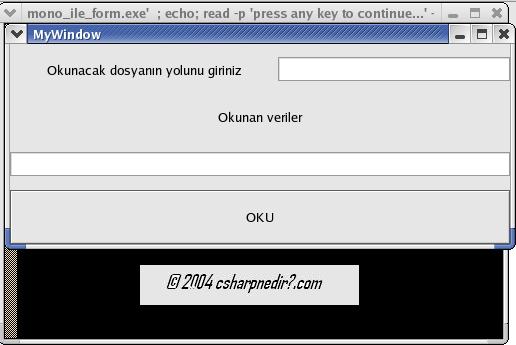
değerinden büyük olamaz. Aşağıdaki şekilde ise formumuzun yani window’ umuzun kodları yazdıktan sonraki
halini görüyoruz..

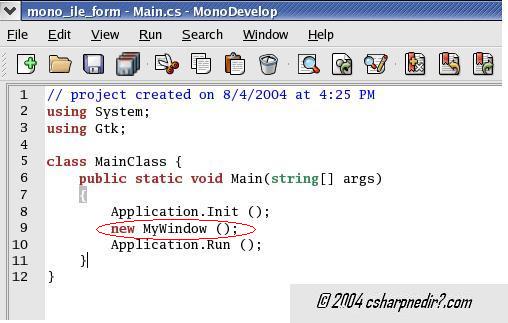
Şimdi bu programın kodlarını incelersek;
//Main.csusing System;
using Gtk;
class MainClass
{
public
static void Main(string[] args)
{
Application.Init (); //Application classının init metodu çağrıldı
new MyWindow ();//daha sonra MyWindow çağırıldı
Application.Run ();//ve Uygulama başlatıldı.
}
}
|
//MyWindow.cs
using System;
using Gtk;
using System.IO;
public class MyWindow : Window {
Entry textbox1;
Entry textbox2;
public MyWindow () : base ("MyWindow")
{
this.SetDefaultSize (500, 200);
Table table=new Table(4,1,false);
Label lb1=new Label("Okunacak dosyanın yolunu giriniz");
Label lb2=new Label("Okunan veriler");
Button bt=new Button("OKU");
bt.Clicked+=new EventHandler(okuma);//buttonunun clicked eveti .NET’le
aynı........
textbox1=new Entry("");//işte bir Entry,ve geçişte kolaylık
olması için textbox1 ismini verdim
textbox2=new Entry("");
textbox2.Editable=false;//textbox2’nin edit özelliğini kapatarak read-only
konuma getirdik
table.Attach(bt,0,2,12,13);//yaptığımız her Widgeti table ekledik.....
table.Attach(lb1,0,1,2,3);
table.Attach(textbox1,1,2,2,3);
table.Attach(lb2,0,2,10,11);
table.Attach(textbox2,0,3,11,12);
this.Add(table); //tabiki tabloyuda MyWindow’a eklemeliyiz
this.ShowAll ();//MyWindowu gösteriyoruz.....
}
Window uyariwin;//bu windowu çeşitli uyarılar için kullanıyoruz.
void okuma(object o,EventArgs args)
{
uyariwin=new Window("Uyari!");
uyariwin.SetDefaultSize(300,100);
Button okey=new Button("OKEY");
okey.Clicked+=new EventHandler(don);
Label uyarilabel=new Label("");
Table tb=new Table(2,1,false);
tb.Attach(uyarilabel,0,1,0,2);
tb.Attach(okey,0,2,2,3);
uyariwin.Add(tb);
try
{
if(textbox1.Text=="")
{
textbox2.Text="";
uyarilabel.Text="Lütfen okunacak dosyanın yolunu giriniz.(ör:/root/deneme.txt)";
uyariwin.ShowAll();
}
else
{
string okunan="";
StreamReader okuyucu=new StreamReader(textbox1.Text);
while((okunan=okuyucu.ReadLine())!=null) // gördüğünüz gibi okuma işleminde
bir farklılık yok...
{
textbox2.Text+=okunan;
}
okuyucu.Close();
uyariwin.Title="Okuma başarılı";
uyarilabel.Text="Okuma işlemi tamamlandı.....";
uyariwin.ShowAll();
}
}
catch
{
uyarilabel.Text="Dosya bulunamıyor...";
uyariwin.Title="Error";
uyariwin.ShowAll();
}
}
void don(object
o,EventArgs args)
{
uyariwin.Destroy();// bu ise açık olan uyariwin pencerisini
kapatır. Dispose’ la aynı değildir.nesne Ramde’dir.
}
}
|
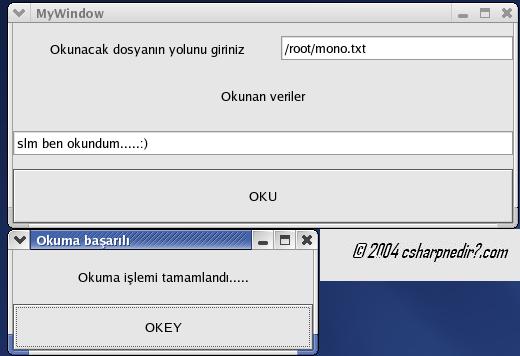
Programımızı derledikten(compile) ve bir dosyayı okuttuktan sonraki sonuç ise
aşağıdakine benzer olacaktır.

program
kodlarını indirmek için tıklayın.
Bu programda Gtk ve yapısını kavramaya çalıştık.
Widget’ ların özelliklerine fazla takılmayınız. Yeri geldikçe açıklamalarda bulunacağım.
Bu uygulamamız Linux’ ta çalışmaktatır. Fakat bu Windows üzerinde çalışmadığı
anlamına gelmez yani cross paltform dediğimi teoriye tam destek var. Bu işlemin
nasıl gerçekleştirileceğine diğer makalelerde değinmeye çalışacağım. Herkese kolay
gelsin.
Mono dolu günler...
Makale:
MonoDevelop ve Mono'da Form işlemleri Mono - Linux'ta .NET Caner Şahan
|