.Net Framework 4.0 'ın çıkışının yaklaşması ile WPF içerisinde de değişiklikler daha da ön plana çıkmaya başlamıştır. Özellikle bileşen paneli içerisinde oluşan gelişmeler gözlerden kaçmamaktadır. Tabii bu gelişimde WPF Control toolkitin de katkısını unutmamak gerekmektedir. Bu gelişmeler sonrası gelen en büyük yeniliklerden birisi de DataGrid kontrolüdür.
Veri tabanı ilişkisi olan ve liste şeklinde veri gösterilmesi gerektiği durumlarda en sık olarak kullanılan kontrollerin başında gelmektedir DataGrid kontrolü. Bazen yalnızca verileri gösterirken bazende DataGrid üzerinde kayıt silme, güncelleme ve yeni ekleme işlemleri de yapılabilmektedir. DataGrid kullanmanın kolaylıklarını ve avantajlarını tekrardan anlatmayacağız. Zaten yıllardır .Net programcılarının en sık kullandığı kontroldür. Ancak bu avantajlı durum Windows Presentation Foundation ile yeni nesil form ile uygulama geliştirmek isteyen yazılımcılarda durum biraz daha farklı oluyordu. Çünkü .Net 3.5 sonrasında gerçek anlamıyla kullanmaya başlayabildiğimiz WPF Control Toolkit yardımı ile DataGrid kontrolünü kullanabiliyorduk. Ama .Net Framework bünyesinde maalesef DataGrid kontrolü yer almıyodu. Özellikle eski adı WPF/E Silverlight teknolojisinde DataGrid kontrolünün daha önceden eklenmiş olması web uygulamalarında rahatlıkla bu kontrol kullanılırken neden windows form uygulamalarında kullanılamıyor şeklinde akıllara soru işaretleri doğuruyordu. Tabii ki hiçte kullanılamıyor da değildi. Biraz çaba sonrasında kendi DataGrid user controlümüzü oluşturup bunu kullanabiliyorduk. Ya da 3. parti bileşen geliştiren firmaların ürünlerinden yararlanarakta DataGrid kontrolü kullanabilmemiz mümkündü ve mümkün olacaktır. Fakat biz bu yazımızda .Net Framework 4.0 'ın içerisinde bulunacak olan WPF DataGrid kontrolünü incelemeye çalışıyor olacağız.
Not: Yazımızı Visual Studio 2010 Beta1 ve .Net Framework 4.0 Beta1 sürümleri ile geliştirmekte ve anlatmaktayız. Zaman içerisinde kullanım ve yazım standartı konusunda bir değişiklik olabilme ihtimali bulunmaktadır. Bilginize...
DataGrid kullanımı örnek üzerinde incelemeye çalışacağız. İlk olarak VS2010 Beta1 ile WPF projesi oluşturuyoruz. Sonrasında ise toolkit bölümüne bakarak DataGrid kontrolünü ve diğer bir çok kontrolü görebilmek mümkündür. Bizim yararlanacak olduğumuz DataGrid kontrolü olduğu için Controls seçeneği altında yer alan kontrollere göz atıyoruz.

Kontrolü form üzerine sürüklediğimizde XAML kod tarafında
<DataGrid /> kod parçacığının eklendiğini gözlemleriz. DataGrid kontrolünün özellikleri arasında Name,Width,Height,HorizontalAligment,Margin ve diğer bir çoğu yer almaktadır.
Hazılayacak olduğumuz örnek için formun üzerine bir tane DataGrid kontrol sürükleyip bırakıyoruz. Sonrasında ise XAML tarafına aşağıdaki kod parçası eklenecektir.
Windows1.xaml
| <DataGrid Height="100" HorizontalAlignment="Left" Margin="28,32,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="200" /> |
Visual Studio üzerindeki görüntüsü ise aşağıdaki gibi olacaktır.

DataGrid içerisinde gösterecek olduğumuz verileri oluşturmaya başlayalım. Bu işlem için bir tane kullanıcı sınıfı oluşturacağız ve sonrasında oluşturmuş olduğumuz elemanlara lis yardımı ile veri ekleyerek grdi içerisinde göstereceğiz.
WPF uygulamasına bir tane Users isimli sınıf ekliyor ve içerisine aşağıdaki kod parçasını ekliyoruz.
Users.cs
using System;
namespace DataGridKullanimi
{
public class Users
{
public int UserID { get; set; }
public string CurrentName { get; set; }
public string CurrentSurname { get; set; }
public DateTime BirthDay { get; set; }
public bool IsActive { get; set; }
}
} |
Kullanıcılar sınıfını oluşturduğumuza göre şimdi de kullanıcılar verisini bir listeye dolduralım.
Window1.xaml.cs
private List<Users> LoadGrid()
{
List<Users> users = new List<Users>();
users.Add(new Users()
{
UserID = 1,
CurrentName = "a",
CurrentSurname = "b",
BirthDay = new DateTime(2000, 12, 11),
IsActive = false
});
users.Add(new Users()
{
UserID = 2,
CurrentName = "aa",
CurrentSurname = "bb",
BirthDay = new DateTime(1987, 12, 11),
IsActive = true
});
users.Add(new Users()
{
UserID = 4,
CurrentName = "aya",
CurrentSurname = "baya",
BirthDay = new DateTime(1960, 12, 11),
IsActive = true
});
return users;
} |
Kullanıcı bilgilerini listeye doldurduktan sonra artık DataGrid içerisinde kullanabiliriz. DataGrid içerisinde veriyi
ItemsSource özelliği yardımı ile alıyoruz.
Bu işlem için ise,
dataGrid1.ItemsSource = LoadGrid();
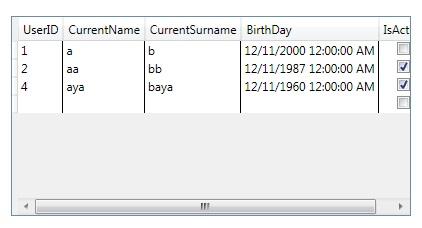
kod blogunu kullanmak yeterli olacaktır. Bu işlem sonrasında projemizi çalıştırdığımız karşımıza istediğimiz gibi bir sonuç çıkacaktır.

Grid içerisinde görülecek olan verilerin satır ve sütunların boyutlarının ayarlanabilinmesi mümkündür.
Window1.xmal
| XX<DataGrid Height="200" HorizontalAlignment="Left" Margin="28,32,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="400" RowHeight="30" ColumnWidth="40"/>ZZ |

Sabit olarak satır ve sütun özellikleri verebilmekle birlikte, en çok ve en az olabilecek boyutlarıda kullanabilmemiz mümkündür.
Grid üzerinde yer alan kolonların yatay, dikey, tamamen gibi çizgilerinin görünülebilirliklerinin ayarlanabilmesi mümkündür. Örneğin bizde grid üzerinde yer alan kolonların dikey çizgilerinin görünürlüğünü yok edelim.
Bu işlem için;
GirdLinesVisibility="Vertical" özelliğini kullanmak yeterli olacaktır. Peki yapmış olduğumuz bu değişiklik sonrasında ne gibi bir ekran görüntüsüne sahip olacağız.

Grid üzerinde yapabileceğimiz işlemleri incelemeye devam ediyoruz. DataGrid içerisinde yer alan kolonlara hem bütün arkaplan için hemde satır bazlı olarak renklendirilebilmesi mümkündür.
Bu işlem için XAML kod bölümünde DataGrid in özelliklerine Background, RowBackground ve AlternatingBackground özelliklerine değerler vermemiz yeterli olacaktır.
Background="LightGray" RowBackground="LightYellow" AlternatingBackground="LightBlue"

DataGrid kullanırken arka planda aslında bir grid 'in içerisinde hazırlanmış olan bir kontrol olduğunu unutmamak gerekiyor. Bu durumda da dış kenarlıklarına hem renk hem de kalınlık verebilmemiz mümkündür. Kullanmamız gereken özellikler
BorderBrush ve BorderThickness olacaktır.
XAML kod bölümünde yer alan DataGrid kontrolünün özelliklerine;
BorderBrush="Red" BorderThickness="5" özelliklerini vermemiz yeterli olacaktır.

Grid içerisinde yer alan satırların ve kolonların yalnızca okunabilir olmasını istersek
IsReadOnly özelliğine True değerini vermemiz yeterli olacaktır. Kullanılabiliecek bir diğer özelilk ise satırların sabit kalmasıdır. Freeze özelliği olarak bilinen bu özellikten yararlanabilmek için ilk olarak özelliği aktifleştirmek sonrasında da hangi kolondan itibaren kullanılacağınu belirtmek yeterli olacaktır.
AreRowDetailsFrozen="True" FrozenColumnCount="2" şeklinde kullanılmaktadır.
Kullanabileceğimiz özellikleri incelemeye devam ediyoruz. Şimdi değinecek olduğumuz özellik ise satırların yeniden düzenlenebilirliği ve yeniden boyutlanabilirlidir. Bu iki özellik sabit bir tasarım sunmak istenildiğinde çok sık kullanılabilmektedir.
CanUserReoderColumns="False" CanUserResizeColumns="False" şeklinde kullanılabilmektedir.
Sıralama, hem web uygulamalarında hem de windows uygulamalarında kullanılan DataGrid ler de en sık kullanılan özelliklerden birisidir. Bu özellike WPF DataGrid içerisinde de kullanılabilmesi mümküdür.
CanUserSortColumns özelliğini kullanarak sıralama işleminin gerçekleşebilmesi mümkündür.
True ve
False değerlerini alabilmektedir. Bizim hazırlamış olduğumuz uygulamada kullanılmasını istemediğimiz için
False özelliğini veriyoruz.
DataGrid kontrolünün değineceğimiz son özelliği ise
Scroll olacaktır. Hazırlanan WPF Form içerisinde yer alan DataGrid kontrolünün içerisinde yer alan verilerin sayısının kontolün genişlik ve yükseklik değerlerinin üzerine çıkması durumunda scroll 'un çıkıp çıkmamasıdır. Kullanımı,
HorizantalScrollBarVisibility ve
VerticalScrollBarVisibility şeklindedir.
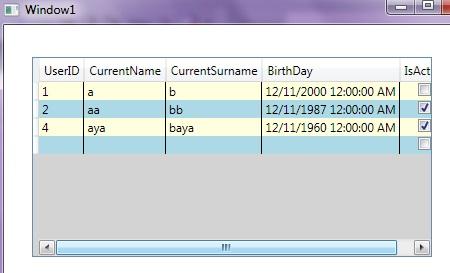
Anlatmış olduğumuz özellikleri de DataGrid kontrolüne ekledikten sonra karşımıza çıkan son ekran görüntüsü aşağıdaki gibi olacaktır.

Belirtmiş olduğumuz bütün özelliklerin sorunsuzca çalıştığı gözlemlenmektedir.
Sonuç olarak yazımızda WPF DataGrid kontrolünün ne işe yaradığını, ne amaçlarla kullanıldığını ve özelleştirmek istediğimizde ne tür özellikleri kullanabileceğimizi detaylı bir biçimde açıklamaya çalıştık. Tekrardan hatırtılması gereken konu ise, bu uygulama VS2010 Beta1 ve .Net FW 4.0 Beta1 sürümleri ile geliştirildi. Gelecekte çıkacak sürümlerinde değişiklik olabilme ihtimali yer almaktadır.
Herkese iyi çalışmalar diliyorum.
Umarım yararlı olabilmiştir.
Turhal Temizer
[email protected]
http://turhal.blogspot.com