|
|
|
Asp.Net MVC Framework - Master Pages Kullanımı - II |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Asp.Net MVC Framework ile bugüne kadar bir çok konuya
değinme şansı bulduk ve temel kavramlarını rahatlıkla yapabilir duruma
geldik. Görsel olarak uygulamalarımızı daha da kuvvetli duruma getirebilmek
için bir önceki MVC Framework yazımızda Master Page i nasıl
kullanabileceğimize değinmiştik. Peki bu noktada aklımıza bir kaç soru
takılıyor. Eğer tasarımsal öğelerini rahatlıkla düzenleyebiliyorsak hazır
şablonlar da olmalı ve onlar yardımı ile de düzenleyebiliriz şeklinde
sorular gelmektedir. Bunun cevabı ise oldukça basittir. MVC ile geliştirilen
uygulamalarda kullanılmak üzere oluşturulan tasarım galerisi sayfası
mevcuttur. Buradan erişebilmemiz mümkün olacaktır.
Yazımızın
girişinde de anlayacağınız gibi farklı tasarım şablonlarını
uygulamalarımızda nasıl kullanabileceğimizi inceleye çalışacağız. Ama ilk
olarak bu değişiklikleri uygulayabilmemiz için bir projeye ihtiyacımız
vardır. Daha önceki yazılarımızdan yararlanarak hızlıca bir tane
oluşturuyoruz.

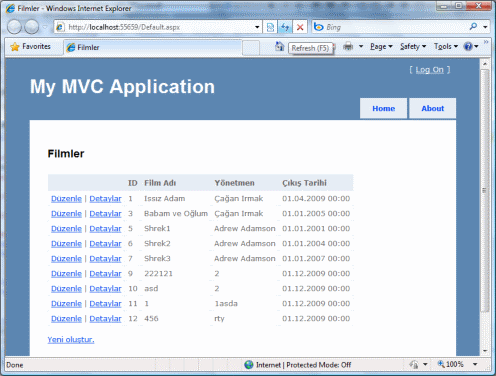
İlk olarak yapmamız gereken yukarıda görmüş olduğumuz standart MVC
Framework tasarımını düzenleyecek görsel şablonu seçmemiz gerekiyor. Bu
işlemi gerçekleştirmek için MVC Framework galeri sitesine girmemiz
gerekecektir. Sitemize
http://www.asp.net/mvc/gallery/ adresinden ulaşabilmemiz mümkündür.

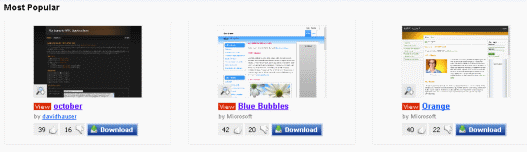
Yukarıda görmüş olduğunuz tasarımların dışında daha onlarca tasarım yer
almaktadır. Bu tasarımlardan herhangi birini seçerek web sitemize
uygulamayabilmemiz mümkündür. Beğendiğimiz herhangi bir tasarımı beğeniyoruz
ve aşağıdaki işlemleri uygulamaya başlıyoruz.
1.
Beğenmiş olduğumuz tasarımı bilgisayara indirebilmek için tasarımın hemen
altında yer alan Download seçeneğine tıklıyoruz.
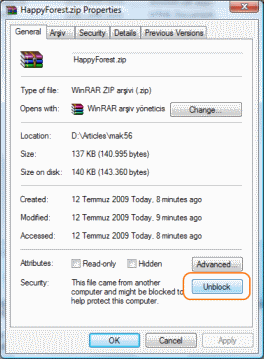
2. İndirmiş olduğunuz sıkıştırılmış dosyanın üzerinde sağ
tıklama sonrası özelliklerine giriyoruz ve Unblock seçeneğine tıklıyoruz.

3. Tasarımı sıkıştırılmış dosyanın içerisinden
çıkartıyoruz.
4. Çıkartmış olduğunuz dosyalar CS ve VB
için oluşturulmuştur. Hangi programlama dili ile projenizi geliştiriyorsanız
onun içeriğini kopyalıyorsunuz.
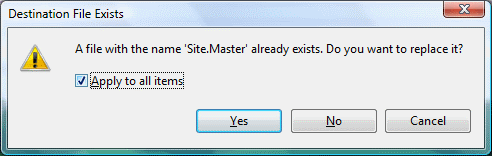
5.
Geliştirmekte olduğunuz MVC Framework web projesinin bilgisayarınızda olduğu
klasöre gidiyorsunuz ve kopyalamış olduğunuz dosyaları yapıştırıyorsunuz ve
benzer dosyaları değiştireyim mi diye soran ekranda evet seçeneğini
seçiyoruz.

6. Artık projenizin tasarımı indirmiş olduğunuz
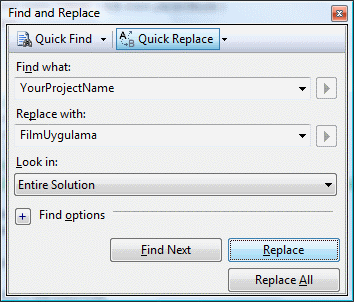
tasarıma göre güncellenmiştir. Yapmanız gereken son işlem [YourProjectName]
yazan yerleri kendi projenizin ismi ile değiştirmek olacaktır.

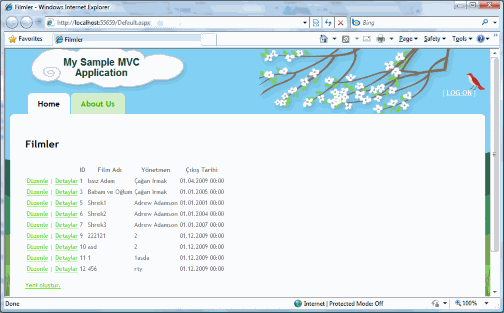
Yapılan işlemler sonucunda projenin almış olduğu görünüme bir göz
atalım. Bakalım seçmiş olduğumuz tasarım hazırlanmış olan projenin üzerinde
nasıl gözüktü.

Artık oldukça şık tasarıma sahip bir web sitesine sahibiz.
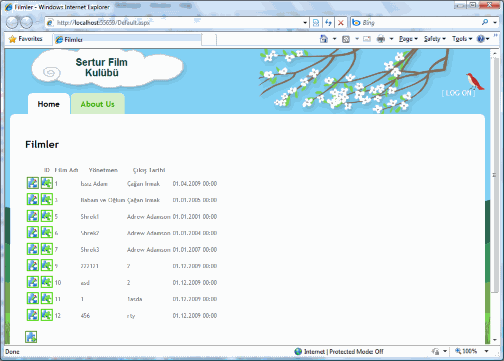
Şimdi
eklemiş olduğumuz tasarımı bizlerde biraz daha düzenleyerek çok daha görsel
bir görünüme getirelim. Örneğin düzenle, detaylar ve yeni
oluştur yazılarını ikon olarak değiştirip çok daha anlaşılır bir
görünüme kavuşturalım. bu işlemi gerçekleştirmek için yapmamız gereken ister
bir tasarımcı tarafında oluşturulmuş olan ister internet üzerinden bulunmuş
resimleri yazıların yerine kullanmak olacaktır.
Ekran üzerinde
controller üzerinden gelen bilgilere göre işlemlere yönlendirirken
Html.ActionLink() i kullanıyorduk. Fakat bu yöntem içerisine resim
ekleyebilmemiz mümkün değildir. Aldığı parametreler Html.ActionLink("string","ActionStrign",RouteValue")
şeklindedir. Projelerde kullanım şeklide aşağıdaki gibi olmaktadır.
<%= Html.ActionLink("Düzenle", "Edit", new { id=item.Id })
%>
|
<%= Html.ActionLink("Detaylar", "Details", new {
id=item.Id })%> |
Fakat bizim bu noktada yapmak istediğimiz proje eklenmiş ikonları detaylar
ve düzenle bölümünde gösterirken linkleri de bu resimler üzerinde aktif
olarak kullanılmasını isteyeceğiz. Tabii tekrar hatırlamak gerekirse bu
işlemi Html.ActionLink() yardımı ile yapamıyoruz. Bunun için
Url.Action()
ı kullanırsak yapmak istediğimizi gerçekleştirebilir duruma geleceğiz.
Çünkü bu parametre olarak Url.Action("ActionName","RouteValue")
almaktadır. Bu durumda bizde <a href=""></a> taglarının
arasında Url.Action() ı kullanırsak istemiş olduğumuz yönteme
gelmiş olacağız. Ne gibi derseniz, web sayfalarında link vermek
istediğimizde bizden linkin görünebilmesi için bir metin istemektedir.
Bizler metin yerine resmi gösterirsek istediğimiz sonuca ulaşmış olacağız.
Bu durumda yapmak istediklerimiz kod olarak görmek istersek aşağıdaki gibi
bir görünüme sahip olacağız.
<td class="actions edit">
<a href=<%=
Url.Action("Edit", new {id=item.Id}) %>>
<img src="../../Pictures/component_edit.gif"
alt="Edit" width="20" height="20"/></a>
</td>
<td class="actions details">
<a href=<%= Url.Action("Details", new {id=item.Id})
%>>
<img
src="../../Pictures/components.gif"
alt="Detaylar" width="20" height="20"/></a>
</td> |
Düşündüğümüz gibi controller dan gelen action ları link içerisinde
tanımladık ve metin gireceğimiz bölümlere projenin içerisinde yer alan resim
değerlerini vererek üzerine tıklandığında istenilen değerin detaylarına
gitmesine olanak tanıdık. Peki yeni bir kayıt oluşturmak istediğimiz durumda
ne gibi bir işlem yapmamız gerekmektedir. Ne gibi bir fark var
diyebilirsiniz. Çok ufak bir fark bulunmaktadır. Bu da RouteValue
parametresinin bulunmamasıdır. Fakat bizlere biliyoruz ki hem Html.ActionLink()
te hem de Url.Action() RouteValue parametresi boş
bırakılabilmektedir. Bu sebepten ötürüdür ki yeni bir kayıt oluşturma
esnasında yukarıda vermiş olduğumuz kod parçasını olduğu gibi kullanmakla
beraber yalnızca new{id=item.Id} parametresinin
olduğu değeri silmemiz yeterli olacaktır. Yapmış olduğumuz işlemler
sonrasında projemizin nasıl bir görünüme sahip olduğuna göz atmak gerekirse,

Oldukça hoş bir uygulamaya sahip olduk. Hem görsel açıdan hem de performans
açısından başarılı bir uygulamamız oldu. Fakat değinmek istediğim bir nokta
var. Eklemiş olduğumuz resimlerin boyutları oranında sayfanın açılmasında
çok ufakta olsa bir yavaşlama gözlemlenmektedir. Bu açıdan resim eklerken
boyutlarına mümkün oldukça dikkat ediniz.
Geldik bir MVC Framework
yazımızın daha sonuna. Nelere değindiğimize kısaca göz atmak gerekirse, MVC
Framework ile hazırlanan uygulamaların varsayılan tasarımının dışına çıkmak
için Master Pages üzerinde yapabileceğimiz değişiklikleri bir önceki
yazımızda inceledikten sonra bu yazımızda da MVC uygulamaları
kullanılabilecek tasarımların yer aldığı galeriden yararlanarak seçmiş
olduğumuz tasarımı kendi uygulamamız üzerinde nasıl kullanabileceğimize ve
üzerinde düzenleme yapmak istediğimiz hangi adımları ve değişiklikleri
yapmamız gerektiğini incelemeye çalıştık. Bir sonraki yazımızda görüşünceye
dek, esenlikle kalın...
Umarım yararlı olabilmiştir.
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
Asp.Net MVC Framework - Master Pages Kullanımı - II ASP.NET Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|