|
|
|
WPF - Visual Studio 2010 'un Başlangıç Sayfasının Düzenlenmesi |
|
| Gönderiliyor lütfen bekleyin... |
|
|
|
.Net ile yazılım geliştiricilerin en sık kullandığı geliştirme platformu Visual Studio ’dur. Sizlerinde bildiği üzere yıl başından bu yana geliştirme platformunun yeni sürümü olacak olan Visual Studio 2010 ’nun CTP ve Beta1 sürümleri bizlerin kullanımına sunulmuştur. Bu sürümleri bilgisayarlara kurduğumuzda dikkatimizi çeken en büyük değişiklik görsel anlamda olmuştur. Bu değişikliği sağlayan en büyük faktör ise platformun tekrardan Windows Presentation Foundation (WPF) ile yazılmasıdır.
Daha önceki yazılarımızdan hatırlayacağınız üzere Windows Vista ve Windows 7 işletim sistemleri WPF mimarisine göre geliştirilmişti. Bu değişiklik sonucunda grafik kartı üreticileri Windows Vista uyumlu ekran kartı çıkarttılar. Peki neden Vista uyumlu ekran kartlarına gerek vardı. Çünkü Windows Vista öncesi işletim sistemleri yani Windows Form uygulamaları o kadar fazla grafik kartları kullanmasına gerek yoktu. Fakat Windows Vista ve WPF uygulamalarının yaygınlaşması ile grafik kartlarının üzerine düşen yük arttı ve bu yenilikleri sağlayacak kartlara gerekli sürücüler oluşturuldu. Bu konu ile ilgili detaylı içeriğe daha önce yayınlamış olduğumuz yazıları okuyarak edinebilirsiniz.
İnsanların görselliğe önem vermesi ve yeni geliştirilen uygulamaların WPF ve XAML ’in gücünden yararlanılarak geliştirilmesine daha da olanak tanıyordu. Ayrıca bu teknolojilerin web versiyonu olan Silverlight uygulamalarının da web üzerinde yaygınlaşması gelecekte ne denli önemli bir yer alacağını da gözler önüne seriyordu. Bu durumda yapılması gereken ise yeni geliştirecek olduğumuz projelerde görsel anlamda bir düşüncemiz var ise WPF alt yapısı üzerine geliştirilen uygulamalara dikkat etmek olacaktır.
WPF günümüzde yer alan uygulamalarda bu kadar gelişiyor ve dikkat çekiyorsa geliştiricilerinde kullandığı araçlarda geliştirmeler bu teknoloji ile yapılması düşünülebilir bir duruma gelmiştir ki Expression Studio ailesi içerisinde yer alan ürünler bahsettiklerimizi karşılar biçimdeydi. Çok daha görsel ve daha performanslı bir biçimde çalışan geliştirme ortamları ile çalışabilinmesine olanak tanınmaktadır. Expression Blend ile aramıza katılan OSLO projesinin geliştirme ekranında aşina olmaya başladığımız yeni nesil pencereler Visual Studio 2010 ile geliştirme ortamlarında da aramızdaki yerini alacaktır.
Visual Studio 2010 ’a .Net 4.0 ’ın eklenmesinin dışında geliştirme platformu da yeniden hazırlanmıştır. Peki, hazırlanan teknolojiyi sizlere sorsam sanırım yukarıdaki yazdıklarımızı okuduktan sonra hiç düşünmeden "WPF" diye soruyu cevaplayacaksınızdır. Neden WPF kullanıldı sorusuna kısmen cevap verdik. Fakat bunun sebeplerini biraz daha araştıralım. WPF uygulamalarının en önemli özelliği görsel öğeleri çok iyi şekilde kullanmaktadır. Grafikerlerin hazırlamış olduğu tasarımları XAML yardımı ile projelerde rahatlık kullanılıyor olması, Data Binding işlemini oldukça başarılı yapılabilmesi ve bunun gibi şu anda aklımıza gelmeyen bir çok sebepten ötürü WPF tercih edilmiştir.
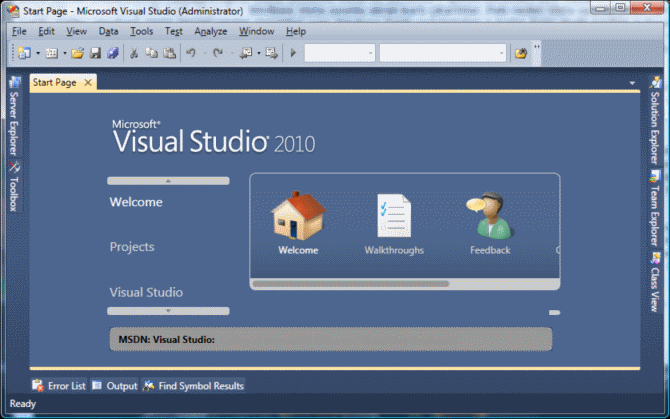
Visual Studio 2010 ’un neden WPF ile yazıldığını ve bize ne gibi yararlar sağlayacağına değinmeye çalıştık. Peki, Visual Studio 2010 Beta1 ’in WPF ile hazırlanmış olan yeni giriş ekranın görüntüsü nasıl olduğuna bir göz atalım.

Alışık olduğumuz görünümden oldukça farklı fakat bir o kadar şık bir görünüme sahip olmuştur. Tabii yazımızın başında beri de değindiğimiz bir özelliğe sahip olmuştur. Bu da WPF ile hazırlanmış olmasıdır. Bizler de WPF yardımı ile bu ana ekran görüntüsünü düzenleyebilme imkanına sahibiz. Bu işlem için ister Visual Studio 2008 veya 2010 ortamlarından ya da Expression Studio ailesinden Expression Blend yardımı ile yapabilmemiz mümkündür. İşlemi gerçekleştirebilmemiz için bir Visual Studio 2010 üzerinde bir kaç değişiklik yapmamız gerekmektedir.
Not: İşlemlere başlamadan önce C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\StartPages klasörünün içeriğini bilgisayarda başka bir noktaya kopyalamanızı öneriyorum. Malum yeni hazırlayacağınız tasarım sonrası ana sayfanız açılmaz bir görünüme de bürünebilir. :)
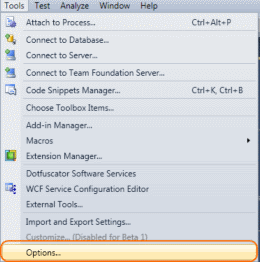
Visual Studio 2010 ortamını açıyoruz ve ilk olarak Tools\Options adımlarını izleyerek Visual Studio özellikleri ekranına geliyoruz.

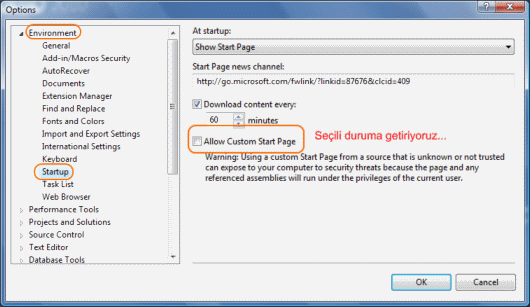
Karşımıza gelen ekranda Environment\Startup yolunu izledikten sonra açılan ekranda Allow Custom Start Page checkbox ’ını seçili duruma getiriyoruz.

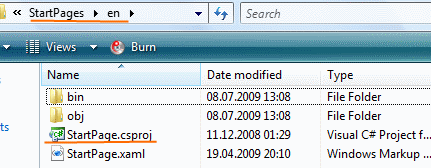
Yapmış olduğumuz bu işlemler sonrasında artık Visual Studio 2010 ’nun karşılama ekranını istediğimiz şekilde düzenleyebilinmesine olanak tanınacaktır. Peki bu işlemi nasıl gerçekleştireceğiz. Biraz önce yedeklediğimiz klasörün içerisinde yer alan proje dosyasını açarsak gördükleriniz sizi çok şaşırtacaktır.

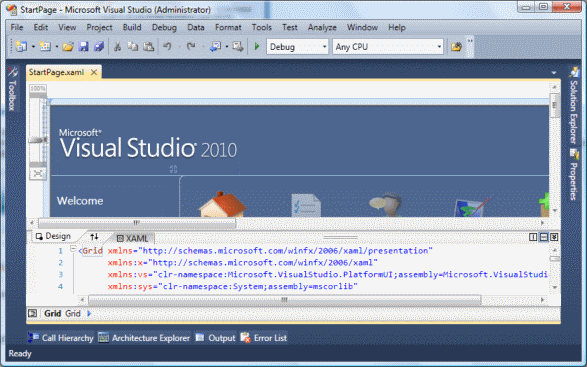
StartPage.csproj dosyasını ister Visual Studio 2008 ister Visual Studio 2010 ile açıyoruz. VS2010 ’nun ana sayfası design kodları ile karşınızdadır.

Doğruyu söylemek gerekirse bu kodları görmek pek alışık olduğumuz bir durum değildir. :)
StartPage.xaml
<Grid xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vs="clr-namespace:Microsoft.VisualStudio.PlatformUI; assembly=Microsoft.VisualStudio.Shell.UI"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Style="{DynamicResource {x:Static vs:StartPageResourceKeys.OuterGridStyleKey}}"
>
<Grid.Resources>
<!-- Welcome tab links -->
<sys:String x:Key="Links.WhatsNew"> http://go.microsoft.com/fwlink/?LinkId=123638</sys:String>
<sys:String x:Key="Links.Walkthroughs"> http://go.microsoft.com/fwlink/?LinkId=147108</sys:String>
<sys:String x:Key="Links.Feedback">http://go.microsoft.com/fwlink/?LinkId=147445</sys:String>
<sys:String x:Key="Links.Customize">http://go.microsoft.com/fwlink/?LinkId=123641</sys:String>
<!-- Visual Studio tab links -->
<sys:String x:Key="Links.MSDNLibrary">http://go.microsoft.com/fwlink/?LinkId=123642</sys:String>
<sys:String x:Key="Links.MSDNForums">http://go.microsoft.com/fwlink/?LinkId=123643</sys:String>
<sys:String x:Key="Links.Community">http://go.microsoft.com/fwlink/?LinkId=123644</sys:String>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" MinWidth="0" MaxWidth="90"/>
<ColumnDefinition Width="*" MinWidth="530"/>
<ColumnDefinition Width="*" MinWidth="0" MaxWidth="100"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" MaxHeight="100"/>
<RowDefinition Height="*" />
<RowDefinition Height="*" MaxHeight="65"/>
</Grid.RowDefinitions>
<Border Grid.RowSpan="3" Grid.ColumnSpan="3" Height="800" VerticalAlignment="Top" Style="{DynamicResource {x:Static vs:StartPageResourceKeys.OuterBorderStyleKey}}" />
<!-- Logo -->
<Image Grid.Row="0" Grid.Column="1" Style="{DynamicResource {x:Static vs:StartPageResourceKeys.LogoImageStyleKey}}" />
<!-- RSS feed -->
<vs:RssRotator Grid.Row=" 2" Grid.Column="1" Style="{DynamicResource {x:Static vs:StartPageResourceKeys.RssRotatorStyleKey}}" />
<!-- Tray -->
<vs:Tray Grid.Row="1" Grid.Column="1" SelectedIndex="0" x:Name="PART_Tray">
<!-- Welcome group -->
<vs:TrayItem Header="Welcome" x:Uid="Welcome_Header">
<vs:TrayGroup SelectedIndex="0">
<vs:TrayGroupItem Content="Welcome"
ImageSource=" pack://application:,,,/Microsoft.VisualStudio.Shell.UI; component/Images/StartPage/01_whatsnew.png"
x:Uid="Welcome_Item"
>
<vs:TrayGroupItem.InnerContent>
<StackPanel>
<TextBlock FontSize="18pt" Foreground="#E8E8E8" Margin="15" x:Uid="Welcome_Text">Welcome to the Visual Studio 2010 Beta 1</TextBlock>
<TextBlock Foreground="#E8E8E8" Margin="15" TextWrapping="Wrap" x:Uid="Welcome_Paragraph" >
This release contains many features new to Visual Studio.
We have created a set of walkthroughs for major new feature areas.
We would also appreciate hearing your feedback.
Thank you for taking the time to evaluate and provide your input;
it will help us make Visual Studio 2010 the best release ever.
</TextBlock>
<Button Content="More Information"
HorizontalAlignment="Left"
Margin="15"
Style="{DynamicResource {x:Static vs:StartPageResourceKeys.WelcomeButtonStyleKey}}"
Command=" {x:Static vs:VSCommands.Browse}"
CommandParameter="{StaticResource Links.WhatsNew}"
x:Uid="Welcome_Button"
/>
</StackPanel>
</vs:TrayGroupItem.InnerContent>
</vs:TrayGroupItem>
<vs:TrayGroupItem Content="Walkthroughs"
ImageSource=" pack://application:,,,/Microsoft.VisualStudio.Shell.UI; component/Images/StartPage/02_ctpwalkthroughs.png"
Command="{x:Static vs:VSCommands.Browse}"
CommandParameter="{StaticResource Links.Walkthroughs}"
x:Uid="Walkthroughs_Item"
/>
<vs:TrayGroupItem Content="Feedback"
ImageSource=" pack://application:,,,/Microsoft.VisualStudio.Shell.UI; component/Images/StartPage/03_feedback.png"
Command="{x:Static vs:VSCommands.Browse}"
CommandParameter="{StaticResource Links.Feedback}"
x:Uid="Feedback_Item"
/>
<vs:TrayGroupItem Content="Customize the Start Page"
ImageSource=" pack://application:,,,/Microsoft.VisualStudio.Shell.UI; component/Images/StartPage/04_customizestartpage.png"
Command="{x:Static vs:VSCommands.Browse}"
CommandParameter="{StaticResource Links.Customize}"
x:Uid="Customize_Item"
/>
<vs:TrayGroupItem Content="Find and Install Extensions"
ImageSource=" pack://application:,,,/Microsoft.VisualStudio.Shell.UI; component/Images/StartPage/11_extensibility.png"
x:Uid="Extensibility_Item">
<vs:TrayGroupItem.InnerContent>
<StackPanel>
<TextBlock FontSize="18pt" Foreground="#E8E8E8" Margin="15" x:Uid="ExtensionManager_Text">Extension Manager</TextBlock>
<TextBlock Foreground="#E8E8E8" Margin="15" TextWrapping="Wrap" x:Uid="ExtensionManager_Paragraph">
The Extension Manager allows you to find new extensions online and manage your currently installed extensions.
</TextBlock>
<Button Content="Show Extension Manager"
HorizontalAlignment="Left"
Margin="15"
Style="{DynamicResource {x:Static vs:StartPageResourceKeys.WelcomeButtonStyleKey}}"
Command="{x:Static vs:VSCommands.ExecuteCommand}"
CommandParameter=" Tools.ExtensionManager"
x:Uid="ExtensionManager_Button"
/>
</StackPanel>
</vs:TrayGroupItem.InnerContent>
</vs:TrayGroupItem>
</vs:TrayGroup>
</vs:TrayItem>
<!-- Projects group -->
<vs:TrayItem Header=" Projects" x:Uid="Projects_Header">
<vs:TrayGroup SelectedIndex="0">
<vs:TrayGroupItem Content="Recent Projects"
ImageSource=" pack://application:,,,/Microsoft.VisualStudio.Shell.UI; component/Images/StartPage/05_recentprojects.png"
InnerContentUri="Microsoft.VisualStudio.Shell.UI.Internal; component/Packages/MRU/Controls/RecentProjects.xaml"
x:Uid="RecentProjects_Item"
/>
<vs:TrayGroupItem Content="New Project"
ImageSource="pack://application:,,,/Microsoft.VisualStudio.Shell.UI; component/Images/StartPage/07_newproject.png"
Command="{x:Static vs:VSCommands.ExecuteCommand}"
CommandParameter="File.NewProject"
x:Uid="NewProject_Item"
/>
<vs:TrayGroupItem Content="Open Solution"
ImageSource=" pack://application:,,,/Microsoft.VisualStudio.Shell.UI; component/Images/StartPage/06_openproject.png"
Command="{x:Static vs:VSCommands.ExecuteCommand}"
CommandParameter="File.OpenProject"
x:Uid="OpenProject_Item"
/>
</vs:TrayGroup>
</vs:TrayItem>
<!-- Visual Studio group -->
<vs:TrayItem Header="Visual Studio" x:Uid="VisualStudio_Header">
<vs:TrayGroup>
<vs:TrayGroupItem Content="MSDN Library"
ImageSource="pack://application:,,,/Microsoft.VisualStudio.Shell.UI; component/Images/StartPage/08_msdnlibrary.png"
Command="{x:Static vs:VSCommands.Browse} "
CommandParameter="{StaticResource Links.MSDNLibrary}"
x:Uid="MSDNLibrary_Item"
/>
<vs:TrayGroupItem Content="MSDN Forums"
ImageSource=" pack://application:,,,/Microsoft.VisualStudio.Shell.UI; component/Images/StartPage/09_msdnforums.png"
Command="{x:Static vs:VSCommands.Browse}"
CommandParameter="{StaticResource Links.MSDNForums}"
x:Uid="MSDNForums_Item"
/>
<vs:TrayGroupItem Content="Community"
ImageSource="pack://application:,,,/Microsoft.VisualStudio.Shell.UI; component/Images/StartPage/10_community.png"
Command="{x:Static vs:VSCommands.Browse}"
CommandParameter="{StaticResource Links.Community}"
x:Uid="Community_Item"
/>
<vs:TrayGroupItem Content="Settings"
ImageSource=" pack://application:,,,/Microsoft.VisualStudio.Shell.UI; component/Images/StartPage/12_settings.png"
Command="{x:Static vs:VSCommands.ExecuteCommand}"
CommandParameter="Tools.Options"
x:Uid="Settings_Item"
/>
</vs:TrayGroup>
</vs:TrayItem>
</vs:Tray>
</Grid> |
XAML kodu yukarıdaki gibidir. Bu kodları incelediğimizde dikkatimizi çeken kodların;
•<vs:Tray>
•<vs:TrayGroup>
•<vs:TrayGroupItem>
•<vs:RssRotator>
arasında yeralmasıdır.
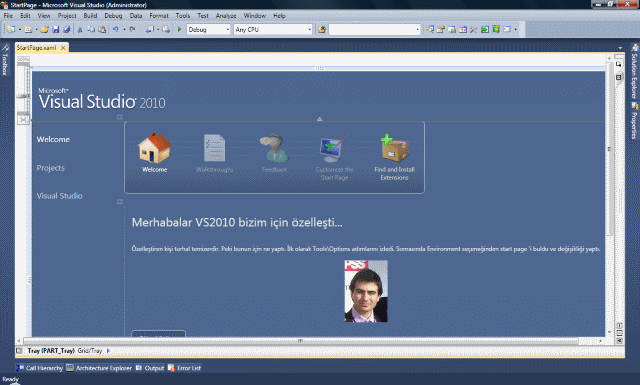
Görsel olarak değişiklikler için WPF bilgimizden yararlanılarak ekran birkaç değişiklik yapıyoruz.

Gördüğünüz gibi Visual Studio 2010 ’nun giriş ekranını istediğimiz biçimde düzenleyebiliyoruz. Sizlerin hayal gücünüze bağlı olarak istediğiniz şekilde başlangıç ekranı düzenleyebilmeniz mümkündür. Örneğin VS ’in başlangıç ekranında şirket logonuzu görebilmek çok güzel bir duygu olsa gerek. :)
Windows Presentation Foundation yazılım dünyasında yerini gittikçe sağlamlaştırdığını bu uygulama ile daha net bir biçimde görmekteyiz.
Umarım yararlı olabilmiştir.
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
WPF - Visual Studio 2010 'un Başlangıç Sayfasının Düzenlenmesi .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|