|
|
|
Asp.Net MVC Framework - Model Kavramı |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Asp.Net MVC Framework ile gelen web proje şablonunun kullanımını ve
detaylarını incelemeye başladığımız serimizde üç temel katmandan sonuncusu
olan model yani veri tabanındaki tablolarını nesne olarak kullanabilmemize
olanak tanıyacak yapıyı incelemeyerek serimize devam ediyoruz.
MVC Framework ile uygulamalar geliştirirken eğer veri tabanı işlemlerini de kullanmak istiyorsak model katmanı içerisinde nesne modelimizi oluşturarak işlemlerimizi yapabilmemiz mümkün olacaktır.
Asp.Net ile veri tabanı uygulaması geliştirmek istediğimizde ya Enterprise Library ya NHibernate ya da SqlHelper gibi connection pooling ten tutunda daha bir çok veri tabanı
işlemini bünyesinde yapabilen projeleri kullanırdık. .Net Framework 3.0 ’ın çıkışı ile bu işlemlerimizi LinQ to SQL ile de yapabilir duruma geldik. Zaman ilerleyip .Net 3.5 ’in
çıkışı ile Ado.Net Entity Framework yapısı ile tanıştık, SP1 ’i ile de projelerimizde kullanmaya başladık. Genel olarak hem Linq to SQL hem de Ado.Net Entity Model O/RM modelini
daha kolay ve anlaşılabilir biçimde gerçekleştirebilmemize olanak tanımaktadır.
Genel olarak MVC Framework’ te model veri tabanı işlemlerimizi yapabilmemiz için gerekli olan tablo, StoreProcedure ve function gibi işlevleri nesne olarak tanımlayıp daha
sonrasında controller katmanınında gerekli işlemleri yaparak kullanabilmemize olaran tanımaktadır.
Yazımızı incelerken Ado.Net Entity Data Modeli inceleyerek devam edeceğiz.
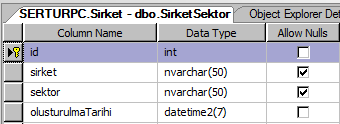
Modeli oluşturabilmek için ilk olarak bir veri tabanına ve bunun içerisinde yer alan tablolara ihtiyacımız olacaktır. Bu sebepten ötürü ilk olarak veri tabanını oluşturuyoruz. Biz şirket
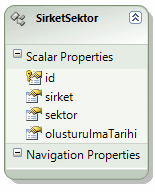
isimli veri tabanını oluştururak ilk adımı tamamlıyoruz. Sonrasında aşağıdaki kolonları tabloya
ekliyor ve adını SirketSektor olarak belirliyoruz.

Artık veri tabanını ve tabloyu oluşturduğumuza göre MVC uygulamasını oluşturup model kavramını incelemeye başlayabiliriz.
Ado.Net Entity Data Model Oluşturulması
Ado.Net Entity Data Model daha öncede bahsettiğimiz .Net Framework 3.5 SP1 ile Visual Studio ide mize eklenmiştir. İlk olarak MVC proje şablonundan MVC web uygulamasını
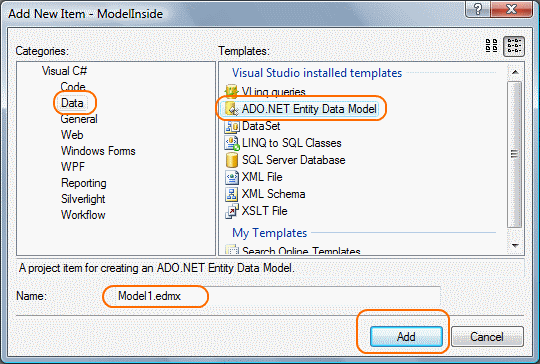
oluşturuyoruz. Model klasörünün üzerinde sağ tıklama yaparak yeni bir data model ekliyoruz.

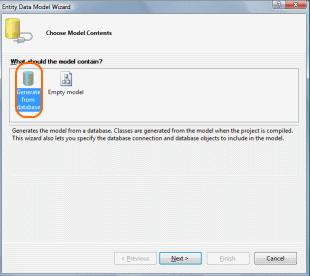
Sonrasında karşımıza çıkan ekranda Generate From DataBase seçeneğini seçerek ilerle diyoruz.

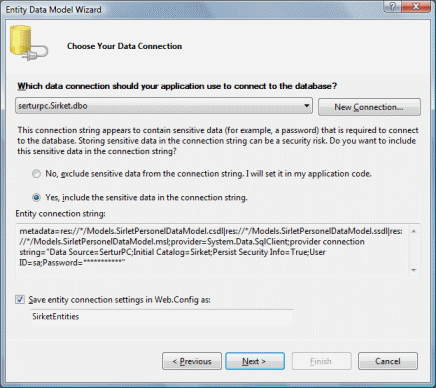
Veri tabanına erişebilmemiz için gerekli bağlantı ayarlarının yapılması gereken ekrana sıra geldi. Burada veri tabanı bağlantı bilgilerimizi ekliyoruz.

Oluşturmuş olduğumuz veri tabanı tablosunu projemize model olarak eklediğimizde bize oluşturulan nesne yapısı aşağıdaki gibidir.

Veri modelini MVC
Framework ile hazırlamış olduğumuz web projesine sihirbaz yardımıyla adım
adım nasıl ekleyeceğimize göz attık. Eklemiş olduğumuz modeli designer
ekranında isim ve benzeri özelliklerini değiştirebilmemiz mümkündür. Veri
tabanını model olarak projemize ekledik ve kullanabilir bir duruma getirdik.
Şimdi oluşturmuş olduğumuz modeli diğer sınıflarda da kullanabilmek için ilk
olarak projemizi derliyoruz. Derledikten sonra modeli kullanmak istediğimiz
controller sınıfına Model isim alanını ekliyoruz.
Entity
Framework ile Veri Tabanı Kayıtlarına Select işlemi Uygulamak
Daha önceki yazılarımızdan hatırlayacağınız üzere kullanıcıların
kullanacağı sayfalara ilişkin verileri controller sınıflarında hazırlardık.
Index sayfasında gösterilecek veriler için Index() metodu kullanılır ve
içeriği ona göre doldurulur. Controller içerisindeki metottan da otomatik
view ekle dediğimizde bize bir liste mi oluşturmak istediğimizi soruyor. Bu
bizim yaptığımız işlem sonucunda ToList() yardımı ile sorgumuzu
tamamlayacağımızı göstermektedir.
Controller\HomeController.cs
using System.Linq;
using System.Web.Mvc;
using
MovieEntityApp.Models;
namespace ModelInside.Controllers
{
[HandleError]
public class HomeController : Controller
{
MoviesDBEntities _db;
public HomeController()
{
_db = new MoviesDBEntities();
}
public
ActionResult Index()
{
ViewData.Model = _db.MovieSet.ToList();
return View();
}
}
} |
Ado.Net Entity Framework veri modeli üzerinde oluşturulmuş olan veri tabanı
objesine erişebilmek için ilk olarak değerimizi yüklüyoruz. Sonrasında _db
objesine veri tabanı nesnelerine erişebilmemiz için gerekli EDML sınıfımızı
tanımlıyoruz. Bu işlemler sonucunda artık projemizde veri tabanı nesnelerini
kullanabilir duruma gelmiş bulunuyoruz. Bu işlemleri gerçekleştirdikten
artık tablo üzerinde işlemleri yapabiliriz. Yukarıdaki kod parçasında da
görüleceği üzere index() sayfasında verilerimizi göstermek istiyoruz. Bu
işlemleri daha önceden select sorguları yazarak yapmamız gerekiyordu. Fakat
Linq To Sql ile artık kullanımına alıştığımız nesnesel veri tabanı öğeleri
var. Bu özelliklerden MovieSet ’i kullanarak belirtilen tablo içerisinde ki
bütün verileri bir List olarak döndürebilmemiz mümkündür. Bu kısa yöntemi
LinqToSQL ile yazmış olsaydık nasıl bir kod parçası yazacağımıza kısaca bir
göz atalım.
ViewData.Model = _db.MovieSet.ToList(); //Ado.Net Entity
Framework ile
ViewData.Model = (from m in _db.MovieSet
select m).ToList(); //LinqToSQL ile |
LinqToSql ile yazılmış sorgunun metot olarak kullanılmış hali Ado.Net Entity
Model de olan yapıdır. Basitçe hazırlamış olduğumuz index metodunun view
sayfasını oluşturarak yazımıza devam edelim.
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage<IEnumerable<mak53.Models.Film>>"
%>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent"
runat="server">
Index
</asp:Content>
<asp:Content
ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>
Index</h2>
<div>
<% foreach (var item
in ViewData.Model)
{ %>
Film Adi:
<%= item.Film_Adi %>
<br />
Yonetmen:
<%= item.Yonetmen%>
<br />
<%= Html.ActionLink("Edit", "Edit", new { id = item.Id })%>
<%= Html.ActionLink("Delete", "Delete", new { id = item.Id
})%>
<hr />
<% } %>
<%= Html.ActionLink("Add Movie", "Create") %>
</div>
</asp:Content> |
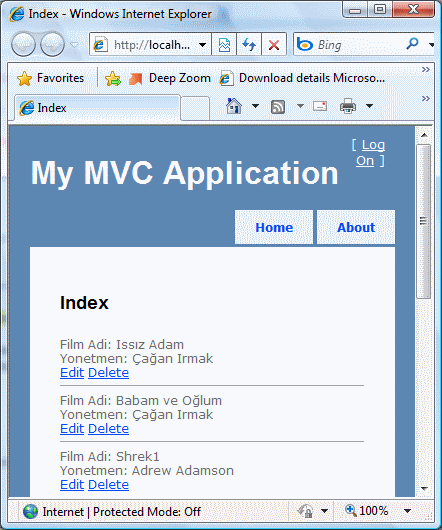
Foreach yardımı ile sorgumuz sonucunda dönen verileri sayfamızda
gösterebilmesine olanak tanınır. Index metodunu index view ı ile
ilişkilendirdiğimizde karşımıza çıkan sonuç aşağıdaki gibi olacaktır.

Entity
Framework ile Veri Tabanı Kayıtlarına Insert işlemi Uygulamak
Daha önceki yazılarımızda da defalarca nasıl insert işlemini
gerçekleştireceğimize değinmeye çalıştık. Bu yazımız tamamen sql işlemlerine
odaklı olduğu için daha farklı bir kod yazımı ile işlemlerimizi
gerçekleştireceğiz. Fakat kısaca hangi metotlarda hangi işlemleri
yapacağımızı kısaca tekrardan değinelim. Insert işlemlerini gerçekleştirmek
için controller sınıflarındaki create metotlarını kullanmamız gerekmektedir.
Form koleksiyonu olan metotta gerekli veri ekleme işlemleri yapar ve veri
sonucunu create metodu içerisinde tamamlanır.
Yukarıda değindiğimiz
işlemleri gerçekleştiren kod bloğu aşağıdaki gibi olacaktır.
public ActionResult Create()
{
return
View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(FormCollection collection)
{
var filmEkle = new Film();
//Deserialize
(Listeye ekliyoruz...)
TryUpdateModel(filmEkle,
new string[] {"Film_Adi", "Yonetmen"}, collection.ToValueProvider());
if (string.IsNullOrEmpty(filmEkle.Film_Adi))
ModelState.AddModelError("Film_Adi", "Film adini hatali
girdiniz");
if (string.IsNullOrEmpty(filmEkle.Yonetmen))
ModelState.AddModelError("Yonetmen", "Yonetmen bilgilerini
hatalı girdiniz..");
//Bilgiler doğruysa
filmi kaydediyoruz,
if(ModelState.IsValid)
{
_db.AddToFilm(filmEkle);
_db.SaveChanges();
return
RedirectToAction("index");
}
return View(filmEkle);
} |
Form üzerinden toplanan bilgiler ile veri doğrulaması yapıyoruz, sonrasında
da gerekli tabloya veri ekleme işlemini gerçekleştirmiş oluyoruz. Veri
tabanına verinin eklendiği satırlar _db_addToFilm(filmEkle)
ve _db.SaveChanges() ’tır. TryUpdateModel metodu bize
kullanıcılar tarafında girilen verileri kontrol etmemize olanak tanır.
Validation kontrolü gibi çalışmaktadır.
Bu işlemler sonucunda
otomatik olarak Create view ’ı oluşturduktan sonra projemizi derleyip
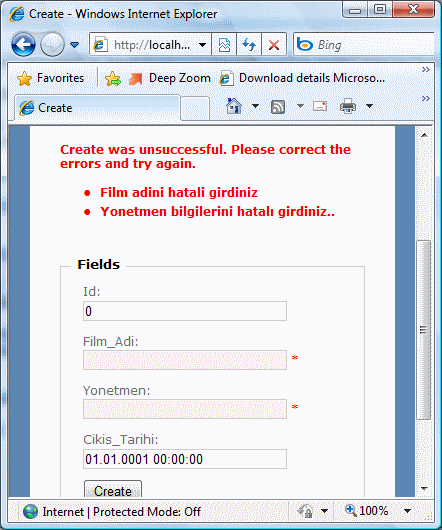
çalıştırıyoruz. Herhangi bir veri girmeden kayıt yap dediğimizde aşağıdaki
gibi bir sonuç alınmaktadır.

İki alan için kontrol yapmıştık ve istediğimiz sonucu aldığımızı görüyoruz.
Basit bir şekilde validation kontrollü olarak insert işlemini nasıl
gerçekleştireleceğine değinmeye çalıştık.
Entity
Framework ile Veri Tabanı Kayıtlarına Update işlemi Uygulamak
MVC uygulamalarında güncelleme işlemlerini gerçekleştirmek için edit
metotlarının kullanıldığını ve temel olarak hangi işlemleri uygulamamız
gerektiğini detaylı bir biçimde incelemiştik.
Herkese mutlu günler diliyorum. Güncelleme işlemlerinde dikkat edilmesi
gereken en kritik nokta tek bir kayıt üzerinde güncelleme yapılacağı için
seçilen kayıta doğru sonucu getirebilmektedir.
public ActionResult Edit(int id)
{
var
filmToGuncelle = _db.Film.First(m => m.Id == id);
ViewData.Model = filmToGuncelle;
return
View();
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(FormCollection collection)
{
var id = Int32.Parse(collection["id"]);
var
filmToGuncelle = _db.Film.First(m => m.Id == id);
TryUpdateModel(filmToGuncelle, new String[] {"Film_Adi", "Yonetmen"},
collection.ToValueProvider());
if (String.IsNullOrEmpty(filmToGuncelle.Film_Adi))
ModelState.AddModelError("Film_Adi", "film adini hatali
girdiniz");
if (String.IsNullOrEmpty(filmToGuncelle.Yonetmen))
ModelState.AddModelError("Yonetmen", "Yonetmen bilgilerini
giriniz");
if(ModelState.IsValid)
{
_db.SaveChanges();
return RedirectToAction("index");
}
return View(filmToGuncelle);
} |
var filmToGuncelle = _db.Film.First(m => m.Id == id);
kod parçasında hangi kayıtın güncelleneceği bilgisine ulaşıyoruz. Diğer
satırlarda ise yeni bir kayıt oluşturma işlemimde de olduğu gibi verileri
kontrol ediyoruz ve en sonunda işlemleri doğruluyoruz.
Entity
Framework ile Veri Tabanı Kayıtlarına Delete işlemi Uygulamak
Veri tabanında veri silme işleminde güncelleme işleminde olduğu gibi bir
gerekli id ’ye ilişkin kayda ulaştıktan sonra entity modelinde yer alan
delete metodunu kullanarak işlemi tamamlıyoruz.
public ActionResult Delete(int id)
{
var
filmToSil = _db.Film.First(m => m.Id == id);
_db.DeleteObject(filmToSil);
_db.SaveChanges();
return RedirectToAction("index");
} |
Veri silme işlemini başarılı bir şekilde gerçekleştirmiş bulunuyoruz. Sonuç
olarak yazımızda nelere değindiğimize göz atmak gerekirse, entity data model
i nasıl oluşturacağımıza, projemize nasıl ekleyeceğimize ve eklemiş
olduğumuz bu data model yardımı ile select,update,insert ve delete
işlemlerini incelemeye çalıştık.
Umarım yararlı olabilmiştir.
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
Asp.Net MVC Framework - Model Kavramı ASP.NET Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|