|
|
|
Web Servisleri ile GDI+ Kullanımı |
|
| Gönderiliyor lütfen bekleyin... |
|
|
GDI+, dotNET Framework
altyapısının grafik işlemlerini yapmak için sunduğu bir kütüphanedir, windows
uygulamalarındaki bir çok kontrol bu arayüzdeki metotların ve sınıfların kullanılmasıyla
çizilir, zaten "User Control" dediğimiz kullanıcı tanımlı kontrollerde
de sıklıkla GDI+ kütüphanesi kullanılmaktadır. Bu yazıda GDI+ ve Web Servislerini
birleştirip grafik uygulaması örneği yapacağız. Peki nasıl? Öncelikle bir web
servisimiz olacak. Bu web servisi kendisine gönderilen bir takım bilgiler dahilinde
işlemler yapıp bize bilgilerin grafiğine ilişkin resmin bilgisini gönderecek.
Bu bilgi çok çeşitli biçimlerde olabilir. Bizim uygulamamızda resim bilgisi
byte dizisi şeklinde olacaktır. Web servisine bağlanan istemci, aldığı resim
bilgisini istediği şekilde kullanabilir. Bu yazıdaki uygulamada web servisine
bağlanan bir ASP.NET sayfası olacak. ASP.NET web sayfası, web servisinden aldığı
resim bilgisini bir dosyaya kaydedip yapısındaki bir "Image" kontrolünde
görüntülenmesini sağlayacak.
Bu yazıda web servisleri ve GDI+ kütüphanesinin ayrıntıları anlatılmayacaktır.
Bu yazının amacı web servisleri ve GDI+ kütüphanesini kullanarak faydalı bir
uygulama gerçekleştirmektir.
Web Servisinin Oluşturulması
Yeni bir web servisi projesi başlatın ve adını GDIPasta olarak verin. Çünkü
bu web servisinden beklentimiz kendisine gönderilen bilgilere ait pasta şeklindeki
grafiğin resim bilgilerini göndermektir. GDI+ kütüphanesindeki System.Drawing
ve System.Drawing.Imaging isim alanlarını using ile kaynak kodun başına
ekleyin. Muhtemelen bu işlemi yapmadan önce "Add Reference" menüsünden
System.Drawing.dll Assembly'sine referans vermeniz gerekecektir.
Web servisimize yeni bir metot ekleyelim ve adını GrafikPasta olarak verelim.
Bu metot parametre olarak int türden bir dizi alacaktır. Metodun geri dönüş
değeri ise byte türden dizi olacaktır. Parametre olan int türden dizi grafiği
çizilecek bilgileri temsil etmektedir. Geri dönüş değeri ise web servisinin
oluşturduğu resmin byte dizisi şeklindeki temsilidir. Burda aklınıza şu soru
gelmiş olabilir : Neden resmin kendisini oluşturup resmin URL'sini göndermiyoruz
da resmin kendisini gönderiyoruz? Bu şekilde yapmamızın özel bir nedeni yok,
sizin geliştireceğiniz uygulamanın ihtiyacına göre bu durum değişecektir. Burada
önemli olan gelen bilgilere göre resmi nasıl oluşturacağımızdır.
Not : Eklediğiniz metodu [WebMethod] niteliği ile bildirmeyi unutmayın.
Pasta şeklindeki grafikler çizmek için Graphics sınıfın FillPie() ve DrawPie()
metotları kullanılmaktadır. Bu iki metodunda parametrik yapısı benzerdir. Tek
fark FillPie() metodunun ilk parametresi Brush DrawPie() metodunun ki ise Pen
türünden olmasıdır. Bu iki metodun diğer parametreleri ise çizilecek pasta diliminin
açısı, pasta diliminin hangi açıdan itibaren çizileceği, dilimin çizileceği
grafik nesnesi üzerinde nerden itiabaren çizileceği gibi bilgilerdir. Bu iki
metodun parametreik yapısı ile ilgili ayrıntılı bilgiyi MSDN kütühanesinden
öğrenebilirsiniz.
Web metodunu yazmadan önce metodun genel işleyişi hakkında bilgi vermek istiyorum.
Metoda parametre olarak gelen her bir sayının toplam sayılar üzerindeki yüzdesi
hesaplanır ve bu yüzdelere karşılık düşen açılar hesaplanır. Her bir dilimi
çizmeden önce bir önceki dilimin açısı toplam açıya eklenir ve böylece bir sonraki
dilimin hangi açıdan itibaren çizileceği belirlenmiş olur.
Çizilen pasta grafiğiniz resim olarak geri döndürmek için Bitmap, Graphics
ve MemoryStream(System.IO) sınıfları kullanılacaktır. Teorik olarak yeni
bir Bitmap nesnesi oluşturulur. Bu resime ilişkin Graphics nesnesi Graphics.FromImage()
metodu ile elde edilir. Graphics nesnesinin metotları(FillPie,DrawPie) kullanılarak
Bitmap nesnesi hazırlanır ve ardından Bitmap.Save() metodu ile resim bilgisi
MemoryStream nesnesine aktarılır. Son olarak MemoryStrem.ToArray() metodu ile
resim bilgisi byte dizisne çevrilir ve geri döndürülür.
Bütün bu bilgiler ışığında web metodu aşağıdaki şekilde yazılmıştır.
[WebMethod]
public byte[] GrafikPasta(int[]
Dizi)
{
MemoryStream PastaStream = new
MemoryStream();
int
Width,Height,Margin;
Height = Width =300;
Margin = 20;
int [] Bilgiler
= Dizi;
int YariCap
= (Width - Margin)/2;
int Cap = Width
- Margin;
int UsttenBaslangic
= (Height/2) - YariCap;
int SoldanBaslangic
= (Width/2) - YariCap;
int Toplam
= 0;
for(int
i=0; i
Toplam +=
Bilgiler[i];
SolidBrush[]
renkler = {
new
SolidBrush(Color.Red),
new
SolidBrush(Color.Blue),
new
SolidBrush(Color.Yellow),
new
SolidBrush(Color.HotPink),
new
SolidBrush(Color.Green),
new
SolidBrush(Color.Magenta)
};
Bitmap resim = new
Bitmap(Width,Height);
Graphics
g = Graphics.FromImage(resim);
g.FillRectangle(Brushes.White,0,0,resim.Width,resim.Height);
float pastaAci
= 0, toplamAci = 0;
Pen p = new
Pen(Color.Red,8);
int fircaNo;
for(int
i=0; i< Bilgiler.Length; i++)
{
pastaAci =
(Convert.ToSingle(Bilgiler[i]) / Toplam) * 360;
fircaNo =i
% renkler.Length;
g.DrawPie(p,SoldanBaslangic,UsttenBaslangic,Cap,Cap,toplamAci,pastaAci);
g.FillPie(renkler[fircaNo],SoldanBaslangic,UsttenBaslangic,Cap,Cap,toplamAci,pastaAci);
toplamAci
+= pastaAci;
}
resim.Save(PastaStream,ImageFormat.Jpeg);
return
PastaStream.ToArray();
}
|
Dikkat ettiyseniz
resim.Save() metodu ile resmin hangi formatta saklanacağı belirtilmiştir. Ben
Jpeg formatını seçtim, sizler isterseniz diğer formatları seçebilirsiniz. Tabi
istemci uygulamamız bir web sayfası olduğu için web sayfasında görüntüleyebileceğimiz
bir resim formatı seçmeniz doğru olacaktır.
Şimdi sıra web servisine bağlanacak olan istemciyi yazmaya geldi. Öncelikle
var olan bir projeye yeni bir ASP.NET projesi ekleyin. Ardından bu eklediğiniz
projede web servisine referans vermek için "Add Web Reference" menüsünü
seçin ve web servisinin URL'sini girin. Web servislerinin kullanımı ile ilgili
eksikleriniz varsa daha önce yazmış olduğum web servisleri makalelerini okumanızı
tavsiye ederim.
ASP.NET sayfasında yapmamız gerekenler şunlardır : Web servisine gönderilecek
bilgilerin elde edilmesi ve web servisinden dönecek byte disinin resime çevrilerek
bir resim kontrolü üzerinde gösterilmesi. Web servisine gönderilecek bilgileri
elde etmek için sayfa bir TextBox ve Button ekleyin. TextBox'tan girilen sayı
değerleri resim bilgisini oluşturacak değerler olsun. Bu sayılar boşluk karakteri
ve '-' karakteri ile ayrılacaktır. Web servisinden dönecek resim bilgisini göstermek
içinde sayfa bir Image kontrolü ekleyin. Sayfamızın altyapısı bu şekilde hazır
olduğuna göre byte dizisinin nasıl resme çevireceğimiz üzerinde konuşalım :
Tabii ki yine GDI+ kütüphanesinden faydalanacağız. Bu yüzden System.Drawing
ve System.Drawing.Imaging isim alanlarını eklemeyi unutmayın. Kullanacağımız
sınıf Bitmap ve System.IO da bulunan MemoryStrem' dir. Öncelikle TextBox'tan
sayılar ayıklanır ve int türden bir diziye aktarılır. Bu dizi web metodunun
GrafikPasta() isimli metoduna geçirilir. Web metodundan dönen byte dizisi kullanılarak
yeni bir MemoryStream nesnesi oluşturuluır. Oluşturulan bu MemoryStream nesnesi
ile yeni bir Bitmap nesnesi oluşturulur ve Bitmap.Save() metodu ile resim istenilen
formatta diske kaydedilir. Ve ardından diske kaydedilen resim Image kontrolünün
ImageUrl özelliğine atanır.
Yukarıda anlatılan bütün işlemler aşağıdaki gibi Button kontrolünün Click metodu
içinde yapılacaktır.
private
void Button1_Click(object sender,
System.EventArgs e)
{
byte[] bytes;
System.IO.MemoryStream PastaGrafik;
char[]
sep = {' ','-'};
string[] str
= TextBox1.Text.Split(sep,100) ;
int[] Dizi
= new int[str.Length];
for(int
i=0; i
{
Dizi[i] =
Convert.ToInt32(str[i]);
}
Service1
ws = new Service1();
bytes = ws.GrafikPasta(Dizi);
PastaGrafik
= new System.IO.MemoryStream(bytes);
Bitmap
Resim = new Bitmap(PastaGrafik);
string
url = @"C:/PastaGrafik.jpeg";
Resim.Save(url,ImageFormat.Jpeg);
Image1.Width = Resim.Width;
Image1.Height = Resim.Height;
Image1.ImageUrl = url;
Image1.Visible = true;
Resim.Dispose();
}
|
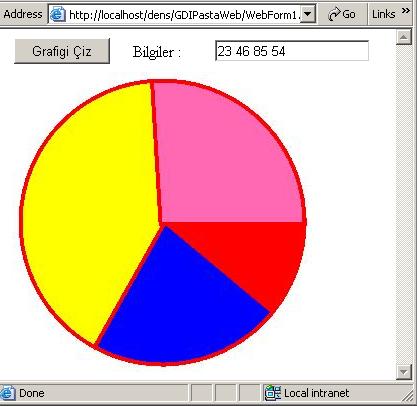
Örnek bir pasta
grafiğinin ekran çıktısı ile yazıya son verelim.

Yukarıdaki resimden de gördüğünüz gibi sınırlarınızı zorlayarak C# ve .NET'te
her uygulamayı yapmak mümkündür.
Çalışır durumdaki örnek
proje dosyasını indirmek için tıklayın.
Makale:
Web Servisleri ile GDI+ Kullanımı XML ve Web Servisleri Sefer Algan
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|