Bilindiği üzere ASP.NET ile verilerimizi listeleyebileceğimiz kontroller Repeater ve DataList kontrolleridir. Bu kontrollerin esnekliği fazla olsa da sadece liste yapıları için uygundurlar. Tablo yapısı halinde sunmamız için ise GridView ve DataGrid kontrolleri bulunmaktadır. Bu kontroller gelişmiş bir data yönetimi imkanı sunsa da sabit bir tablo yapısında çıktı üretmeleri, tasarıma uymayı zorlaştırmaktadır. İşte bu 4 kontrolün eksik yanlarını tamamlayan ve ASP.NET 3.5 ile gelen kontrollerden biri olan ListView’i bu makalemizde inceleyeceğiz.
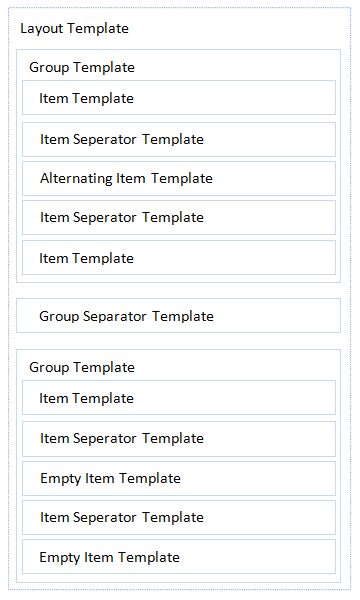
İlk başta bakıldığında Repeater’ı andıran ListView, gelişmiş template yönetimi ile Repeater’dan bir kaç adım öne çıkmaktadır. Listview daha fazla şablon(template) bulundurmakta olup karışık HTML çıktılarını üretmemiz için bize daha fazla imkan sunmaktadır. Bu şablonlara genel bir bakış atmak istersek;
 Şimdi sırayla bu şablonları inceleyelim daha sonrasında ise ListView’ı kod tarafında nasıl kullanacağımıza beraber bakalım;
Şimdi sırayla bu şablonları inceleyelim daha sonrasında ise ListView’ı kod tarafında nasıl kullanacağımıza beraber bakalım;
LayoutTemplate
Repeater’daki HeaderTemplate ve FooterTemplate şablonlarının birleşimidir. Örnek vermek gerekirse;
<HeaderTemplate>
<ul>
</HeaderTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
Repeater'da yukarıdaki şekilde oluşturulan bir 'ul' elementi için ListView'de sadece LayoutTemplate’ini kullanmamız yetiyor;
<LayoutTemplate>
<ul>
<asp:PlaceHolder ID="ItemPlaceHolder"
runat="server"></asp:PlaceHolder>
</ul>
</LayoutTemplate>
Dikkatinizi çektiyse LayoutTemplate içerisinde bir PlaceHolder bulunmaktadır. ListView diğer tüm şablonları bu ana şablon içerisindeki PlaceHolder'a yerleştirmektedir.
LayoutTemplate bizden burada bir standart beklemekte olup içerisindeki bu PlaceHolder’ın ID değerinin muhakkak ’ItemPlaceHolder’ olmasını zorunlu kılar. Eğer kendi ID’nizi kullanmak istiyorsanız ListView’in ItemPlaceHolderID’sine kendi istediğiniz ID değerini yazıp Placeholder’a bu ID’yi verebilirsiniz.
<asp:ListView ID="listView1" runat="server" ItemPlaceholderID="MyHolder">
<LayoutTemplate>
<ul>
<asp:PlaceHolder ID="MyHolder"
runat="server"></asp:PlaceHolder>
</ul>
</LayoutTemplate>
</asp:ListView>
ItemTemplate ve AlternatingItemTemplate
Bu iki template Repeater’da olduğu gibi kullanılmaktadır. LayoutTemplate içerisindeki PlaceHolder’ın içerisine sırayla önce ItemTemplate daha sonrasında AlternatingItemTemplate render edilir.
NOT: Bu makalede Id (PrimaryKey, int) ve Title (string) kolonları örnek olarak kullanılmıştır
<asp:ListView ID="listView1" runat="server">
<LayoutTemplate>
<ul>
<asp:PlaceHolder ID="ItemPlaceHolder"
runat="server"></asp:PlaceHolder>
</ul>
</LayoutTemplate>
<ItemTemplate>
<li>
ItemTemplate : <%# Eval("Title") %>
</li>
</ItemTemplate>
<AlternatingItemTemplate>
<li>
AlternatingItemTemplate : <%# Eval("Title") %>
</li>
</AlternatingItemTemplate>
</asp:ListView>
ItemTemplate ve AlternatingItemTemplate kullanıldığı vakit HTML çıktımız aşağıdaki gibi olmaktadır;
<ul>
<li>
ItemTemplate : ’Veri’
</li>
<li>
AlternatingItemTemplate : ’Veri’
</li>
<li>
ItemTemplate : ’Veri’
</li>
<li>
AlternatingItemTemplate : ’Veri’
</li>
<li>
ItemTemplate : ’Veri’
</li>
<li>
AlternatingItemTemplate : ’Veri’
</li>
</ul>
ItemSeperatorTemplate
Her bir ItemTemplate veya AlternatingItemTemplate sonrasında render edilen ayraçtır. Örnek vermek gerekirse:
<asp:ListView ID="listView1" runat="server">
<LayoutTemplate>
<ul>
<asp:PlaceHolder ID="ItemPlaceHolder" runat="server"></asp:PlaceHolder>
</ul>
</LayoutTemplate>
<ItemTemplate>
<li>
ItemTemplate : <%# Eval("Title") %>
</li>
</ItemTemplate>
<AlternatingItemTemplate>
<li>
AlternatingItemTemplate : <%# Eval("Title") %>
</li>
</AlternatingItemTemplate>
<ItemSeparatorTemplate>
<hr/>
</ItemSeparatorTemplate>
</asp:ListView>
ItemSeperatorTemplate kullandığımız vakit ise aşağıdaki gibi bir HTML çıktısı bizi karşılar:
<ul>
<li>
ItemTemplate : ’Veri’
</li>
<hr/>
<li>
AlternatingItemTemplate : ’Veri’
</li>
<hr/>
<li>
ItemTemplate : ’Veri’
</li>
<hr/>
<li>
AlternatingItemTemplate : ’Veri’
</li>
<hr/>
<li>
ItemTemplate : ’Veri’
</li>
<hr/>
<li>
AlternatingItemTemplate : ’Veri’
</li>
</ul>
Dikkat edilmesi gereken bir diğer nokta ise en son şablonun basılmasının ardından ItemSeperatorTemplate’in render edilmemesidir.
GroupTemplate
Repeater ile 1’e n veya n’e 1 sayıda veri rahatlıkla gösterilirken n’e n kolonluk bir gösterim Repeater için zordur ve bizi arka tarafta bazı işlemler yapmaya zorlar (Kod tarafında item indeksini saydırarak istediğimiz sütun sayısına geldiğinde alt satıra geçirmek gibi). ListView ile bu tip HTML çıktıları için hazır bir yapı bulunmakta olup LayoutTemplate içerisine yerleştirdiğimiz GroupTemplate şablonu ile birlikte bu soruna kolaylıkla çözüm bulabiliyoruz. Örnek vermek gerekirse oluşturmak istediğimiz bir tablonun her satırında 3 adet sütun (td) olmasını isteyebiliriz;
| ’Veri’ |
’Veri’ |
’Veri’ |
| ’Veri’ |
’Veri’ |
’Veri’ |
Böyle bir tablo çıktısını oluşturmak ListView ile otomatize edilmiştir. Normalde kullandığımız "LayoutTemplate-ItemTemplate" ikili yapısı burada "LayoutTemplate-GroupTemplate-ItemTemplate" şeklinde bir üçlemeye dönüşmektedir. Dilerseniz üç sütunlu bir tablonun ListView ile nasıl render edilebileceğine beraber bakalım;
<asp:ListView ID="listView1" runat="server" GroupItemCount="3">
<LayoutTemplate>
<table>
<asp:PlaceHolder ID="GroupPlaceHolder"
runat="server"></asp:PlaceHolder>
</table>
</LayoutTemplate>
<GroupTemplate>
<tr>
<asp:PlaceHolder ID="ItemPlaceHolder"
runat="server"></asp:PlaceHolder>
</tr>
</GroupTemplate>
<ItemTemplate>
<td>
<%# Eval("Title") %>
</td>
</ItemTemplate>
</asp:ListView>
Görüldüğü üzere bu sefer LayoutTemplate’teki PlaceHolder’ın ID’si GroupPlaceHolder, GroupTemplate’tekinin ID’si ise ItemPlaceHolder olmuştur. Ayrıca ListView’in GroupItemCount özelliğine de üç değeri verilmiştir. Böylelikle her üç Item’da bir GroupTemplate oluşturularak bu şablonların hepsinin LayoutTemplate içerisinde render edilmesi sağlanmıştır.
Sonuç olarak HTML çıktımız ise aşağıdaki gibi olmaktadır:
<table>
<tr>
<td>’Veri’</td>
<td>’Veri’</td>
<td>’Veri’</td>
</tr>
<tr>
<td>’Veri’</td>
<td>’Veri’</td>
<td>’Veri’</td>
</tr>
</table>
 |
GroupItemCount boş bırakıldığı vakit default olarak ’1’ değerini alır. Eğer GroupItemCount özelliğine herhangi bir değer verilirse GroupTemplate kullanılması zorunlu hale gelmekte olup aksi taktirde pek hoşlanmayacağımız sarı bir sayfa bizi karşılar. |
EmptyItemTemplate
GroupTemplate kullandığımız vakit aldığımız veri sayısı her zaman GroupItemCount’un katı olmak zorunda değildir. Bir diğer deyişle son GroupTemplate’e GroupItemCount değeri kadar veri ulaşmayabilir. Örnek vermek gerekirse aşağıdaki tabloda son iki kayıt boş gelmiştir;
| ’Veri’ |
’Veri’ |
’Veri’ |
| ’Veri’ |
|
|
Bu gibi durumlarda ListView boş kalan alanları doldurmak için EmptyItemTemplate render eder.
<asp:ListView ID="listView1" runat="server" GroupItemCount="3">
<LayoutTemplate>
<table>
<asp:PlaceHolder ID="GroupPlaceHolder"
runat="server"></asp:PlaceHolder>
</table>
</LayoutTemplate>
<GroupTemplate>
<tr>
<asp:PlaceHolder ID="ItemPlaceHolder"
runat="server"></asp:PlaceHolder>
</tr>
</GroupTemplate>
<ItemTemplate>
<td>
<%# Eval("Title") %>
</td>
</ItemTemplate>
<EmptyItemTemplate>
<td>
Boş Veri
</td>
</EmptyItemTemplate>
</asp:ListView>
Şablonlarımızı yukarıdaki gibi tasarladığımızda son iki kutunun artık boş olmadığını görebiliriz.
| ’Veri’ |
’Veri’ |
’Veri’ |
| ’Veri’ |
’Boş Veri’ |
’Boş Veri’ |
GroupSeperatorTemplate
Her bir GroupTemplate sonrasında render edilen ayraçtır:
<asp:ListView ID="listView1" runat="server" GroupItemCount="3">
<LayoutTemplate>
<ul>
<asp:PlaceHolder ID="GroupPlaceHolder"
runat="server"></asp:PlaceHolder>
</ul>
</LayoutTemplate>
<GroupTemplate>
<li>
<asp:PlaceHolder ID="ItemPlaceHolder"
runat="server"></asp:PlaceHolder>
</li>
</GroupTemplate>
<GroupSeparatorTemplate>
<hr/>
</GroupSeparatorTemplate>
<ItemTemplate>
<%# Eval("Title") %>
</ItemTemplate>
</asp:ListView>
Yukarıdaki ListView kontrolünün ürettiği HTML aşağıdaki gibidir:
<ul>
<li> ’Veri’ ’Veri’ ’Veri’</li>
<hr/>
<li> ’Veri’ ’Veri’ ’Veri’</li>
<hr/>
<li> ’Veri’ ’Veri’ ’Veri’</li>
<hr/>
<li> ’Veri’ ’Veri’ ’Veri’</li>
</ul>
ItemTemplateSeperator’da olduğu gibi burada da son GroupTemplate’in ardından SeperatorTemplate render edilmemektedir.
SelectedItemTemplate
ListView’da bir Item seçildiği vakit aktif olan şablondur.
<SelectedItemTemplate>
<b><%# Eval("Title")%></b>
</SelectedItemTemplate>
EmptyDataTemplate
ListView’a null veya sıfır adet veri bind edildiğinde bu şablon render edilir.
<EmptyDataTemplate>
’Veri Bulunamadı’
</EmptyDataTemplate>
Tüm şablonları incelediğimize göre şimdi ListView’in eventlerine bir göz atalım.
ItemDataBound
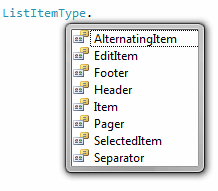
ListView kontrolümüzü Repeater ile karşılaştırmaya devam ediyoruz. ItemDataBound ile bakılması gereken ilk özellik EventArgs üzerinden gelen ItemType özelliğidir. Repeater’da bu özelliğin enumeration olarak karşılığı ListItemType olup ListItemType’ın alt elemanları aşağıdaki gibidir.
 Repeater’da bu event içerisinde aslında herhangi bir DataBind işlemi gerçekleşmiyor olmasına rağmen HeaderTemplate, FooterTemplate gibi şablonlara de ulaşılmaktadır. Ayrıca AlternatingItemTemplate kullanmasanız bile Repeater ikinci şablonu AlternatingItemTemplate olarak isimlendirmektedir. Dolayısıyla sadece ItemTemplate kullandığınız anlarda bile kod tarafında aşağıdakine benzer bir kullanım söz konusudur.
Repeater’da bu event içerisinde aslında herhangi bir DataBind işlemi gerçekleşmiyor olmasına rağmen HeaderTemplate, FooterTemplate gibi şablonlara de ulaşılmaktadır. Ayrıca AlternatingItemTemplate kullanmasanız bile Repeater ikinci şablonu AlternatingItemTemplate olarak isimlendirmektedir. Dolayısıyla sadece ItemTemplate kullandığınız anlarda bile kod tarafında aşağıdakine benzer bir kullanım söz konusudur.
protected void Repeater1_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.AlternatingItem ||
e.Item.ItemType == ListItemType.Item)
{
}
}
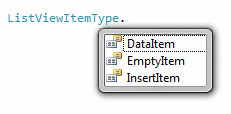
ListView’da ise ItemType özelliğinin kullanımı daha farklıdır. Burada bu tipin karşılığı ListViewItemType adında farklı bir enumerationdır. Bu enumerationın alt elemanları da şunlardır;
 Görüldüğü üzere Repater’daki kadar fazla bir seçeneğimiz yoktur. Bunun sebebine birazdan değineceğiz ama öncelikle bu enumerationların şablon karşılıklarına bir bakalım;
Görüldüğü üzere Repater’daki kadar fazla bir seçeneğimiz yoktur. Bunun sebebine birazdan değineceğiz ama öncelikle bu enumerationların şablon karşılıklarına bir bakalım;
| Enumeration |
Template |
| DataItem |
ItemTemplate, AlternatingItemTemplate |
| EmptyItem |
EmptyItemTemplate |
| InsertItem |
InsertItemTemplate |
Burada Repeater kontrolüne göre bazı temel farklar vardır. Repeater’da HeaderTemplate, FooterTemplate, Seperator gibi tüm şablonlara ItemDataBound eventi üzerinden ulaşılabilir. Bu da her bir şablona bir bind olayının gerçekleştiğini göstermektedir. Fakat ListView’ın ItemDataBound eventinde ise sadece yukarıdaki tabloda görülen şablonlara bind işlemi gerçekleştirilmektedir. Bir diğer deyişle LayoutTemplate, GroupTemplate gibi şablonlara herhangi bir bind işlemi yapılmaz. Dolayısıyla sadece ItemTemplate şablonuna ulaşmak için aşağıdaki gibi bir kullanım bize yeterli olmaktadır;
protected void listView1_ItemDataBound(object sender, ListViewItemEventArgs e)
{
if (e.Item.ItemType == ListViewItemType.DataItem)
{
}
}
Yukarıdaki sebepten ötürü bu şablonlardaki (LayoutTemplate, GroupTemplate vs.) kontrollere nasıl ulaşılacağı akıllara takılabilir. Burada bize sadık metodumuz FindControl yardımcı olmaktadır. Yaşam döngüsünün herhangi bir aşamasında ListView üzerinden FindControl ile bahsettiğimiz şablonların içerisindeki kontrole ulaşabiliriz.
protected void Page_Load(object sender, EventArgs e)
{
((Label)listView1.FindControl("Label1")).Text = "Label";
}
Değişikliğe uğrayan br diğer nokta ise DataItem özelliğidir. Repeater’da bind edilen herhangi bir entity aşağıdaki şekilde elde edilmektedir;
protected void Repeater1_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType != ListItemType.AlternatingItem &&
e.Item.ItemType != ListItemType.Item)
{
object item = e.Item.DataItem;
}
}
ListView kontrolü üzerinden gelen item ise şu şekilde cast edilerek kullanılmaktadır;
protected void listView1_ItemDataBound(object sender, ListViewItemEventArgs e)
{
if (e.Item.ItemType != ListViewItemType.DataItem)
{
ListViewDataItem listViewDataItem = (ListViewDataItem)e.Item;
object item = listViewDataItem.DataItem;
}
}
ListView ile CRUD işlemleri
Şablonlar içerisinde kullandığımız Button, LinkButton veya ImageButton kontrollerinin CommandName ve CommandArgument özellikleri kullanılarak ListView üzerinden veri işlerimizi gerçekleştirebiliriz. Data işlemlerini ön yüzde kendi ORM aracımızla veya ADO.NET ile yapabileceğimiz gibi ListView’a bir DataSource (LinqDataSource, XMLDataSource) atayarak da yapabiliriz. İlk yöntem olarak ItemCommand ile codebehind üzerinden işlemlerimizi gerçekleştirmeyi deneyelim;
<ItemTemplate>
<td>
<asp:TextBox ID="TitleTextBox" runat="server" Text=’’></asp:TextBox>
<asp:LinkButton runat="server" Text="Düzenle"
CommandArgument=’’
CommandName="EditEntity"></asp:LinkButton>
<asp:LinkButton runat="server" Text="Sil"
CommandArgument=’’
CommandName="DeleteEntity"></asp:LinkButton>
</td>
</ItemTemplate>
//CodeBehind
protected void listView1_ItemCommand(object sender, ListViewCommandEventArgs e)
{
int id = Convert.ToInt32(e.CommandArgument);
if (e.CommandName == "EditEntity")
{
//Data veya arayüz işlemleri
}
else if (e.CommandName == "DeleteEntity")
{
//Data veya arayüz işlemleri
}
}
Bu kısımda diğer şablon bazlı kontrollerden (GridView, Repeater vs.) bir fark bulunmamaktadır.
Şimdi ise ListView ile bize biraz kolaylık sağlayan CRUD eventlerine göz gezdirelim;
| CommandName |
Event |
|
| Cancel |
ItemCanceling |
Yapılan işlemi iptal eder. |
| Select |
SelectedIndexChanging |
Kaydı seçili hale getirip, SelectedItemTemplate şablonunu gösterir. |
| Insert |
ItemInserting |
Yeni kayıt girilmesini sağlar. |
| Edit |
ItemEditing |
EditTemplate şablonunu gösterir. |
| Update |
ItemUpdating |
EditTemplate şablonundaki verilerle güncelleme işlemi yapar. |
| Delete |
ItemDeleting |
Silme işlemini gerçekleştirir. |
Son olarakta bu eventlerin kod tarafında kullanımına birer örnek verebiliriz;
//ASPX
<asp:ListView ID="listView1" runat="server" DataKeyNames="Id"
GroupItemCount="3" OnItemCanceling="listView1_ItemCanceling"
OnItemDeleting="listView1_ItemDeleting" OnItemInserting="listView1_ItemInserting"
OnItemUpdating="listView1_ItemUpdating"
OnSelectedIndexChanging="listView1_SelectedIndexChanging"
OnItemEditing="listView1_ItemEditing">
<LayoutTemplate>
<table>
<asp:PlaceHolder ID="GroupPlaceHolder"
runat="server"></asp:PlaceHolder>
</table>
</LayoutTemplate>
<GroupTemplate>
<tr>
<asp:PlaceHolder ID="ItemPlaceHolder"
runat="server"></asp:PlaceHolder>
</tr>
</GroupTemplate>
<ItemTemplate>
<td>
<%# Eval("Title") %><asp:LinkButton runat="server"
Text="Seç" CommandName="Select" />
<asp:LinkButton runat="server" Text="Düzenle" CommandName="Edit" />
</td>
</ItemTemplate>
<SelectedItemTemplate>
<td>
<b>
<%# Eval("Title") %>
</b>
</td>
</SelectedItemTemplate>
<EditItemTemplate>
<td>
<asp:TextBox ID="TitleTextBox" runat="server"
Text=’<%# Eval("Title") %>’></asp:TextBox>
<asp:LinkButton runat="server" Text="Kaydet" CommandName="Update" />
<asp:LinkButton runat="server" Text="İptal" CommandName="Cancel" />
</td>
</EditItemTemplate>
<InsertItemTemplate>
<td>
<asp:TextBox ID="TitleTextbox" runat="server"></asp:TextBox>
<asp:LinkButton runat="server" Text="Ekle" CommandName="Insert" />
<asp:LinkButton runat="server" Text="İptal" CommandName="Cancel" />
</td>
</InsertItemTemplate>
</asp:ListView>
//CodeBehind
protected void listView1_ItemCanceling(object sender, ListViewCancelEventArgs e)
{
if (e.CancelMode == ListViewCancelMode.CancelingEdit)
{
listView1.EditIndex = -1;
}
else if (e.CancelMode == ListViewCancelMode.CancelingInsert)
{
listView1.InsertItemPosition = InsertItemPosition.None;
}
BindListView();
}
protected void listView1_SelectedIndexChanging(object sender, ListViewSelectEventArgs e)
{
listView1.SelectedIndex = e.NewSelectedIndex;
BindListView();
}
protected void listView1_ItemInserting(object sender, ListViewInsertEventArgs e)
{
string title = ((TextBox)e.Item.FindControl("TitleTextbox")).Text;
//Data işlemleri
}
protected void listView1_ItemEditing(object sender, ListViewEditEventArgs e)
{
listView1.EditIndex = e.NewEditIndex;
BindListView();
}
protected void listView1_ItemUpdating(object sender, ListViewUpdateEventArgs e)
{
//Bu özelliğin kullanılabilmesi için ListView kontrolünün
DataKeyNames özelliğine primary key alanı yazılmalıdır
int id = (int)listView1.DataKeys[e.ItemIndex].Value;
string title = ((TextBox)listView1.EditItem.FindControl("TitleTextBox")).Text;
//Data işlemleri
}
protected void listView1_ItemDeleting(object sender, ListViewDeleteEventArgs e)
{
int id = (int)listView1.DataKeys[e.ItemIndex].Value;
//Data işlemleri
}
Böylelikle makalemiz de burada son bulmakta. Bu makalede ListView kontrolünü daha çok pratikte nasıl kullanabileceğimizi örneklerle birlikte anlatmaya çalıştım umarım beğenirsiniz, herkese iyi çalışmalar...
Serkan Yazıcıoğlu
[email protected]