 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
WPF Mimarisi ve XAML Genel Yapısı |
|
| Gönderiliyor lütfen bekleyin... |
|
|
WPF yapısını incelerken genellikle yeni yapılar ve örnekler üzerinde durmaya çalışmıştık. Bu inceleme yöntemimiz temel bilgileri edinme açısından oldukça iyi bir yöntemdir. Fakat WPF mimarisi konusunda yeterince bilgiye sahip olamamamız sonucunu çıkarıyor. C# ve diğer programlama dilleri ile profesyonel uygulamalar geliştirirken arka planda işleyen yapıyı, işlemci çekirdekleri ve Framework içerisinde işleyiş yapısını bilmemiz durumunda daha etkin ve performans açısından başarılı uygulamalar geliştirebiliriz.
Bu yapıyı WPF ile de yapabilmemiz için mimarisinde .NET Framework yapısında yer alan System isim alanı (name space) hangi özellikleri kullandığını bilmemiz gerekiyor. Bu özellikleri öğrendikten sonra ise incelememiz gereken başka bir özellik XAML olacaktır. Aslında XAML’ e özellik dememiz anlam kargaşasına sebep olacaktır. XAML, WPF için formları özelleştirmemize yarayan, uygulamalarımızı eşsiz kılmaya yarayan, çalışırken dâhil ettiği kütüphaneler ile kodlar yardımı ile uzun sürede yapacağımız işlemleri oldukça kısa sürelerde yapmamıza olanak tanıyor.
Bizim yazımızda işleyeceğimiz sıra ise ilk olarak WPF mimarisi daha sonrada XAML’ i tanımak olacaktır.
WPF MİMARİSİ
WPF mimarisini incelemeden önce ilk olarak inceleyeceğimiz sınıfları liste olarak vermek, System isim alanı (name space) ait olan sınıfların hangilerinin WPF’ i oluştururken etki ettiğini açıklarken bizlere çok daha yardımcı olacaktır.
• System.Object
• System.Threading.DispatcherObject
• System.Windows.DependencyObject
• System.Windows.Media.Visual
• System.Windows.UIElement
• System.Windows.FrameworkElement
• System.Windows.Controls.Control
İsimlerini sıralamış olduğumuz sınıfları incelemeye başlayalım.
System.Object
Object elementini açıklamadan önce nesne tabanlı programlarda sıkça kullanılan bir
nesnesel yapıyı açıklamaya çalışalım. Öyle ki uygulamalarımızda sıklıkla kullanmış olduğumuz Componentleri
hiyerarşik yapısı ile incelememiz gerekirse en üst katmanında Object in yer aldığı görülecektir. Bunun sebebi geliştirdiğimiz kütüphanelerde aslında geliştirilen bütün yapıların birer nesne olmasından kaynaklanmaktadır.
Nesnesel yapıyı biraz daha açıklamak gerekirse, belirli bir markada arabamız olduğunu varsayalım. Bu arabamızı hiyerarşik olarak incelememiz gerektiğinde bir üst katmanında bize spor veya klasik türde bir araba olup olmadığı sorulur. Bir üst katmana çıktığımızda ise bu artık bir araba değil araçtır ve bize sunulan seçeneklerde uçak, tren, araba gibi seçenekler bulunmaktadır. Bir katman daha üste çıkmamız gerekirse bu katmanda da motor gücü ile veya da insan gücü ile çalışanlar diye bir katman çıkacak. Bu katmanları daha üst taraflarına doğru çıkarmak mümkün fakat en üst katmana çıktığımızda bu bahsettiğimiz katmanların en tepesinde bir nesne katmanı olduğu ve bu katmanın en tepede olduğu görülür. Bizim fiziksel olarak kullandığımız bütün eşyaların aslında atası genel tanımıyla bir nesne(object)’ dır.
Uygulamamızda yapacağımız bütün işlemleri bir nesnesel yapı olarak düşünürsek bunların en üst katmanında Object
sınıfı yer alacaktır. Object sınıfından da yararlanılarak türetilmiş olan WPF’
de yazılımcılarında kullanabilmesi için en uygun tasarım yapısı oluşturulmuştur. Bu uzun süren araştırmaların sonucunda bizlere, CLR
yi kullanarak geliştirme yaparken güçlü bir yapı ile yapmak ( bellek yönetimi, hata yakalama, bilinen tipler, vb. ) olanağını tanımışlardır.
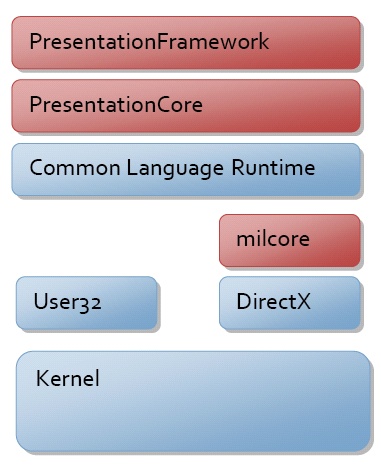
Yukarıda basitçe değindiğimiz güçlü programlama yapısını bir şema üzerinde açıklarsak daha da anlaşılır olacaktır. Şema üzerinden yer alan katmanlarda kırmızı ile yer alanlar ( PresentationFramework, PresentationCore ve Milcore) için ayrılmıştır. Bu katmanlarda yer alan Milcore = Yönetilemeyen Bileşen olarak bilinmektedir. Bu durumu WPF’ de ortadan kaldırmak için ise DirectX bileşenleri ile birlikte kullanılarak bu bileşenlerinde kullanılmasına olanak tanınmıştır. Milcore yapısının bu kadar fazla kullanılmaya çalışmasının sebebi ise performans olarak diğer bileşenlere oranla katlarca iyi performans vermesidir.
Şimdi yukarıda belirttiğimiz şemayı görelim.

Yukarıda görmüş olduğumuz şemada WPF uygulamalarının çalışma prensibini
görebiliyoruz.
Yukarıdaki mimariyi WPF ile uygulama geliştirirken asla unutmamız gerekmektedir…
System.Threading.DispatcherObject
WPF mimarisinde yer alan nesneler arasında en kritik görevi bulanan nesne(object) diyebiliriz.
Böyle anılmasının sebebi ise Thread işleyiş mantığına sahip olması, DispatcherObject ‘lerin basit sorunlardan ötürü birbiri ile çakışmasını engellemesidir. Çünkü WPF sistemden aldığı mesajları düzenli olarak yeniden sisteme iletmektedir. Bu olayın gerçekleşmesi ise çalıştığı sistemin yine bir Windows ailesine dâhil olmasından kaynaklanmaktadır.
Performans açısından Win32 ailesinden Pump(Pompa) denilen bir yapı kullanılıyordu. Bu sistem Thread ile birlikte çalışarak sistemi hızlandırıyordu. WPF ’de kullanılan yapı ise dispatcher nesneler kullanılarak kullanıcıdan alınan User32 sistem mesajlarını Thread ler ile eşzamanlı performans artışı sağlamaktadır.
Bu yapıda kullanılmakta olan Thread yapısı, gerçek anlamda çift çekirdekli işlemcilerde kullanılmakta olan Thread yapısı arasında oldukça fazla bir benzerlik gözlenmektedir.
WPF uygulamaları ilk gelişim aşamalarında tekli Thread mimarisi kullanılmaktaydı. Fakat böyle bir sistemin kullanılması Windows la birlikte Threadlerin ortaklaşa kullanılacak olması durumuna gelecektir. Böyle bir durumda web üzerinden uygulama geliştirenlerin başlarına sıklıkla gelen Threadlerin görevleri taşıma hatası ile karşılaşılacaktır. İşte böyle bir durumun gerçekleşmesi durumunda bizim uygulamamızı yönetecek olan bir Thread kalmıyor ve non-thread adı verilen “affinitized” model oluşuyor. Thread affinity(benzerliği) ile karşılaşıldığı zaman bizim kullanmış olduğumuz bileşenlerin kullanımı konusunda thread de yapılmakta olan planlamasında benzer tip çakışması oluşması mümkündür. Bu duruma genel olarak Thread Local Store(TLS) denilmektedir. Thread affinity, sayısal thread verilerini fiziksel thread verilerine dönüştürerek işletim sisteminde de kullanılacak olan thread ’ler ile karışmaması hedeflenmiştir.
Bu sistemlerin geliştirilmesindeki en büyük etken uygulamalarımızı çalıştıracak olduğumuz formlar, Internet Explorer gibi uygulamaların single thread affinity(STA) kullanıyor olmalarıdır.
Üst paragrafta anlatmaya çalıştığımız STA yapısını ufak bir örnek ile açıklamaya çalışalım. Açıklamaya çalışacağımız örnek bir dispatch(yönlendirme) üzerine olacaktır. Faremizin bir noktadan başka bir noktaya getirilmesi esnasında yapılan iş ile ilgili mesaj sisteme yüklenmektedir, yüklenmiş olan mesajlarda framework içerisinde yer alan kullanıcı için oluşturulmuş bölümlere “bu iş yapıldı” emri verilecektir. Elde edilen bu sistem DispatcherObject yardımı ile CLR ‘de STA modeli oluşturulur. Bu yaratılmış bütün işlemlerin sonucunda ise bellekten belirli bir nokta tutulur ve tutulan bu noktaya işlemin gerçekleştirilme süresi eklenerek işlemler sonlandırılır.
System.Windows.DependencyObject
Bu özelliğimiz felsefi olarak WPF mimarisine tam anlamıyla uyan, mimaride yer alan metot ve özelliklerin birlikte kullanılmasını sağlayan bir nesnedir. Özellikleri ve bu özelliklerin alt yapılarını kolayca kullanabilmemize olanak tanımaktadır. Modeli, veriyi ve sistem için bizlere görüntülenebilir ara yüzler sunmaktadır. Bu felsefi yaklaşım hazırlamış olduğumuz efektleri bir özellik olarak başka özelliklere bağlamaya da yaramaktadır. Yani WPF ile aramıza katılan DataBinding özelliği bu nesnemiz yardımı ile kullanılmaktadır.
Sistemin içerisinde yer alan zengin(richer) özellikleri kullanarak sistemde hangi CLR bileşenlerinin kullanıldığını da seçebilmektedir. Ayrıca bu nesnemizde yalnızca tek veriye bağlama işlemi değil, birden fazla bağlama işlemi de birlikte yapılabilmektedir. Microsoft .NET Framework ara yüzünde yer alan INotifyPropertyChange özelliği ile uygulamalarımızı Visual Studio ’nun publish seçeneği yardımı ile yayınladığımızda sorunsuz bir biçimde çalışmasını sağlamaktadır.
DependencyObject ile bizlere kazandırılan bir diğer özellik ise fontların sorunsuz bir biçimde uygulamalarımızda kullanabilmemiz olmuştur. Ayrıca bu özellik ile fontun boyutu gibi özelliklerini DataBinding yaparak otomatik olarak ayarlayabilmemiz mümkündür.
Eğer bu nesne oluşturulmamış olsaydı bizler;
•DataBinding işlemlerini yaparken çok fazla zaman kaybedecektik
•Uygulamalarımız da oluşturmuş olduğumuz stilleri çok daha zor ve yoğun kod blokları ile oluşturmak zorunda kalacaktık.
Son olarak değineceğimiz özelliği ise Grid elementi olacaktır. Uygulamalarımızda sanki web uygulaması geliştiriyormuşuz gibi parçalara bölmemizi sağlayan bileşende bu nesnemiz yardımı ile bizlere sunulmuştur. Bu bileşenin en büyük yarayı satır ve sütunların boyut değerlerini otomatik olarak ayarladığımızda yağmış olduğumuz uygulamanın ekran genişliğinden oluşabilecek çirkin görünüm sorunlarını ortadan kaldırmış olacağız.
System.Windows.Media.Visual
Sistem ile birlikte çalışarak piksellere nelerin çizileceğinin belirtildiği nesnedir. Visual sınıfıyla miraslaşarak oluşturulmuştur. Uygulamamızda yapacak olduğumuz çizim, animasyon, transform gibi işlemleri gerçekleştirebilmemiz için gerekli olan bir nesnedir. Visual ile tasarılarımız ışık özellikleri ile desteklenmiş ve büyülü gibi gözüken bir geliştirme olanağı sunmaktadır.
WPF ile gerçek zamanlı uygulamalar geliştirecek yazılımcılar için ise iki tür alt sistem ile bağlantı sağlanarak bu olanak sağlanmıştır. Bunlardan birinci yönetilebilir API ’ler ikinci ise Milcore olan yönetilemeyen yapılardır. Fakat milcore ’larında DirecxT ile ilişkilendirilerek yönetilebildiğinden bahsetmiştik.
Yönetilebilirlik kavramı pointerlar yardımı ile bellekte yer tutarak işlemlerimizi yapmaktadır.
WPF ile programlama yaparken, Visual(görüntüsel) unsurlar yardımı ile oluşturduğumuz tipler durumuna getirilir. Bu tipler arka planda dağınık bir yapıda bulunmaktadır. Visual elementi bu dağınık yapıları belirli protokollere göre düzenleyerek daha en uygun bir tipler topluluğu ile bizler yardımcı olur.
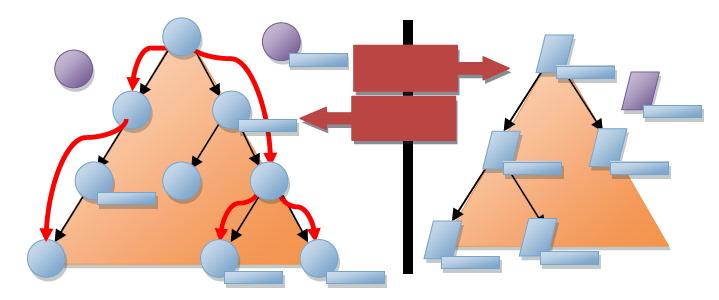
Şimdi bu protokol yapısına bir göz atalım ve yapıyı açıklamaya çalışalım.

Yukarıda vermiş olduğumuz mimaride sol tarafta yer alan piramit kullanıcı tarafından yapılmış olan tasarımı, sağ tarafta yer alan tasarım ise Visual sınıfı ile düzenlenmiş(render) tasarımdır. Visual sınıfı tarafından düzenlenmiş olan tasarım yüksek hızda yenilenebilirlik özelliğine sahip olmakla birlikte XAML olarak oluşturulduğu için sistem tarafından kodların çağırılması aşamasında da uygulama performansı sağlamaktadır.
Grafikler için oluşturulmuş olan arabellek diyagramda mor renkte gösterilmiştir. Dikkat ettiğiniz kadarıyla kullanıcı tarafından oluşturulmuş olan tasarımda iki defa arabellek istendiği halde Visual sınıfı kullanılarak oluşturulmuş tasarımda yalnızca tek bir arabellek yeterlidir. Bu da işlemcileri ve grafik sistemlerini en çok zorlayan görüntüsel öğeleri çok daha hızlı bir biçimde yapabilmemiz anlamına gelmektedir.
WPF ’te “painter’s algorithm” boyama ve çizim algoritması kullanılmaktadır. Bu algoritma sayesinden ekran üzerindeki pikselleri kullanırken en doğru noktalar seçilerek işlemlerimiz yapılır. En doğru noktanın seçilmesi dışında User32 ve GDI sistemden çağırılarak kullanılmasından ötürü işlem performansı ve en uygun piksel seçimi de oldukça iyi bir şekilde yapılmıştır.
İlk zamanlarda kullanmış olduğumuz çizim sistemleri DrawLine/DrawLine biçimindeydi. Bu tip modeller veriler ile kullanıldığı zaman bölüm işlemi sonucunda tanımsız değerler verebilmekteydi. Yeni sistemde ise veriden alınan model – new Line()/new Line() biçimine dönüştürülmüştür. Bu kompleks yapı yukarıda belirtmiş olduğumuz sorunları bizlere yansıtmadan işlemlerini tamamlayabilmektedir. Kısacası Drawing işlemleri de iyileştirilmiştir.
Son olarak değineceğimiz özelliği ise geliştirici ile tasarımcı arasındaki etkileşimin artmasıdır. Bu etkileşimi ufak bir örnekle açıklamak gerekirse, projeyi isteyen müşterimiz Windows Vista’da görmüş olduğu butonların aynısının yapılmasını istiyor. Bu durumda tasarımcı bu butonları tasarlayarak geliştiriciye vermekteydi. Geliştiricide bu bileşeni uygulamaya entegre etmeye çalışıyordu. Fakat asla tasarımcının tasarladığı kadar mükemmel bir biçimde uygulamamızda gözükmemekteydi. Visual elementi yardımı ile Expression Blend gibi ara programlarla tasarımcılar istenilen bileşeni oluşturuyor. Geliştiricide yaklaşık 5 saniye içerisinde uygulamaya bu bileşeni entegre etmektedir. Bunun sebebi ise tasarımcı ile geliştiricinin farklı yapılar üzerinde işlemlerini yapmalarıydı. İkisi de ortak bir yapı ile çalıştıkları zaman çok hızlı ve istenen işler yapılmış olarak işlerini bitirebilmektedirler.
System.Windows.UIElement
UIElement, alt sistemlerde tanımlanmış olan tasarım, giriş verilerini tutar.
WPF ’in yapısal içeriğini çekirdeğinde barındırır. HTML modellerden alışık olduğumuz formlarda akış yapıları, tablolar gibi modelleri ve hiçbir model yapısında bulunmayan User32 pozisyonlarını bünyesinden barındırmaktadır. WPF ’i açıklarken geliştirici ile tasarımcı ile basit bir şekilde etkileşim sağladığından bahsetmiştik. Bu etkileşimde geliştiricilerinde basit olarak tasarımlar yapabilmesini bu nesnemiz olanak tanımaktadır. Geliştiricinin yapabileceği basit tasarımlar ölçülü ve düzenli tasarımlardır.
Ölçülü(Measure) yapılar bileşenlerin izin verdiği düzeyde yapılmaktadır. Bu izinlerde genellikle boyutlar için verilmektedir. Düzenli(Arrange) olanlarda ise bileşenlerin duracağı yerler gibi özelliklerine izin vermektedir. Ayrıca oluşturulmuş olan alt formların tasarımlarında da belirttiğimiz özellikler taşınmaktadır.
UIElement genel olarak kullanıcıların genel olarak alışık olduğu kısa yolları (CTRL+N yeni bir sayfa açma gibi), grafik olarak daha güzel yapıları tasarlamamız için kullandığımız bir nesnedir.
System.Windows.FrameworkElement
FrameworkElement ‘i iki farklı davranış yapısı ile inceleyeceğiz. Bunlar davranış biçimi ve özelleştirilebilirliktir. Bu iki özellik WPF sisteminde bulunan Framework elementinin davranış yapısına uygun bir biçimde oluşturulmuştur.
FrameworkElement, UIElement ‘in birkaç özellik daha eklenmiş biçimi diye de bahsedebiliriz. Kolay tasarımlara ek olarak eklenmiş olan özellikler;
HorizontalAlignment, VerticalAlignment, MinWidth ve Margin dir. Bu özelliklerin hepsi formun ve form üzerinde yer alan bileşenlerin boyutlarını belirlememizde bizlere yardımcı olan özelliklerdir.
Bir diğer özelliği ise animasyon işlemleri yaparken kullanmış olduğumuz Storyboard ve BeginStoryboard metotlarıdır. Bu özellikler yardımı basit animasyon işlemleri ile birlikte birçok animasyon yapısı birleştirilerek karmaşık ve göze hoş gelen animasyonlarda oluşturulabilmektedir.
DataBinding ’te ailesi de bu nesnemizde yer almaktadır. Genel olarak kullandırdığı DataBinding özellikleri, özellikleri bind(bağlamak) etmek, transform işlemlerinde kullanmak ve oluşturmuş olduğumuz listeleri bind(bağlamak) etmektir.
DataBinding ‘in FrameworkElement yardımı ile kullanıldığı bir diğer alan ise stillerdir. Daha önceden hazırlamış olduğumuz şablonları ve özellikleri yine FrameworkElement yardımı ile kullanabilmemiz mümkündür.
System.Windows.Controls.Control
Adından da anlaşılacağı gibi form üzerinde kullanmış olduğumuz kontrollerin barındırıldığı nesnelerimizdir. Eğer WPF ’i iyi bilmiyorsak ToolBox menüsünden sürükleyerek ulaşabileceğimiz, biliyorsak ise XAML kod tarafında kendimizin oluşturabileceği bileşenlerdir. Peki, bileşenleri barındırıyorsa neden adı Component sınıfında değil diyebilirsiniz. Çokta doğru bir noktaya değinmiş olursunuz. Controls.Control nesnesinin genel görevi kullanmış olduğumuz kontrol bileşenlerinin özelliklerini dilediğimizce kullanabilmemizdir.
Kullanabileceğimiz özelliklerin neler olduğuna göz atarsak;
Foreground, Background, Padding gibi özellikleri dileğimizce özelleştirebiliriz. Bunları daha önceden de dilediğimizce özelleştirebiliyorduk diye bir düşünceye kapılabilirsiniz. Fakat diğerlerinden farklı olarak başka bir kontrolden değerler alınarak yani DataBinding yapılarak kullanabilmemizdir.
En çok olarak özelliği değiştirilen kontrol Button’ dur. Button’ da içerik özellikleri değiştirilerek istenen sonuç gerçekleştirilebilir.
Burada WPF mimarisinde yer alan bütün nesneleri tanımış oluyoruz. Genel olarak neler yapabileceğimizi bir kez daha hatırlarsak; dinamik tasarımlar yapabilmemize artık olanak tanınmakta, sistem yapısında yer alan Thread ’ler ile geliştirdiğimiz uygulamanın performansını en üst düzeye çıkartabilmekte ayrıca da buton gibi kontroller başka bir yerde kullandığımız özellikleri bağlamamıza olanak tanımaktadır.
WPF mimarisinde yer alan nesneleri tek tek incelemeye çalıştık. Bu mimariyi WPF uygulamaları geliştirirken hatırlarsak çok daha başarılı ve istenen düzeyde kaliteli projeler geliştirebilmemiz mümkündür.
WPF mimarisini burada bitirmiş oluyoruz. Şimdi inceleyeceğimiz konu ise WPF ‘de çok önemli bir görevi olan XAML ‘dir. Nasıl bir içeriği olduğunu formlarımızı nasıl ve hangi özellikleri ile özelleştirdiğine değinmeye çalışacağız.
XAML Genel Yapısı
XAML, WPF ’i çok kuvvetli kılan çok geniş kapsamlı bir dil olarak karşımıza çıkmaktadır. XAML dilini incelerken en temel özelliklerini WPF ’te nasıl kullanabileceğimize değinerek öğrenmeye çalışacağız.
Dilin Genel Yapısı ve Akış Kontrolleri
XAML temel olarak UI avantajları .NET Framework programlamasında yer alan bir modeldir. Programlar oluşturulduğu zaman sistemi zorlayan birçok özelliği sayısal veriye dönüştürerek daha az bellek harcayan programlar oluşturmamıza olanak tanımaktadır. WPF dilinde tasarım bölümünde kullanmış olduğumuz bir dildir.
XAML, XML dilinin daha genelleştirilmiş hali gibi görülebilir. Oluşturulan dosyaların uzantıları, .xaml ‘dir.
İlk XAML örneğimiz için bir buton oluşturacağız. Bu oluşturacağımız buton içerisinde .NET Framework kütüphanesi içerisinde hazırlanmış olan sınıfları kullanmaktadır.
XAML
<StackPanel>
<Button Content="Click Me"/>
</StackPanel>
|
XAML Object Elements
XAML bünyesinde yer alan Object Elements sınıfı içerisinde yapılar, özellik olayları ve XML temel yapısı ile birlikte CLR yapısı da yer almaktadır.
XAML ’de object elementlerimiz iki türlüdür. Bunlardan birincisi, <StackPanel>(tagları kapatma işlemi yapılması gerekiyor.) şeklindedir. Taglar işlem bittikten sonra tekrar / koyularak kapatılır. İkincisi ise açtığımız tagın içerisinde işlemimiz biter bitmez kapatmaktır.Örnek olarak <Button /> gösterilebilir. Bu iki yapı ile WPF uygulamalarını XAML ile istediğimiz biçimde özelleştirebiliriz.
Attribute Syntax
XAML ‘in içerisine bazı özellikler bağlanmıştır. Bağlanan bu özelliklere genel olarak Attribute denmektedir. Kullanım şekilleri ise standart özellik kullanımı ile aynıdır. Yani geliştiricilerin alışık olduğu dil yapısından bir farkı yoktur.
XAML
<Button Background="Blue" Foreground="Red" Content="Bu bir buttondur..."/>
|
Property Element Syntax
Bu özellik ObjectElements ve Attribute Syntax yer alan özelliklere kıyasla bir öncekinden referansla hareket ederek istenilen işlemleri yapmaktadır. Genel sonuç olarak birbirinden farkı olmasada kod yazımı açısından belirli bir fark göstermektedir. Bu farkı aşağıdaki örnek kodumuzda ayrıntılı bir biçimde göreceğiz. <TypeName.Property> şeklinde kod tarafında kullanılır. Bu tür yapıda kodumuzu yazabilmemiz için kullandığımız kontrolün bir alt özelliğinin olması yeterlidir.
XAML
<Button>
<Button.Background>
<SolidColorBrush Color="Blue"/>
</Button.Background>
<Button.Foreground>
<SolidColorBrush Color="Red"/>
</Button.Foreground>
<Button.Content>
This is a button
</Button.Content>
</Button>
|
XML ’den alışık olduğumuz yorum artışı bölümüne temel olarak aynıdır. Kullanacağımız özelliği <TypeName.Property >biçiminde belirtip, Property bölümüne istediğimiz özelliği seçerek işlemlerimizi yapabiliriz.
Property ve Class İnheritance(Miraslama)
XAML verileri ile oluşturulmuş olan özellikleri miraslama yöntemi ile WPF elementlerinden kullanabilme olanağı vardır. Örneğin, Background özelliğini Button sınıfında tanımlamış olalım. Daha sonra bu özelliği başka yerlerde de kullanmak istiyoruz. İşte bunu yapabilmemiz için miraslama yöntemini kullanarak istediğimiz kontrole tanıtmamız yeterli olacaktır.
Referans Değerler
XAML ile formumuzda dinamik olarak işlemler yapmamız gerekebilir. Bu işlemleri de gerçekleştirebilmek için ilk olarak bağlama işlemi daha sonrada tekrardan oluşturduğumuz kaynağı çağırmamız gerekecektir. Bu işlemleri gerçekleştirebilmemiz için gereken özellikler Binding ve StaticResource & DynamicResource ‘dir.
Binding yapılan verileri daha sonradan çağırmak istediğimizde “{…}” süslü parantezler içersine yazılarak bağlanan veriyi çağırabiliriz.
Şimdi bu binding ve çağırma işlemini bir örnek üzerinden gösterirsek çok daha açıklayıcı olacaktır.
XAML
<Page.Resources>
<SolidColorBrush x:Key="MyBrush" Color="Gold"/>
<Style TargetType="Border" x:Key="PageBackground">
<Setter Property="Background" Value="Blue"/>
</Style>
...
</Page.Resources>
<StackPanel>
<Border Style="{StaticResource PageBackground}">
...
</Border>
</StackPanel>
|
XAML Content Property Değerleri
XAML ’de ağaç yapısı ile özellikleri kullanabilmemizin dışında, kullandığımız kontrolün içersinde de kullanabilmemiz mümkündür.
Örnek kod yapıları ile bu özelliği incelemeye çalışalım;
XAML
<Button>Ben
<Button.Background>Blue</Button.Background>
Mavi button</Button>
|
Sıklıkla kullanılan XAML özellikleri yukarıda incelediklerimizdir. Bu özelliklerin dışında birçok özellik daha bulunmakta, fakat bunların büyük bir kısmı genellikle kullanılmamaktadır. Kullanılmayan bu özellikleri daha sonraki makalelerimizde kullandıkça yavaş yavaş açıklamaya çalışacağız.
Bu yazımızda nelere değindiğimize kısaca bir hatırlamak gerekirse; İlk olarak WPF mimarisini oluşturan nesneleri ayrıntılı bir biçimde açıklamaya çalıştık. Açıklarken de neden geliştirildiklerine temel olarak değinmiş olduk. Daha sonra bu mimaride sıklıkla adı geçen form tasarımlarını özelleştirebileceğimiz, kodlarla uyum içerisinde çalışabilen bir dil olan XAML ’in en temel özelliklerini açıklamaya çalıştık. Açıkladığımız bu özellikleri de basit kod örnekleri ile pekiştirerek yazımızın sonuna geldik.
Bir sonraki yazımızda görüşünceye dek esenlikle kalın.
İyi çalışmalar…
Turhal TEMİZER
[email protected]
Kaynak
MSDN
Makale:
WPF Mimarisi ve XAML Genel Yapısı .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|