 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
Silverlight ile Animasyon İşlemleri |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bu makalemizde Silverlight ile yapabileceğimiz animasyon işlemlerini incelemeye
çalışacağız.
Silverlight ile animasyon işlemlerini yaparken bir çok özellikle yaptığımızdan farklı olmaksızın Canvas nesnesini kullanmaya devam edeceğiz.
Pratik yapmamız için Canvas nesnesine bağlı olan Ellipse özelliğini kullanarak küçük bir şekil oluşturalım.Bu bize hem eski çalışmalarımızı hatırlamış olacağız.
Yapacağımız örnek en baştan beri yaptığımız elips örneği olacak.Elips oluşturabilmek için;
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="Animation.Page;assembly=ClientBin/Animation.dll"
Width="640"
Height="480"
Background="White"
>
<Ellipse Canvas.Left="20" Canvas.Top="20" Opacity="0.4" Stroke="Blue" Height="100"
Width="125" Fill="Green"></Ellipse>
</Canvas> |

Şeklimizi sorunsuz bir biçimde oluşturmuş olduk.Bu oluşturduğumuz şekil sanki masaüstü program oluştururken ilk kodumuz olan "Hello World" gibi oldu.Her zaman ilk örnek olarak bu işlemi yaparak kendimizi ısıtmaya başlıyoruz.Şimdi ısındığımıza göre animasyon işlemleri için kullanacağımız özellikleri incelemeye başlayabiliriz.
Silverlight ile yaptığımız görsellik işlemleri için bizim işlemlerimizi kolaylaştıran bir çok özellik oluşturulmaktadır.Bu özellikler animasyon işlemleri için de gayet başarılı bir biçimde oluşturulmuştur.Bu özellik EventTrigger nesnesi olmuştur.Oluşturacak olduğumuz bütün animasyon işlemleri için daima bir EventTrigger nesnesi ile başlangıcı yapmamız gerekmektedir.Bu güzel ve yararlı nesneye yardım eden özellikleri temel olarak tanımamız gerekirse.
RoutedEvent:Şeklimizin hangi yönde hareket edeceğine değinmektedir.
BeginStoryboard:Oluşturduğumuz şeklin başlangıç yerini belirlememize yarayacaktır.(İsmide çok hoş.Hikaye ekranında başlangıç...)
Loaded:Yaptığımız şeklin EventTrigger nesnesinden Canvas nesnesine yüklenmesini sağlamaktadır.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="Animation.Page;assembly=ClientBin/Animation.dll"
Width="640"
Height="480"
Background="White"
>
<Canvas.Triggers>
<EventTrigger RoutedEvent="Canvas.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<!-- Islemlerimiz buraya eklenecek. -->
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Canvas.Triggers>
<Ellipse Canvas.Left="20" Canvas.Top="20" Opacity="0.4" Stroke="Blue" Height="100"
Width="125" Fill="Green"></Ellipse>
</Canvas>
|
Yukarıdaki örneğimizde koyu renkle belirlenen bölgede ki kod parçacığını daima yazmamız gerekmektedir.Bu işlem sayesinde istediğimiz animasyon işlemleri için gerekli altyapı sağlanmış olur.
Animasyonu sağlayabilmemiz için gerekli olan altyapıyı da oluşturduğumuza göre hareketi artık sağlayabiliriz.Yaptığımız şekillerin hareketi sağlayabilmemiz için temel olarak iki özelliği kullanmamız gerekmektedir.Bunlardan birincisi DoubleAnimation diğeri ise Duration dur.Şimdi bu özellikleri ne için kullanacağımıza değinelim.
DoubleAnimation:Oluşturduğumuz şekli çağırıp hareket ettirmemize yarayacak.
Duration:Şeklimizin hareket edebilmesi için gerekli olan hızı belirleriz.Örneğin:(Duration="0:0:1")
Silverlight projelerinde hareketi hangi özelliklerin sağladığını öğrendiğimize göre ufak bir örnek yardımı ile bu özelliği pekiştirebiliriz.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="Animation.Page;assembly=ClientBin/Animation.dll"
Width="640"
Height="480"
Background="White"
>
<Canvas.Triggers>
<EventTrigger RoutedEvent="Canvas.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="elipse"
Storyboard.TargetProperty="(Canvas.Left)"
To="300" Duration="0:0:1" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Canvas.Triggers>
<Ellipse x:Name="elipse"
Canvas.Left="20" Canvas.Top="20"
Opacity="0.4" Stroke="Blue"
Height="100" Width="125"
Fill="Green">
</Ellipse>
</Canvas>
|

Cismimiz çok şirin bir biçimde hareket etti.Yapacağımız örneği biraz daha değiştirelim.Bu sefer yine bir elipsimiz bulunsun ama bu sefer elipsin iç rengi rekler arası geçişte bulunsun.Bu işlem için ise yapmamız gereken yalnız hangi renkten başlayıp hangi renkte bitireceğimizi belirtmemiz yeterli olacaktır.Bu işlemi yaparken şeklimizin içeriğini doldurabilmemiz için gerekli olan Fill özelliğinin SolidColorBrush özelliğinden yararlanacağız.Örnekle incelememiz gerekirse,
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="Animation.Page;assembly=ClientBin/Animation.dll"
Background="White"
>
<Canvas.Triggers>
<EventTrigger RoutedEvent="Canvas.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimation
Storyboard.TargetName="e1_brush"
Storyboard.TargetProperty="Color"
From="Red" To="Blue" Duration="0:0:5" />
<ColorAnimation
Storyboard.TargetName="e2"
Storyboard.TargetProperty="(Fill).(Color)"
From="Red" To="Blue" Duration="0:0:5" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Canvas.Triggers>
<Ellipse
Height="100" Width="100" Canvas.Left="30" Canvas.Top="30">
<Ellipse.Fill>
<SolidColorBrush x:Name="e1_brush" Color="black"/>
</Ellipse.Fill>
</Ellipse>
<Ellipse x:Name="e2" Fill="Black"
Height="100" Width="100" Canvas.Left="30" Canvas.Top="130"/>
</Canvas>
|

Yukarıda ki elipslerimizin hangi renkler arasında hareket ettiğimizi belirttiğimiz nokta From="Red" To="Blue" dir.Burada hangi renkten başlayıp hangi renkte sonlanacağını belirterek bu renkler arasındaki geçişin sağlanması sağlanabilmektedir.
Yukarıdaki örneklerde kullanıpta değinmediğimiz bir özellik daha mevcut ki bu Storyboard.TargetName özelliğidir.Bu şekillerimizi oluştururken tekrar kullanılabilmesi için isimler ekliyorduk.İşte bu eklediğimiz isimleri Storyboard.TargetName ile çağırıp animasyonlardan yararlanabilmesini sağlayabiliyoruz.
Değinmediğimiz ve kullanmadığımız özelliklerden iki tanesinden daha bahsedeceğim.Bunlar FillBehavior ve RepeatBehavior dır.Şimdi bu özelliklere değinmemiz gerekirse.
FillBehavior:Animasyon bittiği zaman ne yapacağını belirtiriz.Sadece iki değer almaktadır.Bunlar; HoldStop ve Stop tur.Eğer bu özelliğe harhangi bir değer atamazsak kendiliğinden HoldStop olarak atanacaktır.
RepeatBehavior: Şekillerimizin üzerindeki animasyon işlemleri sonlandırıldığı için bu özelliği verilen değerler sayesinde hareketleri sürekli kılabiliyorsunuz.Eğer herhangi bir değer vermezsek ilk değeri boşmuş gibi algılıyoruz.Eğer hareketlerinizi hiç durmadan sağlamak istiyorsanız ise de "Forever" yazmanız yeterli olacaktır.
Şimdi yapacağımız örnek yukarıda anlattığımız bütün özelliklerin toplamı anlamını da taşıması açısından çok yararlı olacaktır.
<Canvas x:Name="parentCanvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="Page_Loaded"
x:Class="Animation.Page;assembly=ClientBin/Animation.dll"
Background="White"
>
<Canvas.Triggers>
<EventTrigger RoutedEvent="Canvas.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard
Storyboard.TargetName="e1"
Storyboard.TargetProperty="(Canvas.Left)"
BeginTime="0:0:1">
<DoubleAnimation To="300" />
<DoubleAnimation To="300" Storyboard.TargetName="e2"/>
<DoubleAnimation To="80" Storyboard.TargetName="e3" Storyboard.TargetProperty="Width"/>
<DoubleAnimation From="200" To="300" Storyboard.TargetName="e4"/>
<DoubleAnimation To="300" Duration="0:0:5.3" Storyboard.TargetName="e5"/>
<DoubleAnimation FillBehavior="HoldEnd" To="200" Storyboard.TargetName="e6"/>
<DoubleAnimation FillBehavior="Stop" To="200" Storyboard.TargetName="e7"/>
<DoubleAnimation RepeatBehavior="Forever" To="300" Storyboard.TargetName="e8"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Canvas.Triggers>
<Line Height="100" Canvas.Left="100" Canvas.Top="100" Stroke="Yellow"></Line>
<TextBlock FontStyle="Oblique"
Canvas.Top="80"
FontSize="10" Text="E8"></TextBlock>
<Ellipse x:Name="e1" Fill="Red"
Height="10" Width="10" Canvas.Left="30" Canvas.Top="80">
</Ellipse>
<TextBlock FontStyle="Oblique"
Canvas.Top="10"
FontSize="10" Text="E1"></TextBlock>
<Ellipse x:Name="e2" Fill="Black"
Height="10" Width="10" Canvas.Left="30" Canvas.Top="10"/>
<TextBlock FontStyle="Oblique"
Canvas.Top="20"
FontSize="10" Text="E2"></TextBlock>
<Ellipse x:Name="e3" Fill="Blue"
Height="10" Width="10" Canvas.Left="30" Canvas.Top="20"/>
<TextBlock FontStyle="Oblique"
Canvas.Top="30"
FontSize="10" Text="E3"></TextBlock>
<Ellipse x:Name="e4" Fill="Yellow"
Height="10" Width="10" Canvas.Left="30" Canvas.Top="30"/>
<TextBlock FontStyle="Oblique"
Canvas.Top="40"
FontSize="10" Text="E4"></TextBlock>
<Ellipse x:Name="e5" Fill="Brown"
Height="10" Width="10" Canvas.Left="30" Canvas.Top="40"/>
<TextBlock FontStyle="Oblique"
Canvas.Top="50"
FontSize="10" Text="E5"></TextBlock>
<Ellipse x:Name="e6" Fill="Green"
Height="10" Width="10" Canvas.Left="30" Canvas.Top="50"/>
<TextBlock FontStyle="Oblique"
Canvas.Top="60"
FontSize="10" Text="E6"></TextBlock>
<Ellipse x:Name="e7" Fill="Orange"
Height="10" Width="10" Canvas.Left="30" Canvas.Top="60"/>
<TextBlock FontStyle="Oblique"
Canvas.Top="70"
FontSize="10" Text="E7"></TextBlock>
<Ellipse x:Name="e8" Fill="Pink"
Height="10" Width="10" Canvas.Left="30" Canvas.Top="70"/>
</Canvas> |

Bize bu güzel animasyon şeklini sağlayan özellik daha önceden de bahsettiğimiz gibi DoubleAnimation dur.Ayrıca bu özellik içerisinde kullandığınız FillBehavior özelliklerininde ne işe yaradıklarını ayrıntılı bir biçimde öğrenmiş olduk.Bu örnekteki projenin kaynak dosyasına da vereceğim link üzerinden ulaşabileceksiniz.
Bu örneğimiz yardımı ile Silverlight üzerinde ki animasyon işlemlerini sonlandırmış bulunuyoruz.Sırada ki inceleyeceğimiz özellik,en baştan beri Silverlight ile çok işimize yarayacak diye belirttiğim javaScript olacaktır.Unutmayalım ki web sayfalarını mükemmelleştiren asıl etken daima javaScriptlerdir.
Silverlight ile JavaScript Kullanımı
Silverlight ile bir çok temel işlemin nasıl yapıldığını örnekleri yardımıyla inceledik, fakat bunların hiç birinin gerçek anlamda bir web uygulaması olduğu izlenimi vermedi.Bunlara javaScript eklememiz durumunda ise gerçek bir web uygulması olduğu izlenimi ile karşımızda bulunacaktır.Peki javaScript lere web uygulamalarında neden ihtiyaç duyarız.Çünkü yapmak istediğimiz bir çok kontrolü, yönlendirmeyi ve diğer bir çok işlemi javaScriptler yardımı ile kolaylıkla yapabilmekteyizdir.Bize sağladığı en büyük kolaylıklardandır bu javaScript in.Ayrıca javaScript sadece kendisi ile değil kendisi taban alınarak geliştirilen Silverlight ve Ajax gibi teknolojileride bizlere kazandırmıştır.
JavaScript ile ilgili temel bilgilerlimize edindikten sonra yapacağımız ilk iş örnekler yardımı ile bu bilgileri kavramak olacaktır.İlk yapacağımız örnek bir yazıya tıkladığımızda bize mesaj vermesi olacaktır.
<Canvas Width="300" Height="300"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="canvas_loaded" MouseLeftButtonDown="deneme">
<TextBlock Text="denemeeee" FontSize="30"></TextBlock>
</Canvas>
|
function deneme(sender,args){
alert("deneme");
} |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<!-- saved from url=(0014)about:internet -->
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="tr" dir="ltr" lang="tr" version="1.0.0.0">
<head>
<title>UntitledProject5</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="Default_html.js"></script>
<script type="text/javascript" src="JScript1.js"></script>
<style type="text/css">
.silverlightHost {
height: 480px;
width: 640px;
}
</style>
</head>
<!-- Give the keyboard focus to the Silverlight control by default -->
<body onload="document.getElementById(SilverlightControl).focus()">
<div id="SilverlightControlHost" class="silverlightHost">
<script type="text/javascript">
createSilverlight();
</script>
</div>
</body>
</html>
|
HTML dosyamıza java scripti eklemeyi kesinlikle unutmayınız...

İlk JavaScript kullanarak Silverlight uygulamamızı da böylece gerçekleştirmiş oluyoruz.
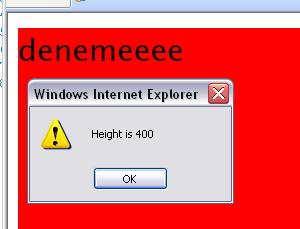
Şimdi yapacağımız örnek ise yine bir pencere çıkıp mesaj verecek fakat bu sefer mesaj verirken ekrandaki yazıya bir arka plan rengi verecek ve bu arka plan renginin ekranda kapladığı alanın yüksekliğini verecek.Şimdi bu işlemleri nasıl yaptığımıza bir göz atalım.
<Canvas Width="300" Height="400"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="canvas_loaded" MouseLeftButtonDown="renkDegis">
<TextBlock Text="denemeeee" FontSize="30"></TextBlock>
</Canvas>
|
function renkDegis(sender, args) {
sender.background = "red";
alert("Height is " + sender.Height);
}
|

JavaScript yardımıyla bu istediğimiz işlemide kolaylıkla yapabildik.Bu örneklerin pratik amaçlı olduğuğunu asla unutmayalım.Çünkü gerçek anlamda projeler geliştirmek istiyorsak Proje geliştirmek istediğimiz teknolojinin inceliklerini ayrıntılı bir biçimde bilmemiz gerekmektedir.
Şimdi yapacağımız örnek ekranda ki yazıya tıkladığımız zaman bizim belirleğimiz bir oranda hareket etmesidir.Bu işlemin gerçekleşebilmesi için javaScriptimizin içerisinde Canvas.Top="" özelliğini kullanmamız gerekmektedir.
<Canvas Width="300" Height="400"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="canvas_loaded" MouseLeftButtonDown="yerDegis">
<TextBlock Text="denemeeee" FontSize="30"></TextBlock>
</Canvas>
|
function yerDegis(sender, args) {
sender["Canvas.Top"] = 70;
}
|

Yukarıda ki örnekte de görebileceğiniz gibi bizim fare ile tıklamamız sonucunda yazımız bulunduğu üst bölgeden resimde gördüğünüz yere gelmiştir.
Şimdi yapacağımız örnekte biraz daha karmaşık şeyler yapalım.Şeklin üstüne geldiğinde rengi değişsin.Tıklanıldığında değişsin.Anlayacağını karmaşık ama bir o kadar da ilgi çekici olan bir örnek yapalım.
<Canvas Width="300" Height="400"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="canvas_loaded">
<Ellipse x:Name="e1" MouseMove="e1Disinda"
MouseEnter="e1Ustunde" MouseLeave="e1Ayrildi"
MouseLeftButtonDown="e1Tikladi" MouseLeftButtonUp="e1Kaldirdi"
Height="100" Width="100" Canvas.Left="80" Canvas.Top="30"
Stroke="Black" StrokeThickness="10" Fill="LightBlue"/>
</Canvas>
|
function e1Ustunde(sender, args) {
sender.stroke = "red";
}
function e1Ayrildi(sender, args) {
sender.stroke = "black";
}
function e1Tikladi(sender, args) {
sender.fill = "Green";
}
function e1Kaldirdi(sender, args) {
sender.fill = "LightBlue";
}
function e1Disinda(sender, args) {
sender.fill = "yellow";
}
|
  
Fare üzerinde değilken, fare üzerinde iken, şeklin üzerine tıklandığı zaman.
Bu örneğimizide başarılı bir biçimde tamamlamış olduk.Bu işlemlerde tahmin ettiğimizden kolay tamamlanmış oldu.
İnceleyeceğimiz sıradaki örnek ise.Yazının üzerine tıkladığımız zaman oluşturduğumuz şeklin içerisdeki rengin değişmesi olacaktır.Bu işlemi yapabilmemiz için ilk olarak java Script yardımıyla bir şekil çizeceğiz.
<Canvas Width="300" Height="400"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Loaded="canvas_loaded">
<Ellipse Loaded="ellipse_yukle"
Height="200" Width="200"
Canvas.Left="30" Canvas.Top="30"
Stroke="Black" StrokeThickness="10" Fill="LightBlue"/>
</Canvas>
|
function ellipse_yukle(sender, args) {
sender.Fill = "Red";
} |

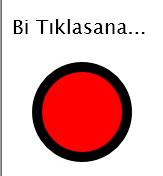
JavaScript yardımı ile şeklimizi oluşturduğumuza göre şimdi gerçek yapmak istediğim örneğe geçebiliriz.JavaScript içersinde oluşturduğumuz elipsi çağırarak iç dolgusunu (Fill) özelliğini değiştirerek sonuca ulaşabiliriz.
<Canvas Width="300" Height="400"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="Transparent"
MouseLeftButtonDown="EllipseRenkDegis">
<TextBlock Text="Bi Tıklasana..." FontSize="20"/>
<Ellipse x:Name="Ellipse"
Height="100" Width="100"
Canvas.Left="20" Canvas.Top="50"
Stroke="Black" StrokeThickness="10" Fill="LightBlue"/>
</Canvas>
|
function EllipseRenkDegis(sender, args) {
sender.findName("Ellipse").Fill = "red";
} |
 
Şeklin üzerine tıklanmadan önce,Tıklandıktan sonra
Bu örneğin sonucunda ekranda bulunan bir şekle verilen ismi kullanarak bu şekil üzerinde değişiklikler yapabilmeyide öğrenmiş olduk.Sırada ki örneğimiz ise yine bir önceki örnekle alakalı fakat bu sefer mevcut bir şeklin içerisini değiştirmeyeceğiz.Onun yerine bir yazıya tıklandığı zaman ekranımıza yeni bir şeklin gelmesini sağlayacağız.
<Canvas Width="300" Height="400"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="Transparent"
MouseLeftButtonDown="ellipseOlustur">
<TextBlock Text="Ellipse olusturmak için tıklaa" FontSize="20"/>
</Canvas>
|
function ellipseOlustur(sender, args) {
var slControl = sender.getHost();
var e =
slControl.content.createFromXaml(
<Ellipse Height="200" Width="200" Fill="Blue"/>);
var canvas = sender;
canvas.children.Add(e);
} |

Bir örneğimizi daha istediğimiz şekilde bitirmiş olduk
Şimdi yapacağımız örnek ise animasyon işlemlerini ve javaScript i kullanarak yapacak olduğumuz basit bir top hareketi ile ilgili bir örneğimiz olacak.Aranıza bilgisayar grafikleri dersi alan arkadaşlarımız var ise, şu anda yapacağımız işlemlerin eski teknolojiler ile yapıldığı zaman ne kadar fazla zaman kaybına ve uğraşa sebep olduğunu bilirler.Bakalım nasıl bir uygulama sonucunda istediğimiz sonuca erişebileceğiz.
Bu işlemi yaparken unutmayalım ki şekillerimizin hareketi sağlayan DoubleAnimation özelliğini kullacağız.
<Canvas Width="300" Height="400"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<Canvas.Resources>
<Storyboard x:Name="animation"
Storyboard.TargetName="e1"
Storyboard.TargetProperty="(Canvas.Left)">
<DoubleAnimation RepeatBehavior="Forever" To="300"/>
</Storyboard>
</Canvas.Resources>
<Ellipse x:Name="e1"
Height="20" Width="20" Canvas.Left="30" Canvas.Top="30">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="White" Offset="0.0" />
<GradientStop Color="Black" Offset="0.5" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Canvas MouseLeftButtonDown="animation_bitir" Canvas.Left="20" Canvas.Top="60">
<Rectangle Stroke="Black"
Height="40" Width="60" RadiusX="5" RadiusY="5">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Orange" Offset="0.0" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5" Text="Bitir"></TextBlock>
</Canvas>
<Canvas MouseLeftButtonDown="animation_durdur"
Canvas.Left="80" Canvas.Top="60">
<Rectangle Stroke="Black"
Height="40" Width="60" RadiusX="5" RadiusY="5">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5" Text="Durdur"></TextBlock>
</Canvas>
<Canvas MouseLeftButtonDown="animation_baslat" Canvas.Left="140" Canvas.Top="60">
<Rectangle Stroke="Black" RadiusX="5" RadiusY="5"
Height="40" Width="60">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="LimeGreen" Offset="0.0" />
<GradientStop Color="Green" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5" Text="Başlat"></TextBlock>
</Canvas>
</Canvas>
|
function animation_bitir(sender, args) {
sender.findName("animation").stop();
}
function animation_durdur(sender, args) {
sender.findName("animation").pause();
}
function animation_baslat(sender, args) {
sender.findName("animation").begin();
}
|

Bu örneğimizide tamamladığımıza göre animasyon işlemeri ve javaScript kullanımını burada noktalamış oluyoruz.Bu işlemleri yapmamnın C# dahil olmak üzere .net FrameWork 3.0 ve 3.5 ile doğal olarakta Silverlight ile ne kadar kolay bir biçimde uygulayabileceğimizi görmüş olduk.
Değinmek istediğim bir konu daha olacak ve bu konumuzuda tamamladıktan sonra silverlight ile ilgili temel sayılabilecek herşeyi bol örnek ile incelemiş ve öğrenmiş olacağız.Şimdi inceleyeceğimiz konu ise temel kontrol işlemleri,
Temel kontrol işlemleri
Temel kontrol işlemleri denildiği zaman hepimizin aklına ilk gelen şey linkler, butonlar gibi araçlardır.İşte bu konumuzda da temel kontrol işlemlerinin Silverlight ta nasıl yapıldığına değinmeye çalışacağız.
İlk inceleyeceğimiz temel kontrol bir HyperLink olacaktır.
<Canvas Width="300" Height="400"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<!-- Hyperlink -->
<Canvas Width="90" Height="30" Canvas.Left="20" Canvas.Top="20"
Background="Transparent"
Cursor="Hand"
MouseEnter="hyperlink_MouseUzerinde"
MouseLeave="hyperlink_MouseAyrildi"
MouseLeftButtonDown="hyperlink_MouseSagTiklama">
<TextBlock Text="hyperlink" Foreground="Blue"/>
<Line Stroke="Blue" StrokeThickness="1" X1="0" Y1="20" X2="65" Y2="20"
x:Name="hyperlink_line" Opacity="0"/>
</Canvas>
</Canvas> |
function hyperlink_MouseSagTiklama(sender, args) {
window.location = "Deneme.html";
}
function hyperlink_MouseUzerinde(sender,args)
{
sender.findName("hyperlink_line").opacity = 1;
}
function hyperlink_MouseAyrildi(sender,args)
{
sender.findName("hyperlink_line").opacity = 0;
}
|

Projelerimizde kullanabileceğimiz bir HyperLink imizde var artık biz bu linke ek olarak bir de buton ekleyelim ne dersiniz.Web uygulamalarında butona çok ihtiyaç duyuyoruz.Bakalım Silverlight ta bunu nasıl çözebiliriz.
<Canvas Width="300" Height="400"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- Button -->
<Canvas
x:Name="button"
Canvas.Top="10" Canvas.Left="100"
MouseLeftButtonDown="button_MouseLeftButtonDown"
MouseLeftButtonUp="button_MouseLeftButtonUp"
MouseEnter="button_MouseEnter"
MouseLeave="button_MouseLeave">
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform x:Name="button_transform" X="0" Y="0"/>
</TransformGroup>
</Canvas.RenderTransform>
<Rectangle Stroke="#FF000000" Fill="sc#1, 0.8123474, 0.8123474, 0.8123474"
Width="128.8" Height="56" x:Name="button_rectangle"/>
<Rectangle Stroke="sc#1, 0.912730157, 0.37122494, 0.17111966" StrokeThickness="5"
Width="126.8" Height="54" Canvas.Left="1" Canvas.Top="1"
Opacity="0"
x:Name="button_highlight"/>
<TextBlock Text="Tıkla bana!" FontSize="20" Canvas.Left="22" Canvas.Top="12"/>
</Canvas>
</Canvas>
|
var mouseOver = false;
var pressed = false;
function button_MouseLeftButtonDown(sender,args) {
sender.captureMouse();
mouseOver = true;
pressed = true;
updateVisuals(sender);
}
function button_MouseLeftButtonUp(sender,args) {
sender.releaseMouseCapture();
pressed = false;
updateVisuals(sender);
if (mouseOver) {
alert("Fareye tıkladın...!");
}
}
function button_MouseEnter(sender,args) {
mouseOver = true;
updateVisuals(sender);
}
function button_MouseLeave(sender,args) {
mouseOver = false;
updateVisuals(sender);
}
function updateVisuals(sender) {
//background
if (pressed && mouseOver) {
sender.findName("button_rectangle").fill = "sc#1, 0.548430264, 0.5354195, 0.5354195";
var transform = sender.findName("button_transform");
transform.x = 2;
transform.y = 2;
} else {
sender.findName("button_rectangle").fill = "sc#1, 0.8123474, 0.8123474, 0.8123474";
var transform = sender.findName("button_transform");
transform.x = 0;
transform.y = 0;
}
// highlight
if (mouseOver || pressed) {
sender.findName("button_highlight").opacity = 1;
} else {
sender.findName("button_highlight").opacity = 0;
}
}
|

Çok güzel süslü bir buton ile buton uygulamamızı da gerçekleştirmiş olduk.Bu süsten ötürü biraz javaScript imiz kabarmış olsada yaptığımız işin göze hoş gelmesi her zaman güzel bir durumdur.
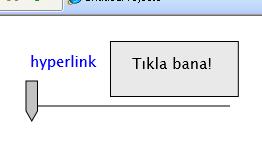
Son olarak inceleyeceğimiz kontrol Durum Çubuğu olacaktır.Eğer Silverlight ile yapılmış örnekleri incelediyseniz bu durum çubuğuna çok sık bir şekilde denk geleceksiniz.Özelliklede resimlerim boyutunu arttırıp azaltırken.Bizde bu kadar sık kullanılıyorsa modadan ayrılmayalım dedik ve bu uygulamayı da uygulamıza ekleyelim dedik.İşte Durum Çubuğu.
<Canvas Width="300" Height="400"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- ProgressBar -->
<Canvas x:Name="slider"
Canvas.Top="50" Canvas.Left="20" Width="200" Height="45"
Background="Transparent">
<Line x:Name="slider_line"
Stroke="Black" StrokeThickness="1"
X1="0" Y1="25" X2="200" Y2="25" />
<Rectangle
Fill="Transparent"
Width="200" Height="45"
MouseLeftButtonDown="slider_MouseLeftButtonDown" />
<Path x:Name="slider_thumb" Stroke="#FF000000"
Fill="sc#1, 0.548430264, 0.5354195, 0.5354195"
Data="M0,0 L11.5,0 11.5,30 5.75,40 0,30z"
MouseLeftButtonUp="slider_thumb_MouseLeftButtonUp"
MouseMove="slider_thumb_MouseMove"
MouseLeftButtonDown="slider_thumb_MouseLeftButtonDown" />
</Canvas>
</Canvas>
|
var mouseDownPosition = 0;
var mouseDownValue = -1;
var thumbCenter = 5.75;
function slider_Loaded(sender, args) {
slider_SetValue(sender, 0);
}
function slider_MouseLeftButtonDown(sender, args) {
var coordinate = args.getPosition(null).x;
var slider = sender.findName("slider");
coordinate -= slider["Canvas.Left"];
slider_SetValue(slider, coordinate - thumbCenter);
}
function slider_thumb_MouseLeftButtonDown(sender, args) {
var slider = sender.findName("slider");
sender.captureMouse();
mouseDownValue = slider_GetValue(slider);
mouseDownPosition = args.getPosition(null).x;
}
function slider_thumb_MouseLeftButtonUp(sender, args) {
var slider = sender.findName("slider");
slider.releaseMouseCapture();
mouseDownValue = -1;
}
function slider_thumb_MouseMove(sender, args) {
var slider = sender.findName("slider");
if (mouseDownValue != -1) {
var newValue = mouseDownValue + (args.getPosition(null).x - mouseDownPosition);
slider_SetValue(slider, newValue);
}
}
function slider_GetValue(sender) {
var thumb = sender.findName("slider_thumb");
return thumb["Canvas.Left"];
}
function slider_SetValue(sender, newValue) {
if (newValue > sender.width ) {
newValue = sender.width;
mouseDownValue = -1;
}
if (newValue < - thumbCenter) {
newValue = - thumbCenter;
mouseDownValue = -1;
}
var thumb = sender.findName("slider_thumb");
thumb["Canvas.Left"] = newValue;
}
|

Durum çubuğu örneğimizi de tamamladıktan sonra hem temel controller konumuzu hem de Silverlight ı daha rahat kazvrayıp öğrenebilmemiz için gerekli olan makale serisini tamamlamış oluyor.
Bu makalemizde neler öğrendiğimize değinmek gerekirse.Silverlight ta animasyon işlemlerinin nasıl yapıldığına ayrıntılı bir biçimde inceleme fırsatı bulduk.Daha sonraki işlemlerimizde web için olmazsa olmazlar arasında yer alan javaScript in silverlight ile uyumunu ve Silverlight ile yapabileceğimiz projeleri ne kadar kuvvetlendirebileceğini bol bol örnekle inceledik.Son olarak ise temel kontrollerimiz arasında yer alan linki butonun ve bunun gibi özellikleri nasıl oluşturabileceğimize değindik.
Bu uygulamalara çalışırken alışık olduğunuz sürükle bırak metodlarından hiç birini kullanmadık.Çünkü hem Silverlight ın tam sürümünün henüz sunulmamış olması hem de gerçek anlamda bir konunun uzmanı olmak istiyorsak arka planda gerçekleşen bütün işlemlerden haberimiz olması gerektiğini düşünüp savunduğum için makalelerimizde böyle bir uygulamayı tercih ettik.
Yaptığımız örnekleri inceleyebilmeniz için iki editör kullanabilirsiniz.Bunlardan birincisi Visual Studio 2008 Beta2 ikincisi ise Expression Studio ve buna bağlı olarak şu an için Expression Blend2 August Preview ı kullanabilirsiniz.
Bundan sonraki Silverlight ile ilgili makalelerimizde yukarıdaki editörler yardımı ile Silverlight projeleri geliştirmek olacaktır.Eğer incelediğimiz özelliklerin dışında da yeni bir özellik Silverlight bünyesine eklenirse bunun açıklanmaısından çok kısa bir süre içerisinde sizlere sunmaya çalışacağız.
Silverlight kavramak adına başlattığımız yazı dizisi burada sona ermektedir.Bu makaleleri inceleyerek yapacağınız projeler Türkiye nin dışında da dünyada da hazırlanmış ilk uygulamalar olacaktır.Çünkü bu uygulama bizlerle birlikte diğer ülkelerde yaşayan geliştiriciler içinde yeni bir yazılım ve kaynakta çok zor bulunmaktadır.Bizim yapmamız gereken bu bilgilerimizi pratikler yardımı ile daha da geliştirerek başarılı yazılımcılar olmak olacaktır.
Umarım Silverlight ı öğrenmenizde bir yardımım olmuştur.
İyi çalışmalar.
Projende değinilmiş olan uygulamlar için linklere tıklayınız.
Animasyon konusundaki örnek için
tıklayınız.
JavaScript konusunda ki örnek
için tıklayınız.
Temel kontroller konusundaki
örnek için tıklayınız.
Kaynaklar
www.microsoft.com/silverlight
www.microsoft.com/expression
Makale:
Silverlight ile Animasyon İşlemleri Silverlight Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|