 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
Expression Web ile Site Yapimi |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bu makalede,Expression Web ile basit bir web sitesi yapacağız.Bu uygulamayı gerçekleştirirken,diğer editörlerden farklarını, kod yazımındaki kolaylıklarını
daha ayrıntılı bir biçimde inceleme şansı bulacağız.
Geçmiş makalelerde Expression Web i temel olarak tanımıştık.Fakat site yapımındaki kolaylıklarından bahsetmeme rağmen herhangi bir uygulama üzerinde bu
özelliğini test etmemiştik.
Expression Web i diğer editörlere göre daha üstün kılan özelliklerinden birisi CSS i ve ASP.NET sayfalarını en son noktasına kadar kullanıp uygulayabilmesiydi.
Bizimde yapacağımız sitede CSSi kullanıp MasterPage ile ASPX sayfaları tasarlamak olacaktır.
İlk etapta temel terimlere değinmek gerekirse.
CSS, Sitemizde kullanmayı düşündüğümüz stilleri daha önceden planlayarak oluşturduğumuz stil dosyasıdır.
ASPX, ASP.NET ile hazırlanan websitelerinin uzantısıdır.
MasterPage, sitenizde sabit olan alanları belirleyip oturttuğunuz iskelet sayfa yapısıdır.MasterPage ile ilgili daha ayrıntılı bilgi için sitemizde
yer alan Asp.Net 2.0 ve Master Page Kavramı isimli makaleyi inceleyebilirsiniz.
İlk web sitemizde tablo kullanmak yerine DIV ve CSS 2.0 ile yapacağız.Bu sayede CSS i maksimum oranda kullanmış olacağız.
Temel bir web sitesinde olması gerekenlere göz atarsak.
1.SayfaBaşlığı(Header)
2.İçerik alanı
3.Sayfa altlığı
Temel olarak bir site tasarlamak istediğimizde elimizde olması gereken temel yapı budur.
Artık yavaş yavaş sitemizi oluşturmaya başlayabiliriz.
İlk etapta bir web sitemizin dosyalarının tutulması için web sitesimizi Expression Web e tanımlamamız gerekmektedir.
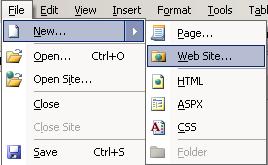
Bunun için yapmamız gereken New-->Website seçeneğini tıklamamız gerekmektedir.

Expression Web bu işlem ile yaptığımız işlemleri tek sayfa olarak değil bir web sitesi olarak algılayacaktır.
Bütünlük açısından bu yöntem çok yararlıdır.
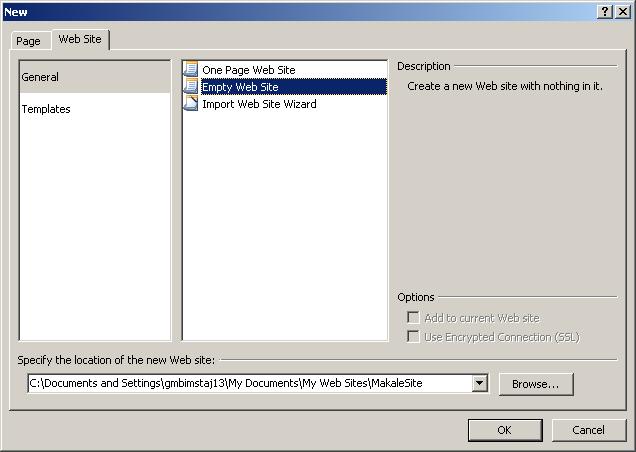
Karşımıza gelen ekrandan Empty Web Site seçiyoruz.

Browse yardımı ile sitenin duracağı klasörü belirtiyoruz.
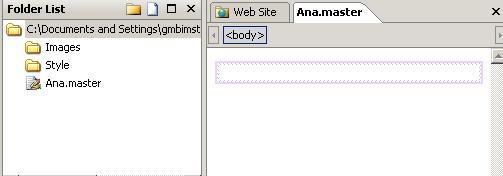
Artık Web sitemiz oluşmuş durumda.Şimdi yapmamız gereken oluşan sayfaların, resimlerin düzenli bir biçimde durabilmesi için klasörleme işlemleridir.
Ben resimler isimli bir klasör ve CSS dosyalarının tutulması için stil klasörü oluşturuyorum.Sizlerde istediğiniz biçimde klasörlerinizi oluşturabilirsiniz.
İsterseniz hiç oluşturmayabilirsiniz.Fakat unutulmaması gereken bir durum vardır ki web sitemiz sürekli olarak tek resim tek sayfadan oluşacak değildir.Daha
profesyonel olarak yapılan sitelerde yüzlerce resim onlarca sayfa bulunabilmektedir.Buna zaman içerisinde aradıklarımızı bulamamamıza sebep olacaktır.Bu açıdan
iş hayatımızda veya da normal yaşamımızda da kullandığımız düzeni bilgisayarda yaptığımız işlemlerde uygulamamız bizim açımızdan gelecek zamanlarda çok yararlı
olacaktır.
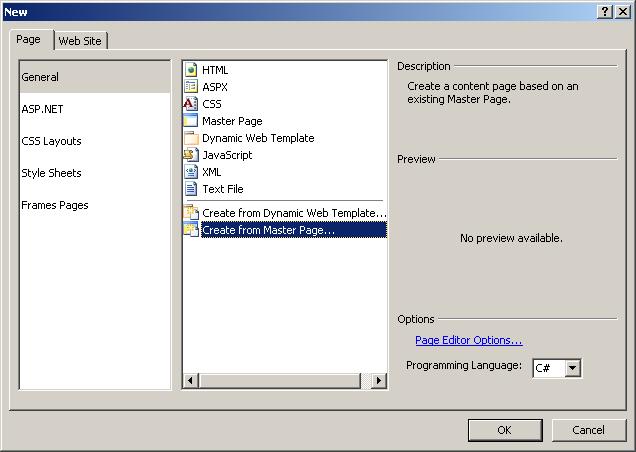
Klasörleme işlemlerimizi bitirdikten sonra sayfamızı oluşturma zamanı geldi.Bu işlem için yapmamız gereken
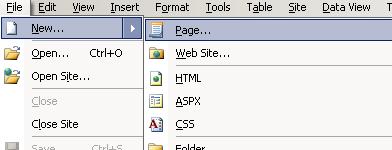
File-->New-->Page

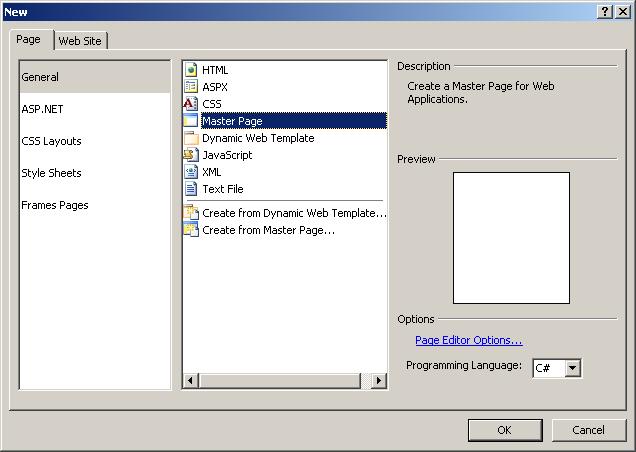
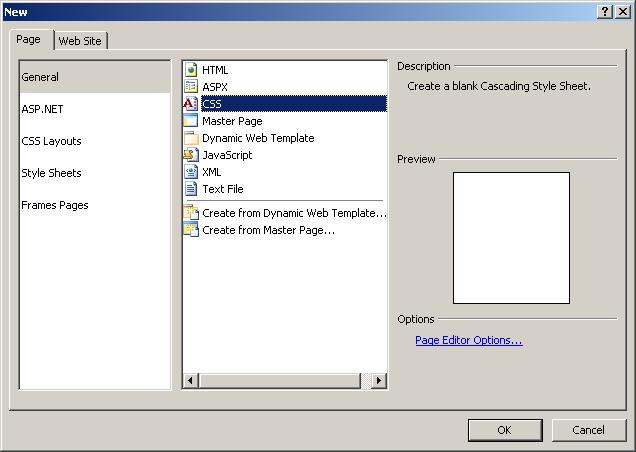
Karşımıza gelen pencerede oluşturabileceğimiz sayfa yapılarıı gözükmektedir.Bunların aralarında CSS, MasterPage, ASPX ve HTML bulunmaktadır.Bu yapıların
dışında hazırlamış kendi hazırlamış olduğumuz şablonları(Template) kullanabilmemize olanak tanıyan şablonlar bulunmaktadır.
Bu genel bilgi ışığında sayfamızı oluşturmaya devam edersek.Oluşturacağımız sitelerin iskelet yapısını MasterPage lerin oluşturduğundan bahsetmiştim.Bu
sebepten ötürü bizde sitemizin iskeletini MasterPage üzerine oluşturuyoruz.

MasterPage i seçmemizin sebebi ise eğer kodlama ile ilgili bilgimiz yok ve sadece tasarım ile uğraşıyorsak oluşturduğumuz tasarımın programcı tarafından
rahatlıkla değerlendirilip tasarım sorunu yaşamadan tek bir şablonsal tasarım ile işlerinin tümünü bitirebilmesidir.Bu tür yapıların oluşturulmasındaki en
büyük yarar yazılımcıların tasarım ile zaman kaybetmesini önlenmesi ve sitemiz internette kullanılmaya başladığı zaman sayfalar her çağırıldığında temel
iskeletin sadece bir kez çağırılarak sitenin sadece bir bölgesinin güncellenmesi performans açısından sağlayacağı çook büyük kolaylıktır.

MasterPage imizi oluşturduğumuz zaman untitled_1.master olarak oluşuyor.Sayfayı kaydet dediğimiz zaman kendi isteğimize
göre MasterPage imizin ismini değiştirebilmekteyiz.MasterPage in FolderList te gözükmesi için kaydetmeniz gerekmektedir.Aksi taktirde orada gözükmemektedir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Master Language="C#" %>
<html dir="ltr" xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled 1</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</form>
</body>
</html>
|
MasterPage oluştuktan sonra arka planda oluşmuş olan kodlar.
Oluşan sayfamızın kod tarafında kullanılacak olan dil olarak C# gözükmesinin sebebi bizim MasterPage i
oluştururken kullanılacak olan dili C# seçmemizden kaynaklanmaktadır.Eğer başka bir dil biliyorsak ve onu kullanmak istiyorsak Expression Web in
bize sağladığı dil destekleri arasında C#,VJ#,VB yeralmaktadır.Bu dillerden seçtiğimiz herhangi birini Expression Web ile ASPX web
sitesi yaparken kullanabilmekteyiz.
Sayfamızda bulunmakta olan ContentPlaceHolder MasterPage üzerindeki değiştirilecek alanları temsil etmektedir.Diğer bölgeler bütün değişikliklerimize
rağmen sabit olarak bulunmaktadır.
Şimdi ise sitemizin sayfalarının hepsinin ortak bir stilde olması için CSS oluşturacağız.
CSS i oluşturabilmemiz için File-->New-->Page yolu izlenerek CSS seçilir.

CSS, stille ilgili bütün özellikleri üzerinde toparlayabilmektedir.
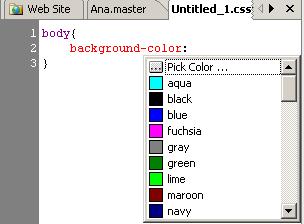
İlk olarak sayfalarımızın ArkaPlan rengini ayarlayalım.Bunun için CSS dosyasının içerisine yazmaya başlıyoruz.

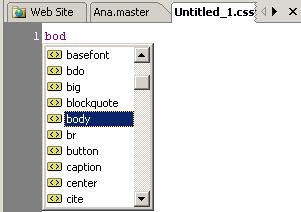
Body kelimesini yazdıktan sonra süslüparantez ( { ) koyduğumuz
zaman yeni kod asistanı gelmektedir.

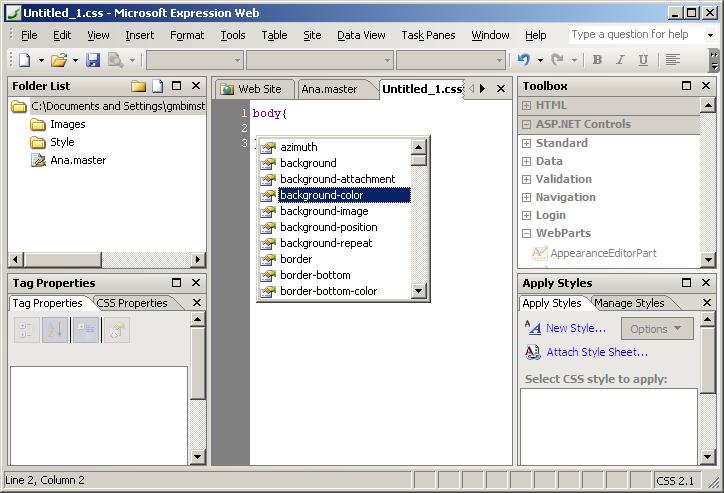
Background color u seçiyoruz.
Arka plan rengini belirleyeceğimizi CSS e belirttikten sonra o da bizden renk belirtmemizi istemektedir.

Eğer hazır bulunan renkler beğenmemeniz durumunda Pick Color... ile başka renkleride seçebilmekteyiz.
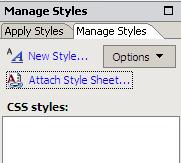
Basit olarak bir CSS oluşturmuş oluyoruz.Şimdi yapmamız gereken CSS imizi MasterPage ile bağlamamız gerekmektedir.Bunun için Expression Web in Apply Style
özelliğinde bulanan Attach Style Sheet i kullanacağız.

AttachStyleSheet... seçilecek.
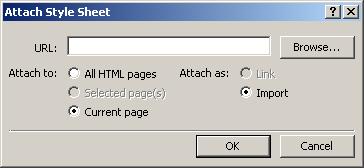
CSS dosyasını ekleme ekranı karşımıza çıkmaktadır.

Eğer seçtiğimiz stil sonucunda sayfamız belirtiğimiz renge dönüştüyse istediğimiz sonuca ulaşmış oluyoruz.
MasterPage sayfasının Style dosyası eklendikten sonraki kodlarındaki değişiklik aşağıdaki gibidir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Master Language="C#" %>
<html dir="ltr" xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled 1</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link rel="stylesheet" type="text/css" href="Style/Style.css" />
</head>
<body>
<form id="form1" runat="server">
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</form>
</body>
</html>
|
Mavi renk ile gösterilmiş olan kod parçacığı CSS dosyasının eklendiğini
ve kullanım için harzır olduğunu belirtmektedir.
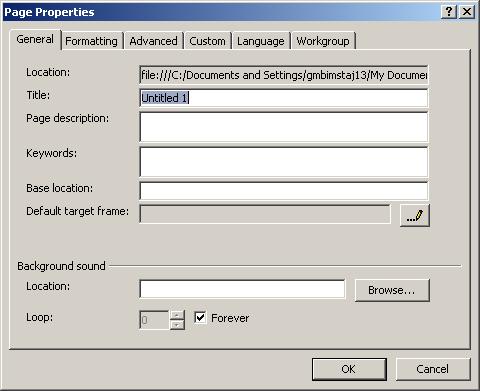
CSS imizi de oluşturduğumuza göre şimdi de sayfamızın özellikleri konusunda değişiklikler yapmaya başlayabiliriz.Bu değişiklikler için yapmamız gereken ilk
şey çalışma alanımızın dizayn tarafında boş bir alanda sağ tıklayarark Page Properties seçilir ve karşımıza
çıkan ekran aşağıdaki gibidir.

Karşımıza çıkan pencerede Language Tabından dil olarak Türkçe(Turkish) seçeneğini işaretliyerek kullandığımız
Türkçe karakterlerin tarayıcı tarafından görülmesi sağlanır.
Türkçe karakterimizide çağırdığımıza göre gerçek CSSimizi oluşturabiliriz.
body {
font: 100% Verdana, Arial, Helvetica, sans-serif;
background: #666666;
margin: 0;
padding: 0;
text-align: center;
color: #000000;
}
.twoColLiqLtHdr #container {
width: 80%;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}
.twoColLiqLtHdr #header {
background: #DDDDDD;
padding: 0 10px;
}
.twoColLiqLtHdr #header h1 {
margin: 0;
padding: 10px 0;
}
.twoColLiqLtHdr #sidebar1 {
float: left;
width: 24%;
background: #EBEBEB;
padding: 15px 0;
}
.twoColLiqLtHdr #sidebar1 h3, .twoColLiqLtHdr #sidebar1 p {
margin-left: 10px;
margin-right: 10px;
}
.twoColLiqLtHdr #mainContent {
margin: 0 20px 0 26%;
}
.twoColLiqLtHdr #footer {
padding: 0 10px;
background:#DDDDDD;
}
.twoColLiqLtHdr #footer p {
margin: 0;
padding: 10px 0;
}
.fltrt {
float: right;
margin-left: 8px;
}
.fltlft {
float: left;
margin-right: 8px;
}
.clearfloat {
clear:both;
height:0;
font-size: 1px;
line-height: 0px;
}
|
Kullanmayı düşündüğüm yapı için gerekli CSS i yukarıdaki gibi oluşturdum.Siz isterseniz stilleri renkleri kendi
zevkinize göre değiştirebilmeniz mümkündür.
CSS imizi oluşturduktan sonra artık DIV ler yardımıyla sitemizi oluşturabilmekteyiz.

Oluşan sayfamızın arka planında oluşan kod ise,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Master Language="C#" %>
<html dir="ltr" xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled 1</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link rel="stylesheet" type="text/css" href="Style/Style.css" />
</head>
<body class="twoColLiqLtHdr">
<form id="form1" runat="server">
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
<div id="container">
<div id="header">
<h1>Başlık</h1>
<!-- end #header --></div>
<div id="sidebar1">
<h3>İçerik</h3>
<p>orem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam. Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis. Nam blandit quam ut lacus. Quisque ornare risus quis ligula. Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio. Donec et ipsum et sapien vehicula nonummy.</p>
<!-- end #sidebar1 --></div>
<div id="mainContent">
<h1> Ana içerik</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam. Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis. Nam blandit quam ut lacus. Quisque ornare risus quis ligula. Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio. Donec et ipsum et sapien vehicula nonummy. Suspendisse potenti. Fusce varius urna id quam. Sed neque mi, varius eget, tincidunt nec, suscipit id, libero. In eget purus. Vestibulum ut nisl. Donec eu mi sed turpis feugiat feugiat. Integer turpis arcu, pellentesque eget, cursus et, fermentum ut, sapien. Fusce metus mi, eleifend sollicitudin, molestie id, varius et, nibh. Donec nec libero.</p>
<h2>İkinci Başlık </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam. Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis. Nam blandit quam ut lacus. Quisque ornare risus quis ligula. Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<!-- end #mainContent --></div>
<!-- This clearing element should immediately follow the #mainContent div in order to force the #container div to contain all child floats --><br class="clearfloat" />
<div id="footer">
<p>AltBaşlık</p>
<!-- end #footer --></div>
<!-- end #container --></div>
</body>
</form>
</body>
</html>
|
Bizim yaptıüımız sitede hiç bir zaman içeriğin değişmeyeceğini düşünerek bütün yapımızı MasterPage e ekledik.
MasterPage sayfamızın oluşumunu artık tamamiyle bitirmiş oluyoruz.Fakat sizde dikkat ettiyseniz MasterPage ile hazırlanmış olan sayfaları internet
tarayıcılarımızda görüntüleyememekteyiz.İşte bu noktada yardımımıza oluşrucak olduğumuz ASPX sayfası geliyor.Bunun için;
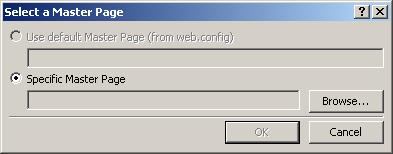
File-->New-->Page sçeneği seçilerek,

CreateFromMasterPage... seçeneği seçildikten sonra karşımıza çıkan ekrandan MasterPage imizin bulunduğu yolu seçiyoruz

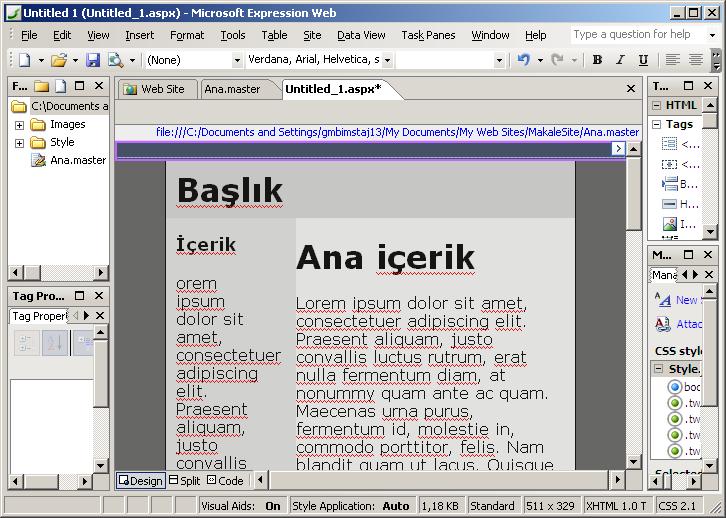
İşlemlerimizi bitirdikten sonra Expression Web MasterPage de hazırladığımız özelliklerin hiç birini değiştirtmemektedir.Bu da istediğimiz iskelet yapının
oluştuğu anlamına gelir.

Görülen dizayn görünümünde herhangi bir değişiklik yapmamıza izin verilememektedir.
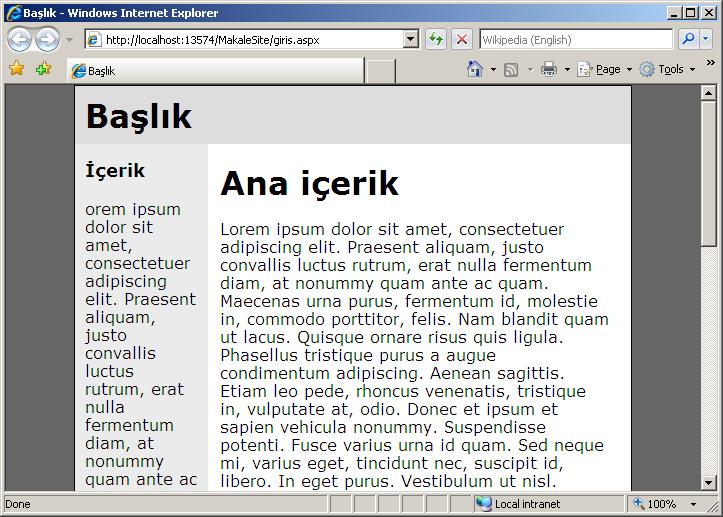
Artık işlemlermiz bitmiş bulunuyor.Şimdi ASPX sayfamız üzerinde herhangi bir değişiklik yapmadan oluşan Web sayfamızı görüntüleyelim.
Sayfamızı çalıştırabilmek için ya F12 tuşuna basarak yada üst menümüzde yer alan  yardımı ile sitemizi
bilgisayarımızın içerisinde çalıştırabilmekteyiz. yardımı ile sitemizi
bilgisayarımızın içerisinde çalıştırabilmekteyiz.
Sonuc olarak aldığımız görüntü,

Gördüğümüz kadarıyla düşündüğümüz sonuca ulaşmış oluyoruz.
Genel olarak neler yaptığımızı toparlamamız gerekirse,CSS ile kavramları temel olarak inceledik ve oluşturduğumuz CSS in Expression Web e nasıl
tanıttabileceğimizi gördük.Daha sonra,CSS i kullanarak MasterPage üzerinde değişiklikler sonucunda sitemizin iskelet yapısını oluşturmuş bulunuyoruz.
En son olarak ise ASPX sayfasına MasterPage mizi ekleyerek iskelet bir yapıdan oluşmuş olan bir web sitesine sahip olmuş oluyoruz.
Daha sonraki Expression Web makalelerimizde, ASP.NET kontrollerini kullanarak örnekler geliştirip, Daha önceden ASP.NET ile hazırlanmış olan siteler
üzerinde nasıl performanslar verdiğini inceleyeceğiz.
Umarım yararlı olmuştur.
İyi Çalışmalar...
Turhal TEMİZER
Mail1:[email protected]
Mail2:[email protected]
Makale:
Expression Web ile Site Yapimi .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|