|
|
|
Expression Blend ile Animasyon Uygulamaları |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bu makalede, bir önceki Blend ile WPF ile öğrendiklerimize ek olarak Blend’
ın bence en kuvvetli özelliği olan animasyon özellikleri kullanmayı
inceleyeceğiz. Expession Blend kurulduktan sonra bize sunulan
Örnekleri(Samples) incelediğimizde karşımıza çıkan projeler sanki sihirle
yapılmış izlenimi vermektedir. Aynı olayı Windows Vista ile de
yaşamaktayız.Butonların efektleri, yükleme çubuklarına kadar varan muhteşem
efektler mevcut bulunmaktadır.Daha bir çok örnek ile karşılaşmamız
mümkündür.
O uygulamaları gördüğümüz zaman aklımıza ilk gelen, genellikle bu adamlar
bunları nasıl yapmış oluyor(Türklüğümüzden ve akıl almaz merakımızdan da
kaynaklanan bir durum ayrıca). Sonrada çok zordur.Baksana butonun üstüne
geliyorsun renk değiştiriyor, yükleme çubukları nasıl sinema efektleri
hareket ediyor.Peki bunlar Adobe Flash ile yapılmadıysa ne ile yapıldı.Ufak
bir araştırma ve program incelemesinden karşımıza çıkan en somut örnek
Expression Blend oluyor.Neden derseniz.Uyguladığımız bir masaüstü projesinde
Flash animasyon olursa göze güzel gözükmeyen bir durum ortaya çıkıyor.Fakat
bu masaüstü projesinde sanki bir medya dosyası eklenmişcesine oluşmuş güzel
efektler herzaman herkesin gözüne güzel gözükür ve kimse bu duruma karşı
çıkmaz.
Harcanılan zaman böyle konularda en büyük sorun olarak düşünülmektedir.Eğer
profesyonel iseniz saatler sürecek olan bir işi dakikalar içerisinde
bitirebiliyorsunuz.Ama değilsek.Saatler içerisinde bitmesi planlanan işler
günler belkide haftalar alabilmektedir.İşte bu noktada çalıştığımız
programın öğrenim kolaylığı ve pratikliği ön plana çıkıyor.Bu noktada da
yardımımıza Expression Blend yetişiyor.
Sağladığı imkanlardan yararlanarak bu düşüncelerimizi uygulamaya
geçirebiliriz.
Geometrik Şekiller
Daha önceki makalelerimizde Expression Blend’ ın çalışma ortamında bize
vektörel çizimler yapabilme olanağını tanıdığını belirtmiştim.Fakat
değinmediğim bir nokta bu şekilleri istediğimiz animasyon sistemlerine
dönüştürebildiğimizdi.
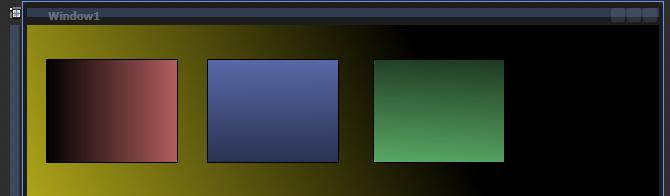
İlk olarak yapmamız gereken kafamıza göre bir kaç şekil çizmek olacak.Ben üç
tane dörtgen çizdim.

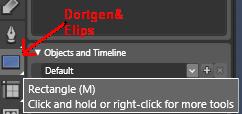
Şekil
çizrbilememiz için gerekli araç.Çalışam alanımızın sol
tarafında ki toolbox’ tadır.

Oluşturduğumuz şekillerin ve formumuzun arka plan renklerini değiştirebilmek
için Properties--> Brushes içersindeki özelliklerden yararlanabilirsiniz.
Şekillerimizi oluşturduk.Peki bunun animasyonunu nasıl yapacağız.İlk başta
çalışma ortamamızı animasyon için uygun duruma getirmemiz gerekmektedir.

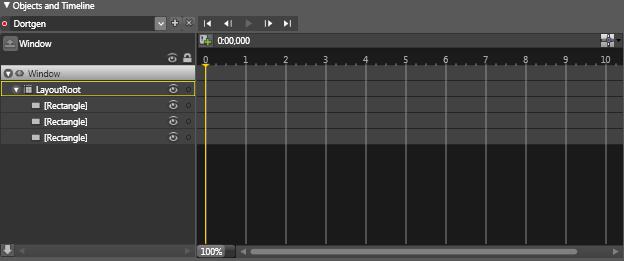
Bu seçenek işaretlidiği zaman karşımıza aşağıdaki gibi bir ekran
çıkmaktadır.

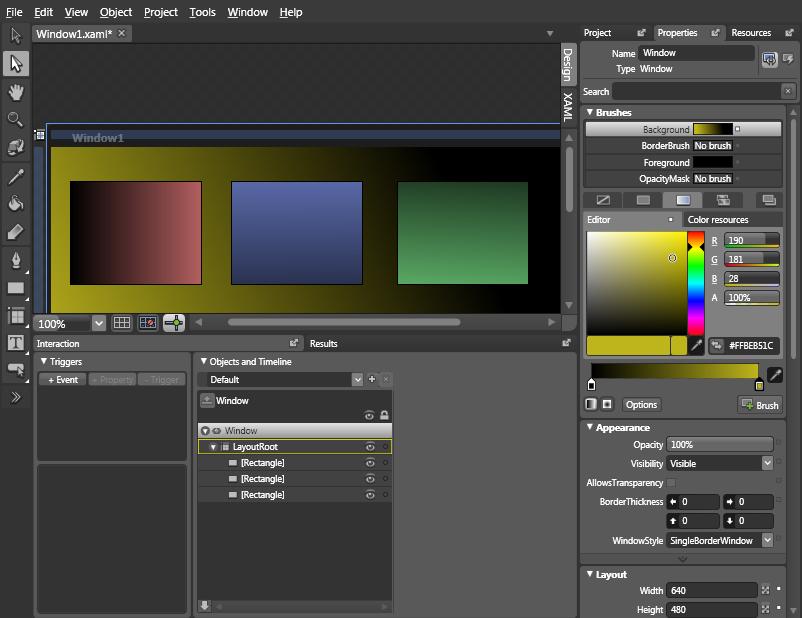
Ekranımızı elde ettik.Artık şekillerimizi animasyonlu bir şekile dönüştürmek
için karşımızda bir engel kalmadı.
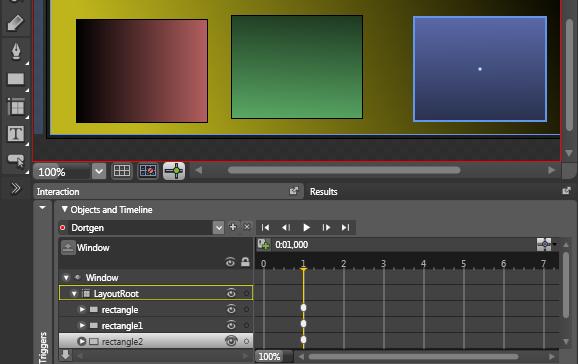
Objects and Timeline menüsünden Default yazan bölgenin yanındaki (+)’ ya
tıklanarak yeni bir animasyon bölgesi kazanılmış olur.

Şekillerimizin hareketlenmesini bu bölge ile gerçekleştireceğiz.
Elimizde şekillerimizin hareketlenmesi için gerekli bir zaman
ayarlayıcımızda var.Bu zaman ayarlayıcımızı nasıl kullanabileceğimizi
inceleyelim.
Yukarıdaki şekilde gördüğümüz kadarıyla Windows yazan menü altında
çizdiğimiz şekilleri görebilmekteyiz.Sağında yer alan ve zaman belirtilmiş
olan bölümde ise şekillerimizin zaman içerisinde yapabileceklerini bu
bölümde belirtmekteyiz.
Unutulmaması gereken bir durum.Biz
çalışma alanımızı animasyon özelliğini aktif ettiğimiz zaman formumuzun
bulunduğu alan otomatik olarak kayıt işlemine başlamaktadır.Zaman
değişikliği yaptığımızda eğer form üzerinde herhangi bir oynama yaptıysak o
bizim belirlediğimiz zaman ile başlangıç zamanı arasında otomatik olarak
bölünerek işleme sokulur.
Formumuzun üzerinde bulunan üç tane dörtgeni sırası ile formumuzun alt
kısmına hareket etmesini sağlayalım.Ayrıca bu şekillerimizin formun alt
kısmına inmelerinin 1 saniye aldığını düşünerek işlemlerimize başlayalım.

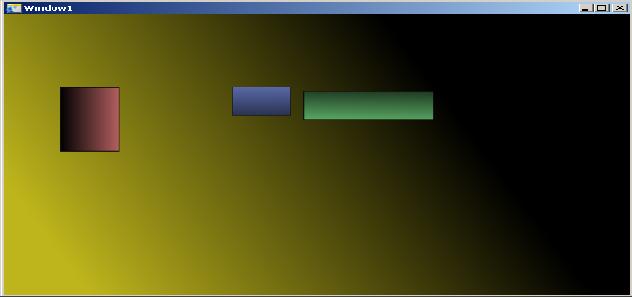
Şekillerimizi bu sayede formun en altına indirmeyi başardık.Biraz daha
süslemek gerekirse.Dörtgenlerimiz bir de etraflarında dönerek aşağıya
insinler.Bunun için ise.Özellikler deki Transform ’dan yararlanacağız.

Şekillerimizin dönebilmesi için en sağdaki seçeneği seçerek istediğimiz
sonuca ulaşabilmemiz mümkündür.

Şekillerimizin animasyon anındaki bir görüntüsü.
Bu kadar işlem yaptıktan sonra ben şahsen karşımıza çıkan kodların nasıl bir
şey olduğunu merak etmekteyim.Merak dışında arka planda oluşmakta olan
kodlara hakim olamamız projemizin tam olarak istediğimiz şekilde çalışması
içinde ideal bir konu olacaktır.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Animasyon.Window1"
x:Name="Window"
Title="Donuyorrr!!!"
Width="640" Height="480">
<Window.Resources>
<Storyboard x:Key="Dortgen"
AutoReverse="True" RepeatBehavior="Forever" >
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="6"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="304"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="-159"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="195"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="183"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="302"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="-1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<PointAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle1"
Storyboard.TargetProperty="(UIElement.RenderTransformOrigin)">
<SplinePointKeyFrame KeyTime="00:00:01" Value="1,1"/>
...........................................................................................
...........................................................................................
...........................................................................................
...........................................................................................
<LinearGradientBrush EndPoint="0.566,-0.133" StartPoint="0.576,1.913">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FF5F70B3" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Rectangle.RenderTransform>
<Rectangle.LayoutTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Rectangle.LayoutTransform>
</Rectangle>
</Grid>
</Window>
|
XAML
kodlarına neden hakim olamamız gerekiyor sözüne gelirsek.Dikkat ederseniz
şekillerimiz 1. saniyenin sonunda sonlanmaktadır. Eğer sayfamıza yenile
butonumuzda yoksa bir seferlik bir ekran olacak ve bir kere projemizi açan
kişi ikinci defa açma yanlısı olmayacaktır.Bunu engellemek için kod da
mavi renkli olarak belirttiğim kodlar sürekli olarak hareketliliği
sağlamaktadır.
Projenin kaynak kodları için
tıklayınız.
Animasyon
İşlemleri ile 3 Boyutlu Buton Yapımı
Şekilleri nasıl animasyonel bir biçime dönüştürebildiğimizi gördüğümüze göre
artık yapabileceğimiz işlemleri biraz daha ileri götürerek etrafımızda
gördüğümüz bir uygulamayı yapabiliriz.
Yazımızın başında da bahsettiğim Vista stili buton yapmak istersek uygun bir
program olduğunu belirtmiştim.Ayrıca WPF temel olarak vista uygulamalarının
yapıldığı program olarakta yazılımcılar tarafından kabul edilmektedir.
Butonumuzu yapmak için yukarıda anlattığım temel işlemleri en başlarda tekrar
uyguluyoruz.Yine bir dörtgen çiziyoruz.Bu dörtgenin butona benzemesi için
ovalleştiriyoruz.

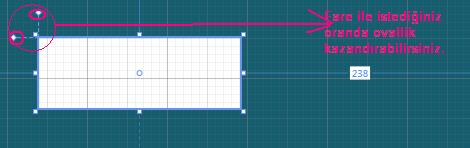
Çizdiğimiz şekillerde oluşturulan geçişli renklerde ışık oynamaları için
Brush seçeniği seçildiğikten sonra çıkan ok ile yapılabilir.

Yuvarlak
içindeki noktalar yardımıyla şeklimize istenen oranda ovallik
kazandırılabilir.
Şeklimize ovalliğinide kazandırdıktan sonra ışık oyunları ile 3 boyutluymuş
gibi gözükmesini sağlıyoruz.

Oluşturduğumuz şekil ışık oyunları ile 3 boyutluymuş gibi gözükmüştür.
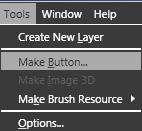
Şeklimiz üzerinde istediğimiz işlemleri bitirdikten sonra şeklimizin buton
olma zamanı gelmiş gibi gözükyor.Bu işlemin yapılabilmesi için Tools
menüsünün altında ki MakeButton seçeneğinden yararlanabilmekteyiz.

Artık şeklimiz bir buton olmuş durumda.Şimdi vista stili buton yapım işlemine
geçebiliriz.Bunun için butonumuzun üzerinde faremizin sağ tuşuna tıklıyarak
edit control parts seçilerek butonumuzun şekilsel temel yapısına buton
halindeyken ulaşabilmekteyiz.

Edit dememizden sonra alt kısımda çıkan Templates yazan menü altındaki
Rectangle yazan seçeneğin üzerinde kopyala & yapıştır işlemi uygulanarak
butonun üzerine yeni bir şekil daha olşuturulmuş olur.
Kopyala
ve yapıştırma işlemleri yapılırken klavye kombinasyonlarının uygulanması
gerekmektedir.Fare ile yapılan işlemler istenen sonucu veremeyebiliyorlar.(Kopyala==CTRL+C
,Yapıştır==CTRL+V)
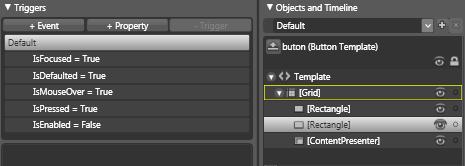
Yaptığımız işlemler sonucunda karşımıza aşağıdaki gibi bir görüntü
çıkmaktadır.

Triggers
yazan bölge ile mouse hareketi sonucunda oluşacak olan işlemleri kontrol
edebilmekteyiz.
Triggers menüsünün altındaki IsMouseOver=True yazan değere
çift tıklayarak fare üzerinde iken ve değilken ki işlemleri kontrol
edebiliyoruz.
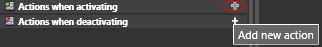
Aktif iken değerlerin kontrolü için (+)’ ya tıklanarak;

Yeni bir zaman aralığı oluşturulur.
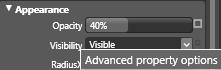
Oluşan bölgede şeklimizin daha iyi gözükmesi için sonradan ekledeğimiz şeklin
şeffaflığını azaltıyoruz.

Şeffalık
değerini %50’ nin altında tutmanız göze güzel gözükmesi açısından
tavsiyemdir.
Biraz önce şekillerin haraketi için yaptığımız değişikliklerin bir benzerini
renkler üzerinde uygulayarak buton için yapıyoruz.

Fare üzerinde iken değişiklik ayarlandıktan sonra benzer değişiklikleri Fare
üzerinde değil iken yaparsak istediğimiz sonuca ulaşmış olacağız.

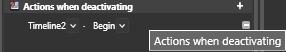
Eklendikten sonra bizden zaman aralığı seçmemiz istenecek biz birinci zaman
aralığını değilde yeni zaman aralıpı seçeceğiz.
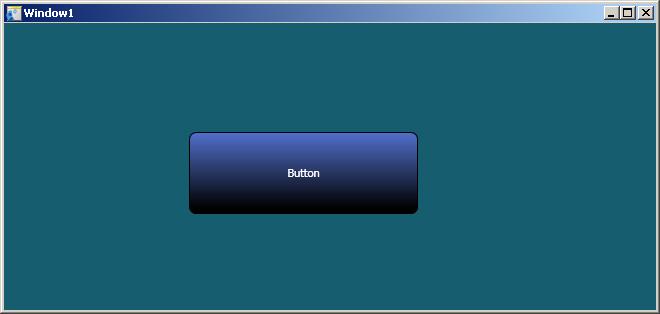
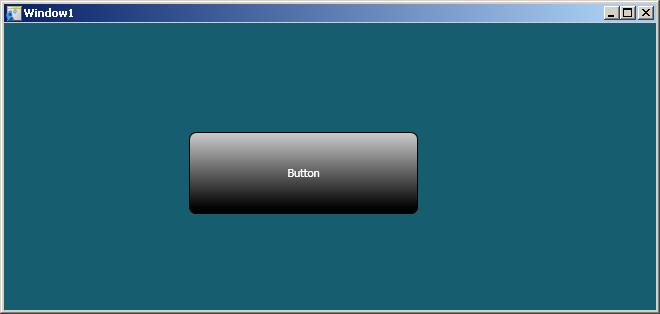
Bütün işlemlerimizin sonucunda karşımıza çıkan sonuç gerçekten göz
kamaştırıcı.3 Boyutlu bir buton yaptık.

Fare
butonun üzerinde.

Fare
butonun üzerinde değil.
Butonumuzuda oluşturduktan sonra başka yerlerde kullanmak istersek ortaya
çıkan kod aşağıdadır.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="_3DButton.Window1"
x:Name="Window"
Title="Window1"
Width="640" Height="480" Background="#FF155D6F">
<Window.Resources>
<Style x:Key="buton" BasedOn="{x:Null}" TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<ControlTemplate.Resources>
<Storyboard x:Key="Timeline1" x:Name="Timeline1">
<ColorAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle1"
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<SplineColorKeyFrame KeyTime="00:00:00.5000000" Value="#FF003FFF"/>
</ColorAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle"
Storyboard.TargetProperty="(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime="00:00:00.5000000" Value="0.4"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="Timeline2" x:Name="Timeline2">
<ColorAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="rectangle1">
<SplineColorKeyFrame KeyTime="00:00:00.5000000" Value="#FFFFFFFF"/>
</ColorAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="rectangle"
Storyboard.TargetProperty="(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.4"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.5000000" Value="0.4"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</ControlTemplate.Resources>
<Grid>
<Rectangle Stroke="#FF000000" RadiusX="6.5" RadiusY="6.5"
x:Name="rectangle1">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.493,-0.232" StartPoint="0.493,0.939">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Stroke="#FF000000" RadiusX="6.5" RadiusY="6.5"
x:Name="rectangle">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.493,-0.232" StartPoint="0.493,0.939">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<ContentPresenter SnapsToDevicePixels="{TemplateBinding
SnapsToDevicePixels}" HorizontalAlignment="{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding
VerticalContentAlignment}" RecognizesAccessKey="True"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsFocused" Value="True"/>
<Trigger Property="IsDefaulted" Value="True"/>
<Trigger Property="IsMouseOver" Value="True">
<Trigger.EnterActions>
<BeginStoryboard Storyboard="{StaticResource Timeline1}"/>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard x:Name="Timeline2_BeginStoryboard"
Storyboard="{StaticResource Timeline2}"/>
</Trigger.ExitActions>
</Trigger>
<Trigger Property="IsPressed" Value="True"/>
<Trigger Property="IsEnabled" Value="False"/>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid
x:Name="LayoutRoot">
<Button Margin="185,109,238,0" Style="{DynamicResource buton}"
VerticalAlignment="Top" Height="82" Content="Button"
Foreground="#FFFFFFFF"/>
</Grid>
</Window>
|
Oluşturulan kodların window.resources tarafı kesinlikle alınmak
durumundadır.Çünkü bütün görüntüsel işlemler bu bölgede oluşmaktadır.
Buton uygulamasının kaynak
dosyası için tıklayınız.
Son olarak neler yaptığımızı incelemek gerekirse.İlk olarak Blend ile
şekillerin nereden çizileceğini gördük.Çizdiğimiz şekillerin formun üzerinde
haraket etmesini sağladık.Temel olarak hareket işlemlerini öğrenmiş
olduk.Öğrendiğimiz haraketsel işlemlerden yararlanılarak Windows Vista stili
buton oluşturmak için gerekli işlemleri uyguladık ve rengi farklıda olsa
vista stilinde bir butona sahip olduk.Bu işlemlerin sonunda artık Expression
Blend ile animasyonel uygulamalar yapabilecek düzeye gelmiş
durumdayız.Bundan sonrası tamamiyle sizlerin hayal güçlerinize ve
yaratıcılığınıza kalmış bir durum oluyor.
Umarım yararlı olmuştur.
Projelerinizi yaparken eğlenmeniz dileğiyle.
İyi Çalışmalar...
Desteklerinden dolayı arkadaşım Servet
KOÇ’ a teşekkürlerimi bir borç bilirim.
Turhal TEMİZER
Makale:
Expression Blend ile Animasyon Uygulamaları .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|