|
|
|
Expression Web - Giriş |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Microsoft bir Web editörü çıkartacağını
duyurduğu zaman artık bende bu savaşa katılıyorum demek istiyordu.Çünkü Microsoft VisualStudio.NET ‘in içerisindeki web
editörü dışında herşeyden bağımsız sadece web editörü olan bir derleyicisi yoktu.
Beta1 ile sürümü ile ilk kez karşımıza çıktığında büyük bir yankı uyandırmıştı.Benimde dikkatimi ve ilgimi en çok
çeken .net framework yapısını kullanabiliyor olması ve VisualStudio ile ASP.NET geliştirenlere sağlanan bütün kolaylıkların Expression Web
kullanıcılarına da tanınmış olmasıydı.Diğer web editörleri ASP.NET ile geliştirme yapmaya imkan tanıyorlardı.Fakat
sağladıkları olanaklar VisualStudio ile ASP.NET geliştiricilerine tanınan olanakların ve kolaylıkların hiç birinin tanınmadığını
gözler önüne seriyordu.Ama bu Expression Web ‘de vardı ve bu kolaylıklar kullanılara cazip gelen özelliklerin başında geliyordu.
Tasarladığımız bir siteyi hayata geçirebilmemiz için herşeyi Expression Web bize sunmaktadır.Microsoft’un bu yazılımında
ek olarak tasarımcıların ara yüz giydirme işlemlerinde ön plana çıkmasının uygun olabileceğine karar vermiştir.Bu karar
ile şu an da yaşadığımız bir çok sıkıntıyı ortadan kaldıracak gibi gözüküyor.Expression Web tasarımcılar tarafından
geliştirilen uygulamaları programcılara HTML ve CSS dışında ASPX ve MASTERPAGE olarakta verebilme olanağı sunmuştur.
Ek olarak tasarımın dışında kod yazma olanağıda bizlere sunulmuş özelliklerinin başında geliyor.
Diğer editörlerden farklı olarak göze çarpan ilk özelliği ASP.NET 2.0 server - client kontrolleri,VisualStudio ile
uyumu,XHTML,XML,CSS 2.0 desteği,bir çok web tarayıcısına göre kod kontrolü yapabilmesi olarak ön plana çıkıyor.
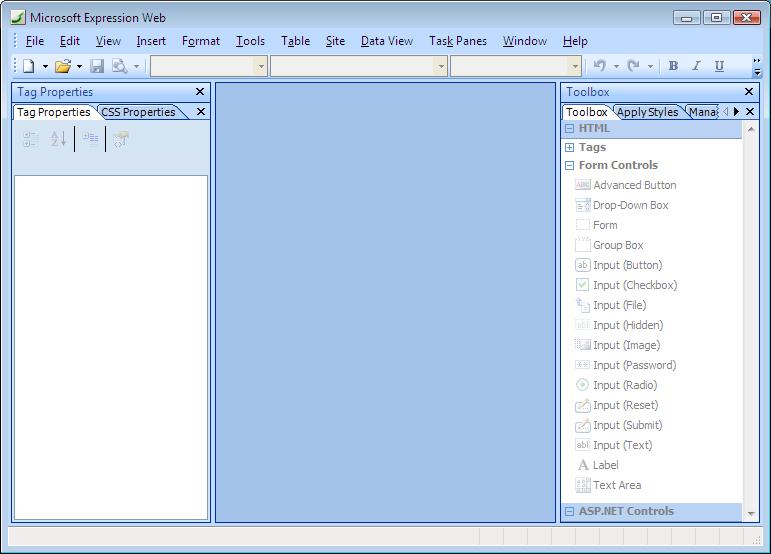
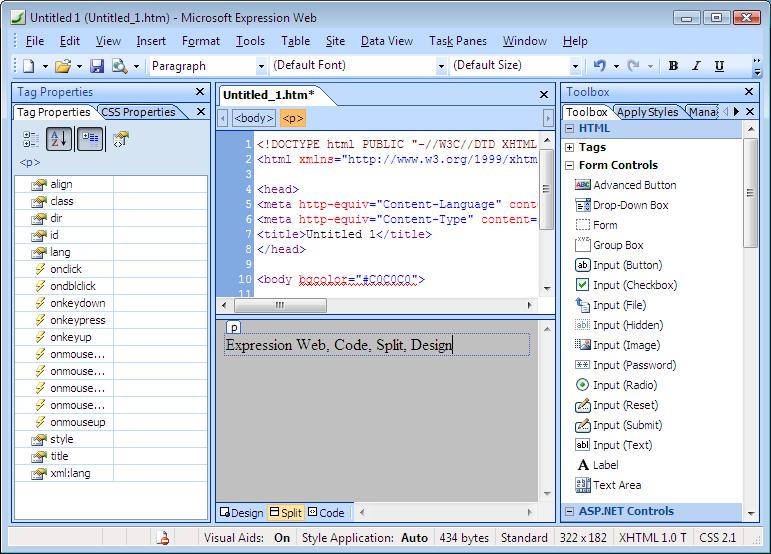
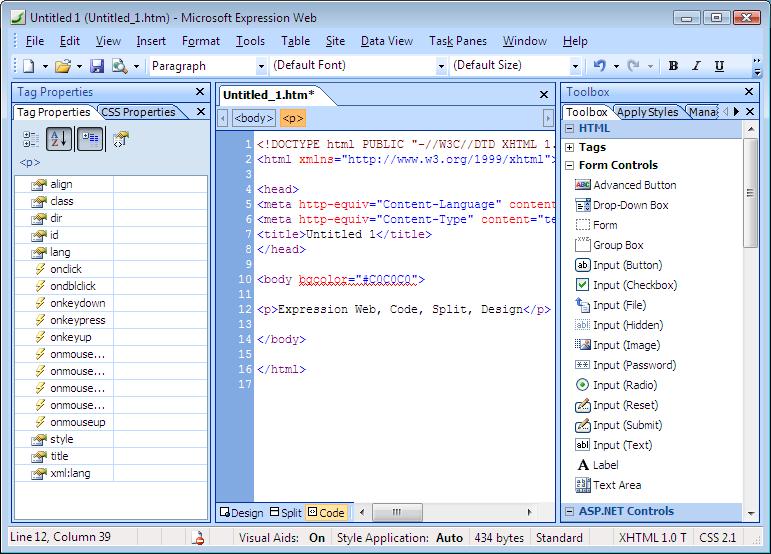
Artık Expression Web’i yükledikten sonra karşımıza çıkan ilk Ekranını görebiliriz.

İlk açılış ekranı oldukça sade ve ilk defa açan biri için bile oldukça anlaşılır ve kullanışlı bir tasarıma sahip.
Üst menü genel Microsoft barı,Tag ve CSS property kutuları,ToolBox,Apply Style kutuları çalışma alanında karşımıza ilk
olarak çıkan kutucuklar oluyorlar.

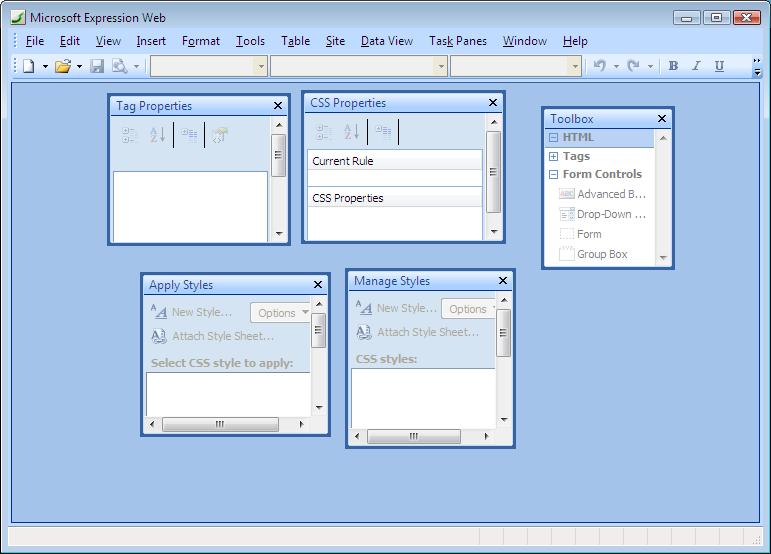
Karşımızdaki çıkan bütün herşeyin açılır kaparnır olması ve sürüklenebilmesi kendi isteğimize göre çalışma ortamı
düzenleyebilmemiz mümkündür.
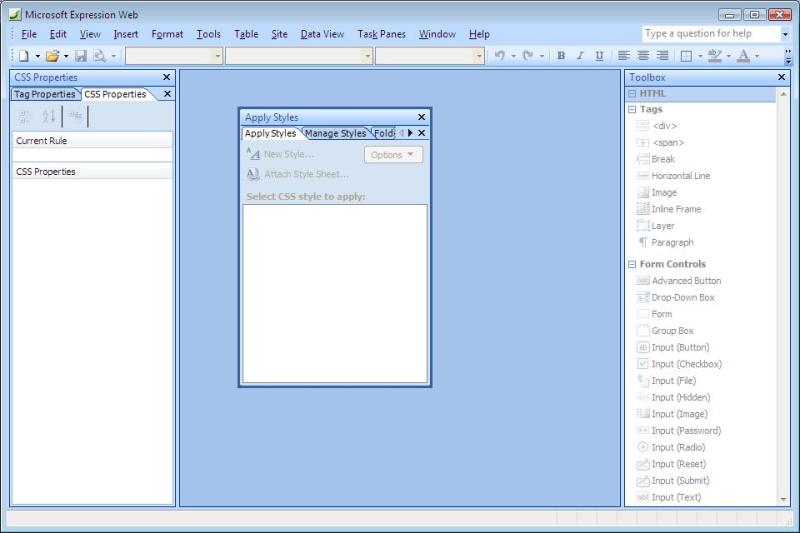
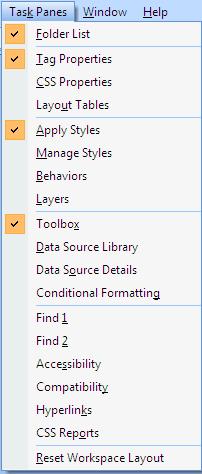
Bu düzenlemelerin dışında ilk karşımıza çıkan ekran dışında istediğimiz başka bir görev kutularına ihtiyaç duyarsak
üst bar menüden Task Panes(Görev Kutuları) menüsünden istediğimizi seçerek özelleştirebiliriz.

Şimdi ufak bir deneme yapalım hemde görev kutularında nelerin olduğunu öğrenmiş olacağız.Biz bütün kutuları seçmekle
uğraşırken Expression Web’te çalışma alanımıza bunları otomatik olarak getiriyo olacak.
Bütün kutuları seçtikten sonra eğer kafamız karıştıysa ve ilk açılış ekranı çok hoşumuza gittiği halde hangilerinin
olduğunu hatırlamıyorsak yapacağımız çok kolay bir çözüm yolu var.
Task Panes ‘in en altında bulunan Reset Workspace Layout seçilerek istediğimiz o asıl çalışma ortamına dönüş oluruz.

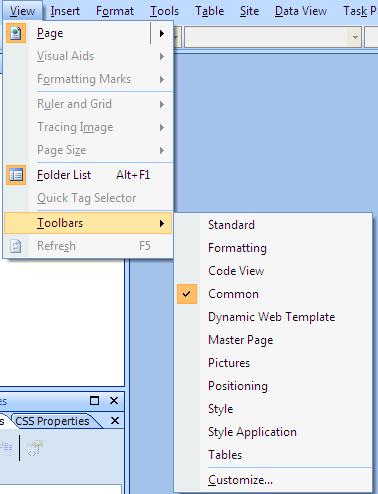
Expression Web, kullanım sıklığının ve yararlı olması düşünülen toolbar’da yer almaktadır
View/Tollbars menüsünün altında bulabiliriz.

TollBars menüsünden seçtiğimiz tool’ları çalışma ekranımızda istediğimiz yere yerleştirip kullanım
amacımıza göre özelleştirebilmekteyiz.
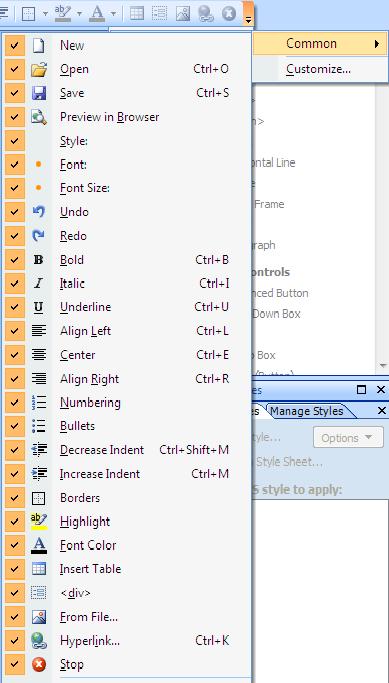
Bir de MenuBar’ın altında gördüğümüz toolbar var bunu ise gözüken tool’larimizin en sağında bulunan
ToolBar Options / add or remove buttons / common / yolu ile ulaşabiliyoruz.

Buradan istediklerimizi seçebiliyoruz.
Tekrar özel ayarlarımız-dan ayrılıpta normal ayarlarımıza geçmek istersek en altta bulunan
ResetToolbar seçeneğine tıklaya-rak dönebiliriz.
Son olarak Expression Web ile kodlama ve dizayn yaparken bize sunulan imkanlardan bahsedeceğim
DreamWeaver’den de alışık olduğumuz Kod/ Dizayn/ Split üçlemesidir.Bu
üçlünün sağladığı kolaylıklardan Expression Web kullanıcılarıda yararlanabilmektedirler.
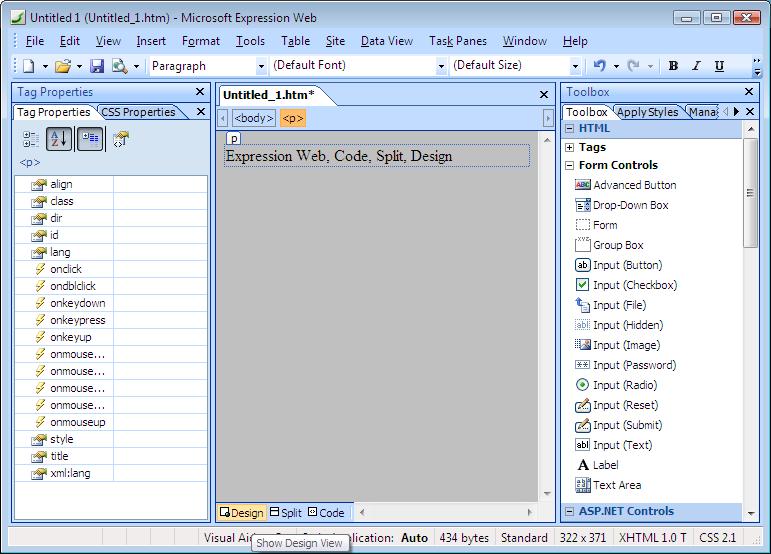
 Expression Web’deki görünümüdür. Expression Web’deki görünümüdür.
Split Görünümü

Split,tasarım yaparken arka planda ne tür kodların olşutuğunu görmemiz için ideal bir seçenek.Aynı zaman da
kod üzerinde değişiklik yapmak istiyoruz.Fakat yaptığımız bu değişiklikleri her seferin bir internet yarayıcısına
gönderip görmek yerine oluşan sonuçları anında görmemizi sağlayan bir özelliktir.Benim de en çok kullandığım dizayn
stili budur.
Kod Görünümü

Web sitesi yaparken ben tasarımla uğraşmak istemiyorum ve sadece kod üzerinden işlemlerimi yapmak istiyorum diyen geliştiriciler
için ideal bir çözüm olacaktır.Kodları yazarken otomatik asistan ile bizlere yazılabilecek kodlar da yardımcı olması ise diğer
özelliğidir.
Dizayn Görünümü

Bu özellik, grafik tasarımcı olupta web geliştiricisine tasarım konusunda yardım eden veya da direk olarak arka plana kod
yazmadan sürükle bırak özellikleri ile çok güzel tasarımlar çıkarılabilecek özelliğidir.
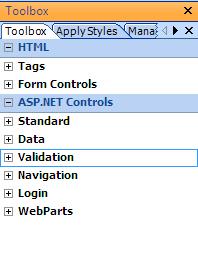
Kodlama ve tasarım konusunda ki bu özelliklere ek olarak sürekli bahsettiğim sizlerinde ilgisi çeken ASP.NET componentlerini
incelemeye başlayabiliriz.DreamWeaver’ den de alışık olduğumuz HTML componentleri Expression Web ile de bizlerle buluşmaktadır.
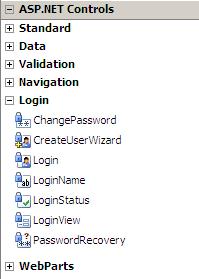
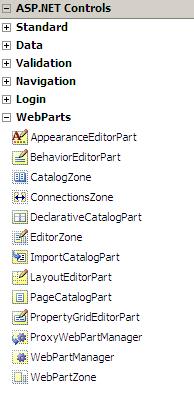
Tabi bunlarda en ilgi çekicileri LoginKontrolleri ile WebPart’ ları ile ve diğer bütün componentleri ile ASP.NET olmuştur.

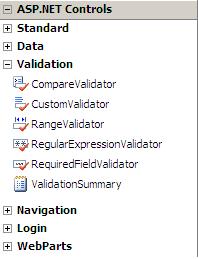
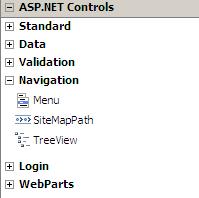
Gördüğümüz kadarıyla ASP.NET kontrollerinin hepsi bize sunulmuş gibi gözüküyor.Ya içlerinde
hangi olanaklar sağlanıyor bizlere.
Standart kontrolleri açıklamamıza gerek yok diye düşündüm.Çünkü diğer HTML kontorllerine çok benzemektedir.Sizlere sağladığı kolaylıklar
açısından çığır açan kontrollerden bahsetmeyi çok daha doğru buldum.

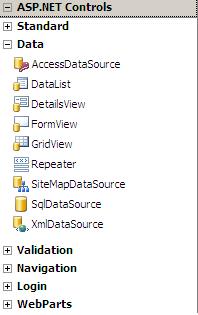
VisualStudio.net ile aramıza katılmış olan veri kontrollerinin sağladığı kolaylıklar Expression Web ile web tasarımcılara da
sunulmuş bir özellik olarak karşımıza çıkıyor.Kod tarafından veri tabanına bağlanmanın uğraş gerektirmesi, açılan bağlantıların
kapatılmasının gerekliğinin ayrı bir sorun teşkil etmesi zaman kaybettirici unsurlar olarak herzaman sorun olmuştur.
Veri kontrolleri bizleri bu zaman kaybettirici durumlardan kurmaktadır.Sihirbazlar yardımıyla sadece veri tabanını göstererek
istediğimiz her işlemi Expression Web’ e yaptırabilmemiz mümkün.Sadece sürükleyip bırakmamız yeterli oluyor.

Validation Kontrollerinin en güzel yanı java script’ler ile yardımıyla uygulanan kontrollere gerek kalmadan hangi bileşen
konusuda kontrolün yapılması gerektiğini bize sunan, zaman kazandırıcı ve başarılı bir controldür.

Sitemizde kolaylıkla site haritası ve menüler oluşturabileceğimiz, oluşturduğumuz içeriği herhangi bir zaman kaybına uğramadan
pratik bir şekilde ağaç görünümünde gösterebileceğimiz kontroldür.

Web üzerinden çalışan bir sistem denince insanın aklına ilk gelen genellikle kullanıcı adı ve şifresi oluyor.Bu düşünce wb siteleri
içinde çok geçerli bir durum.Fakat JSP’ de HTML’ de veya ASP’ de login kontrolleri ne kadar uğraştığımızı ve zaman kaybettiğimizi
tahmin edebiliyorsunuzdur.Fatak acımasız gibi görünen bir yanıda vardı bunun çünkü VisualStudio.net ile site hazırlayan geliştiriciler
sadece sürükle bırak yöntemiyle herhangi bir kod yazmadan istedikleri kontrolleri yapabiliyorlardı.Haksızlık gibi görünen bu Expression Web ile ortadan kalkmışa benziyor.Güvenlik ayarlarıyla,login durumu ile ve daha bir çok özelliği ile Expression Web
kullanıcılarına sunulmuştur.

WebPart kontrolleri en kısa tanımıyla sadece bir alanın kontrolü yapmak istiyorsak onu uygun olan web part kontrolünün içerisinde
sürükleyerek kontrolünü sağlamış oluruz.
Artık Expression Web’i temel özelliklerini öğrenmiş olduk.Daha bir çok özelliği daha var ama onları anlatmaya ne benim parmaklarım
ne de sizlerin gözleri dayanmaz.Onun yerine projeler ile bu özellikleri incelerken uygulamanın çok daha yararlı olacağını
düşünüyorum.
Örneklerimizde uygulayacağımız veri tabanı uygulamarını SQL SERVER’ in yeni sürümü olan
Sql Server 2008 (Code Name Katmai) ile uyguluyor olacağız.Bu uygulama sayesinde bende sizlerle birlikte Sql Server
2008 ’in yeniliklerini keşfetmiş olacağım.
Expression Web’in deneme sürümüne ulaşabileceğiniz web sitesi www.microsoft.com/expression adresinden ulaşabilieceğiniz .
Expression Web’in bizlere sunduklarını anlatabildiysek ne mutlu bizlere.İleri ki makaler de görüşmek dileğiyle.
İyi Çalışmalar...
Turhal TEMİZER
Makale:
Expression Web - Giriş .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|