|
|
|
DataList İle Numeric Bazlı Sıralama |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Merhaba arkadaşlar bu makalemde
Datalist nesnesinde Numeric(1.2.3...) bazlı sayfalamanın nasıl yapılacağına
bakacağız.
Datalist ve Repeater nesnelerin de
görüntülenecek kayıt sayısının çok fazla olduğu durumlar da kayıtlarımızı
sayfalama ihtiyacı duyarız. Bu bize kayıtların daha hızlı görüntülenmesini
sağlar ve aynı zamanda kullanıcıya gösterilmek istenilen bilgi daha derli toplu
gösterilir. Ben bu makalede sayfaları Numeric olarak listeleteceğim ve gitmek
istediğimiz sayfaya tıkladığımızda o sayfaya gidebileceğiz. Örnek vermek
gerekirse google’ da “sem göksu” diye arama yaptığımızda sayfaların Numeric
olarak listelendiğini göreceğiz.
 Ön bilgiyi verdikten sonra makalemize başlayabiliriz. Bunun için projemize ilk
olarak bir adet Datalist nesnesi ekleyelim. Datalist nesnesinde ben Northwind
database’deki Customers tablosunu kullanacağım. Datalist nesnesi içerisinde de
CustomerID, CompanyName ve ContactName Fieldlerini görüntüleyeceğim. Benim
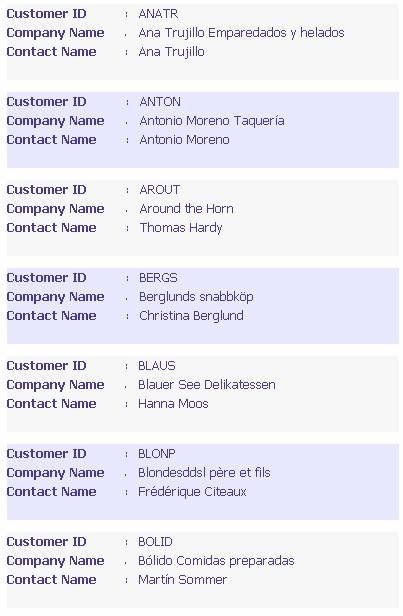
düzenlemiş olduğum Datalist Nesnesinin son hali aşağıdaki gibidir;
Ön bilgiyi verdikten sonra makalemize başlayabiliriz. Bunun için projemize ilk
olarak bir adet Datalist nesnesi ekleyelim. Datalist nesnesinde ben Northwind
database’deki Customers tablosunu kullanacağım. Datalist nesnesi içerisinde de
CustomerID, CompanyName ve ContactName Fieldlerini görüntüleyeceğim. Benim
düzenlemiş olduğum Datalist Nesnesinin son hali aşağıdaki gibidir;
 DatalistNesnesinin HTML Kodları;
DatalistNesnesinin HTML Kodları;
<
asp
:
DataList
ID
="DataList1"
runat
="server"
BackColor
="White"
BorderColor
="#E7E7FF"
BorderStyle
="None"
BorderWidth
="1px"
CellPadding
="3"
Font-Names
="Verdana"
Font-Size
="X-Small"
GridLines
="Horizontal"
RepeatLayout
="Flow">
<
FooterStyle
BackColor
="#B5C7DE"
ForeColor
="#4A3C8C"
/>
<
SelectedItemStyle
BackColor
="#738A9C"
Font-Bold
="True"
ForeColor
="#F7F7F7"
/>
<
ItemTemplate
>
<
table
border
="0"
cellpadding
="0"
cellspacing
="0"
style
="width: 392px">
<
tr
>
<
td
style
="width: 129px; height: 19px">
<
asp
:
Label
ID
="Label3"
runat
="server"
Font-Bold
="True"
Font-Names
="Tahoma"
Font-Size
="Small"
Text
="Customer
ID"></
asp
:
Label
></
td
>
<
td
style
="width: 17px;
height: 19px">
:</td>
<
td
style
="width: 300px;
height: 19px">
<asp:Label ID="lblCustomerID" Text=<%#
DataBinder.Eval(Container.DataItem,"CustomerID") %>
runat="server" Font-Names="Tahoma" Font-Size="Small"></asp:Label></td>
</
tr
>
<
tr
>
<
td
style
="width: 129px;
height: 19px">
<
asp
:
Label
ID
="Label2"
runat
="server"
Font-Bold
="True"
Font-Names
="Tahoma"
Font-Size
="Small"
Text
="Company
Name"></
asp
:
Label
></
td
>
<
td
style
="width: 17px;
height: 19px">
.</td>
<
td
style
="width: 300px;
height: 19px">
<asp:Label ID="lblCompanyName" runat="server"
Text=<%#
DataBinder.Eval(Container.DataItem,"CompanyName") %>
Font-Names="Tahoma" Font-Size="Small"></asp:Label></td></
tr
>
<
tr
>
<
td
style
="width: 129px;
height: 19px">
<
asp
:
Label
ID
="Label1"
runat
="server"
Font-Bold
="True"
Font-Names
="Tahoma"
Font-Size
="Small"
Text
="Contact
Name"></
asp
:
Label
></
td
>
<
td
style
="width: 17px;
height: 19px">
:</td>
<
td
style
="width: 300px;
height: 19px">
<asp:Label ID="lblContactName" runat="server"
Font-Names="Tahoma" Text=<%#
DataBinder.Eval(Container.DataItem,"ContactName") %>
Font-Size="Small"></asp:Label></td></
tr
>
<
tr
>
<
td
style
="width: 129px;
height: 19px">
</
td
>
<
td
style
="width: 17px;
height: 19px">
</
td
>
<
td
align
="right"
style
="width:
300px; height: 19px">
</
tr
>
</
table
>
</
ItemTemplate
>
<
AlternatingItemStyle
BackColor
="#F7F7F7"
/>
<
HeaderStyle
BackColor
="#4A3C8C"
Font-Bold
="True"
ForeColor
="#F7F7F7"
/>
<
ItemStyle
BackColor
="#E7E7FF"
ForeColor
="#4A3C8C"
/>
<
EditItemTemplate
>
</
EditItemTemplate
>
</
asp
:
DataList
>
|
Şimdi datalistimizi görüntüleyeceğimiz bir void yazalım.
protected
string ConnectionDegiskeni()
{
return "Data
Source=.; Initial Catalog=Northwind; uid=sa; pwd="; //Connection String
}
protected void DatayiDoldur()
{
Baslangic = Convert.ToInt32(txtStart.Text);
BaslangicKaydi = (Baslangic * SayfadakiKayitSayisi) - SayfadakiKayitSayisi;
SqlConnection Cnn = new SqlConnection(ConnectionDegiskeni());
Cnn.Open();
SqlDataAdapter Da =new SqlDataAdapter("Select * From Customers",Cnn);
DataSet Ds = new DataSet();
Da.Fill(Ds, BaslangicKaydi, SayfadakiKayitSayisi, "Customers");
DataList1.DataSource =
Ds.Tables[0].DefaultView;
DataList1.DataBind();
Cnn.Close();
}
|
Daha Sonra bu void’i Formun load’da çağıralım.
protected
void Page_Load(object sender, EventArgs e)
{
DatayiDoldur();
}
|
Evet projemizi çalıştırdığımızda tüm verilerin ekrana
geldiğini ve verilerin yavaş yüklendiğini göreceksiniz.
 Evet kayıtlarımızı listeledikten sonra artık sayfalam
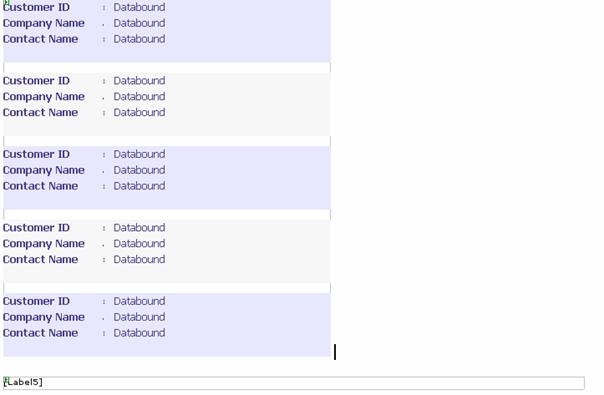
işlemine geçebiliriz. Bunun için datalistimizin altına bir adet label alalım ve
text özelliğini boşaltalım. Bu label üzerinde numeric değerleri göstereceğiz.
(1 | 2 | 3 | 4 …. gibi)
Evet kayıtlarımızı listeledikten sonra artık sayfalam
işlemine geçebiliriz. Bunun için datalistimizin altına bir adet label alalım ve
text özelliğini boşaltalım. Bu label üzerinde numeric değerleri göstereceğiz.
(1 | 2 | 3 | 4 …. gibi)
 Projemize bir adet textbox ekleyelim adını txtStart
yapalım ve visible özelliğini false yapalım. Bu textbox içerisinde sayfa
sayısını saklayacağız. Code kısmına geçip aşağıdaki değişkenleri tanımlayalım.
Projemize bir adet textbox ekleyelim adını txtStart
yapalım ve visible özelliğini false yapalım. Bu textbox içerisinde sayfa
sayısını saklayacağız. Code kısmına geçip aşağıdaki değişkenleri tanımlayalım.
private int
Baslangic=1; // Görüntülenecek olan Sayfanın numarası
private int
SayfadakiKayitSayisi = 4;//Sayfada görüntülenecek olan kayıt
sayısı
private int
BaslangicKaydi;//Databaseden çekilen datada başlanacak olan kaydın
sayısı
private int
ToplamSayfaSayisi;//Toplam sayfa sayısı
private int
ToplamKayitSayisi()// Toplam kayıt sayısını geri döndüren bir fonksiyon
yazarız.
{
SqlConnection Cnn = new SqlConnection(ConnectionDegiskeni());
Cnn.Open();
SqlCommand myComm =new SqlCommand("Select
Count(*) From Customers", Cnn);
int GeciciKayitSayisi = Convert.ToInt32(myComm.ExecuteScalar());
Cnn.Close();
return iTempRecordCount;
}
protected void
Page_Load(object sender, EventArgs e)
{
//Toplam Sayfa Sayısı
Alınıyor
//toplam Kayıt
Sayısının Sayfadaki Kayıt sayısına göre modunu alırız. Eğer tam sonuç
verirse Toplam kayıt sayısına, Sayfadaki Kayıt Sayısını bölmesi yeterli
olur ancak tam sonuç vermezse sayfa sayısı 1 eksik çıkar bunu önlemek için
ToplamSayfaSayisi’nı 1
arttırırız .
if
(ToplamKayitSayisi() % SayfadakiKayitSayisi == 0)
{
ToplamSayfaSayisi = ToplamKayitSayisi() / SayfadakiKayitSayisi;
}else
{
ToplamSayfaSayisi = ToplamKayitSayisi() / SayfadakiKayitSayisi +
1;
}
DatayiDoldur(); // Datayı ekrana getiririz.
if (!Page.IsPostBack)
{
// Numeric Sayfalama Bilgileri
Oluşturuluyor
int i;
for (i = 1; i <= ToplamSayfaSayisi;
i++)
{
Label5.Text = Label5.Text + "<a
href=default.aspx?sayfa=" + i + ">" + i + "</a>|";
//Label5 içerisine 1 den Toplam Sayfa Sayısına
Kadar numeric değerler oluşturuluyor. Sayıları oluşturuyoruz ve bu
sayılara link veriyoruz. Link yine aynı sayfaya gidiyor ve sayfa adında
bir querystring içerisinde sayfaya ait değeri
gönderiyor.
}
try
{
//oluşturulan numeric değerin gönderdiği
querystringe göre o sayfaya gidiliyor
Baslangic = int.Parse(Request.QueryString["sayfa"].ToString()); // burada queryden
gelen değeri alıyoruz
txtStart.Text = Baslangic.ToString();
DatayiDoldur();//data
yenileniyor
}
Catch //sayfa
ilk açıldığında querystring boş olacağından hata vermemesi için ve ilk
kayıttan başlaması için basalangic değişkenine 1 değerini
atarız.
{
Baslangic = 1;
}
}
Bilgiler();
}
// Yaptıklarımızı daha iyi
anlamak için forma 4 adet label ekleyelim ve aşağıdaki voidi yazalım.daha
sonra voidimizi form_Load da çağıralım.
protected void
Bilgiler()
{
//Konuyu daha iyi anlamak için kullandığımız
değişkenleri ekrana bastık
lblBaslangicKaydi.Text = BaslangicKaydi.ToString();
lblGoruntulenecekKayitSayisi.Text = SayfadakiKayitSayisi.ToString();
;
lblToplamKayitSayisi.Text = ToplamKayitSayisi().ToString();
lblToplamSayfaSayisi.Text = ToplamSayfaSayisi.ToString();
}
|
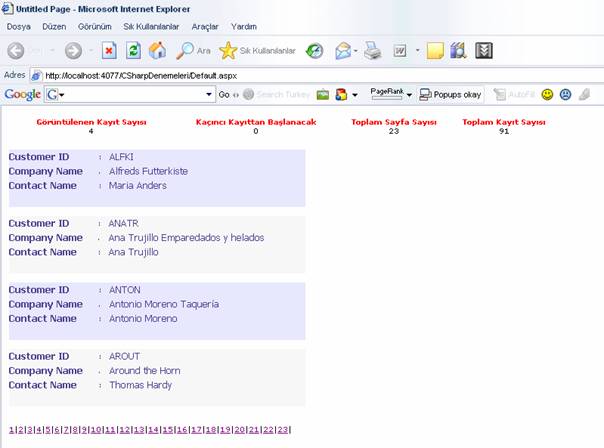
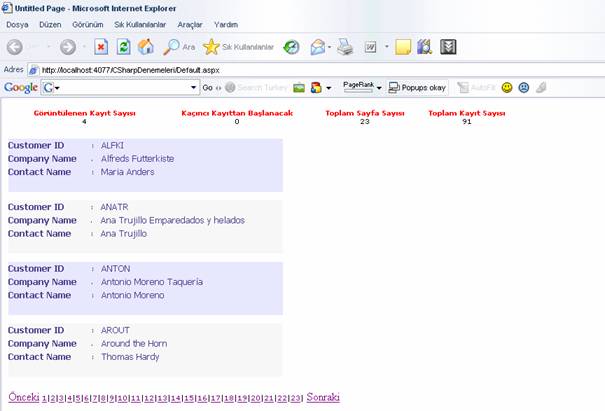
Numeric Sayfalama işlemini tamamladık ve artık
yaptığımız sayfayı görelim (:
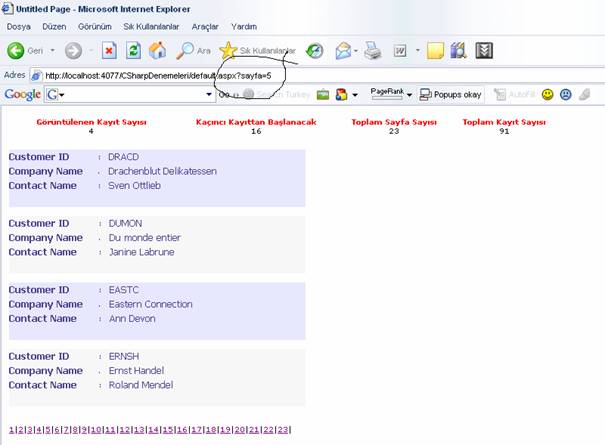
 Evet 5 numaralı sayfayatıklayalım ve o sayfaya
gidelim.
Evet 5 numaralı sayfayatıklayalım ve o sayfaya
gidelim.
 Madem Google örneğini verdik, Önceki ve sonraki
butonlarınıda ekleyelim (: Sayfamıza 2 adet link buton ekleyelim ve Text
özelliklerini Önceki ve Sonraki olarak belirleyelim.
Madem Google örneğini verdik, Önceki ve sonraki
butonlarınıda ekleyelim (: Sayfamıza 2 adet link buton ekleyelim ve Text
özelliklerini Önceki ve Sonraki olarak belirleyelim.
protected void lblOnceki_Click(object sender, EventArgs e)
{
// Önceki kayda gider
if (Baslangic > 1)
{
Baslangic = Baslangic - 1;
txtStart.Text =
Baslangic.ToString();
DatayiDoldur();
Label4.Text = "";
Bilgiler();
}
}
protected void
lbSonraki_Click(object sender, EventArgs e)
{
// Sonraki kayda gider
if (Baslangic <
ToplamSayfaSayisi)
{
Baslangic = Baslangic + 1;
txtStart.Text = Baslangic.ToString();
DatayiDoldur();
Label4.Text = "";
Bilgiler();
}
}
|
Son kez projemizi çalıştıralım ve sonucu görelim.
 Bu makalenin de sonuna geldik başka bir makalede
görüşmek dileğiyle, başarılar dilerim.
Sem GÖKSU MCP | MCAD.NET
[email protected]
Not: Selçuk Yavuz’un yazmış olduğu Datalist ile
Sayfalama makalesi bu makaleye kaynak olmuştur.
Diğer Kaynaklar; Codeproject - Paging with Repeater
control in ASP.NET
Örnek Kodları indirmek içinTıklayınız
Bu makalenin de sonuna geldik başka bir makalede
görüşmek dileğiyle, başarılar dilerim.
Sem GÖKSU MCP | MCAD.NET
[email protected]
Not: Selçuk Yavuz’un yazmış olduğu Datalist ile
Sayfalama makalesi bu makaleye kaynak olmuştur.
Diğer Kaynaklar; Codeproject - Paging with Repeater
control in ASP.NET
Örnek Kodları indirmek içinTıklayınız
Makale:
DataList İle Numeric Bazlı Sıralama ASP.NET Sem Göksu
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|