|
|
|
Atlas Web Sunucu Kontrollerine Giriş |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Merhabalar, bu
makalede sizlere Atlas’tan bahsetmek istiyorum. Atlas, kısaca asp.net projelerimizde
ajax teknolojisinde faydalanmamız için Microsoft tarafından oluşturulmuş , ScriptManager,UpdatePanel
gibi sunucu kontrolleride içeren bir framework diyebiliriz. Ajax (Asynchronous
JavaScript And XML )ise sayfanın hepsini sunucuya göndermeden sadece sayfanın
belli bir kısmını güncelleyerek web sitelerimizin performansını önemli derecede
artıran bir tekniktir. Aslında Google Suggest gibi uygulamaları kullandıysanız
Ajaxın faydasını daha iyi anlayabilirsiniz. Google suggest biz bir konuyu ararken
her girdiğimiz karakterde, ilgili bilgileri bize ara düğmesine basmadan yani
sayfa tamamen sunucuya gönderilmeden, bize sunuyor. Fakat ajax’ı kullanabilmek
için DHTML ve iyi bir şekilde JavaScript bilmek gerekiyor. Atlas ise JavaScript
bilmeyenleri, Ajax teknolojisini web sitelerinde kullanabilmek için Javascript
öğrenmekten kurtarıyor . Ayrıca Atlas .Net Framework 2.0 üzerine kurulmuştur.
Fakat şunu belirtmek istiyorum, Atlas 2005 Eylül ayında çıkmış ve en son srümü
Temmuz 2006 da programcılara sunulmuştur, hala gelişimine devam ediyor diyebiliriz
. Atlasın son sürümünü atlas.asp.net sitesinden indirebilirsiniz. Ayrıca atlas.asp.net
sitesinden Atlas documentation ve extender denilen bazı kontrolleri içeren AtlasControl
Toolkiti ve örnek uygulamaları indirebilirsiniz. Atlas mevcut Asp .net projelerini
geliştirebilecek sunucu-tabanlı özelliklere sahip olduğu gibi, Atlas kontrolleri
ve servisleri tarafından kullanılan client script kütüphanesine de sahiptir.
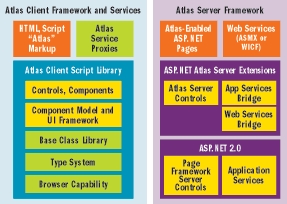
Aşağıdaki resim ise ASP .NET Atlas mimarisini gösteriyor. (Not: Ajax hakkında
daha fazla bilgiye ulaşmak isteyenler Sefer Algan’ın makalesini inceleyebilirsiniz:
http://www.csharpnedir.com/makalegoster.asp?MId=554
).

Atlas Mimarisi
Atlası indirip adım adım ilerleyek kurulumu tamamladığınızda C:\Program Files\Microsoft
ASP.NET\Atlas\v2.0.50727\Atlas klasörüne Microsoft.Web.Atlas.dll dosyası eklenir.
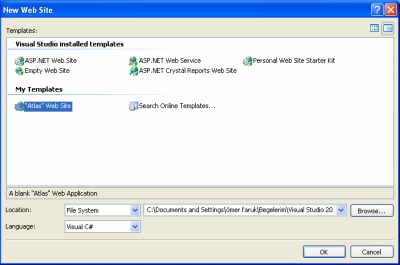
Bir Atlas projesi oluşturmak için File ->New Web Site->”Atlas” Web Site
seçeneğini seçerek oluşturabilirsiniz.

Solution Explorera
bakarsak bin klasörüne Microsoft.Web.Atlas.dll eklendiğini
görürüz. default.aspx sayfamızı açarsak bir tane ScriptManager kontrolünün
sayfamıza eklendiğini görürüz. ScriptManager Atlas ile gelen bir kontroldür
ve Atlastan faydalanmak istediğimiz her sayfada kullanmamız gerekir. ScriptManager
Atlas kullandığımız ASP.NET web sitemizin beyni gibidir , sayfadaki kısmi güncellemeleri
yönetir.
| <atlas:ScriptManager
ID="ScriptManager1" EnablePartialRendering="true" runat="server"/> |
Yukarıda sayfamızın
html kodunun bulunduğu kısımdaki ScriptManagerın kullanım şekli gözüküyor. Burda
EnablePartialRendering özelliği ise sayfamızın kısmi güncellenip güncellenmemesini
belirtiyor yani eğer Atlas tekniğini kullanmak istiyorsak bu özelliğe true değeri
aktarmalıyız. Bir sayfada sadece bir tane script manager bulunabilir.
<atlas:ScriptManager
runat="server" ID="smgr1" EnablePartialRendering="True">
<Services>
<atlas:ServiceReference
Path="ComplexService.asmx" />
</Services>
</atlas:ScriptManager> |
Sayfamızda kullanacağımız web servislerini ScriptManager da
services bölümünün içinde belirtmeliyiz. Burda Path ile web servisimizin yerini
belirtiyoruz.
Hataları ise ScriptManagerdaki ErrorTamplate özelliğini kullanarak
gösterebilirsiniz.
<atlas:ScriptManager
ID="ScriptManager1" runat="server" EnablePartialRendering="true"
>
<ErrorTemplate>
Bir
hata oluştu. <br />
<span
id="label1"></span>
<button
type="button" id="okButton">OK</button>
</ErrorTemplate>
</atlas:ScriptManager> |
Bu özelliği kullanarak daha güzel bir şekilde kullanıcıyı oluşan
hatalar hakkında bilgilendirebilirsiniz.
UpdatePanel
Atlas sayfalarımızda kulladığımız diğer önemli kontrol ise UpdatePanel’dir.
UpdatePanel kullanarak sayfamızı farklı alanlara bölebilir ve sayfamız refresh
olmadan bu bölümlerin birbirinden bağımsız bir şekilde güncellenmesini sağlayabiliriz.
Bu şekilde sayfanın bir kısmı sunucuya gönderilerek ve sunucuda gerekli olan
işlemler yapıldıktan sonra,güncellenen kısım kullanıcıya geri gönderilerek işlemlerimizi
daha hızlı yapmamız sağlanır. UpdatePanel’i kullanabilmemiz için sayfamızda
bir tane ScriptManagera ihtiyacımız vardır.
<atlas:UpdatePanel
runat="server" ID="up1" Mode="Always">
<ContentTemplate>
</ContentTemplate>
<Triggers>
</Triggers>
</atlas:UpdatePanel> |
Yukarıda UpdatePanel’in
genel yapısı görülüyor. UpdatePanelin mode özelliği sayfanın ne zaman yenileneceğini
belirtir. Eğer mode’u always seçersek sayfa her post back olunca update panelin
içindekiler güncellenir. Eğer mode’u conditional seçersek sadece belirli şartlar
oluca updatepanel içindekiler güncellenir. UpdatePanelin içinde güncellenmesini
istediğimiz kontrolleri ContentTemplate içine koyuyoruz. Triggers ise updatepanelin
içeriğinin ne zaman değiştirileceğini belirtiyor.(Zaten anlamı tetikleyicidir,sql
serverda yada başka veritabanında kullananlar bilirler. Mesela bir tabloda bir
silme işlemi olduğunda o tabloyla ilişkili tablodaki kayıtların otomatik olarak
silinmesini istersek trigger kullanırız. Neyse bu konumuz değil sadece bilmeyenler
bir fikir sahibi olsun diye yazdım.) UpdatePanel içinde kullandığımız 2 tip
triggerımız vardır: ControlEventTrigger ve ControlValueTrigger. Control Event
Trigger update panel içindekilerin belli bir olay meydana geldiğinde gerçekleşmesini
istediğimiz zaman kullanılır.
<Triggers>
<atlas:ControlEventTrigger
ControlID="button1" EventName="Click" />
</Triggers> |
Yukarıdaki gibi
kontrolün idsini ve olayın adını belirtmemiz yeterlidir. Yalnız olayın adı olarak
Button1_Click gibi o butona çift tıkladığımızda oluşan fonksiyonun adını vermemiz
hataya yol açar. Click,SelectedIndexChanged gibi olayların genel isimlerini
vermemiz gerekir.
ControlValueTrigger ise kontrolümüzün değeri değiştiğinde, updatepanelin içindekilerin
güncellenmesini istiyorsak kullanabiliriz.
<Triggers>
<atlas:ControlValueTrigger
ControlID="TextBoxAd" PropertyName="Text" />
</Triggers> |
UpdateProgress
Bu kontrol progressbarın
yaptığı işlevi yapmamızı sağlıyor. Bu kontrolü kullanarak kullanıcı bir işlemi
yaparken; işleminiz gerçekleştirilirken lütfen bekleyiniz vb gibi mesajlar gösterebiliyoruz.
Resim de ekleyerek daha güzel mesajlar gösterebiliriz kullanıcıya. Bunu basit
bir örnekle göstermeye çalışacağım.

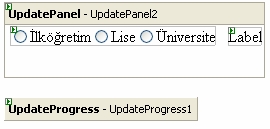
Yukarıdaki şekildeki
gibi bir radiobuttonlist , bir label ve updatepanel ve update progess ekledim
sayfama. RadioButtonListin autopostback özelliğini true yaptım ve radiobuttonlistin
SelectedIndexChanged olayında seçilen değeri labela atadım.
<atlas:UpdateProgress
ID="UpdateProgress1" runat="server">
<ProgressTemplate>
<img
src="Progress.gif" />İşleminiz gerçekleştirilirken lütfen bekleyiniz.
<br />
<input
id="abortButton" runat="server" type="button"
value="İptal" />
</ProgressTemplate>
</atlas:UpdateProgress> |
UpdateProgress
kontrolünün progresstemplate bölümüne bir tane resim koydum ve bir mesaj yazdım.
Kullanıcıya işlemi iptal edebilmesi için idsi abortButton olan bir buton ekledim.
İsterseniz thread kullanıp threadi bekleterek (Thread.Sleep) resmin ve mesajın
daha uzun süre görünmesini sağlayabilirsiniz.
Timer Kontrolü
Timer kontrolünü
windows uygulamalarında belli zaman aralıklarında bazı işler yapmak istediğimiz
zaman kullanırız. Bu zaman aralığını Interval adındaki özellik belirtir, 5000
gibi değerler alır ve milisaniye türündendir; dolayısıyla 5000 , sn demektir.
OnTick olayında ise yapmak istediğimiz işle ilgili kodları yazarız. Yani timerın
OnTick olayı interval kadar sürede bir kere oluyor desek yanlış bir anlatım
olmaz herhalde. Atlas da ise timer kontrolünü belli zaman dilimlerinde UpdatePanelin
içindekileri mesela GridView’deki kayıtları yenilemek için kullanabiliriz.
| <atlas:TimerControl
ID="TimerControl1" runat="server" Interval="2000"
OnTick="TimerControl1_Tick" /> |
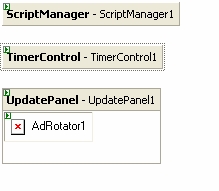
Timer kontrolünün
kullanımını bir örnekle göstermek istiyorum. İlk önce yeni bir Atlas web sitesi
oluşturdum. Otomatik olarak bir ScriptManager sayfamıza eklendi. Buna ek olarak
sayfaya UpdatePanel,Timer Control ve AdRotator ekledim ve ScriptManager’ın EnablePartialRendering
özelliğini true yaptım.(AdRotator kontrolü web sayfamıza reklam eklemek için
kullanılır,reklam bilgisini mesela bir xml dosyasından alır. AdRotator kontrolü
hakkında bilginiz yoksa http://www.csharpnedir.com/makalegoster.asp?MId=107
adresindeki makaleyi inceleyebilirsiniz. ASP .NET 2.0 da AdRotator le ilgili
değişiklikleri merak ediyorsanız: http://www.csharpnedir.com/makalegoster.asp?MId=618
adresinde bu konuyla ilgili bir makale yayınlanmış.) Sayfamızın son hali aşağıdaki
gibidir.

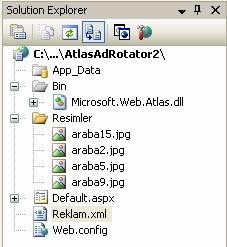
Daha sonra, web sitesine bir tane xml dosyası ve 4 tane araba resmi ekledim.
Aşağıda SolutionExplorer’ın son hali ve Reklam.xml dosyasının içeriği görünüyor.

Reklam.xml
<?xml version="1.0"
encoding="utf-8" ?>
<Advertisements>
<Ad>
<ImageUrl>Resimler/araba15.jpg</ImageUrl>
<NavigateUrl>http://www.ferrari.com</NavigateUrl>
<AlternateText>Ferrari</AlternateText>
<Impressions>2</Impressions>
<Keyword>Spor
Otomobil</Keyword>
</Ad>
<Ad>
<ImageUrl>Resimler/araba2.jpg</ImageUrl>
<NavigateUrl>http://www.mazda.com</NavigateUrl>
<AlternateText>Mazda</AlternateText>
<Impressions>2</Impressions>
<Keyword>Oto</Keyword>
</Ad>
<Ad>
<ImageUrl>Resimler/araba5.jpg</ImageUrl>
<NavigateUrl>http://www.mercedes.com</NavigateUrl>
<AlternateText>Mercedes</AlternateText>
<Impressions>3</Impressions>
<Keyword>Mercedes</Keyword>
</Ad>
<Ad>
<ImageUrl>Resimler/araba9.jpg</ImageUrl>
<NavigateUrl>http://www.BMW.com</NavigateUrl>
<AlternateText>BMW</AlternateText>
<Impressions>3</Impressions>
<Keyword>Alman
Devi</Keyword>
</Ad>
</Advertisements> |
AdRotatorın AdvertisementFile
özelliğine bu xml dosyasının adını atadım ve timerın intervalını 2000 yaptım.
UpdatePanelin trigger bölümüne ise AdCreated olayını ekledim. AdCreated olayı
AdvertisementFile’dan herhangi bir reklam alındığı zaman oluşur. Kaynak kodumuzun
son hali aşağıdaki gibidir.
<form id="form1"
runat="server">
<atlas:ScriptManager ID="ScriptManager1"
runat="server" EnablePartialRendering="True" />
<br />
<atlas:TimerControl ID="TimerControl1"
runat="server" Interval="2000">
</atlas:TimerControl>
<br />
<div>
<atlas:UpdatePanel ID="UpdatePanel1"
runat="server">
<ContentTemplate>
<asp:AdRotator
ID="AdRotator1" runat="server" AdvertisementFile="~/Reklam.xml"
/>
</ContentTemplate>
<Triggers>
<atlas:ControlEventTrigger
ControlID="AdRotator1" EventName="AdCreated" />
</Triggers>
</atlas:UpdatePanel>
</div>
</form> |
Web sitemizi çalıştırdığımızda
sayfa yenilenmeden reklam resimlerimizin belli aralıklarla değiştiğini göreceksiniz.
Atlasın
Master Sayfalarla Beraber Kullanımı
Atlası master sayfalarınızda
da kullanabilirsiniz. Eğer master sayfanızda scriptmanager kullanmak istiyorsanız;
ve eğer içerik sayfasında da script manager kullanırsak sitemizi çalıştırdığımızda
sayfamızda birden fazla script manager bulunamayacağını belirten bir hata mesajı
alırız.
Bunu düzeltmek için content(içerik) sayfasında ScriptManagerProxy kontrolünü
kullanmamaız gerekiyor.
MasterPage.Master
<atlas:ScriptManager
ID="ScriptManager1" runat="server" EnablePartialRendering="True">
</atlas:ScriptManager>
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
</asp:contentplaceholder> |
Default.aspx
<asp:Content
ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1"
Runat="Server">
<atlas:ScriptManagerProxy
ID="ScriptManagerProxy1" runat="server">
</atlas:ScriptManagerProxy>
<atlas:UpdatePanel ID="UpdatePanel1"
runat="server">
<ContentTemplate>
<asp:DropDownList ID="DR1"
runat="server" AutoPostBack="True" OnSelectedIndexChanged="DR1_SelectedIndexChanged">
<asp:ListItem Value="06">Ankara</asp:ListItem>
<asp:ListItem Value="19">Çorum</asp:ListItem>
<asp:ListItem Value="20">Denizli</asp:ListItem>
<asp:ListItem Value="35">İzmir</asp:ListItem>
</asp:DropDownList>
<asp:Label ID="Label1"
runat="server" Text="Seçilen İl"></asp:Label>
</ContentTemplate>
</atlas:UpdatePanel>
</asp:Content> |

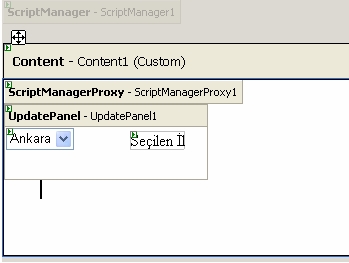
Şekilde görüldüğü
gibi dropdownlistin autopostback özelliğini true yaptım ve eleman olarak Ankara,Çorum,Denizli
ve İzmir illeri ; bu elemanların value’su olarak ise il plaka numaralarını atadım.
protected
void DR1_SelectedIndexChanged(object sender,EventArgs e )
{
Label1.Text = "Seçilen ilin plaka
numarası "+DropDownList1.SelectedValue;
} |
Dropdownlistin
selectedindexchanged olayında ise seçilen ile ait plaka numarasını labela atayarak
test işlemi başarıyla tamamlandı.
Bu makelenin de
sonuna geldik, umarım sizlere faydalı olabilmişimdir.
Kaynaklar
http://www.aspalliance.com
http://nikhilk.net/
http://dotnet.sys-con.com
Makale:
Atlas Web Sunucu Kontrollerine Giriş ASP.NET Ömer Özsakarya
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|