|
|
|
Webparts ve Portal Framework |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Portal, içeriğini
modüler bir şekilde sunan web uygulamaları için kullanılan bir kavramdır. Bu
yönelimi karşılamak için birçok içerik yönetim sistemi (Content Management System)
uygulaması mevcuttur (MS SharePoint gibi).
Kişiselleştirme, windows uygulamalarında en sık kullanılan tekniklerden biridir.
Birçok alt penceresi olan bir windows uygulaması düşünün. Bazı pencereler işimize
yararken bazıları gereksiz gelebilir. Ve gereksiz olanları kapatıp, işimize
yarayanları en hızlı ulaşabildiğimiz yere yerleştiririz.
ASP.NET 2.0 ile gelen Web Parts ve Portal Framework teknolojisi, kişiselleştirilebilir,
modüler portal uygulamalarını kolayca oluşturabilmek için birçok yeni sunucu
kontrolü sunuyor.
Şimdi webparts içeren sayfa yapısını ve sunucu kontrollerini tek tek incelemeye
çalışacağız.
WebPart
Portal uygulamalarının yapı taşları ve içeriğin saklandığı
bölümlerdir. Web part olarak :
- WebPart sınıfından
türemiş ve ASP.NET sunucu kontrolleri, HTML ve tabiki içeriği içeren webpart
kontrolleri,
- Standart ASP.NET
kullanıcı kontrollerini (WebPart Framework içerisinde GenericWebPart sınıfı
olarak tanımlanır.),
- .NET Assembly’lerini
(GenericWebPart)
kullanabiliriz.
 
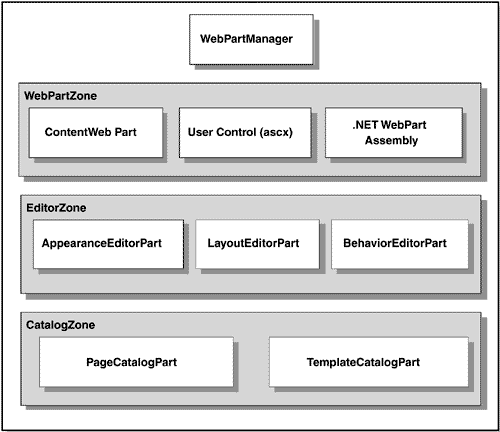
Resim 1. WebPart kontrolleri hiyerarşisi ve VS.NET
2005 WebParts toolbox’ı.
WebPartManager Kontrolü
Web part kontrolleri içeren her sayfa bir WebPartManager kontrolüne
sahip olmalıdır. WebPartManager kontrolü sayfadaki diğer tüm kontrolleri bir
araya getirmek ve web part controlleri arası dinamik bağlantıyı kurmakla yükümlüdür.
| <asp:WebPartManager
id="PartManager" runat="server" /> |
Geri kalan web
part kontrolleri sayfaya zone(bölge)’lar içerisine eklenir.
WebPartZone
Kontrolü
WebPartZone kontrolü, şablon bir kontroldür ve içerdiği web
partların görsel bütünlüğünü senkronize eder. Bir aspx sayfasında birden fazla
web part zone bulunabilir.
<asp:WebPartZone
id="EventsZone" runat="server"
Title="Günün Etkinlikleri"
TitleStyle-Font-Bold="True"
Orientation="Horizontal">
<PartTitleStyle BackColor="Green" Font-Bold="True"
/>
<PartStyle BackColor="Yellow" />
<ZoneTemplate>
... Bu Zone içerisindeki
Web Part’lar buraya gelecek ...
</ZoneTemplate>
</asp:WebPartZone> |
EditorZone Kontrolü
Kullanıcının sayfa üzerindeki web partları kişiselleştirebilmesini
yani web partların görsel dizaynlarını, dizilişlerini değiştirebilmelerini sağlamak
WebPartManager kontrolü "Edit" moduna getirilmelidir. WebPartManager edit moduna
geçirildikten sonra EditorZone kontrolü kullanarak kullanıcıya webpartların,
- Görsel dizaynını
değiştirmesini sağlayacak AppearanceEditorPart
- Dizilişlerini
değiştirmesini sağlayacak LayoutEditorPart
- Davranışlarını
değiştirmesini sağlayacak BehaviorEditorPart kontrolleri
eklenebilir.

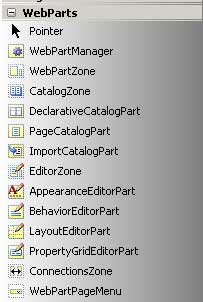
Resim 2. EditorZone kontrolü.
<asp:EditorZone
id="EditorZone" runat="server"
TitleStyle-Font-Bold="True" BackColor="LightBlue"
Style="padding:5px;margin-top:7px">
<PartTitleStyle BackColor="Blue" ForeColor="White"
/>
<ZoneTemplate>
<asp:AppearanceEditorPart id="AppearanceEditorPart1"
runat="server" />
<asp:LayoutEditorPart id="LayoutEditorPart1"
runat="server" />
<asp:BehaviorEditorPart id="BehaviorEditorPart1"
runat="server" />
</ZoneTemplate>
</asp:EditorZone> |
CatalogZone Kontrolü
Kullanıcının sayfa üzerindeki web partları kapatabilir yada
zaten başlangıç değeri olarak biz bazı webpart kontrollerinin kapalı olmasını
isteyebiliriz. Kullanıcının kapalı olan web part kontrollerini sayfaya ekleyebilmesini
sağlamak için CatalogZone kontrolü kullanılır.
- PageCatalogPart
kontrolü sayfadaki kapatılmış tüm webpart kontrollerini listeler.
- WebPartsTemplate
kontrolü ise istediğimiz eklenebilir webpart kontrollerini ekleyebildiğimiz
bir şablon kontroldür.

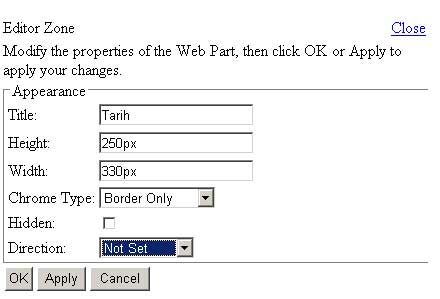
Resim 3. CatalogZone kontrolü.
<asp:CatalogZone
id="CatalogZone" runat="server"
TitleStyle-Font-Bold="True" BackColor="LightGray"
Style="padding:5px;margin-top:7px">
<ZoneTemplate>
<asp:PageCatalogPart
id="PagePart" runat="server" />
lt;asp:TemplateCatalogPart
id="CatalogPart" runat="server" Title="Catalog">
<WebPartsTemplate>
...
Web Parts kontroleri burada tanımlanacak ...
</WebPartsTemplate>
</asp:TemplateCatalogPart>
</ZoneTemplate>
</asp:CatalogZone> |
Sayfa yüklendiğinde
normal olarak CatalogZone kontrolü görülmez. WebPartManager kontrolü "catalog"
moduna geçirilmelidir.
WebPartPageMenu
Kontrolü
WebPartPageMenu kontrolü, kullanıcının, WebPartManager kontrol’ünü
bahsettiğimiz modlar (Edit, Display, Catalog) arası geçiş yapabilmesini sağlar.

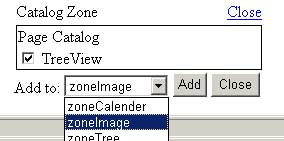
Resim 4. WebPartPageMenu kontrolü.

Resim 5. WebParts uygulama sayfamıza genel bakış.
Sayfamızdaki bir web part kontrolü bir zone’dan diğerine taşınıyor.
Sonuç
WebParts ve Portal Framework, kullanıcılar ve yöneticiler tarafından çalışma
zamanında kişiselleştirilebilir portalları kolayca geliştirmemize olanak sağlıyor.
Bu makalede WebParts ve Portal Framework’e giriş yaptık. Kendi web partlarımızı
oluşturmak, web partları birbirine bağlamak, web partların XML olarak export/import’u
gibi konulara derinlemesine giremedik. İlerleyen makalelerde bu konulara da
değinerek, ASP.NET için yeni olan Portal Framework teknolojisini derinlemesine
inceleyeceğiz.
Makalede yapılan uygulamayı incelemek için tıklayınız.
Kaynaklar
- WROX - ASP.NET
2.0 Beta Preview
- Addison Wesley
- A First Look At Asp.Net v2.0
- Apress - ASP.NET
2.0 Revealed
- MSDN
Makale:
Webparts ve Portal Framework ASP.NET Mustafa Erhan Ersoy
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|