|
|
|
Web Kullanıcı Kontrolleri ile Site Taslağı Hazırlamak |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Web tasarım yaparken,
sitenin görsel bütünlüğünü korumak ve site genelinde tekrar eden parçaları daha
rahat kullanabilmek için değişik teknikler kullanılır.
| ASP |
Include direktifi |
| ASP.NET |
Web Kullanıcı
kontrolleri |
| ASP.NET
Whidbey |
Master Pages |
Bu makalemizde kullanıcı kontrollerini ele alacağız. Ve yaklaşık 10 dakika kadar
sürede web sitemize altyapı hazırlayacağız.
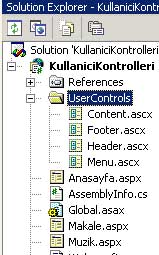
Öncelikle bir ASP.NET projesi açıp projeyi aşağıdaki şekilde hazırlayalım. (Projeye
web kullanıcı kontrolü eklemek için Solution Explorer’dan projeye sağ tıklayıp
Add->Add User Web Control...’ü seçin.)

Resim 1. Solution explorerdan proje görünümü.
Web kullanıcı kontrolleri aspx sayfalarına eklendiklerinden
dolayı sayfanın bir alt kümesidirler. Dolayısıyla <html>, <body>
yada <form> (ASP.NET sayfalarında sadece bir tane form etiketi bulunur.)
gibi etiketleri içermezler. Şimdi hızlı bir şekilde projeye eklediğimiz 4 kullanıcı
web kontrolünü oluşturalım.
Öncelikle sayfanın başlık ve taban kısımlarını tasarlayalım.
Header.ascx kullanıcı web kontrolünün HTML kaynak kodunu açıp aşağıdaki kodu
yazalım :
<%@
Control Language="c#" AutoEventWireup="false" Codebehind="Header.ascx.cs"
Inherits="KullaniciKontrolleri.UserControls.Header" TargetSchema="http://schemas.microsoft.com/intellisense/ie5"%>
<table width="100%" height="100%" bgcolor="#99ccff">
<tr valign="middle">
<td align="center">
<asp:Label id="lblHeader"
runat="server" Font-Bold="True" ForeColor="White" Font-Size="X-Large"></asp:Label>
</td>
</tr>
</table> |

Resim 2. Başlık kullanıcı kontrolü.
Aynı kodu Footer.ascx kontrolümüzede yazıp iki
kontrolümüzün görsel tasarımını yapalım. Şimdi kullanıcı kontrolümüze basit
bir özellik tanımı ekleyip site başlık ve dip notlarına ilişkilendirelim.
Aşağıdaki kod ile header.ascx kontrolümüzde bulunana label web sunucu kontrolüne
başlık ekliyoruz.
private
void Page_Load(object sender, System.EventArgs e)
{
// Sayfa basliginin eklenmesi :
this.lblHeader.Text = this._headerText;
}
private string _headerText = "";
public string HeaderText
{
set { this._headerText = value; }
get { return this._headerText; }
} |
Benzer işlemi Footer.ascx kontrolümüz içinde yapalım. Böylece sitemiz için hazırladığımız
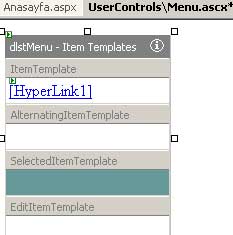
başlık ve taban kontrolleri tamamlandı. Şimdi menu.ascx kullanıcı kontrolünü
açalım ve aşağıdaki gibi bir datalist kontrolü ekleyelim. Datalist kontrolümüze
sağ tıklayıp "Edit Template->Item Template" i seçip bir hiperlink kontrolü
ekleyelim. Şimdi kullanıcı kontrolümüzün HTML kaynak kodunu açıp eklediğimiz
hiperlink kontrolünün kodunu (menüyü dinamik olarak oluşturmak için) aşağıdaki
şekilde değiştirelim :
<asp:HyperLink
id=HyperLink1 runat="server" NavigateUrl=’<%# DataBinder.Eval(Container,
"DataItem", "../{0}.aspx") %>’ Text=’<%# DataBinder.Eval(Container,
"DataItem") %>’>
</asp:HyperLink> |

Resim 3. Menü kullanıcı kontrolü.
Şimdi dışarıdan eklenecek menü içeriğini datalist
kontrolümüze bağlayacak(bind) kodumuzu yazıyoruz :
private
void Page_Load(object sender, System.EventArgs e)
{
// Menüyü olusturuyoruz :
dlstMenu.DataSource = this._menuItems;
dlstMenu.DataBind();
}
private string[] _menuItems;
public string[] MenuItems
{
set { this._menuItems = value; }
get { return this._menuItems; }
} |
Ve son olarak içeriğin bulunacağı kontrolümüzü aşağıdaki şekilde tasarlıyoruz
:
<%@ Control
Language="c#" AutoEventWireup="false" Codebehind="Content.ascx.cs" Inherits="KullaniciKontrolleri.UserControls.Content"
TargetSchema="http://schemas.microsoft.com/intellisense/ie5"%>
<table width="100%" height="100%">
<tr valign="top">
<td>
<asp:Label id="lblContent"
runat="server" ForeColor="Black" Font-Size="Medium"></asp:Label>
</td>
</tr>
</table> |
İçerik kontrolümüzün code-behind’ına ise aşağıdaki özelliği ekleyip sonradan
eklenecek içeriği sayfamızdaki label kontrolüne yazalım :
public string
ContentText
{
set { this.lblContent.Text = value; }
get { return this.lblContent.Text; }
} |
Şimdi aspx sayfamızın HTML kaynak kodlarının body etiketini aşağıdaki gibi yazalım.
<body>
<form id="Form1" method="post" runat="server">
<TABLE id="Table1" height="100%"
cellSpacing="1" cellPadding="1" width="100%" border="0">
<TR height="100">
<TD colSpan="2"></TD>
</TR>
<TR>
<TD
width="30%"></TD>
<TD></TD>
</TR>
<TR height="70">
<TD
colSpan="2"></TD>
</TR>
</TABLE>
</form>
</body> |
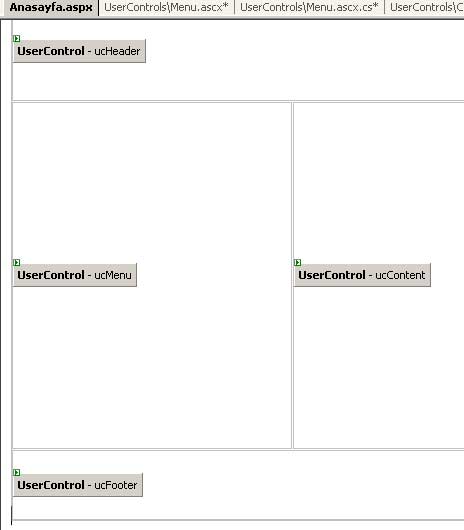
Kullanıcı kontrollerimizi aşağıdaki gibi sayfamıza ekledikten sonra code-behind’a
geçip kontrollerimize özelliklerinden ulaşıp dinamik olarak değer atayalım :

Resim 4. Sayfamızın genel görünümü.
protected
KullaniciKontrolleri.UserControls.Header ucHeader;
protected KullaniciKontrolleri.UserControls.Footer ucFooter;
protected KullaniciKontrolleri.UserControls.Menu ucMenu;
protected KullaniciKontrolleri.UserControls.Content ucContent;
private void Page_Load(object sender, System.EventArgs e)
{
// Sayfadaki kullanici kontrollerinin özelliklerini ekleyelim
:
this.ucHeader.HeaderText = "C#Nedir?Com - ASP.NET";
this.ucFooter.FooterText = "Hazirlayan : Mustafa Erhan
Ersoy [ 16/09/2004 ]";
this.ucContent.ContentText = "Merhaba C#Nedir?Com okuyuculari
...";
string[] menuItems = {"Anasayfa", "Makale", "Muzik"};
this.ucMenu.MenuItems = menuItems;
} |
Şimdi son olarak anasayfamız için yaptığımız işlemlerin aynısını diğer sayfalar
içinde tekrarlayalım.
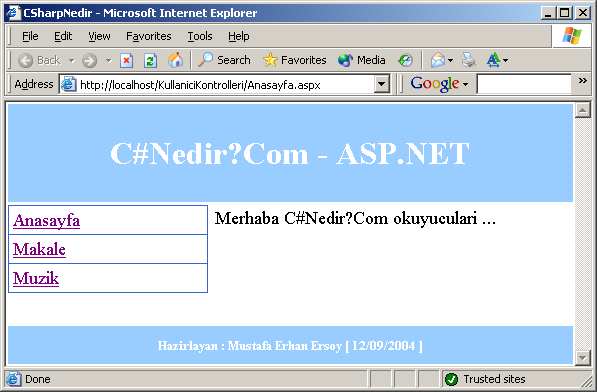
Projemizi çalıştırdığımızda sayfalarımız aşağıdaki şekilde olacaktır.

Resim 5. Sayfamızın tarayıcıdan görünümü.
Sonuç
Bu makalemizde
kullanıcı web kontrollerini kullanarak hızlı bir şekilde site altyapısı nasıl
hazırlanacağını göstermeye çalıştım. Örneği karmaşıklaştırmamak için görsel
öğelerden olabildiğince kaçındım. Bu aşamadan sonra yapılması gereken her sayfa
için ayrı ayrı içerik kullanıcı kontrolleri hazırlamak ve tabiki sitemizin görsel
tasarımını biraz daha güzelleştirmektir.
Bu makalede gösterilen örneğin kaynak kodlarını buradan
indirebilirsiniz.
Makale:
Web Kullanıcı Kontrolleri ile Site Taslağı Hazırlamak ASP.NET Mustafa Erhan Ersoy
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|