|
|
|
ASP.NET DataList Kontrolü - 2 |
|
| Gönderiliyor lütfen bekleyin... |
|
|
DataList üzerindeki
ilk makalemizde bu kontrole giriş yapmıştık. DataListe giriş makalemizi buraya
tıklayarak okuyabilirsiniz. Bugün temel olarak DataListin görünümü nasıl değiştireceğimiz
sorusunun cevabını inceleyeceğiz.
DataListin görünümü
değiştirmek için bir takım özellikler ve şabloanlar emrimize amadedir. Öncelikle
DataListe bağlanan elemanların ekranda yerleşimini(Layout ) tablo(table) içinde
veya düz(flow) bir biçimde olabileceğini söylemek gerekiyor. Ekranda verilerin
yerleşimini değiştirmek için RepeatLayout özelliğinden
fayadalanacağız. RepeatLayout özelliğini HTML içinde belirlemek için şunu yazmamız
yeterlidir:
<asp:datalist
id="DataList1" repeatlayout="flow" runat="server">
Ayrıca RepeatLayout
özelliğini kod içinden değiştirmek için aşağıdaki yöntemi kullanabiliriz:
myList.RepeatLayout
= RepeatLayout.Table;
RepeatLayout önemli
bir konu olduğu için isterseniz bununla ilgili bir örnek yapalım. Örnekten önce
varsayılan yerleşimin Table olduğunu söylemek gerekiyor. Bu örnekte DataListin
yanında bir etiket (asp:Label ) ve bir radio düğmesi listesi (asp:RadioButtonList)
kullanacağız. Bu iki ek kontrol ile çalışma anında DataListin elemanlarının
yerleşimini değiştirip hangi yerleşim kullandığımızı ekrana yazdıracağız. Örneğimizin
HTML kodu şu şekilde:
<%@ Page language="c#"
Codebehind="Ornek4.aspx.cs" AutoEventWireup="false"
Inherits="DataListControl.Ornek4" %>
<HTML>
<HEAD>
<title>Ornek4</title>
</HEAD>
<body MS_POSITIONING="GridLayout">
<form id="Form1" method="post"
runat="server">
<table width="100%" border="0"
cellspacing="0" cellpadding="5">
<tr>
<td>
<asp:Label
id="lblDataListLayout" runat="server"
Width="100%"
Font-Names="Verdana" Font-Size="X-Small"
ForeColor="#C00000">
</asp:Label>
</td>
</tr>
<tr>
<td>
<asp:RadioButtonList
id="rblLayout" runat="server"
Width="100%"
RepeatLayout="Flow"
Font-Names="Courier
New" ForeColor="DarkGoldenrod"
RepeatDirection="Horizontal"
Font-Bold="True"
AutoPostBack="True">
<asp:ListItem
Value="1">Table Layout</asp:ListItem>
<asp:ListItem
Value="2">Flow Layout</asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td>
<asp:DataList
id="DataList1" runat="server" RepeatColumns="2">
<ItemTemplate>
KategoriID:
<%#
DataBinder.Eval(Container.DataItem, "CategoryID") %>
<br>
Kategori
Ismi:
<%#
DataBinder.Eval(Container.DataItem, "CategoryName") %>
<br>
</ItemTemplate>
</asp:DataList>
</td>
</tr>
</table>
</form>
</body>
</HTML> |
Ornek4.aspx
RepeatLayoutun
daha belirgin olması için RepeatColumns="2"
özelliğini kullandık.
Bunu makalemizin ilerleyen kısımlarında inceleyeceğiz. Kod içerisinde 3 kontrolun
daha güzel görünmesi için onları bir tablo içine yerleştirdiğimiz dikkatinizi
çekmiştir. Son olarak önceki örneklerden farklı olarak ItemTemplate
içine görüntüleceğimiz verileri ayırmak için sadece <br> kullandık.
HTML kodundan sonra
arka planda çalışan kodu da birlikte incleyelim. Ben burda aşağıdaki gibi bir
yöntem izledim. Tabiki daha değişik yöntemlerde olabilir aynı sonucu almak için.
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace DataListControl
{
public class Ornek4 : System.Web.UI.Page
{
protected
System.Web.UI.WebControls.Label lblDataListLayout;
protected
System.Web.UI.WebControls.RadioButtonList rblLayout;
protected
System.Web.UI.WebControls.DataList DataList1;
private
void Page_Load(object sender, System.EventArgs e)
{
//
Sadece sayfa ilk yüklendiginde yapilcak isler:
if(!
Page.IsPostBack )
{
//
Etikete hangi yerlesim oldugunu yazan metot:
EtiketeYerlesimiYaz();
//
Tabiki veriyi de baglyana metodu çagirmak gerek:
VeriyiBagla();
}
}
private
void VeriyiBagla()
{
//
Baglanti nesnemiz:
SqlConnection
baglanti =
new
SqlConnection("server=abuzer;database=Northwind;uid=Ahmet;pwd=ahmet");
//
SQL sorgu komutumuz:
SqlCommand
komut = new SqlCommand();
komut.CommandText
= "Select * From Categories ";
//
komuta hangi baglantiyi kullancagini bildiriyoruz:
komut.Connection
= baglanti;
//
Veri Adaptörümüz:
SqlDataAdapter
veriAdaptoru = new SqlDataAdapter(komut);
DataTable
veriTablosu = new DataTable(); // Veri tablomuz:
baglanti.Open();
// Baglantiyi açalim:
veriAdaptoru.Fill(
veriTablosu ); // Veriyi dolduralim:
baglanti.Close();
// Baglantiyi kapatalim:
//
sonuçlari DataListe baglayalim:
DataList1.DataSource
= veriTablosu;
DataList1.DataBind();
}
private
void EtiketeYerlesimiYaz()
{
//
Hangi yerlesim oldugunu aliyor ve etikete yazdiriyoruz:
lblDataListLayout.Text
= " DataList yerlesimi: " + DataList1.RepeatLayout.ToString()
+ " Layout";
//
Bir de etiketin yazisini kalin yapiyoruz:
lblDataListLayout.Font.Bold=
true;
}
//
Kullanici rblLayoutta bir seçenek seçerse hemen bu metot çalisacak
private
void rblLayout_SelectedIndexChanged(object sender, System.EventArgs e)
{
if(
rblLayout.SelectedValue == "1" )
{
//
Eger seçilen deger 1 ise Table kullan:
DataList1.RepeatLayout
= RepeatLayout.Table;
}
else
if( rblLayout.SelectedValue == "2" )
{
//
Yok seçilen deger 2 ise Flow kullan:
DataList1.RepeatLayout
= RepeatLayout.Flow;
}
//
Son olarak layout degistigi için yenisini etikte yazdir:
EtiketeYerlesimiYaz();
}
}
} |
Ornek4.aspx.cs
Hemen üstteki kodu
açıklamaya başlamadan önce; onu dikkatlice bir kez daha incelemenizi tavsiye
ederim. Bildiğiniz gibi bir ASP.NET formu çalışırken önce Page_Load()
metodu çağrılır. Bu metodun amacı sayfa yüklenirken yapılması istenen ilk işleri
yaptırmaktır. Örneğimizdeki Page_Load() metodunda biz önce EtiketeYerlesimiYaz()
isimli metodu çağırıyouz.
Bu metodu birazdan inceleyeceğiz. Page_Load() içinde bir de VeriyiBagla()metodumuzu
çağırıyoruz. Evet haklısınız sormakta; biz neden bu iki metodu
if(! Page.IsPostBack
)
{
....
}
gibi bir yapının
içinde çağırdık? Efendim hemen arzedeyim. Bu yapıyı kullanmamızın sebeb-i hikmeti
şudur ki: Biz sadece ve sadece sayfa ilk defa kullanıcı
tarafından istendiğinde EtiketeYerlesimiYaz()
ve VeriyiBagla()metodlarını
çağırmak istiyoruz. Tamam da ilk kez çağrıldığını nerden bileceği? Şurdan efendim:
Page.IsPostBack, yani Page sınıfının IsPostBackt özelliğinden
faydalanıyoruz. Eğer safya ilk defa yüklenmişse IsPostBack özelliğinin değeri
false oluyor. Diğer türlü, safya tekrar yüklenmişse, bu özelliği değeri true
olacaktır.
EtiketeYerlesimiYaz()
metodunda adından da anlaşılacağı gibi lblDataListLayout
isimli etikete DataListimizin
yerleşimini(RepeatLayout) yazdırmak maksadıyla hazırladık. Normalde bir kontrollerin
özelliklerini HTML kodu içinde yazabileceğimiz gibi program kodunda da (.cs)
ayarlayabiliriz. Bu esnekliğin sebebi çalışma anında kontrolün özelliğini değiştirmek
gerekebileceğidir. Biz de etiketimizin yazısını kalın yapmak için şu satırı:
lblDataListLayout.Font.Bold=
true; EtiketeYerlesimiYaz()
metodumuza ekledik.
En altaki metodumuz
olan rblLayout_SelectedIndexChanged()dır.
Bu metod ASP.NETin olay güdümlü (event driven) doğasına güzel bir örnektir.
Şimdi burda bir süre dikkatinizi yoğunlaştırmanızı rica ediyorum. rblLayout
isimli radio düğme listesi kontrolümüzü HTML kodu içinde tekrar bulunuz. Kontrolün
son satırında AutoPostBack="True"
şeklinde bir kısım bulunuyor.
AutoPostBack özelliği bir kontrole tıklandığında (veya seçildiğinde ) Web formunun
direk olarak(herhangi bir düğmeye tıklamadan) sunucuya gönderilip gönderilmemesi
belirler. Bu özellik varsayılan olararak false olmasına rağmen biz örneğimizde
true yaptık. Kullanıcılarımızdan biri rblLayout kontrolündeki herhangi bir değeri
seçince sayfayı sunucuya tekrar yolluyoruz. Sunucuya bu şekilde gelen form için
rblLayout_SelectedIndexChanged()
metodumuz
çağrılır. Burda rblLayoutdan
seçilen yerleşime göre DataListimiz ayarlanıyor. Sonra da DataListin yerleşimi
ile ilgili bilgiyi etiketimize yazdırıyoruz. Aşağıda; yukarıda kodları bulunan
örneğimizin ekan çıktıları bulunuyor:
DataListte veriler
varsayılan olarak tek bir sütun halinde görüntülenir. RepeatColumns
özelliği ile DataListin verileri kaç sütunda görüntüleyeceğini belirleyebiliriz.
Ayrıca art arda gelen kayıtların sütunlarda alt alta veya yan yana görüntülenmesini
RepeatDirection özelliği üzerinden ayarlayabiliriz. Diğer özellikleri
gibi RepeatColumns ve RepeatDirection özelliklerini hem html kodu içinden hem
de arka planda çalışan C# kodu içinde değiştirme olanağına sahibiz.
Verilerin yönünü
ve sütun sayısını belirleme ile ilgili bir örnek de yapalım hemen isterseniz.
Aşağıda örneğimizin html kodunun bizim için önemli olan kısmı bulunmaktadır:
<form id="Form1"
method="post" runat="server">
<table width="100%" border="0"
cellspacing="0" cellpadding="5">
<tr>
<td>
<asp:Label
id="lblDataListDirection" runat="server"
Width="100%"
Font-Names="Verdana" Font-Size="X-Small"
ForeColor="#C00000"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:RadioButtonList
id="rblDirection"
runat="server"
Width="100%" RepeatLayout="Flow"
Font-Names="Courier
New" ForeColor="DarkGoldenrod"
RepeatDirection="Horizontal"
Font-Bold="True">
<asp:ListItem
Value="1">Horizontal</asp:ListItem>
<asp:ListItem
Value="2">Vertical</asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td>
<asp:Label
id="lblRepeatColumns"
runat="server"
ForeColor="#C00000"
Font-Size="X-Small"
Font-Names="Verdana"
Width="112px">Sütun
Sayisi:</asp:Label>
<asp:DropDownList
id="ddlRepeatColoumns"
runat="server"
Width="100px">
<asp:ListItem
Value="1">1</asp:ListItem>
<asp:ListItem
Value="2">2</asp:ListItem>
<asp:ListItem
Value="3">3</asp:ListItem>
<asp:ListItem
Value="4">4</asp:ListItem>
<asp:ListItem
Value="5">5</asp:ListItem>
<asp:ListItem
Value="6">6</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>
<asp:Button
id="btnDuzenle" runat="server" Text="DataListi
Düzenle"></asp:Button>
</td>
</tr>
<tr>
<td>
<asp:DataList
id="DataList1" runat="server">
<ItemTemplate>
<b>OrderID:
</b>
<%#
DataBinder.Eval(Container.DataItem, "OrderID") %>
<br>
<b>CustomerID:
</b>
<%#
DataBinder.Eval(Container.DataItem, "CustomerID") %>
<br>
<b>EmployeeID:
</b>
<%#
DataBinder.Eval(Container.DataItem, "EmployeeID") %>
<br>
<b>OrderDate:
</b>
<%#
DataBinder.Eval(Container.DataItem, "OrderDate") %>
<br>
<br>
</ItemTemplate>
</asp:DataList>
</td>
</tr>
</table>
</form> |
Ornek5.aspx
Örneğimizin arka
planda çalışan C# ile yazılmış kodu ise şudur:
private void Page_Load(object
sender, System.EventArgs e)
{
// Sadece sayfa ilk yüklendiginde yapilcak isler:
if(! Page.IsPostBack )
{
//
Etikete hangi yönde oldugunu yazan metot:
EtiketeYönüYaz();
//
Tabiki veriyi de baglyana metodu çagirmak gerek:
VeriyiBagla();
}
} private void
VeriyiBagla()
{
// Baglanti nesnemiz:
SqlConnection baglanti =
new SqlConnection("server=abuzer;database=Northwind;uid=Ahmet;pwd=ahmet");
//
SQL sorgu komutumuz:
SqlCommand komut = new SqlCommand();
komut.CommandText = @"
Select OrderID, CustomerID, EmployeeID, OrderDate From orders
Where
EmployeeID = 5
Order
by EmployeeID ";
// komuta hangi baglantiyi kullancagini bildiriyoruz:
komut.Connection = baglanti;
//
Veri Adaptörümüz:
SqlDataAdapter veriAdaptoru = new SqlDataAdapter(komut);
DataTable veriTablosu = new DataTable(); // Veri
tablomuz:
baglanti.Open(); // Baglantiyi açalim:
veriAdaptoru.Fill( veriTablosu ); // Veriyi dolduralim:
baglanti.Close(); // Baglantiyi kapatalim:
//
sonuçlari DataListe baglayalim:
DataList1.DataSource = veriTablosu;
DataList1.DataBind();
}
private void EtiketeYönüYaz()
{
// Hangi yönde oldugunu aliyor ve etikete yazdiriyoruz:
lblDataListDirection.Text = " DataList yönü:
" + DataList1.RepeatDirection.ToString();
//
Bir de etiketin yazisini kalin yapiyoruz:
lblDataListDirection.Font.Bold= true;
}
private void btnDuzenle_Click(object sender, System.EventArgs e)
{
if( rblDirection.SelectedValue == "1"
)
{
// Eger seçilen deger
1 ise Table kullan:
DataList1.RepeatDirection
= RepeatDirection.Horizontal;
}
else if( rblDirection.SelectedValue == "2"
)
{
// Yok seçilen deger 2
ise Flow kullan:
DataList1.RepeatDirection
= RepeatDirection.Vertical;
}
//
Yönün degistigi için yenisini etikte yazdir:
EtiketeYönüYaz();
//
Son olarak kaç tane kolon olacağını ddlRepeatColoumns nesnesinden al:
DataList1.RepeatColumns = Convert.ToInt32(ddlRepeatColoumns.SelectedValue);
}
|
Ornek5.aspx.cs
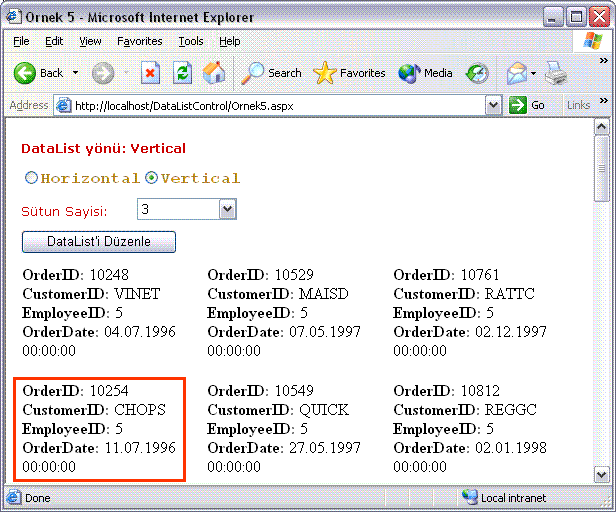
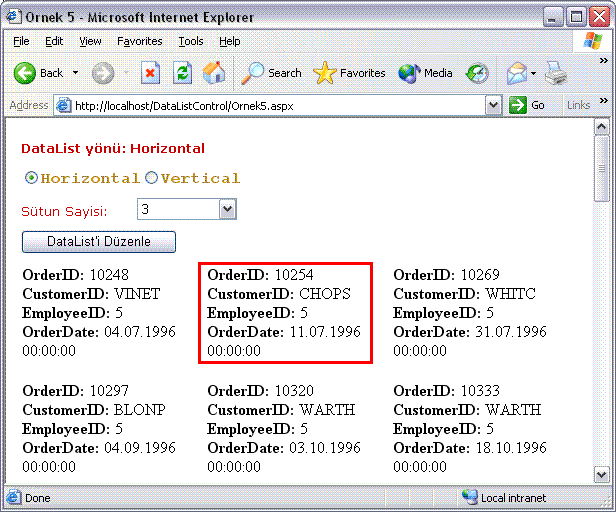
Örnek 5 ile Örnek
4ün kodları çalışma mantığı bakımında benzer oldukları için son örneğimizi
detaylı bir biçimde anlatmak yerine sizin kendinizin kodu çözmeye çalışmanızı
hatta yazıp derlemenizi öneriyorum. Örneğimizin yön için yatay(horzintal) ve
dikey(vertical) seçnekleri seçilmiş ve 3 sütun halindeki sonuçları şunlar olmalıdır:


Son olarak Örnek
5in ekran çıktılarındaki kırmızı çerçeve ile çevrilmiş kayıtlara dikkatinizi
çekmek isterim. DataListin yönü dikey seçilirse sonuç kümesindeki ikinici kayıt
birinci kaydın altında olur. Eğer yön yatay seçilmişse(ve sütun sayısı birden
fazla ise ) ikinci kayıt birinci kaydın hemen solunda yeralır.
Bundan sonraki
DataList makalelerimizde DataListin gelişmiş özelliklerini ve bunları nasıl
işimize yaracak şekilde kullanacağımızı anlatmayı planlıyorum.
Makale:
ASP.NET DataList Kontrolü - 2 ASP.NET Ahmet Faruk Nacaroğlu
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|