|
|
|
ASP.NET DataList Kontrolüne Giriş |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bir önceki yazımızda
Repeater kontrolünü incelemiştik. Bu makaleyi okumadan önce Repeater
ile ilgili makaleyi okumanızı tavsiye ederim. Bugün ise DataList kontrolünü
öğrenmeye başlayacağız. Daha önce söyledeğimiz gibi DataList kontrolü varsayılan
özellikleri bakımından Repeater kontrolünden daha zengindir. Ama DataGrid ile
DataList’i karşılaştırdığımızda DataGrid’in daha fazla yetenekli olduğunu görürüz.
DataList kontrolü
tam donanımlı sunucu taraflı ASP.NET veri bağlama kontrolüdür. Bu kontrol ile
belirli bir kaynaktan gelen verileri görüntüleyebileceğimiz gibi bu verileri
seçme ve güncelleme işlemlerine de kolayca yapabliriz. Ayrıca verileri görüntülerken,
seçerken ve onları güncellerken verinin görünüşü ve sayfadaki yerleşimi de kolayca
belirleme şansına sahip olacağız. Son cümle biraz kafanızı karıştırmış olabilir.
Makalemizin ilerleyen paragraflarında ne söylemek istediğimi kolayca anlayacaksınız.
Repeater kontrolünde
olduğu gibi DataList kontrolünde de görüntülenecek her bir veri satırı için
şablonlar(template) kullanılmalı. Bu şablonları aşağıda detaylı
olarak inceleyeceğiz. Fakat en azından ItemTemplate kullanarak
verilerimizi DataList’imize bağlayabaliriz. İsterseniz çok basit bir DataList
kullanımı örneğini yapalım.
<%@
Page language="c#" Codebehind="ornek1.aspx.cs" AutoEventWireup="false"
Inherits="DataListControl.ornek1" %>
<HTML>
<HEAD>
<title>DataList Örnek1
</title>
</HEAD>
<body MS_POSITIONING="GridLayout">
<form id="Form1" method="post"
runat="server">
<asp:DataList
id="DataList1" RepeatColumns=2 runat="server">
<ItemTemplate>
<table>
<tr>
<TD
>KategoriID: </TD>
<td
align=left>
<%#
DataBinder.Eval(Container.DataItem, "CategoryID") %>
</td>
</tr>
<tr>
<TD>Kategori
Ismi: </TD>
<td
align=left>
<%#
DataBinder.Eval(Container.DataItem, "CategoryName") %>
</td>
</tr>
</table>
<hr>
</ItemTemplate>
</asp:DataList>
</form>
</body>
</HTML> |
Ornek1.aspx
Repeater makalesinde
olduğu gibi burda da html kodunda kırmızı renkli olan kısımlar kontrolümüz ile
ilgilidir. Yukarıda belirttiğimiz gibi burda sadece item template
şablonumuz bulunmaktadır. Şablon içinde yeralan "KategoriID"
ve
"Kategori
Ismi" ile
aynı kayıttaki iki farklı veriyi (alanı) görüntülemek amacı ile yazdık. Tabi
ki Repeater’da olduğu gibi şu yapıyı kullandık. <%#
DataBinder.Eval(Container.DataItem, "CategoryName") %> Ufak
bir ipucu vereyim size DataGrid ile çalışırken böyle bir yapıya dahi ihitiyacımız
olmayacaktır nerdeyse.
Bir
de arka planda dosyamızı inceleyelim birlikte. Ornek1.aspx.cs
dosyası aşağıdaki gibi olacaktır:
using
System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace DataListControl
{
public class ornek1 : System.Web.UI.Page
{
protected
System.Web.UI.WebControls.DataList DataList1;
private
void Page_Load(object sender, System.EventArgs e)
{
VeriyiBagla();
}
private
void VeriyiBagla()
{
//
Baglanti nesnemiz:
SqlConnection
baglanti =
new
SqlConnection("server=abuzer;database=Northwind;uid=Ahmet;pwd=ahmet");
//
SQL sorgu komutumuz:
SqlCommand
komut = new SqlCommand();
komut.CommandText
= "Select * From Categories ";
//
komuta hangi baglantiyi kullanacagini bildiriyoruz:
komut.Connection
= baglanti;
//
Veri Adaptörümüz:
SqlDataAdapter
veriAdaptoru = new SqlDataAdapter(komut);
DataTable
veriTablosu = new DataTable(); // Veri tablomuz:
baglanti.Open();
// Baglantiyi açalim:
veriAdaptoru.Fill(
veriTablosu ); // Veriyi dolduralim:
baglanti.Close();
// Baglantiyi kapatalim:
//
sonuçlari DataList’e baglayalim:
DataList1.DataSource
= veriTablosu;
DataList1.DataBind();
}
}
}
|
Ornek1.aspx.cs
Yukarıdaki kodu
Repeater makalemizi okuyan veya ADO.NET biraz uğraşanlarınızın kolayca anlayacağını
tahmin ediyorum. Repeater makalesinden farklı olarak SQL Server ile çalıştığımızı
ve yine Northwind veritabanından sorgu yaptığımız söyleyebiliriz. Ek olarak
ise bu defa Categories tablosundan bir sorgu sonucu ürettik.
Aslında dikkat ederseniz son iki satır hariç diğerleri DataList’e özel olarak
yazılmadı. Son iki satırda isteseydik bir Repeter veya DataGrid’e veri bağlardık.
Hatta kontrollerimizin (Repeater, DataList ve DataGrid’in ) DataSource
özellikleri ve DataBind() metotlarını kullanıyoruz. Sayfamızın
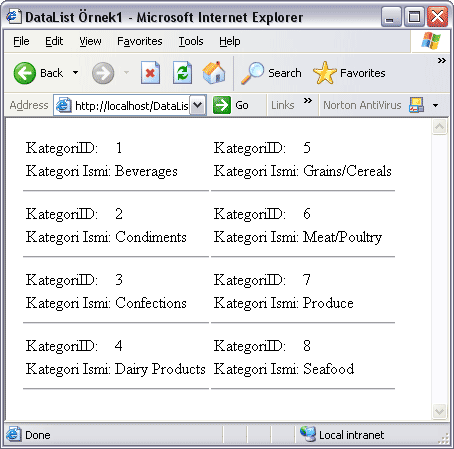
çalışması sonucunda ise şöyle bir görüntü elde etmeliyiz:

Bir DataList’e,
sadece DataTable ile veri bağlamak zorunda değiliz.
ICollection arayüzünü uygulayan herhangi bir nesneyi de DataList’e veri kaynağı
olarak bağlayabiliriz. Mesela ArrayList sınıfının örneği olan
herhangi bir nesneyi de bağlayabiliriz. DataList’e bir ArrayList’i nasıl bağladığımızı
isterseniz hemen bir örnek üzerinde gösterelim.
Öncelikle Kitap
adını verdiğimiz bir sınıf oluşturalım. Konunun kolay anlaşılabilri olması için
Kitap sınfımızı olabildiğince basit tutmakta yarar var. Sınıfımızda
kitabın Adı, Yazarı ve Kategorisi
temsil edecek üye değişkenler ve özellikler ile bir de sınıf yapılandırıcısı
olması bizim için yeterlidir. Bu durumda Kitap sınıfı şu şekilde
olabilir:
using
System;
namespace
DataListControl
{
public
class Kitap
{
//
Sinif üye degiskenleri:
private
string mAdi;
private
string mYazari;
private
string mKategorisi;
//
mAdi için özellik (property)
public
string Adi
{
get
{ return mAdi; }
set
{ mAdi = value; }
}
//
mYazari için özellik (property)
public
string Yazari
{
get
{ return mYazari; }
set
{ mYazari = value; }
}
//
mKategorisi için özellik (property)
public
string Kategorisi
{
get
{ return mKategorisi; }
set
{ mKategorisi = value; }
}
//
Sinif yapilandiricisi
public
Kitap( string strAdi, string strYazari, string strKategorisi)
{
Adi
= strAdi;
Yazari
= strYazari;
Kategorisi
= strKategorisi;
}
}
}
|
Kitap.cs
DataList’e içerisinde
birden fazla Kitap nesnesi barındıran bir ArrayList’e bağlayacağız. Her bir
Kitap nesnesi bir veri satırı olacak. Ayrıca kitap nesnesini tüm özellikleri
de birer sütun veya alan gibi davranacaklar. Bu durumda ilgili ASP.NET formumuz
aşağıdaki gibi olacak:
<%@ Page language="c#"
Codebehind="Ornek2.aspx.cs" AutoEventWireup="false"
Inherits="DataListControl.Ornek2" %>
<HTML>
<HEAD>
<title>DataList
Örnek2- DataList’e ArrayList baglamak</title>
</HEAD>
<body
MS_POSITIONING="GridLayout">
<form
id="Form1" method="post" runat="server">
<asp:DataList
id="DataList1" style="Z-INDEX: 101; LEFT: 16px; POSITION:
absolute; TOP: 16px" runat="server">
<ItemTemplate>
<table>
<tr>
<TD>Adi:
</TD>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "Adi") %>
</td>
</tr>
<tr>
<TD>Yazari:</TD>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "Yazari") %>
</td>
</tr>
<tr>
<TD>Kategorisi:
</TD>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "Kategorisi") %>
</td>
</tr>
</table>
<hr>
</ItemTemplate>
</asp:DataList>
</form>
</body>
</HTML>
|
Ornek2.aspx
Tahmin edeceğiniz
gibi yine kırmızı renkli kısımlar kontrolümüze ait kodları içermektedir. Yukarıda
belirtiğimiz gibi kitaplarla ilgili 3 alanı DataList’e bağlamak için meşhur
yapımızı kullanıyoruz. Yalnız bu sefer yapıyı kitabı Adi, Yazari ve Kategorisi
için yazıyoruz. Mesela Yazar için <%#
DataBinder.Eval(Container.DataItem, "Yazari") %>
yazıyoruz. Hiç
zaman kaybetmeden ikinci örneğimizin bir de arka planda ne yaptığına bakalım
isterseniz. Arak plan kodu ise şu şekilde yazılabilir:
using
System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace
DataListControl
{
public class Ornek2 : System.Web.UI.Page
{
protected System.Web.UI.WebControls.DataList
DataList1;
private void Page_Load(object
sender, System.EventArgs e)
{
ArrayListBagla();
}
protected
void ArrayListBagla()
{
//
Önce bir ArrayList nesnesi olusturalim:
ArrayList
aListKitaplar = new ArrayList();
//
ArrayList nesnemize 4 tane kitap nesnesinin örneğini ekliyoruz:
aListKitaplar.Add(
new Kitap(" Her Yönüyle C# ", " Sefer Algan ", "
C# " ) );
aListKitaplar.Add(
new Kitap( " ASP.NET ", " M. Nuri Çankaya ", "
ASP.NET ") );
aListKitaplar.Add(
new Kitap( " C# & ADO.NET ", " Aykut Tasdelen ",
" ADO.NET" ) );
aListKitaplar.Add(
new Kitap( " SQL Server 2000 ", " Jeffrey R. Shapiro ",
" SQL Server" ) );
//
DataList’e veri kaynagini gösteriyoruz:
DataList1.DataSource
= aListKitaplar;
//
DataList’e veri bagliyoruz:
DataList1.DataBind();
}
}
}
|
Ornek2.aspx.cs
Hemen yukarıdaki
kodu incelerseniz göreceksiniz ki kodun son iki satırı diğerleri ile aynı çünkü
DataList’e veri kaynağını göstermeliyiz ve veriyi bağlamalıyız. Değişen kısımlar
ise, diğerlerinde olduğu gibi, DataList’e bağlayacağımı veriyi elde etmek içindir.
Burda öncelikle; kitap nesnelerimizi taşıması için aListKitaplar
isimli bir ArrayList nesnesi oluşturuyoruz. Sonra peşpeşe dört tane kitap nesnesini
oluşturup direk aListKitaplar’a
ekliyoruz. Bu işlemi daha anlaşılır bir şekilde yapmak için şu yöntem de kullanılabilir:
Kitap kitap1
= new Kitap(" Her Yönüyle C# ", " Sefer Algan ", "
C# " );
aListKitaplar.Add( kitap1 );
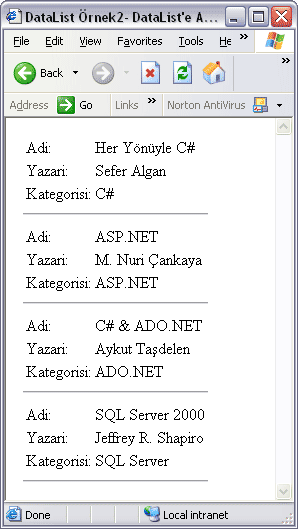
Örnek 2’yi derleyip çalıştırınca
karşımıza çıkacak sonuç şu olacaktır:

Her ne kadar DataList
ve Repeater kontrollerinin, bir takım şablonları ortak olsa dahi DataList kontrolünde
SelectedItemTemplate ve EditItemTemplate’leri
Repeater kontrolünde bulunmamaktır. Repeater makalemizde ortak kontrollerini
birlikte incelemiştik. Aşağıdaki tablonun ilk 5 satırı ortak şablonları içermekte.
Altaki iki tanesi ise sadece DataList kontrolünde kullanabileceğimiz şablonlardır.
| ItemTemplate |
Yukarıdadaki
örneğimizde kulladığımız bu şablon veritabanından gelen her bir satır veriyi
nasıl görüntülemek istediğimizi belirlemek için kullanılır. |
| AlternatingItemTemplate
|
Art
arda gelen veri satırlarının birinin diğerinden farklı olması için kullanılır.
Bu sayede verilerin okunması kolaylaşır. |
| HeaderTemplate |
Kontrolünün
verileri alt alta yazmasından önce sadece en üstte bir defa görünen başlık
içindir. |
| FooterTemplate |
En
altında yine sadece bir defa görünen altlık diyebileceğimiz kısmın şablonudur. |
| SeperatorTemplate |
Veritabanından
gelen her bir satırı diğerinden ayırmak için kullanılabilir. Mesela bir
yatay çizgi (<hr>) gibi. |
| SelectedItemTemplate |
Kullanıcını
seçtiği kayıdı ve seçtikten sonra yeni bilgiler görüntülenecekse; bun verilerin
nasıl görüntüleneceklerini belirler. |
| EditItemTemplate |
Bir
kaydın güncelleme sırasında görüntüsünün nasıl olacağını belirler |
Bildiğiniz gibi
ADO.NET xml tabanlı bir teknolojidir. Bu nedenle bizler istersek herhangi bir
xml dosyasındaki veriyi DataSet’e aktarabilriz. DataSet’e aktardığımız, xml
dosyasından gelen, verileri DataList’e bağlayabiliriz. O zaman isteseniz hem
yukarıdaki ilk beş şablonu kullanan ve xml dosyasında veri alan bir yapalım.
Önce altaki html dosyasını dikkatlice inceleyiniz.
<%@ Page language="c#"
Codebehind="Ornek3.aspx.cs" AutoEventWireup="false"
Inherits="DataListControl.Ornek3" %>
<HTML>
<HEAD>
<title>Ornek3</title>
</HEAD>
<body MS_POSITIONING="GridLayout">
<form id="Form1" method="post"
runat="server">
<asp:DataList
id="DataList1" style="Z-INDEX: 101; LEFT: 8px; POSITION:
absolute; TOP: 8px" runat="server">
<HeaderTemplate>
<table>
<tr
bgcolor="Crimson">
<TD>
<font face="verdana" color="#ffffff">Adi:
</font> </TD>
<TD>
<font face="verdana" color="#ffffff">Soyadi: </font>
</TD>
<TD>
<font face="verdana" color="#ffffff">Bölümü: </font>
</TD>
</tr>
</table>
</HeaderTemplate>
<ItemTemplate>
<table>
<tr>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "ismi") %>
</td>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "soyismi") %>
</td>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "bolumu") %>
</td>
</tr>
</table>
</ItemTemplate>
<AlternatingItemTemplate>
<table>
<tr
bgcolor="PapayaWhip">
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "ismi") %>
</td>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "soyismi") %>
</td>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "bolumu") %>
</td>
</tr>
</table>
</AlternatingItemTemplate>
<FooterTemplate>
<table>
<tr>
<td
align="right" bgcolor="LightBlue">
<h3>
Burasi altlik (FooterTemplate)kismi </h3>
</td>
</tr>
</table>
</FooterTemplate>
<SeparatorTemplate>
<font
face="verdana" color="#009933" size=2>
<---
Ayiraç (SeparetorTemplate) kismi -->
</font>
</SeparatorTemplate>
</asp:DataList>
</form>
</body>
</HTML> |
Ornek3.aspx
Bu öreğimizde sırası
ile HeaderTemplate, ItemTepmlate, AlternatingItemTemplate, FooterTemplate ve
SeparetorTemplate’i web formumuza ekledik. Diğer iki örnekten farklı olarak
görüntüleyeceğimiz alanların isimlerini sadece başlıkta (HeaderTemplate) yazdık:
<HeaderTemplate>
<table>
<tr
bgcolor="Crimson">
<TD>
<font face="verdana" color="#ffffff">Adi:
</font> </TD>
<TD>
<font face="verdana" color="#ffffff">Soyadi: </font>
</TD>
<TD>
<font face="verdana" color="#ffffff">Bölümü: </font>
</TD>
</tr>
</table>
</HeaderTemplate>
Diğerlerinde (ItemTemplate
ve AlternatingItemTemplate) ise sadece görüntleyeceğimiz veriyi şu şekilde koyduk:
<ItemTemplate>
<table>
<tr>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "ismi") %>
</td>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "soyismi") %>
</td>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "bolumu") %>
</td>
</tr>
</table>
</ItemTemplate>
<AlternatingItemTemplate>
<table>
<tr
bgcolor="PapayaWhip">
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "ismi") %>
</td>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "soyismi") %>
</td>
<td
align="left">
<%#
DataBinder.Eval(Container.DataItem, "bolumu") %>
</td>
</tr>
</table>
</AlternatingItemTemplate>
FooterTemplate’de
ise sadece o kısmın altık olduğunu berlirten bir yazı ekledik.
<FooterTemplate>
<table>
<tr>
<td
align="right" bgcolor="LightBlue">
<h3>
Burasi altlik (FooterTemplate)kismi </h3>
</td>
</tr>
</table>
</FooterTemplate>
Haddizatında biz
ayıraç (SeparetorTemplate) diğerlerinde zaten tablo yapısı kullandğımız için
ayıraç şabloununda gerek yoktu şeklinde bir düşünce aklınıza gelebilir. Biz
de zaten sadece bu ayıracın nasıl kullanıldığını göstermek için aşağıdaki şekilde
DataList’e ekledik:
<SeparatorTemplate>
<font
face="verdana" color="#009933" size=2>
<---
Ayiraç (SeparetorTemplate) kismi -->
</font>
</SeparatorTemplate>
Web Formumuzu inceledikten
sonra bir de arka planda çalışan koda gözatalım. Kodumuz şu şekilde olacaktır:
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace DataListControl
{
public class Ornek3 : System.Web.UI.Page
{
protected System.Web.UI.WebControls.DataList
DataList1;
private void Page_Load(object sender, System.EventArgs
e)
{
XMLBagla();
}
protected void XMLBagla()
{
//DataSet
nesnesini olustur:
DataSet dsYazarlar
= new DataSet();
//
dsYazarlari xml dosyasindan doldur:
dsYazarlar.ReadXml(
Server.MapPath("yazarlar.xml") );
//
DataList’e veri kaynagini gösteriyoruz:
// Bu defa veri kaynagi
xml dosyasi !
DataList1.DataSource
= dsYazarlar.Tables[0];
//
DataList’e veri bagliyoruz:
DataList1.DataBind();
}
}
} |
Ornek3.aspx.cs
Ornek3.aspx.cs’de
önceki örneklerden farklı olan yanı veri kaynağı bir xml dosyasıdır. XML dosyasındaki
veriyi DataList’e bağlamak için önce DataSet nesnenizi oluşuturuyoruz: DataSet
dsYazarlar = new DataSet(); Sonra
DataSet’in ReadXml metodu ile xml dosyamızı açıp okuyoruz: dsYazarlar.ReadXml(
Server.MapPath("yazarlar.xml") );
Geriye kalan
kısım zaten ilk iki örneğimizde aynı. Yani DataList’in veri kaynağını belirtmek
DataList1.DataSource
= dsYazarlar.Tables[0]; ve
ona veriyi bağlamaktır: DataList1.DataBind();
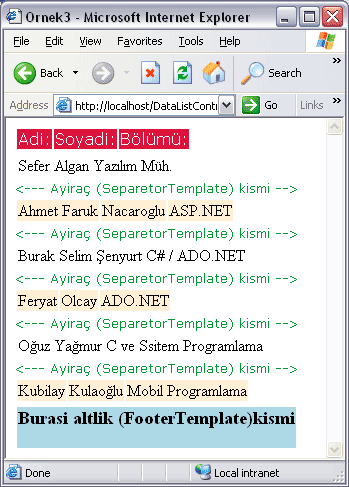
SÖrneğimizi
derleyip çalıştırınca şu şeklide bir sayfa ile karşılaşmamız gerekiyor:

DataList ile ilgili
sonraki makalelerde bu kontrolün başka özelliklerini birlikte incelemek üzere
şimdilik salıcakla kalın.
Makalenin örnek kodu
Makale:
ASP.NET DataList Kontrolüne Giriş ASP.NET Ahmet Faruk Nacaroğlu
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|