 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
ASP.NET Repeater Kontrolü |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Nerdeyse tüm ASPNET
kontrollerine veri bağlamak mümkün iken bu iş için özelleşmiş üç ana kontrol
vardır. Bunlar: sizinde bildiğiniz gibi DataGrid, DataList ve Repeater kontrolleridir.
Bugün Repeater kontrolünü kullanmayı inceleceğiz.
Yukarıdaki üçlünün
arasında DataGrid en yeteneklisidir. Repeater kontrolü ise en az yeteneklisidir.
DataList, yetenek olarak ikisinin ortasında kalıyor. Burda birkaç konuya dikkatinizi
çekmek isterim. Kontrolün yeteneği artıkça onu kullanmak da daha karmaşık hale
geliyor. Ayrıca kontrole kendimize özel bir biçim uygulama da zorlaşıyor. Diğer
bir değişle en esnek veri bağlama kontrolü Repeater kontrolüdür.
Repeater kontrolünün
diğer ikisinden daha esnek olması onun sadeliği ve DataGrid’ in veriyi
tablo içerisinde görüntülemeyi tercih etmesindendir. Ayrıca Repeater kontrülünün
içine istediğimiz HTML taglarını ekleyebiliriz. Yani Repeater kontrolünde tablolara
bağımlı değiliz.
Repeater kontrolünü
etkin bir biçimde kullanmanın yolu, kontrolün içindeki bölümler için şablonları
kullanmaktan geçer. Çünkü bu kontrolün varsayılan bir görünümü yoktur. Repeater
kontrolünde beş farklı şablon (Template) kullanabiliriz. Şablonlardan olmazsa
olmazı tabii ki de ItemTemplate’ dir. ItemTemplate şablonu
bir veri kaynağından gelen verinin her bir kaydını nasıl görüntüleyeceğimizi
belirlemek için kullanılır. Zaten o olmazsa hiçbir şeyi görüntüleme şansımız
yoktur.
Diğer şablonlara
geçmeden önce Repeater kontrolünün en basit kullanımını görmek için bir örnek
yapalım. Bunun için sizin bir tane ASP.NET projesi açtığınızı varsayıyorum.
Sonra bu uygulmaya Ornek1.aspx isimli bir web formu ekleyelim. Formumuzun html
kodunu aşağıdaki gibi olacak şeklide değiştirelim:
<%@
Page language="c#" Codebehind="Ornek1.aspx.cs" AutoEventWireup="false"
Inherits="RepeaterKontrolu.Ornek1" %>
<HTML>
<HEAD>
<title>Repeater
Ornek1</title>
</HEAD>
<body MS_POSITIONING="GridLayout">
<form
id="Form1" method="post" runat="server">
<asp:Repeater
id="Repeater1" runat="server">
<ItemTemplate>
<b>Şirket:
</b> <%# DataBinder.Eval(Container.DataItem, "CompanyName") %>
<br>
<b>İlgili
kişi: </b> <%# DataBinder.Eval(Container.DataItem, "ContactName")
%>
<br>
<b>Şehir:
</b> <%# DataBinder.Eval(Container.DataItem, "City") %>
<br>
<br>
</ItemTemplate>
</asp:Repeater>
</form>
</body>
</HTML>
|
Ornek1.aspx
Yukarıdaki sayfamızın
html kodunda kırmızı renkli olan kısımlar Repeater kontrolümüz ile ilgilidir.
Dikkat ederseniz Repeater1 isimli kontrolümüzü içindeki item template
şablonumuzda bir takım kodlar bulunmaktadır. Burda veri kaynağından gelen her
bir kaydın CompanyName,
ContactName ve City alanlarını
görüntülemek istiyoruz. Normal html kodunun içinde herhangi bir yerde veriyi
görüntülemek için <%# Veri %> şeklinde bir yapı kullanmamız
mümkündür. Ancak burda özel bir durum olduğu için <%# DataBinder.Eval(Container.DataItem,
"KolunIsmi") %> gibi bir yöntem kullanıyoruz.
Şimdi
istersenizin örneğimizin arka planda çalışacak kodunu inceleyelim:
using
System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Data.OleDb;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace RepeaterKontrolu{
public class Ornek1 : System.Web.UI.Page
{
protected
System.Web.UI.WebControls.Repeater Repeater1;
private
void Page_Load(object sender, System.EventArgs e)
{
//
Sayfa ilk yüklendiğinde Veritabanından veriyi
getiren metodu çağıralım:
this.VeriGetir();
}
public
void VeriGetir()
{
//
Önce bir bağlantı nesnesi oluşturalım.
//
Bağlantı nesnesinin yapılandırıcısına bağlantı cümlemizi yazıyoruz:
OleDbConnection
objConn = new OleDbConnection("Data Source=C:\\Northwind.mdb;
Provider=Microsoft.Jet.OLEDB.4.0;");
//
Çalıştıracağımız komutu oluşturalım.
//
Komutunda yapılandırıcısına da SQL sorgumuzu eklemeyi unutmuyoruz:
OleDbCommand
objCmd = new OleDbCommand("SELECT Customers.CompanyName, Customers.ContactName,
Customers.City FROM Customers;");
//
Bağlantımızı ile komutumuzu ilişkilendirelim:
objCmd.Connection
= objConn;
//
Bir veri adaptörü oluşturalım:
OleDbDataAdapter
objDataAdapter = new OleDbDataAdapter(objCmd);
//
Bir tane veri tablosu oluşturalım.
//
Genelde örneklerde DataSet oluşturulur ama biz birden fazla
//
veri kümesi beklemediğimiz için DataSet e ihtiyacımız yok!
DataTable
objDt = new DataTable();
//
bağlantmızı açalım:
objConn.Open();
//
veri tablomuzu adaptör yardımı ile dolduralım:
objDataAdapter.Fill(objDt);
//
bağlantıyı kapatalım:
objConn.Close();
//
Repeater nesnemize veri kaynağını gösterelim:
Repeater1.DataSource
= objDt;
//
Veriyi Repeater nesnemize bağlayayalım:
Repeater1.DataBind();
}
}
}
|
Ornek1.aspx.cs
Yukarıdaki kodu
açıklamadan önce sayfamızın aşağıdaki gibi bir sonuç göstermesi gerektiğni belirtelim.
Aslında kodu biraz ADO.NET ile ilgilenmiş arkadaşların kolayca anlayacağını
tahmin ediyorum. Yine de isterseniz üstünden bir geçelim. Sayafanın ilk yüklendiğinde
çağrılan metod (Page_Load) içinde VeriGetir() isimli metodu çağırıyoruz. Peki
VeriGetir() metodu ne yapıyor ona bir bakalım isterseniz. Bu
metodun amacı içinde Ms Access veritabanı formatında olan Northwind’ den müşteriler
tablosundaki 3 alanı getirmek ve sonucu Repeater1 kontrolümüze bağlamaktır.
Bu amacımza ulaşmak için önce veritabanı ile olan bağlantıyı kurmak için
objConn isimli
bir bağlantı nesnesi oluşturuyoruz. Bağlantı nesnemizin yapılandırıcısına bağlatı
için gerekli cümleyi yazıyoruz. Bir sonraki adımda veritabanından almak istedğimiz
veri için bir komut, objCmd,
nesnesi oluşturuyoruz. Komut nesnemizin yapılandırıcısına
ise gerekli SQL sorgu cümlemizi yazarken hemen altaki satırda bu komutu çalıştırırken
kullancağımız bağlantıyı bildiriyoruz.
DataSet
ve DataTable döndermek için DataAdapter kullanmak zorundayız. Bizde kendi DataAdapter
nesnemizi, ismi tahmin edeceğiniz gibi objDataAdapter, oluşturuken
bu nesnenin kullanacağı komut nesnesini de hemen yapılandırıcıya atıyoruz. Sonra
bağlantıyı açıp, objDataTable’ ımızı doldurup tekrar bağlantıyı
kapatıyoruz. Artık istedğimiz verileri veri tablosundan aldık. Onları Repeater1
adını verdiğimiz kontrol ile ilişkilendirmek gerekiyor. Bunun için Repeater1.DataSource
= objDataTable dedikten sonra veriyi bağlamak için Repeater1.DataBind();
yazmamız
yeterlidir. Artık bir aksilik olmazsa istedğimiz verileri Repeater1’ de gösteriyor
olacağız.

Makalemizin başında
da söyledğimiz gibi 5 farklı adet şablonu Repeater kontrollerine uygulayabiliriz.
Bu şablonlar:
| ItemTemplate |
Yukarıdadaki
örneğimizde kulladığımız bu şablon veritabanından gelen her bir satır veriyi
nasıl görüntülemek istediğimizi belirlemek için kullanılır. |
| AlternatingItemTemplate
|
Art
arda gelen veri satırlarının birinin diğerinden farklı olması için kullanılır.
Bu sayede verilerin okunması kolaylaşır. |
| HeaderTemplate |
Repeater
kontrolünün verileri alt alta yazmasından önce sadece en üstte bir defa
görünen başlık içindir. |
| FooterTemplate |
Repeater’ın
en altında yine sadece bir defa görünen altlık diyebileceğimiz kısmın şablonudur. |
| SeperatorTemplate |
Veritabanından
gelen her bir satırı diğerinden ayırmak için kullanılabilir. Mesela bir
yatay çizgi (<hr>) gibi. |
İsterseniz şablonları
Repeater kontrolümüzde nasıl kullanacağımıza dair daha gelişmiş bir örnek yapalım.
Tahmin edeceğiniz gibi 1. örneğimizi code behind olarak yazdık. 2. örneğimizde
de yine aynı yöntemi kullanacağız. Örneğimizi aspx formu şu şekildedir:
<%@
Page language="c#" Codebehind="Ornek2.aspx.cs" AutoEventWireup="false"
Inherits="RepeaterKontrolu.Ornek2" %>
<HTML>
<HEAD>
<title>Repeater
Ornek1</title>
<meta
http-equiv="Content-Type" content="text/html; charset=iso-8859-9">
</HEAD>
<body
MS_POSITIONING="GridLayout">
<form
id="Form1" method="post" runat="server">
<table>
<asp:Repeater
id="Repeater1" runat="server">
<headertemplate>
<tr
bgcolor="#000066">
<td>
<strong><font
color="#FFFFFF" size="2" face="Verdana, Arial,
Helvetica, sans-serif">
Şirket
</font></strong>
</td>
<td>
<strong><font
color="#FFFFFF" size="2" face="Verdana, Arial,
Helvetica, sans-serif">
İlgili
kişi
</font></strong>
</td>
<td>
<strong><font
color="#FFFFFF" size="2" face="Verdana, Arial,
Helvetica, sans-serif">
Şehir
</font></strong>
</td>
<tr>
</headertemplate>
<ItemTemplate>
<tr
bgcolor="#DDFFD7">
<td>
<font
size="2" face="Verdana, Arial, Helvetica, sans-serif">
<%#
DataBinder.Eval(Container.DataItem, "CompanyName") %>
</font>
</td>
<td>
<font
size="2" face="Verdana, Arial, Helvetica, sans-serif">
<%#
DataBinder.Eval(Container.DataItem, "ContactName") %>
</font>
</td>
<td>
<font
size="2" face="Verdana, Arial, Helvetica, sans-serif">
<%#
DataBinder.Eval(Container.DataItem, "City") %>
</font>
</td>
<tr>
</ItemTemplate>
<alternatingitemtemplate>
<tr
bgcolor="#E8F5FF">
<td>
<font
size="2" face="Verdana, Arial, Helvetica, sans-serif">
<%#
DataBinder.Eval(Container.DataItem, "CompanyName") %>
</font>
</td>
<td>
<font
size="2" face="Verdana, Arial, Helvetica, sans-serif">
<%#
DataBinder.Eval(Container.DataItem, "ContactName") %>
</font>
</td>
<td>
<font
size="2" face="Verdana, Arial, Helvetica, sans-serif">
<%#
DataBinder.Eval(Container.DataItem, "City") %>
</font>
</td>
<tr>
</alternatingitemtemplate>
<footertemplate>
<tr
bgcolor="#990000">
<td
colspan="3">
<font
face="Verdana, Arial, Helvetica, sans-serif" color="#FFFFFF"
size="2">
<b>
Kayıt Sayısı: <%=
KayitSayisi %> </b>
</font>
</td>
<tr>
</footertemplate>
</asp:Repeater>
</table>
</form>
</body>
</HTML> |
Ornek2.aspx
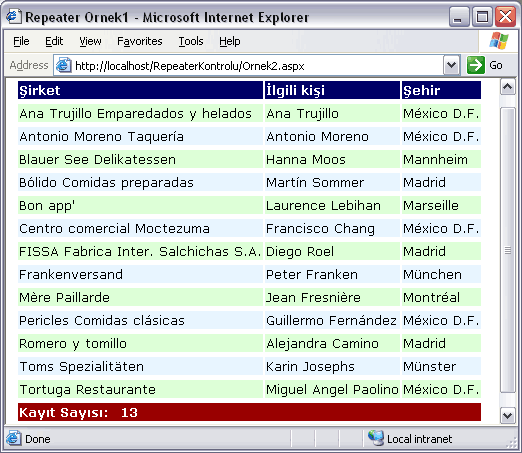
Ornek2’ de Repeater
kontrolünde kullanabileceğiz 5 şablondan 4 tanesini kullandık. SepearatorTemplate’
i kullanmamızın sebebi ise örnekte verileri bir tablo içinde görüntülememizdir.
Burda dikkatinizi FooterTemplate’ deki <%=
KayitSayisi %> kısma çekmek istiyorum. Aşağıdaki C#
kodunda göreceğiniz gibi KayitSayisi değişkenine toplam kayıt
sayısını atadık. Aşağıda ise örnek 2’ nin C# kodu bulunmaktadır:
using
System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Data.OleDb;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls; namespace
RepeaterKontrolu{
public class Ornek2 : System.Web.UI.Page
{
protected System.Web.UI.WebControls.Repeater
Repeater1;
protected
int KayitSayisi;
private
void Page_Load(object sender, System.EventArgs e)
{
//
Sayfa ilk yükendiğinde veriyi Veritabanından
//
getiren metodu çağıralım:
this.VeriGetir();
}
public
void VeriGetir()
{
//
Önce bir bağlantı nesnesi oluşturalım.
//
Bağlantı nesnesinin yapılandırıcısına bağlantı cümlemizi yazıyoruz:
OleDbConnection
objConn = new OleDbConnection("Data Source=C:\\Northwind.mdb; Provider=Microsoft.Jet.OLEDB.4.0;");
//
Çalıştıracağımız komutu oluşturalım.
//
Komutunda yapılandırıcısına da SQL sorgumuzu eklemeyi unutmuyoruz.
//
Sorguda sadece ’M’ harfile ile başlayan şehirleri getiriyoruz:
OleDbCommand
objCmd = new OleDbCommand("SELECT Customers.CompanyName, Customers.ContactName,
Customers.City FROM Customers WHERE City LIKE ’M%’ ; ");
//
Bağlantımızı ile komutumuzu ilişkilendirelim:
objCmd.Connection
= objConn;
//
Bir veri adaptörü oluşturalım:
OleDbDataAdapter
objDataAdapter = new OleDbDataAdapter(objCmd);
//
Bir tane veri tablosu oluşturalım.
//
Genelde örnekte DataSet oluşturlur ama bizim birden fazla
//
veri kümesi beklemediğimiz için DataSet e ihtiyacımız yok!
DataTable
objDt = new DataTable();
//
bağlantmızı açalım:
objConn.Open();
//
veri tablomuzu adaptör yardımı ile dolduralım:
objDataAdapter.Fill(objDt);
//
bağlantıyı kapatalım:
objConn.Close();
//
Repeater nesnemize veri kaynağını gösterelim:
Repeater1.DataSource
= objDt;
//
Veriyi Repeaster nesnemize bağlayayalım:
Repeater1.DataBind();
//
Toplam kayıt sayısını DataTable’den direk alabiliriz.
//
Bunu da KayıtSayisi değişkenine atıoyruz:
KayitSayisi
= objDt.Rows.Count;
}
}
}
|
Ornek2.aspx.cs
Dikkat ettiyseniz
Ornek2.aspx.cs
ile Ornek1.aspx.cs
birbirine çok benziyor. Değişen kısımlar yukarıdaki kodun içinde kırmızı ile
yazılmıştır. Ayrıca sorguda da ufak bir değişiklik yapıp sadece ’M’ harfi ile
başlayan şehirlerdeki müşterileri sorguladık. Bu kodun çalışması sonucunda şöyle
bir sonuç almalıyız:

Bu makalemizde
Repeater kontrolünü ve onun içinde şablonları nasıl kullanacağımızı incelemeye
çalıştık. İlerki makalelerimizde Repeater kontrolünde şablonlara stil (style)
uygulamanın yolunu ve kayıtları nasıl sayfa sayfa görüntüleyeceğimizi anlatmayı
planlıyorum.
Ayrıca
makalede yaptığımız örneklerin kodunu da burdan indirebilirsiniz.
Makale:
ASP.NET Repeater Kontrolü ASP.NET Ahmet Faruk Nacaroğlu
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|