Asp.Net MVC Framework ile geliştirilen uygulamalar oldukça fazlalaşmaya başladı. Bu artış ile birlikte uygulamaların içerisinde yapılacak işlemlerden beklenen beklentilerde o oranda artmaktadır. Önceleri sadece verileri göstersin, rahatça veri tabanına kayıt yapalım, silelim, güncelleme yapabilmesi gibi yetkinlikleri basitçe yapabilmesi kolaylık olarak görülürken bir süre sonra kullanmış olduğumuz master page 'in tasarımını da kolayca yenileyebilelim, toolbox içerisinde yer alan bileşenleri artsın, code snippet lar eklensin gibi bir çok istek oluşmuş ve bunlar yapılabilmiştir. Ancak bu noktada code snippet lar dışında bahsedilen diğer özellikler zaten yapılabiliyorken geliştiricilerin önceliğinden ötürü fazla göz önünde değillerdi. Biz de daha önce hazırlamış olduğumuz yazıları bu doğrultuda yönlendirerek beklentileri karşılamaya çalıştık. Şimdi ise MVC 'ten yeni beklentimiz *.RDLCuzantılı dosyaların MVC uygulamaların içerisinde görüntülenmesi için yapılması gereken işlemleri inceliyor olacağız.
Geliştirecek olduğumuz uygulamayı Visual Studio 2008 ve .Net Framework 3.5 üzerinde geliştiriyor olacağız. Visual Studio 2008 üzerinde uygulama şablonunu MVC 2 ile geliştireceğimizi düşündüğümüzde .Net sürümünün 3.5 SP1 olmasına dikkat etmeniz gerekmektedir. Zaten aksi bir durum söz konusu ile sisteminize MVC 2 sürümünü kuramayacak ve hata alacaksınızdır. Eğer ki Windows 7 kullanılıyor ve kurarken sorun yaşıyorsanız bu bağlantı yardımı ile sorununuzu çözebilir ve işlemlerinize sorunsuzca devam edebilirsiniz.
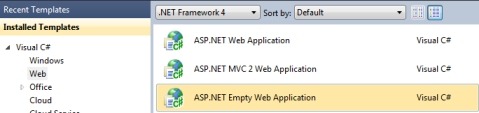
Hazırlayacağımız örnek için boş bir MVC2 uygulama oluşturarak başlıyoruz.

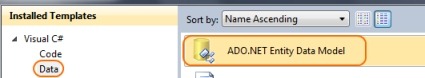
Proje oluştuğuna göre veri tabanından verileri çekip kullanabilmek için uygulama üzerinde gerekli tanımlamaları yapmak gerekiyor. Ado.Net Entity Data Model yardımı ile veri tabanında yer alan nesneleri kolayca oluşturup kullanabileceğimiz için bu şablonu seçerek adımlara devam ediyoruz.

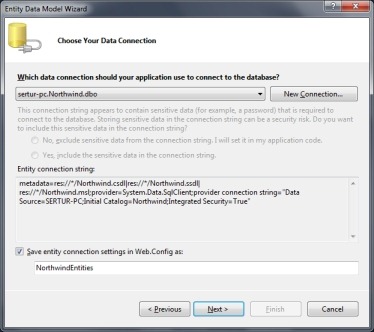
Veri tabanı bağlantısı için gerekli olan connection string oluşturulur.

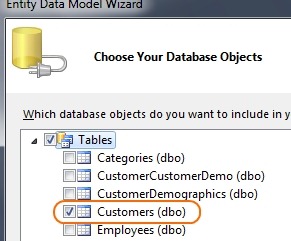
Veri tabanı ile bağlantı için gerekli olan cümle oluşturulduktan sonra bundan yararlanarak Northwind veri tabanı içerisinde yer alan tablo, view ve sp leri görüntülüyor olacağız. Örneğimizde Customer tablosundan yararlanacağımız için sadece bu tablo seçilerek işlemi tamamlıyoruz.

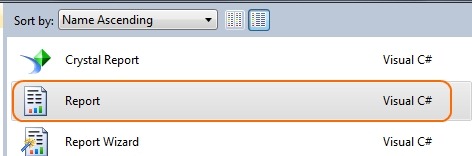
Bir sonraki adım da RDLC raporu oluşturmak için Content dizininin içerisine Reports klasörünü oluşturuyor ve içerisine Report.rdlc 'i aşağıdaki şekilde ekliyoruz.

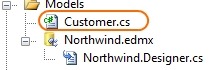
Eklemiş olduğumuz report şablonu arka plan bir veri yapısı ile çalışmaktadır. Bu dataset, entity model ya da herhangi bir generic koleksiyon olabilmektedir. Biz eklemiş olduğumuzNorthwind Entities içerisinde yer alan Customers tablosunda yararlanabilmek için Model katmanının içerisine Customer.cs 'i ekleyerek aşağıdaki kod bloğunu ekliyoruz.

[C#]
using System.Collections.Generic;
using System.Linq;
namespace RDLC.Models
{
public class Customer
{
public static List<RDLC.Models.Customers> GetAllCustomers()
{
var entities = new NorthwindEntities1();
var x = from c in entities.Customers
select c;
return x.ToList();
}
}
} |
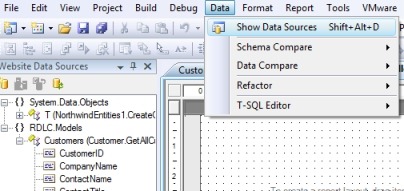
Hazırlamış olduğumuz kullanıcı listesi getiren generic list 'i report şablonu üzerinde gösterip kullanabilmemiz gerekmektedir. Bunun için Data menüsünün altında yer alan ShowDataSource seçeneği yardımı ile kullanılabilecek olan veri modellerini görüntüleyebiliriz.

Not: Eğer ki data menüsünün altında Show Data Sources seçeneğini görüntüleyemediyseniz bağlantı üzerinden yapmanı gereken işlemleri bulaibilirsiniz.
Raporu ekledikten sonra görüntülemek istediğimiz verileri Website Data Sources kısmından rapor ekranına sürükleyerek görüntülenmesi için gerekli olan işlemleri hazırlamış bulunuyoruz. Bu işlemler sonrasında bizim hazırlamış olduğumuz rapor tasarımı aşağıdaki gibi olmuştur.

Yapacağımız sıradaki işlem Controller katmanını oluşturup sonrasında bu katmandan yararlanacak olan View sayfasını oluşturmak ve kullanmak olacaktır.

[C#]
using System.Web.Mvc;
namespace RDLC.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
string welcomeMessage = "Northwind Müşteri Listesine Hoşgeldiniz";
return View((object)welcomeMessage);
}
}
} |
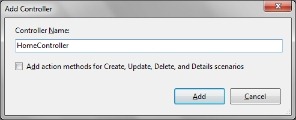
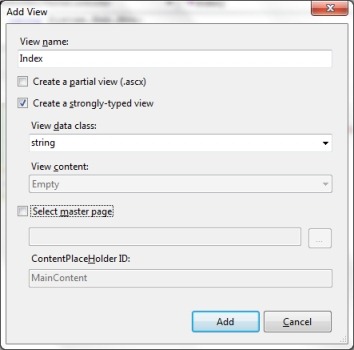
Controller katmanını kullanarak Index() üzerinde sağ tıklama yaparak View sayfasının oluşturulması için gerekli olan işlemleri yapıyoruz.

[Markup]
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<string>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Index</title>
</head>
<body>
<div>
<h2>
<%=Html.Encode(Model) %></h2>
<%=Html.ActionLink("Müşteri Listesi (PDF)","DetailsReport","Customers") %>
</div>
</body>
</html> |
Oluşturulan view 'i görüntülediğimizde istediğimiz sonucu elde etmiş olacağız. Ancak ActionLink içerisinde vermiş olduğumuz adrese yani DetailsReport controller 'ına yönlenmek istediğinde yolu bulamıyorum şeklinde bir hata verecektir ki bu olası bir durumdur. Çünkü henüz bu metodu oluşturmadık.

Şimdi rapor verilerini görüntüleyebilmek için gerekli olan işlemleri yapıyor olacağız. Bunun için ilk olarak projeye Microsoft.ReportViewer.WebForm DLL 'i ekleyerek başlıyoruz.

Raporu görüntüleyebilmek için gerekli DLL 'i projeye ekledikten sonra müşterilerin verilerini web sayfasında görüntüleyebilmek için yapacağımız işlemleri yapacağımız controller katmanını ekliyoruz.
[C#]
using System.Web.Mvc;
using Microsoft.Reporting.WebForms;
using RDLC.Models;
namespace RDLC.Controllers
{
public class CustomerController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult DetailsReport()
{
LocalReport localReport = new LocalReport();
localReport.ReportPath = Server.MapPath("~/Content/Reports/CustomerReport.rdlc");
ReportDataSource reportDataSource = new ReportDataSource("Customers", Customer.GetAllCustomers());
localReport.DataSources.Add(reportDataSource);
string reportType = "PDF";
string mimeTpe;
string encoding;
string fileNameExtension;
string deviceInfo = "<DeviceInfo>" +
" <OutputFormat>PDF</OutputFormat>" +
" <PageWidth>8.5in</PageWidth>" +
" <PageHeight>11in</PageHeight>" +
" <MarginTop>0.5in</MarginTop>" +
" <MarginLeft>1in</MarginLeft>" +
" <MarginRight>1in</MarginRight>" +
" <MarginBottom>0.5in</MarginBottom>" +
"</DeviceInfo>";
Warning[] warnings;
string[] streams;
byte[] renderedBytes;
renderedBytes = localReport.Render(
reportType,
deviceInfo,
out mimeTpe,
out encoding,
out fileNameExtension,
out streams,
out warnings);
// Oluşan rapor sayfa içerisinde görüntülenmek isteniyorsa aşağıdaki kod parçası kapalı olmalıdır. Eğer ki ayrı bir sayfada
// görüntülenmek istiyorsanız ise kod parçasını açmanız gerekmektedir.
//Response.AddHeader("content-disposition", "attachment; filename=NorthWindCustomers." + fileNameExtension);
return File(renderedBytes, mimeTpe);
}
}
} |
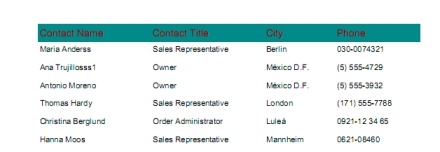
Nesne olarak oluşan veriler için gerekli işleme işlemleri yapıldıktan sonra Microsoft Report içerisinde gösterilme işlemini tamamlamış oluyoruz. Sonuç aşağıdaki gibidir.

Sonuç olarak bu yazımızda Asp.Net MVC 2 ile hazırlamış olduğumuz uygulamaların içerisinde Microsoft Report aracılığıyla nasıl raporlama yapabileceğimizi incelemeye çalıştık.
Umarım sizler için yararlı olabilmiştir.
Kaynak
MSDN
Turhal Temizer
[email protected]
www.turhaltemizer.com