|
|
|
WF - Kod ve Tasarım Ekranı ile İş Akışlarına Giriş |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Microsoft 'un yaklaşık 4 yıl önce yapmış olduğu vizyon değişikliği ile .Net 3.0 Framework sürümü ortaya çıktı. Bu sürümde çok fazla yenilik geliyordu. Özellikle yapılan geliştirmeler windows formların iyileştirilmesi ve görselleştirilmesi anlamında Windows Presentation Foundation (WPF), web servislerinin ve SOA mimarisinin daha etkili kullanılabilmesi için Windows Communication Foundation (WCF), web sayfalarında ve kimlik kontrolleri gerektiren formlarda daha güvenli bir şekilde kayıt işlemleri ve üye girişlerinin yapılabilmesi için Cardspace ve iş akışlarının yönetilebilmesi ve rahartlıkla kullanılabilmesi için Windows Workflow Foundation (WF) olarak gözümüze çarpmaktadır. Zaman ilerledikçe bu teknolojiler üzerinde yapılan gelişmeler ile çok daha stabil ve kullanılabilirliğini arttırarak tercih sebebi olmuşlardır. Özellikle .Net Framework 4.0 ile gelen yenilikler geliştiricileri oldukça memnun etmiştir.
Bu yazımızda ve bundan sonraki takip eden yazılarımızda Windows Workflow Foundation (WF) teknolojisini nasıl daha etkili bir biçimde kullanabilirizi inceliyor olacağız. İnternet üzerinde ve alınan kitaplardan incelendiği kadarıyla genellikle WF teknolojinin yetilerini ve neler yapılabileceği anlatılmaktadır. Bizim ana amacımız ise WF teknolojisini örnekler yardımı ile nasıl kullanabileceğimizi açıklamak olacaktır.
WF 'un kısaca hangi ortamlarda kullanılabileceğine değinmek gerekirse;
• Asp.Net ile hazırlanmış olan web uygulamalarında herhangi bir işlemin iş akışı yardımıyla tetiklenmesi ve o akışa bağlı olarak hareket edebilmesi esnasında,
• Windows From ile hazırlanmış olan uygulamalarda herhangi bir işlemin iş akışı yardımıyla tetiklenmesi ve o akışa bağlı olarak hareket edebilmesi esnasında,
• Biztalk Server ile hazırlanmış olan uygulamalarda,
• Microsoft Sharepoint Portal üzerinde hazırlanmış olan formlar üzerinde yapılan işlemler sonrasında tetiklenecek olan işlemler esnasında,
• Microsof CRM ve Dynamics üzerinde hazırlanmış olan formlar üzerinde yapılan işlemler sonrasında tetiklenecek olan işlemler esnasında
kullanıldığını gözlemleyebiliriz.
.Net Framework 4.0 'a doğru giderken, WF yapısında çok fazla değişiklik olduğunu gözlemleriz. Hem kullanımı kolaylaştıran hem de geliştiricilerin daha rahat geliştirme yapabilecekleri başarılı bir teknoloji durumunu almıştır. Ancak biz bu yazılarımızda .Net Framework 3.0 ve 3.5 ile kullanım yöntemlerinin anlatıyor olacağız. Çünkü Sharepoint ve CRM gibi teknolojilerin yeni sürümlerinden WF4.0 kullanılmayacaktır. Ülkemizde Sharepoint uygulama geliştiriciliğinin ve projelerininde arttığını ön planda tuttuğumuzda böyle bir karara varmış oluyoruz.
Daha önceki yazılarımızda WF ile ilgili mimari ve teknik bilgilere erişebilirsiniz. Biz yazımızda direk örnek yardımıyla başlıyor olacağız. Örneklerimizi geliştirirken Visual Studio 2010 IDE 'sinden yararlanırken framework olarak .Net 3.0 'ı seçiyor olacağız.
İnceleyeceğimiz ilk örnek bütün programcılık tekniklerinde en temel örnek olan "Merhaba Dünya" olacaktır.
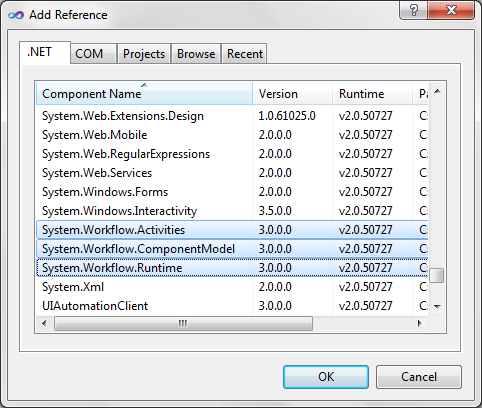
Uygulamamızı WF mimarisi kullanıldığında nasıl yapı içerisinde kullanıldığını daha iyi anlayabilmek için konsol uygulaması üzerinde gerekli *.dll 'leri projeye referans ederek kullanıyor olacağız.

İş akışı uygulamalarını kullanırken bu eklemiş olduğumuz üç isim alanını muhakkak olması gerekmektedir.
Sequential(sıralı) Workflow, iş akışı tipinin özelliği içerisinde bulundurduğu aktiviteleri(activity) sıralı(adım adım) olarak çalıştırmasıdır. Sequential Workflow’lar bir tetikleyici ile başlayan ve bir daha önceden tanımlanmış bir adımdan diğer bir adıma geçerek ilerleyen iş sırası olarak da tanımlanabilir. Bu iş içerisinde kontrol ya da karar yapısı içerebilir. If bloğu ya da while döngüsü gibi…
Sequential Workflow işlemlerini Visuak Studio ortamında yer alan proje şablonları ile de yapılabilmektedir. Biz bu projemizde kendimiz sequential workflow yapısını oluşturacağız. Bunun için oluşturduğumuz konsol uygulamasında ki program.cs dosyasının içerisine aşğıdaki kodları ekliyoruz.
program.cs
class MyWorkflow : SequentialWorkflowActivity
{
public MyWorkflow()
{
CodeActivity code = new CodeActivity();
code.ExecuteCode += delegate
{
Console.WriteLine("Merhaba Dünya");
};
this.Activities.Add(code);
}
} |
CodeActivity ile kod üzerinden bir aktivite başlatılacağı belirtilir. Bu sınıf arayüz üzerinden geliştirilmesinden yardımcı bileşenlerden CodeActivity 'dir.
Bu sınıf bize codeactivity tetiklendiğinde ekrana Merhaba dünya yazmasını sağlayacaktır.
Sonrasında kod uygulama çalıştığından iş akışını da aktifleştirebilmek için aşağıdaki kod parçasını projeye ekliyoruz.
program.cs
class Program
{
static void Main(string[] args)
{
WorkflowRuntime runtime = new WorkflowRuntime();
runtime.StartRuntime();
WorkflowInstance instance = runtime.CreateWorkflow(typeof(MyWorkflow));
instance.Start();
Console.WriteLine("Bir tuşa basmadığın sürece akış sonlanmayacaktır...");
runtime.StopRuntime();
Console.ReadLine();
}
} |
WorkflowRuntime sınıfını kullanarak çalışma anında iş akışının tetiklenebilmesi için ilk olarak oluşturulması sonrasında da başlatılması gerekmektedir. Sonrasında ise tetiklenecek olan sınıfı WorkflowInstance içerisinde tanımlarız. Instance 'i başlattığımızda artık iş akışı başlamış ve istediğimizi karşılamış durumdadır. Sonrasında ise açılmış olan iş akışı sürecisini durdurmak gerekmektedir. Bunun için ise WorkflowRuntime sınıfının StopRuntime() sınıfını kullanmak yeterli olacaktır.
Bu işlemler sonrasında projemizi çalıştırdığımızda aşağıdaki gibi bir sonuç elde ederiz.

İstediğimiz sonuca başarı ile ulaşmış bulunuyoruz.
Sonuç olarak bu yazımızda WF uygulamalarına giriş yapmış oluyoruz ve kod yardımı ile bir iş akışı aktivitesi nasıl oluşturup sonrasında bunu nasıl tetikleyebileceğimizi incelemiş oluyoruz.
Yazımızın bu kısmanda ise Workflow 'un arayüzünden yararlanarak bir iş akışını nasıl tetikleyebileceğimizi ce kullanabileceğimizi inceliyor olacağız.
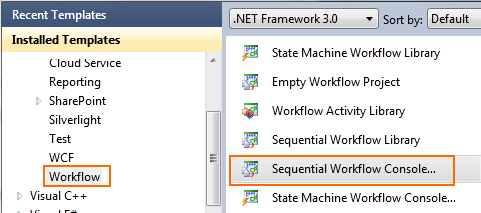
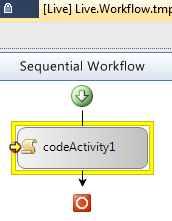
Visual Studio ortamında (VS2005 eklentiler yardımı ile, VS2008 ve VS2010 direk kullanım) yeni proje oluştur dedikten sonra Sequential Workflow Console Application seçeneğini seçiyoruz.

Sonrasında oluşturulan projenin tasarım ekranına toolbox yardımı ile Code bileşenini ekliyoruz.

Eklenmiş olan kontrol sonrasında özellikler ekranından ExecuteCode olayını yaklamak gerekmetedir. Ancak biz bu olayı yaklamadan önce bizim için otomatik olarak oluşturulan kodlara göz atalım. İlk olarak proje şablonunda oluşturulmuş olan program.cs dosyasına göz atıyoruz.
using System;
using System.Threading;
using System.Workflow.Runtime;
namespace WorkflowTasarim
{
class Program
{
static void Main(string[] args)
{
using (WorkflowRuntime workflowRuntime = new WorkflowRuntime())
{
AutoResetEvent waitHandle = new AutoResetEvent(false);
workflowRuntime.WorkflowCompleted += delegate(object sender, WorkflowCompletedEventArgs e) { waitHandle.Set(); };
workflowRuntime.WorkflowTerminated += delegate(object sender, WorkflowTerminatedEventArgs e)
{
Console.WriteLine(e.Exception.Message);
waitHandle.Set();
};
WorkflowInstance instance = workflowRuntime.CreateWorkflow(typeof(WorkflowTasarim.Workflow1));
instance.Start();
waitHandle.WaitOne();
}
}
}
} |
Bir önceki örneğimizde de kullandığımız üzere WorkflowRuntime ile akışın oluşturulabilmesi ve başlatılabilmesi için gerekli süreçleri başlattıktan sonra WorkflowInstance yardımı ile akış tetiklenir ve işlem yapılır.
Şimdi ise code activity 'i kullanmak için yapmamız gereken kısma geldi. Biraz önce code bileşenin execute_code olayının yakalanması esnasında yapacak olduğumuz işlemlerin sorunsuzca gerçekleşeceğinden bahsetmiştik. Şimdi bu işlem için tasarım ekranına eklemiş olduğumuz Code bileşenin üzerine sağ tıklama yaparak özelliklerine gidiyoruz. Karşımıza çıkan ekrandan Execute_Code olayına çift tıklanması sonrasında oluşan kod bloğunun içerisine "Merhaba Dünya" kodunumuzu yazarak çalıştırılması için hazır duruma getiriyoruz.
using System;
using System.Workflow.Activities;
namespace WorkflowTasarim
{
public sealed partial class Workflow1 : SequentialWorkflowActivity
{
public Workflow1()
{
InitializeComponent();
}
private void codeActivity1_ExecuteCode(object sender, EventArgs e)
{
Console.WriteLine("Merhaba Dünya");
}
}
} |
Hazırlamış olduğumuz bu basit akışı çalıştırdığımızda sonuç aşağıdaki gibi olacaktır.

Sonuç istediğimiz gibidir.
WF ile uygulama geliştirirken daha doğrusu herhangi bir teknoloji ile uygulama geliştirirken biz yazılımcılar için en büyük yardımcısı debug 'tır. WF ile uygulama geliştirirken kod üzerinden alışık olduğumuz şekilde debug yapabilmekle birlikte tasarım üzerine ekleyeceğimiz debug noktalarında da aktivite bazlı olarak debug edebilmemiz mümkündür. Ayrıca aktivite bazlı debug esnasında belirlenen noktaya akış yakalandıktan sonra arka planda yer alan kod parçasına girerek debuga burada devam edecek ve hazırlamış olduğumuz işlemler gerçekleşecektir.

Sonuç olarak bu yazımızda WF uygulamalarına giriş yapmış oluyoruz ve tasarım ekranı yardımı ile bir iş akışı aktivitesi nasıl oluşturup sonrasında bunu nasıl tetikleyebileceğimizi incelemiş oluyoruz.
Umarım yararlı olabilmiştir.
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
WF - Kod ve Tasarım Ekranı ile İş Akışlarına Giriş .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|