|
|
|
WPF - DataGrid ve Tooltip Kontrolleri |
|
| Gönderiliyor lütfen bekleyin... |
|
|
|
Windows Presentation Foundation ile uygulama geliştirirken kullanabileceğimiz kontrol paleti işlerimizi rahatlıkla yürütebileceğimiz kadar geniştir. Araç kutusu içerisinde yer alan kontroller Framework sürümünü arttırdıkça ve codeplex, code.msdn gibi sitelerde yer alan projeler yardımı ile daha da artmaya devam etmektedir. WPF 'in grafiksel ve görsel gücüne günlük yaşantı da kullanılan kontrollerin de kullanılabilir olması sayesinde en basit uygulamalardan en karmaşık uygulamalara kadar geliştirilebilme olanağı tanınıyor.
WPF - DataGrid
Windows Presentation Foundation ile ilgili kontrolleri özellikle de .Net Framework 4.0 ile çok daha sık kullanacak olduklarımızı incelmeye devam ediyoruz. Bir önceki yazımızda WPF DataGrid kontrolünün nasıl kullanabileceğini ve özelliklerinden nasıl yararlanabileceğimizi anlatmaya çalışmıştık. Bu yazımızda yine DataGrid kontrolünü incelerken detaylı bir şekilde proje geliştirme esnasında DataGrid kontrolünü nasıl kullanabileceğimizi açıklamaya çalışıyor olacağız.
Son kullanıcıya veri göstermek istenildiğinde akla gelen ilk kontrollerdendir DataGrid kontrolü. Asp.Net uygulamalarında DataGrid, Windows Form uygulamalarında DataGridView kontrolü olarak geçmektedir. Ayrıca üçüncü parti kontrol geliştiren yazılım firmalarınında ilk olarak değindikleri ve özelleştirdikleri kontroldür. Bu durumda bu kontrolün WPF ilk çıktığı zamanlarda bileşen panelinin içerisinde yer almaması oldukça büyük bir eksiklik olarak hissediliyordu. .Net Framework 3.5 'in SP1 sürümünün çıkması ve sonrasında WPF Toolkitin iyice kullanılabilir hale gelmesi ile WPF için yeni yeni kontroller geliştiricilere sunulmaya başladı. Bu geliştirilen kontrollerden şu anda için en sık kullanılan DataGrid, DateTimePicker ve Calendar kontrolleri özelleştirilebilir halleri ile .Net Framwork bünyesine de eklenmiştir. Zaman içerisinde kontrol panelinin içeriğinin artacağından kimsenin şüphesi yoktur.
DataGrid kontrolünün temel özelliklerini ve DataSet yardımı ile veri tabanı işlemlerimizi nasıl yapabileceğimizi incelemiştik. Şimdi ise LinqToSQL ile DataGrid üzerinde CRUD işlemlerinin nasıl yapabileceğimize göz atıyor olacağız. Bu işlemler için olarak bir WPF projesi açıyor ve sonrasında LinqToSQL Modeli projemize ekliyoruz.
LinqToSQL denilince akla Nesne ilişkili tasarım (Object Relation Designer) kelimeleri akla gelmektedir. Alışagelmiş olduğumuz SQL sorgularının aksine nesne olarak INummrable, IQueryble ve diğer ilişkisel arayüzleri taban alınarak hazırlanmış kullanımı çok kolay bir veri modelidir. Bizde bu kolaylıktan yararlanabilmek için projemizde LinqToSQL kullanıyoruz.
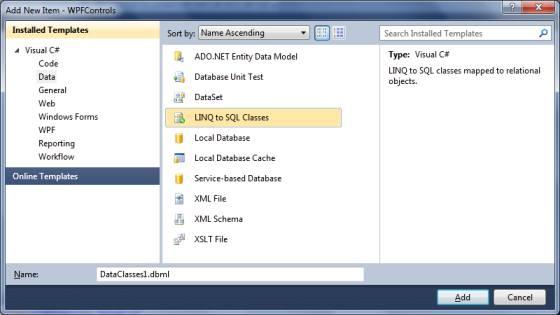
Projemiz oluştu ve LinqToSQL Classes 'i projeye ekliyoruz.

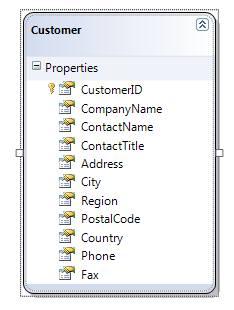
Veri modelini projeye ekledikten sonra Microsoft 'un SQL örnek veritabanlarından Northwind 'den yararlarak Customers tablosunu ekliyoruz.

Bu işlemi gerçekleştirdikten sonra projeyi bir kez derliyoruz. Sonrasında sıra verileri gösterecek olduğumuz DataGrid kontrolüne geldi. Eğer ki VS2008 SP1 kullanıyorsanız CodePlex sitesi üzerinden indirmiş olduğunuz WPF Control Toolkit içerisinde yer alan WPFToolkit.dll 'i projeye referans ediyoruz. Eğer ki VS2010 kullanıyorsanız ise bu işlemi yapmanıza gerek yoktur. Çünkü .NET Framework 4.0 bünyesinde WPF DataGrid kontrolü yer almaktadır.
DataGrid kontrolünü proje içerisinde kullanılabilir duruma getirdikten sonra Customer tablosunun içeriğini grid içerisinde gösterilecek şekilde ekliyor ve sonrasında düzenleme ve silme işlenin yapılabilmesi için DataGrid 'in template column özelliğinden yararlanıyoruz.
DataGrid.xaml
<Button Content="Kullanıcıları Yükle" Name="LoadButton" VerticalAlignment="Top" Click="LoadButton_Click"/>
<DataGrid AlternationCount="2" SelectionMode="Single" AutoGenerateColumns="False" Height="252" HorizontalAlignment="Left" Margin="0,31,0,0" x:Uid="dataGrid1" x:Name="dataGrid1" VerticalAlignment="Top" Width="584">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Path=CustomerID}" IsReadOnly="True" Header="CustomerID" Width="SizeToHeader"/>
<DataGridTextColumn Binding="{Binding Path=CompanyName}" Header="Company" Width="SizeToHeader" />
<DataGridTextColumn Binding="{Binding Path=ContactName}" Header="Name" Width="SizeToHeader" />
<DataGridTextColumn Binding="{Binding Path=City}" Header="City" Width="SizeToHeader" />
<DataGridTextColumn Binding="{Binding Path=Country}" Header="Country" Width="SizeToHeader" />
<DataGridTextColumn Binding="{Binding Path=Phone}" Header="Phone" Width="SizeToHeader" />
<DataGridTemplateColumn Header="Düzenleme">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button Content="Düzenle" Click="EditButton_Click"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="Sil">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button Content="Sil" Click="DeleteButton_Click"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid> |
XAML üzerindeki değişiklikleri tamamladıktan sonra şimdi kod tarafında kullanıcıları doldur butonuna tıklanıldığı zaman gerçekleşecek olan işlemleri ayalarlayalım.
DataGrid.xaml.cs
private void LoadButton_Click(object sender, RoutedEventArgs e)
{
LoadCustomer();
}
private void LoadCustomer()
{
DataClasses1DataContext cd = new DataClasses1DataContext();
var customers = (from p in cd.Customers select p).Take(10);
dataGrid1.ItemsSource = customers;
LoadButton.Content = "Kullanıcılar Yüklendi";
} |
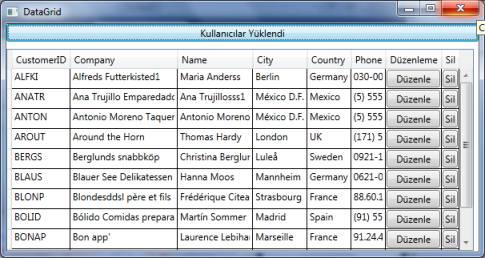
Yapmış olduğumuz işlemler sonrasında artık LinqToSQL yardımı ile veri tabanından kullanıcı bilgilerini getirerek gird üzerinde gösterebiliriz. Test etmek gerekirse sonuç aşağıdaki gibi olacaktır.

Şu ana kadar herşey istediğimiz gibi ilerlemektedir. Şimdi yapacak olduğumuz işlem ise seçilen bir kayıtın düzenlenmesi olacaktır. Bunun için en gerekli bilgi seçilmiş olan satırdaki CustomerID 'ye erişmek olacaktır. Diğer işlemler ise alışık olduğumuz seçilen kaydın ID 'sinden yararlanarak güncelleme işlemlerinin yapılması olacaktır.
DataGrid.xaml.cs
private void EditButton_Click(object sender, RoutedEventArgs e)
{
try
{
DataClasses1DataContext dataContext = new DataClasses1DataContext();
Customer customerRow = dataGrid1.SelectedItem as Customer;
string m = customerRow.CustomerID;
Customer customer = (from p in dataContext.Customers where p.CustomerID == m select p).Single();
customer.CompanyName = customerRow.CompanyName;
customer.ContactName = customerRow.ContactName;
customer.Country = customerRow.Country;
customer.City = customerRow.City;
customer.Phone = customerRow.Phone;
dataContext.SubmitChanges();
MessageBox.Show("Satır Güncellenmiştir");
LoadCustomer();
}
catch (System.Exception ex)
{
MessageBox.Show(ex.Message);
return;
}
} |
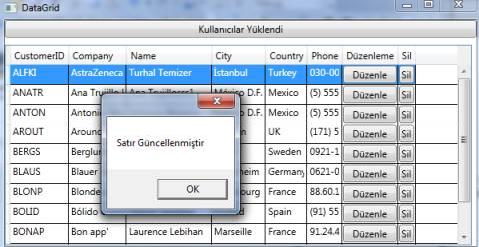
Artık DataGrid üzerinden veri güncelleyebilir duruma gelmiş bulunuyor. LinqToSQL kullanırken veri içerisinde yer alan değişiklikler için SubmitChanges metodunu kullanmak gerekmektedir. Test etmek gerekirse sonuç aşağıdaki gibi olacaktır.

Son olarak silme işlemini nasıl yapabileceğimizi inceleyeceğiz. Yine seçili olan satırın CustomerID 'sinden yararlanarak silme işlemini gerçekleştireceğiz.
DataGrid.xaml.cs
private void DeleteButton_Click(object sender, RoutedEventArgs e)
{
DataClasses1DataContext cd = new DataClasses1DataContext();
Customer customerRow = dataGrid1.SelectedItem as Customer;
var customer = (from p in cd.Customers where p.CustomerID == customerRow.CustomerID select p).Single();
cd.Customers.DeleteOnSubmit(customer);
cd.SubmitChanges();
MessageBox.Show("Satır silinmiştir.");
LoadCustomer();
} |
DataGrid üzerinde silme işlemini de başarı ile gerçekkleştirdik. LinqToSQL ile seçilmiş olan CustomerID yardımıyla veri tabanından kaydın silinmesine olanak tanıdık.
Sonuç olarak bu kısımda basit olarak LinqToSQL yardımı ile ve WPF DataGrid kullanılarak temel CRUD işlemlerini nasıl yapabileceğimizi incelemeye çalıştık.
Bu kısımda ise WPF üzerinde kullanılan en temel kontrollerin Tooltip özelliğini özelliklerini inceliyor ve nasıl kullanıldığını örnekler ile pratik edeceğiz.
WPF - Tooltip
WPF ile son kullanıcılar için uygulama geliştirirken bileşen paletinde yer alan bileşenlerden bir çoğunu kullanır ve düzenleriz. Yapmış olduğumuz işlemler sonrasında her kontrolün ne işe yaradığını ve tıklanması sonrasında ne işe yaradığını açıklayan bir döküman hazırlarız. Ancak dünyanın değişmeyen gerçekleri arasındadır. Son kullanıcılar kolay kolay hazırlanan dökümanları okumazlar. Bu sebepten ötürüdür ki tıklanacak kontrolerin üzerinde yazan metinleri çok dikkatli seçer ve kolayca algınacak metinler yazmaya çalışırız. Ancak en fazla iki üç kelime ile neler anlatabiliriz ki gibi sözler aklınıza gelmektedir. Bu durumda yardımımıza Tooltip yetişiyor. Bir kontrolün üzerinde fare üle durduğumuzda gerekli açıklamaları yazabildiğimiz, resimleri gösterebildiğimiz çok güzel bir özelliktir. Şimdi bu özelliğini nasıl kullanabileceğimizi örnekler yardımı ile açıklamaya başlayalım.
Neredeyse bütün kontrollerin özelliklerinde yer alan Tooltip özelliği fare ile bir kontrolün üzerine geldiğimizde açıklama bilgisi göstermeye yarayan hoş bir özelliktir. Kullanabilmek için Tooltip yazıp istediğimiz değeri atamak yeterli olacaktır.
<Button Content="Gönder">
<Button.ToolTip>
<ToolTip>
<StackPanel>
<TextBlock FontWeight="Bold">İstek Kabulu</TextBlock>
<TextBlock>Sunucuya isteğiniz gönderilecektir..</TextBlock>
</StackPanel>
</ToolTip>
</Button.ToolTip>
</Button> |
Buton kontrolünün Tooltip özelliğine iki adert TextBlock kontrolü ekledik ve fare üzerine geldiğinde görüntülenmesine olanak tanıyacağız. Şimdi test amaçlı olarak projeyi çalıştırıyor ve sonuca bir göz atıyoruz.

İstediğimizi gerçekleştirmiş gibi görünüyoruz. Kullanıcı Gönder butonunun üzerine geldiğinde butonun ne işe yaradığını açıklayan çok kısa bir açıklama görüyor.
Tabii uygulama içerisinde her zaman bütün kontorllerin aktif olacağı şeklinde bir kural hiç bir zaman yoktur. Bazı durumlarda kontroller pasif durumda gösteriliyor olabilir. Ancak biz bu pasif olmuş olan kontrol içinde bir Tooltip hazırlamışız ve bunun herzaman görüntülenmesini istiyoruz. İşte bu durumda yapılması gereken TooltipService 'lerini devreye sokarak kontroler Disable olduğu durumlarda da gösterilmesine olanak tanırız.
IsEnabled="False" olan konroller olduğu durumda TooltipService.ShowOnDisable="True" özelliğini kullanarak Tooltip 'in görüntülenmesine olanak tanırız.
| <Button IsEnabled="False" ToolTip="Bütün alanları doldurunuz..." ToolTipService.ShowOnDisabled="True" Content="Kaydet" /> |
Buton kontrolü pasif durumdayken fareyi üzerine getirdiğimizde ekran görüntüsü aşağıdaki gibi olur.

Gayet güzel. Buton aktif olduğu durumda da Tooltip görüntülenmeye devam edecektir. Ancak çağırdığımız servisi iptal edersek Tooltipin görüntülenmediğini gözlemleyeceksiniz. Tooltip 'in bir diğer özelliği de ne kadar bir zaman süresince görüntülenebileceğini belirleyebilmemiz mümkündür. Bunun için yine TooltipService. 'in ShowDuration özelliğinden yararlanmak yeterli olacaktır.
| <Button ToolTip="Bütün alanları doldurunuz..." ToolTipService.ShowDuration="20" Content="Kaydet" /> |
Tooltip içerisine yazmış olduğumuz metin iki saniye boyunca ekranda görüntülendikten sonra kaybolacaktır.

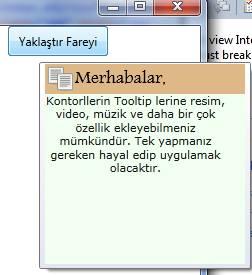
Tooltip özelliğini çok kolay birşekilde farklı senaryolarda kullanbildiğimizi gördük. Şimdi ise işin görsellik yanı ile ilgilenelim. Bu kullandığımız tip leri zaten windows formlar üzerinde de rahatlıkla kullanabiliyorduk. Ancak unutmayalım ki biz uygulamalarımız WPF ile geliştiriyoruz ve bu teknlojinin bize sunduğunu görsellik ve esnekliğin hepsini kullanabilmemiz mümkündür. İşte bizde bu esneklikten yararlanarak tooltip i biraz daha görsel bir duruma dönüştüreceğiz. İçerisinde resim olan ve standart boyutların dışında bir tooltip olacaktır.
<Button Width="100" Height="30">Yaklaştır Fareyi
<Button.ToolTip>
<StackPanel Background="Honeydew" Height="200" Width="200">
<StackPanel Background="BurlyWood" Height="30" Width="200" Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" >
<Image VerticalAlignment="Top" Width="30" Height="30" Source="Images/Copy.png" Name="image1" />
<TextBlock FontFamily="Aharoni" FontSize="24" FontWeight="Bold" Foreground="Black" TextWrapping="Wrap" VerticalAlignment="Top" Height="30" HorizontalAlignment="Right" Width="143">
<Run FontFamily="Andalus" FontSize="18" FontWeight="Normal" Text="Merhabalar, Renkliler."/>
</TextBlock>
</StackPanel>
<StackPanel Width="200" Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" >
<TextBlock TextWrapping="Wrap" Foreground="#FFF9F4F4" TextAlignment="Center" Background="{x:Null}" HorizontalAlignment="Right" VerticalAlignment="Top" Width="181" Height="98">
<Run FontFamily="Verdana" FontSize="11" FontWeight="Normal" Foreground="#FF151514"
Text="Kontorllerin Tooltip lerine resim, video, müzik ve daha bir çok özellik ekleyebilmeniz mümkündür. Tek yapmanız gereken hayal edip uygulamak olacaktır."/>
</TextBlock>
</StackPanel>
</StackPanel>
</Button.ToolTip>
</Button> |
Yaptığımız işlemler sonrasında ekran görüntüsü aşağıdaki gibi olacaktır.

Çok basit bir şekilde WPF 'in gücünü kullanarak çok şık bir Tooltip oluşturmuş olduk. Sizlerin hayal gücüne göre bu örnekleri arttırabilme olanağınız vardır.
Sonuç olarak bu kısımda son kullanıcıya kontrollerin ne iş yaptığını anlatmakta yardımcı özelliklerden biri olan Tooltip kontrolünü WPF 'in gücünden yararlanarak incelemeye çalıştık.
Umarım yararlı olabilmiştir.
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
WPF - DataGrid ve Tooltip Kontrolleri .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|