|
|
|
WPF - Expander ve Popup Kontrolleri |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Windows Presentation Foundation ile uygulama geliştirirken kullanabileceğimiz kontrol paleti işlerimizi rahatlıkla yürütebileceğimiz kadar geniştir. Araç kutusu içerisinde yer alan kontroller Framework sürümünü arttırdıkça ve codeplex, code.msdn gibi sitelerde yer alan projeler yardımı ile daha da artmaya devam etmektedir. WPF 'in grafiksel ve görsel gücüne günlük yaşantı da kullanılan kontrollerin de kullanılabilir olması sayesinde en basit uygulamalardan en karmaşık uygulamalara kadar geliştirilebilme olanağı tanınıyor.
Bu yazımızın bu kısmında WPF bünyesinde kullanılan en temel kontrollerden Expander kontrolünün özelliklerini inceliyor ve nasıl kullanıldığı örnekler ile açıklıyor olacağız.
WPF - Expander Control
Expendar kontrolü belirli bir kontrol paletini istediğimiz zamam genişletip istediğimiz zaman daraltmamıza olanak tanıyan WPF kontrolüdür. En sık olarak ASP.Net Ajax uygulamalarında kullnılan bir kontroldür. Tabii yalnızca web uygulamalarında masaüstü uygulamalarda da kullanımını çok sık şekilde rastlayabiliyoruz. Peki bu expander kontrolü ne işe yarar ve ne amaçla kullanılır? Öncellikle ne işe yarara değinmek çok daha mantıklı olacaktır. Tasarlanan WPF form üzerinde belirle zamanlarda kullanılacak kontroller ekleyebiliriz. Bunlardan en bariz örneği kullanıcı girişi yapılacak olan ad ve şifre girme bölümüdür. Giriş işleminin yapılmasından sonra ise kullanıcı bilgileri, en son ne zaman giriş yaptığı, bir statüsü varsa o ya da kullanabileceğiniz diğer bilgileri gösterebilirsiniz. İşte bu ekranlarında ekran üzerinde sürekli olarak yer kaplamaması için expander yani açılır kapanır kontrolün içerisinde bulundurmak daha mantıklı bir çözüm olacaktır. Başka bir örnek birden fazla seçim yapılabilecek bir anket bölümün sürekli olarak ekranda açık durmadan yalnızca başlığı yardımı ile içeriğinin görüntülenmesine olanak tanıyabiliriz.
Expander kontrolünün nasıl kullanıldığını göreceğimiz XAML koda göz atalım. Ancak kullanımını anlatmadan önce ufak bir hatırlatma yapmak gerekirse, expander kontrolünü form üzerine ekledikten sonra içeriğine istediğimiz kadar kontrol ekleyip işlevselliğini sağlayabilmemiz mümkündür.
Expander.xaml
Hazırlamış olduğumuz XAML kod sonrasında uygulamayı derlediğimizde aşağıdaki gibi bir görüntü elde etmiş oluruz.

Açık iken

Expander kontrolünün kullanılabilecek en önemli özelliği açık olup olmadığının kontrolüdür. Bu işlem için IsExpander özelliğine True ya da False değerini vermek yeterli olacaktır. Açık olduğu durumda değeri True, kapalı olduğu zaman ise False olacaktır.
Kod yardımı ile expander kontrolünü kullanmak istersek Expander objesini oluşturduktan sonra özelliklerine değerleri atamamız yeterli olacaktır.
Expander.xaml.cs
void MakeExpander()
{
StackPanel sp = new StackPanel();
Grid.SetRow(sp, 0);
Grid.SetColumn(sp, 1);
sp.Background = Brushes.LightSalmon;
TextBlock colTitle = new TextBlock();
colTitle.Text = "EXPANDER kod ile";
colTitle.HorizontalAlignment = HorizontalAlignment.Center;
colTitle.Margin.Bottom.Equals(20);
sp.Children.Add(colTitle);
Expander exp = new Expander();
BulletDecorator bp = new BulletDecorator();
Image i = new Image();
BitmapImage bi = new BitmapImage();
bi.UriSource = new Uri(@"pack://Images.copy.png");
i.Source = bi;
i.Width = 10;
bp.Bullet = i;
TextBlock tb = new TextBlock();
tb.Text = "My Expander";
tb.Margin = new Thickness(20, 0, 0, 0);
bp.Child = tb;
StackPanel spScroll = new StackPanel();
TextBlock tbc = new TextBlock();
tbc.Text =
"Lorem ipsum dolor sit amet, consectetur adipisicing elit," +
"sed do eiusmod tempor incididunt ut labore et dolore magna" +
"aliqua. Ut enim ad minim veniam, quis nostrud exercitation" +
"ullamco laboris nisi ut aliquip ex ea commodo consequat." +
"Duis aute irure dolor in reprehenderit in voluptate velit" +
"esse cillum dolore eu fugiat nulla pariatur. Excepteur sint" +
"occaecat cupidatat non proident, sunt in culpa qui officia" +
"deserunt mollit anim id est laborum.";
tbc.TextWrapping = TextWrapping.Wrap;
spScroll.Children.Add(tbc);
ScrollViewer scr = new ScrollViewer();
scr.Content = spScroll;
scr.Height = 50;
exp.Content = scr;
exp.Width = 200;
exp.HorizontalContentAlignment = HorizontalAlignment.Stretch;
//Grid
sp.Children.Add(exp);
Grid1.Children.Add(sp);
} |
Kod yardımı ile nasıl Expander kontrolünü nasıl kullanacağımızı da gördük. Şimdi kod ile yapmış olduğumuz bu işlemleri XAML kod yardımı ile nasıl yapabileceğimize bir göz atalım.
Expander.xaml
<Expander Width="200" HorizontalContentAlignment="Stretch">
<Expander.Header>
<BulletDecorator>
<BulletDecorator.Bullet>
<Image Width="10" Source="Images\copy.png"/>
</BulletDecorator.Bullet>
<TextBlock Margin="20,0,0,0">My Expander</TextBlock>
</BulletDecorator>
</Expander.Header>
<Expander.Content>
<ScrollViewer Height="50">
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</TextBlock>
</ScrollViewer>
</Expander.Content>
</Expander> |
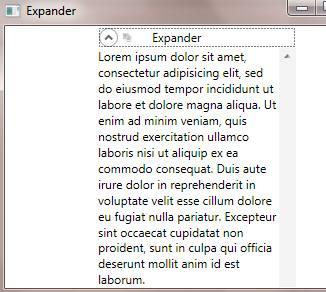
Hem kod yardımı ile hemde XAML kod yardımı ile yapmış olduğumuz işlemler sonrasında projemizi çalıştırdığımızda karşımıza aşağıdaki gibi bir görüntü ortaya çıkacaktır.

Sonuç olarak bu yazımızda Expander kontrolünü yani açılıp kapanan kontrolü nasıl kullanabileceğimizi ve ne amaçla kullanabileceğimizi incelemeye çalıştık.
Windows Presentation Foundation ile uygulama geliştirirken kullanabileceğimiz kontrol paleti işlerimizi rahatlıkla yürütebileceğimiz kadar geniştir. Araç kutusu içerisinde yer alan kontroller Framework sürümünü arttırdıkça ve codeplex, code.msdn gibi sitelerde yer alan projeler yardımı ile daha da artmaya devam etmektedir. WPF 'in grafiksel ve görsel gücüne günlük yaşantı da kullanılan kontrollerin de kullanılabilir olması sayesinde en basit uygulamalardan en karmaşık uygulamalara kadar geliştirilebilme olanağı tanınıyor.
Bu kısımda ise WPF bünyesinde kullanılan en temel kontrollerden Popup kontrolünün özelliklerini inceliyor ve nasıl kullanıldığı örnekler ile açıklıyor olacağız.
WPF - Popup Control
Popup kontrolü web uygulamalarında en sık kullandığımız kontrollerden biridir. Web uygulamalarında javascript yardımı ile alternatif bir bilgilendirme ya da işlem yapılacak olan ayrı bir pencere açılması sonucunda işlem gerçekleşebiliyor. Ya da biraz daha farklı düşünürsek ajax kullanıyoruz ve üye girişi yaptırmak istiyoruz. Popup içerisinde değerleri girdirebiliyoruz. Aynı istekleri masaüstü uygulamalarda da istenmesi durumu söz konusu olabiliyor. Hazırlanan klasik masaüstü uygulamalarında eğer 3. parti bir bileşen aracı ya da kendilerimizin özel olarak geliştirmiş olduğu bileşen kullanmıyorsak, form üzerindeki herhangi bir kontrole tıklanması sonucunda ya da bir işlem sonrasında child pencere çıkartarak bu işlemleri gerçekleştirmeye çalışıyoruz. Bu işlem biraz uğraştırıcı gibi geldi hep bana. Bu sebepten ötürü WPF ile uygulama geliştirirken en çok güze hoş gelen Popup kontrolü olmuştu. Web uygulamalarında olduğup gibi basitçe WPF Form uygulamalarında Popup kontrolünü kullanabiliyor ve işlemlerimizi gerçekleştirebiliyoruz.
Popup kontrolünü WPF projesinde kullanabilmek için XAML kod tarafına <Popup></Popup> eklemek yeterli olacaktır. Width ve Height özellikleri açılacak olan pencerenin hangi boyutlarda olacağını belirtir. Name özelliği ise kod tarafından eklenen popup kontrolüne erişilmek gerekirse kullanılacak olan ismi belirlenen bölümdür. Ayrıca unutulmaması gereken Name özelliğini vermiş olduğumuz değer form üzerinde kullanılmayan bir değer olmalıdır. HorizontalAlignment ve VerticalAlignment özellikleri açılan pencerenin formun yatay ve dikey olarak nasıl duracağını belirtmeye olanak tanır. Şimdi ise bahsettiğimiz bu özelliklerden yararlanarak formun üzerine bir Popup kontrolü ekleyelim.
Popup.xaml
| <Popup Margin="10,10,0,3" Name="Popup1" Width="190" Height="200" HorizontalAlignment="Left" VerticalAlignment="Top" /> |
Popup kontrolünü yukarıda olduğu gibi basitçe kullanabiliyoruz. Ancak eksik bıraktığımız bir özelilk daha var ki o en önemlisi. Popup nasıl açılacak. Bu işlemin gerçekleşebilmesi için IsOpen özelliğine True, False değerlerinden birini atamak yeterli olacaktır. Ayrıca popup kontrolünü oluşturduk ancak bizler bu popup kontrolü içerisinde diğer kontrolleri de kullanmak istiyoruz. Bu işlem için ise Popup markupunu /> ile kapatmadan <Popup></Popup> aralığına yazmak yeterli olacaktır.
Popup.xaml
<Popup Margin="10,10,0,3" Name="Popup1" Width="190" Height="200" HorizontalAlignment="Left" VerticalAlignment="Top" IsOpen="True">
<TextBlock Text="Hede Hüdü Sertur" Background="LightBlue"/>
</Popup> |
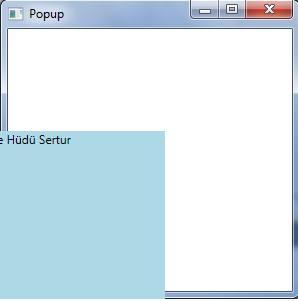
İlk popup uygulamamızı hazırlamış oluyoruz. Çalıştırdığımızda ekran görüntüsü aşağıdaki gibi olacaktır.

Ayrıca popup kontrolünü yalnızca bu şekilde kullanılması gerek değildi.Layout kontrollerinden herhangi biri kullanılarak ta kullanılabilir. Ayrıca sadece tek bir kontrol değil. İsteğimiz doğrultusunda da bol bol kontrol kullanabiliriz. Popup kontrolü yalnız başına kullanılabilmekle birlikte bir kontrolün içerisinde de kullanılabilmesi mümkündür. Örneklemek gerekirse,
Popup.xaml
<Grid>
<Button HorizontalAlignment="Left" Click="Button_Click" Width="150" Height="30"
Margin="10,10,0,0" >
<StackPanel>
<Popup Margin="10,10,0,13" Name="Popup1" HorizontalAlignment="Left" VerticalAlignment="Top" Width="194" Height="200" IsOpen="True">
<StackPanel>
<TextBlock Name="McTextBlock" Background="LightBlue" >
Hede Hüdü Sertur
</TextBlock>
<Button Content="Bu buton popup in içerisindedir." />
</StackPanel>
</Popup>
</StackPanel>
</Button>
</Grid> |
Yukarıda hazırlamış olduğumuz kod parçası popup kontrolünü hemen çalıştırmaktadır. Ancak istersen Popup ı içerisine yerleştirdiğimiz kontrole tıklandığı anda açılmasınında sağlanabilmesi mümkündür. Bunun için butona tıklandığında IsOpen özelliğinin o anki değerini değiştirmek yeterli olacaktır.
Popup kontorolü ile yapabileceklerimizi biraz daha ileriyi götürüp WPF 'in diğer özelliklerinden de yararlanarak örnek bir uygulama hazırlayalım. İlk olarak form üzerinde bir buton ve CheckBox kontrol ekliyoruz. CheckBox kontrolünden seçili olan değere göre animasyon çıkacak veya çıkmayacaktır. Sonrasında ise animasyonlu bir şekilde popup kontrolü gelecek ve animasyonunu tamamlayacaktır. Şimdi bu basit işlemi yapacak olan XAML kodu hazırlayalım.
PopupAnimation.xaml
<Window x:Class="WPFControls.Popup"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Popup" Height="300" Width="300" Loaded="Window_Loaded">
<StackPanel>
<CheckBox Name="PCheckBox" Margin="10,10,0,0" Content="Popup Pencere"/>
<Button HorizontalAlignment="Left" Width="129" Margin="10,10,0,0">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="theTransform"
Storyboard.TargetProperty="(RotateTransform.Angle)"
From="0" To="360" Duration="0:0:5" AutoReverse="True"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
Animasyonu Başlat
</Button>
<Popup IsOpen="{Binding ElementName=PCheckBox,Path=IsChecked}"
PlacementTarget="{Binding ElementName=PCheckBox}"
AllowsTransparency="True"
PopupAnimation="Slide"
HorizontalOffset="150"
VerticalOffset="100"
>
<Canvas Width="100" Height="100" Background="Green" Margin="150">
<Canvas.RenderTransform>
<RotateTransform x:Name="theTransform" />
</Canvas.RenderTransform>
<TextBlock TextWrapping="Wrap" Foreground="LightGray">
Popup Dönüyoooor. :)
</TextBlock>
</Canvas>
</Popup>
</StackPanel>
</Window> |
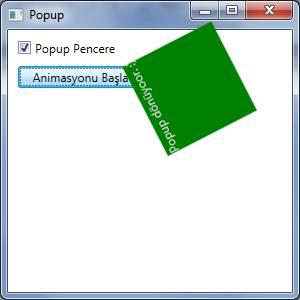
Hazırlamış olduğumız Popup kontrollü animasyon uygulamasını çalıştırdığımızda aşağıdaki gibi bir ekran görüntüsü elde ederiz.

Sonuç olarak bu yazımızda WPF kontrollerinden Popup kontrolünü incelemeye çalıştık. Web uygulamalarında sıklıkla kullanmış olduğumuz Popup özelliğini bir masaüstü uygulama da kullanabilmenin ne gibi avantajları olduğuna, nasıl kullanılabileceğine ve animasyon işlemlerinin popup kontrolü kullanılırken nasıl kullanabileceğimizi detaylı bir biçimde incelemeye çalıştık.
Umarım yararlı olabilmiştir.
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
WPF - Expander ve Popup Kontrolleri .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|