WPF - Menü Control
Menü kontrolü Windows Vista 'nın çıkışıyla birlikte menü kontrolünün kullanımı azalma eğlimine girmiş olsada hala çok sık olarak kullanılmaya devam etmektedir. Özellikle Ribbon menüye geçmemiş ya da geçmek istemeyen proje sahiplerinin projelerinde standart menü kontrolü kullanmak gerekebilir. Ayrıca görselliği kısmen bir yana bırakarak sadece yazı içerdiği içinde çok daha hızlı bir kullanım şekli sağlamaktadır. Ancak şuna da değinmeden geçemeyeceğim. Ribbon menünün yeri bambaşkadır. Neden derseniz, menü içerisinde yer alan metinlerin ne işe yaradığını görsel olarak ve kocaman kocaman ikonlar ile göstermek son kullanıcıları memnun eden yegane özelliklerdendir. Ancak biz şimdilik yine klasiklerde kalarak menü kontrolünü incelemeye başlayalım.
Not: Sizlere değinmek istediğim ufak bir konu var. Eğer ki WPF ya da denki bir uygulama geliştirmeyi düşünüyorsanız kesinlikle Visual Studio 2010 idesini denemenizi öneriyorum. Hem idenin WPF ile yeniden yazılmış olması hemde .Net 3.5.1 sürümünün desteğini tamamen arkasına almasından ötürü geliştirme performansı konusunda oldukça iyi çözümler bize sunabilmektedir. Ayrıca şu anda itibari Beta2 sürümü olması ve daha da gelişecek olacağını da düşünürsek WPF uygulamaları ya da diğer uygulamaları geliştirecek yazılımcılar için tercih edilmesi gereken öncelikli ide olacaktır.
Kullanmak için
<Menu> kontrolünün içerisine
<MenuItem> elemanlarına değerleri atamak yeterli olacaktır. Peki nasıl kullanıyoruz. Basitçe göz atalım.
Menu.xaml
<Menu IsMainMenu="True">
<MenuItem Header="_Dosya" />
<MenuItem Header="_Düzen" />
<MenuItem Header="_Görünüm" />
<MenuItem Header="_Pencere" />
<MenuItem Header="_Yardım" />
</Menu> |
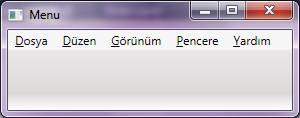
ContextMenu kontrolünden alışık olduğumuz kullanma şekli ile menü kontrolünü oluşturmul olduk. ContextMenu kontrolün farkı ise, genel bir menü olmasıdır. Ekran görüntüsü aşağıdaki gibi olur. Hatırlayacağınız üzere ContextMenu kontrolünde herhangi bir kontrole özellik olarak eklenir ve sağ tıklama sonrasında karşımıza çıkar.

Menüyü oluştururken dikkat edeceğiniz üzere Header özelliklerine atamış olduğumuz değerlerde ile olarak
"_" kullanılmıştır. Sebebi ise, klavye üzerinde F10 ya da alt tuşuna basıldığında tek tuş ile kullanım olanağı vermesi içindir.
ContextMenu kontrolünde menu elemanlarının içeriğine ikon ekleyebilmemiz mümkündü. Aynı şekilde klasik menü kontrolünde de bu özellik mevcuttur. Ayrıca yine aynı şekilde
Command özelliğine vermiş olduğunuz parametreler ile hiç bir kod yazmadan kolayca işlemlerde yaptırabilmeniz mümkündür. Kısaca bu özellikleri açıklayan bir örnek hazırlayalım. Bu işlem için olarak oluşturmuş olduğumuz menü kontrolünün düzenle elamanının içerisine alt elemanlar olarak kes, kopyala ve yapıştır işlemlerini yapacak şekilde ekliyoruz.
Menu.xaml
<Menu IsMainMenu="True">
<MenuItem Header="_Dosya" />
<MenuItem Header="_Düzen">
<MenuItem Header="_Kes" Command="Cut">
<MenuItem.Icon>
<Image Source="Images/cut.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="_Kopyala" Command="Copy">
<MenuItem.Icon>
<Image Source="Images/copy.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="_Yapıştır" Command="Paste">
<MenuItem.Icon>
<Image Source="Images/paste.png" />
</MenuItem.Icon>
</MenuItem>
</MenuItem>
<MenuItem Header="_Görünüm" />
<MenuItem Header="_Pencere" />
<MenuItem Header="_Yardım" />
</Menu> |
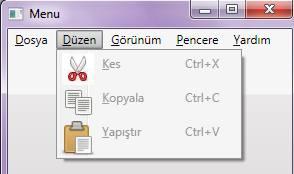
Yapmış olduğumuz değişiklik sonrasında ekran görüntüsü aşağıdaki gibi olacaktır.

Şu ana kadar herşey güzel gidiyor. Şimdi değineceğimiz özellik ise klasik menülerde en sık kullanılan özelliklerden biri olan seçilebilirlik. Ekran üzerinde bazı değerlerin gösterilmesi ya da gösterilmemesi için çok sık kullanılan bir özelliktir. Bu özelliğin aktifleştirilebilmesi için yapılması gereken tek işlem IsCheckable özelliğine True,False değerlerinden birini atamak olacaktır. Sonrasında istediğimiz işlemleri yapabilmemiz mümkün olacaktır.
Menu.xaml
<MenuItem Header="_Görünüm">
<MenuItem Header="Düzenlenebilirlik" IsCheckable="True" />
</MenuItem> |
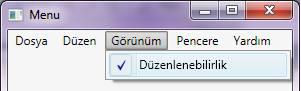
Seçilebilir menüyü oluşturduk. Bakalım projeyi çalıştırdığımızda da düşündüğümüz sonucu alabilmiş miyiz?

Herşey yolunda gözüküyor. :) Menü kontollerinde ve web uygulamalarında en çok sevilen yardımcı kontrollerden biri de
seperator kullanımıdır. Bir içerik hazırlanacak olduğunda küçük gruplara ayrılması istendiği durumlarda kullanımına gerek duyulmaktadır. Bu sebepten ötürüdür ki en sık menü kontrollerinde kullanılır. Peki, kullanımı için ne yapmak gerekir?
<Seperator /> yazmak yeterli olacaktır.
Menu.xaml
<MenuItem Header="_Dosya">
<MenuItem Header="_Yeni..." />
<Separator />
<MenuItem Header="_Aç..." />
<Separator />
<MenuItem Header="_Kaydet" />
<MenuItem Header="_Farklı Kaydet..." />
<Separator />
<MenuItem Header="_Çıkış" />
</MenuItem> |
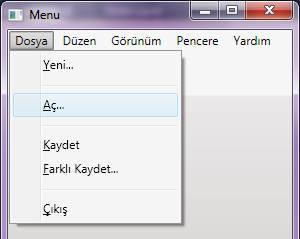
Seperator kullanımı sonrasında ise menünün yenilenen içeriği aşağıdaki gibi olacaktır.

Menu kontrolü ile değineceğimiz son özellik ise, tıklanması anında yapılacak işlem olacaktır. Bu işlemi yapabilmek için alışık olduğumuz üzere click olayına kod tarafında istediğimiz işlemleri atamak yeterli olacaktır.
Menu.xaml
| <MenuItem Header="_Yeni..." Click="Yeni_Click" /> |
Menu.xaml.cs
private void Yeni_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Menü içerisinden yeni 'ye tıkladınız. İşte size yeni :");
} |
Çok basit olarak tıklanması esnasında neler yapılması gerektiğine de değinmeye çalıştık. Eğer ki bütün menü içeriğini kod içerisinde oluşturmak isterseniz, bir olaydan, koşuldan ya da aklımıza gelmeyen herhangi bir durumdan sonra kod yardımı ile
Menu,
MenuItem,
MenuItemRoles sınıf ve enumlarını kullanarakta istediğiniz menüleri oluşturabilmeniz mümkündür. Bu da daha iş süreçlerini ve kurumsal projeleri etkileyen bir kullanım olacaktır.
Son olarak oluşturmuş olduğumuz menü kontrolünün bütün kodları şu şekilde olmuştur.
Menu.xaml
<Window x:Class="WPFControls.Menu"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Menu" Height="300" Width="300">
<Grid>
<Menu IsMainMenu="True">
<MenuItem Header="_Dosya">
<MenuItem Header="_Yeni..." Click="Yeni_Click" />
<Separator />
<MenuItem Header="_Aç..." />
<Separator />
<MenuItem Header="_Kaydet" />
<MenuItem Header="_Farklı Kaydet..." />
<Separator />
<MenuItem Header="_Çıkış" />
</MenuItem>
<MenuItem Header="_Düzen">
<MenuItem Header="_Kes" Command="Cut">
<MenuItem.Icon>
<Image Source="Images/cut.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="_Kopyala" Command="Copy">
<MenuItem.Icon>
<Image Source="Images/copy.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="_Yapıştır" Command="Paste">
<MenuItem.Icon>
<Image Source="Images/paste.png" />
</MenuItem.Icon>
</MenuItem>
</MenuItem>
<MenuItem Header="_Görünüm">
<MenuItem Header="Düzenlenebilirlik" IsCheckable="True" />
</MenuItem>
<MenuItem Header="_Pencere" />
<MenuItem Header="_Yardım" />
</Menu>
</Grid>
</Window> |
Sonuç olarak gördüğünüz üzere kolayca menü kontrollerini kullanabiliyoruz. WPF uygulamalarında klasik menü kullanmak istediğimiz durumlarda, ister XAML kod yardımı ile istersekte CS kod yardımı ile çok basit ancak hızlı menüler oluşturabilmemiz mümkündür.
Umarım yararlı olabilmiştir.